GridLength 结构
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
表示显式支持 Star \ 大小调整和 自动 大小的控制逻辑的度量。
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- 继承
-
GridLength
- 属性
示例
此示例演示如何将 XAML 中的网格列宽度设置为资源或直接设置为 Width 属性值。
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
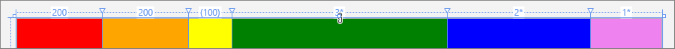
XAML 在 Visual Studio 设计器中生成此输出:
 gridlength XAML 示例的呈现输出
gridlength XAML 示例的呈现输出
下面介绍如何在代码中设置相同的值。 前两个网格长度是等效的,但第一个网格长度使用简化的构造函数。
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
注解
ColumnDefinition 和 RowDefinition 等类型 对其某些属性使用 GridLength 值(ColumnDefinition.Width 和 RowDefinition.Height)。 这些属性值用于支持布局容器中可用空间的变量分布,例如 网格(以及派生类型的 Grid,如 VariableSizedWrapGrid)。
GridLength 可以描述三种大小调整模式之一:
- 固定宽度。
- 加权分布(大小调整)。
- 自动 大小调整模式。
GridLength 值通常在 XAML 属性语法中声明。 在 XAML 中,加权分布是使用“*”符号声明的,前面是一个数字,该数字声明用于该 GridLength的权重因子。 加权分布选项也称为 星型调整。
GridLength
Value 保存的数据值和 GridUnitType 都是只读的。 如果要更改运行时采用 GridLength 的属性的值,则必须使用其中一个构造函数创建新值并替换以前的值。
大小调整
星型调整是一种约定,即 GridLength 具有一个数字值,该值指定加权因子与其他 GridLength 值。 使用星形调整值的任何 GridLength 值将可用空间除以考虑权重因素,并在应用任何固定宽度后进行评估。 如果任何星型都没有任何权重因素,则高度或宽度在它们之间相等。 默认权重因子为 1。
下表提供了一些星型调整结果示例。 对于这些示例,假定父 网格 的宽度为 600,并且有三列。
| 列 0 | 列 1 | 第 2 列 | 结果 |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
在代码中,星形大小相当于 IsStartrue的 GridLength,GridUnitTypeStar,值 是应用的加权因子。
允许使用非整数加权因子;例如“.5*”。
自动调整大小
自动调整大小根据列或行中内容的大小均匀分配空间。 自动调整大小的确切逻辑由控件或类使用 GridLength 值实现。 通常,该类 Grid,因为它解释其 RowDefinition,ColumnDefinition 组件。
XAML 语法说明
尽管可以将 GridLength 指定为对象元素,但不能将单个值(如 Value)指定为该对象元素的属性。 XAML 分析程序不支持为此结构设置 XAML 属性值。 相反,必须将值指定为 GridLength中的初始化文本。 有关 XAML 初始化文本的详细信息,请参阅 XAML 语法指南。
GridLength 的投影和成员
如果使用 C#,则 GridLength 具有可用的非数据成员,并且其数据成员公开为只读属性,而不是字段。 请参阅 .NET API 浏览器中 GridLength。
如果使用 C++/WinRT 或 Windows 运行时C++模板库(WRL)编程,则只有数据成员字段作为 GridLength的成员存在,并且不能使用 .NET 投影的实用工具方法或属性。 C++代码可以访问 GridLengthHelper 类上存在的类似实用工具方法。
下表显示了 .NET 和 C++ 中可用的等效属性和方法。
字段
| GridUnitType |
GridUnitType 枚举的值,该枚举限定 |
| Value |
此 GridLength 的度量值,这不一定是像素度量值。 |
适用于
另请参阅
- Grid
- ColumnDefinition
- RowDefinition
- Width
- Height
- GridUnitType
- 使用 XAML
布局