Refactoring your CSS with LESS in Visual Studio Web Essentials
I recently took on the somewhat daunting task of giving a legacy ASP.NET application a major facelift. At first, I thought this would be an easy task. All I need to do is update the CSS, right?
In reality, this was an application with 8 years of history and at least 10 different CSS files that had all evolved separately.
It was at this point that I decided some CSS refactoring was required in order to successfully pull off this facelift.
Enter LESS
I remembered attending a conference session about LESS and I thought it might help to simplify my CSS.
LESS is an extension to CSS that adds some features that can help make your CSS files a little easier to manage. Typically, LESS is compiled to CSS and the browser doesn’t even know that LESS was used in the background. No browser extensions or client side libraries are needed to use LESS.
One of the most basic LESS features is variables, which allow you to control commonly used values in a single location. For me, this was a great starting point. Since I knew I would be spending some time tweaking the color scheme for the application, it would be great if I could define all my colors in one place and reference those colors in the various CSS files in my application.
Getting started with LESS in Visual Studio
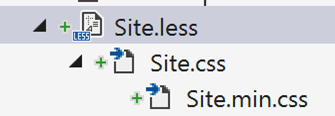
If you have the Web Essentials extension installed (and you should), getting started with LESS is extremely easy. First, rename your .css files to .less. Next, open each .less file and click Save. Web Essentials will create a .css and a .min.css file nested below the new .less file. Any time you make a change to your LESS file, Web Essentials will regenerate the .css and .min.css files.
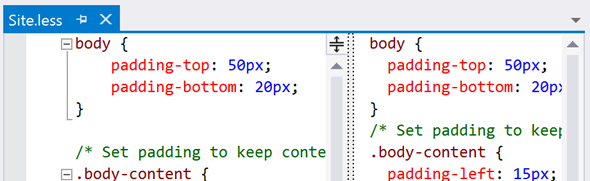
You will also notice that when you open the .less file the source is split vertically.
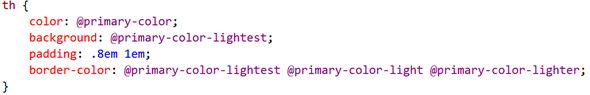
The code on the left is your LESS code. The code on the right is a preview of the resulting CSS code that Web Essential will generate for you. Since we have not made use of any of the LESS features, the code on the left should be the same as the code on the right.
Defining Color Variables
You can define variables using the syntax @variable-name: variableValue;
Start by adding a variable @primary-color: at the top of your main LESS file. If you start to type a hex color be adding #, a Web Essentials popup will appear listing all the colors found in this file.
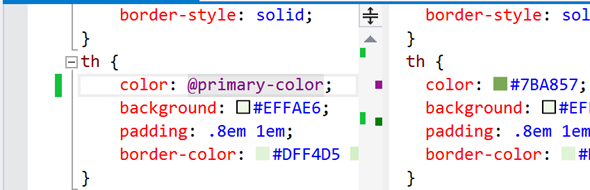
Select the color that represents your primary color. Now replace all other occurrences of that color with @primary-color.
When Web Essentials compiles the .less file to .css, @primary-color will be replaced with the value assigned to that variable in the .less file.
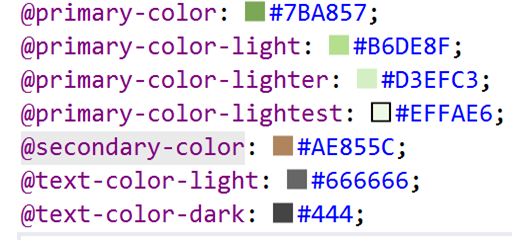
Now repeat this process with all the colors in your less file. Eventually, you should end up with a concise theme defined at the top of the file.
If you want to make changes to your color theme, simply change these color variables and the changes will auto-magically appear throughout the resulting CSS file.
Adding Functions
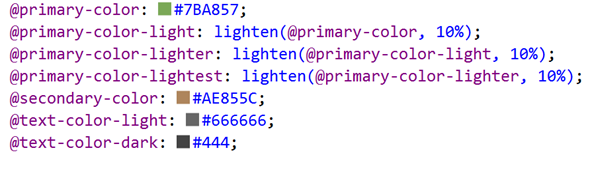
We can take this a step further and make use of LESS functions. Instead of defining 4 different shades of green for our various shades of primary colors, we can use a function to programmatically lighten the primary color as follows:
Now this LESS
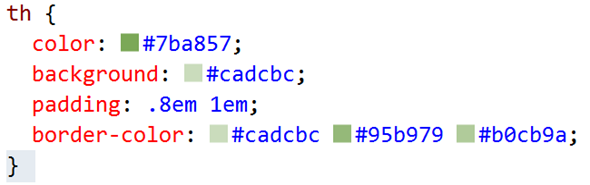
compiles to this CSS:
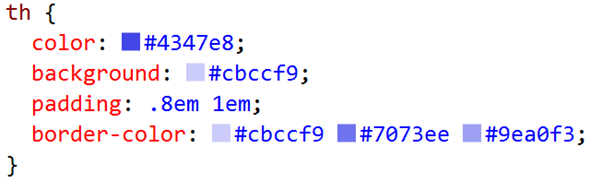
Now, If you want to change your primary color from green to blue, you can change the single @primary-color variable and all the various shades of green will change to shades of blue.
