Shape.StrokeDashArray 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
public:
property DoubleCollection ^ StrokeDashArray { DoubleCollection ^ get(); void set(DoubleCollection ^ value); };DoubleCollection StrokeDashArray();
void StrokeDashArray(DoubleCollection value);public DoubleCollection StrokeDashArray { get; set; }var doubleCollection = shape.strokeDashArray;
shape.strokeDashArray = doubleCollection;Public Property StrokeDashArray As DoubleCollection<object StrokeDashArray="strokeDashString"/>
属性值
Double 值的集合,指定短划线和间隙的模式。
示例
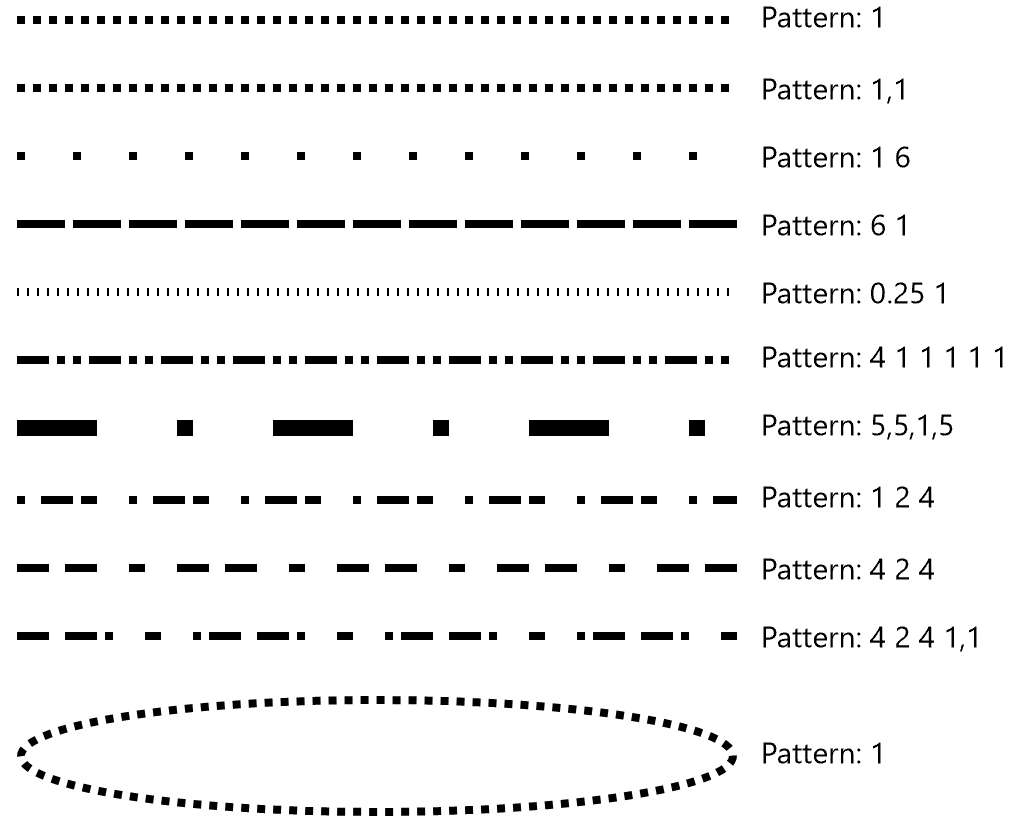
这些示例演示应用于 Lines 和 Ellipse 的不同 StrokeDashArray 值的效果。
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Line">
<Setter Property="X1" Value="0"/>
<Setter Property="X2" Value="360"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="4"/>
<Setter Property="Margin" Value="12"/>
</Style>
</StackPanel.Resources>
<Line StrokeDashArray="1"/>
<Line StrokeDashArray="1,1"/>
<Line StrokeDashArray="1 6"/>
<Line StrokeDashArray="6 1"/>
<Line StrokeDashArray="0.25 1"/>
<Line StrokeDashArray="4 1 1 1 1 1"/>
<Line StrokeDashArray="5,5,1,5" StrokeThickness="8"/>
<Line StrokeDashArray="1 2 4"/>
<Line StrokeDashArray="4 2 4"/>
<Line StrokeDashArray="4 2 4 1,1"/>
<Ellipse Height="60" Width="360" Stroke="Black" StrokeThickness="4"
StrokeDashArray="1" HorizontalAlignment="Left" Margin="12"/>
</StackPanel>

注解
StrokeDashArray 属性的有效 strokeDashString 描述笔划和间隔的重复模式。 集合中的每个 Double 指定相对于笔粗细的短划线或间隙的长度。 例如,值为 1 会创建一个短划线或间隙,其长度与笔的粗细相同, (正方形) 。 可以使用空格、逗号或两者混合作为分隔符。
由于模式重复, StrokeDashArray="1" 的结果与 StrokeDashArray="1 1"相同。 如果集合具有奇数个值,则模式在以笔划开头和以间隙开始之间交替,如示例中所示。
通常应使用整型数值。 非整型值可能导致子像素呈现,并可能改变笔划的明显颜色。