Extracting a file
If like me, your CSS was split across numerous files, you can also extract your color variables into a separate LESS file and reference those colors from other files.
To extract the colors to a separate file, select the lines containing all the color variables, right click and select Web Essentials –> Extract to file. Name the file colors.less.
In the original less file, add import “colors.less”; to the top of the file.
Next, import the colors.less file into all your other LESS files and you will be able to reference the color variables from all your LESS files.
Now, you have a single place to change the colors everywhere in your application.
Web Essentials Settings
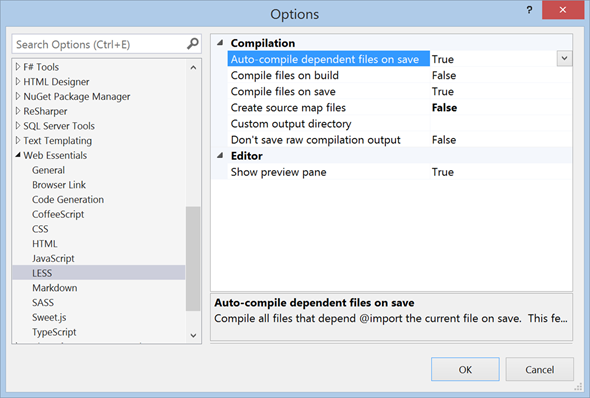
Web Essentials has some settings for how it supports LESS. You can access Web Essentials settings by selecting Tools –> Options from the Visual Studio menu, then selecting Web Essentials –> LESS.
You can choose to compile to CSS on build instead of on save. You can also choose to hide the preview pane.
Summary
We have really only scratched the surface of what LESS can do for you. For me, it was a huge help when trying to apply some more modern styling to a somewhat dated web application.
Visit the LESS website to learn more about other features that can help you. I found Variables, Mixins, various built in Functions to be very useful.
Comments
Anonymous
April 29, 2014
Great article, its made me curious about learning more about LESS. I would like to see more articles on dealing with enchantments to legacy ASP.NET. I'm dealing with a legacy ASP.NET app with inline styles and CSS files. It would be great to hear from other experienced developers on best approaches.Anonymous
May 07, 2014
share good information , thanks for sharingAnonymous
May 12, 2014
Thanks Tom. You might be interested in this post on getting started evolving an ASP.NET Web Forms application: www.davepaquette.com/.../so-you-inherited-an-asp-net-web-forms-application.aspx Also, Simon Timms and I are working on some articles related this topic as well so stay tuned for that.Anonymous
June 22, 2014
Loved it. i always wondered on how to use LESS. this simplified it.Anonymous
July 31, 2014
Nice article, but i have a small question. I have set my output folder in the options menu. In this folder is a file called master.css. This file is generated by master.less which imports all less files that i use. This is working like a charm, only it also makes a seperate css file in this folder. For example it creates a variables.css while this is a file thats imported by master.less Does anyone knows how to fix this? DanielAnonymous
July 31, 2014
Excellent question Daniel. There is a new feature that will be available in the next version of Web Essentials. Using a .weignore file, you will have the option to specify a list of files that will be ignored by the less compiler. In your case you would add '**/variables.less less' to a .weignore file in the folder containing the variables.less file. You can find details here: github.com/.../1250Anonymous
September 27, 2014
Absolutely awesome David. Easy to understand and well presented!Anonymous
October 22, 2014
This looks awesome! What version of visual studio are you using? I couldn't get it to work in Visual Studio 2012 even after installing web essentials.Anonymous
October 22, 2014
Nivermind, I just upgraded VS 2012 and it worked. Thanks.Anonymous
October 22, 2014
@Kess: I used Visual Studio 2013. Development has slowed on Web Essentials for VS2012 so it is possible that some of these features are not available in 2012.Anonymous
November 06, 2014
It is very good, but there is one problem. For example you can define typescript files as compiled by setting of BuildAction in properties for file, so that to compile them while bulding. For Less files you can't do that and when you change something in common files with vars and functions you have to go throug every files and do "remove/ add and save". It's very annoyingAnonymous
November 07, 2014
Hi Maksym, There is a setting that should solve the problem you are having. If you go to Tools –> Options from the Visual Studio menu, then selecting Web Essentials –> LESS, you will find an option called Compile Files on Build. If you change this to True you will no longer need to open and save each individual file.Anonymous
December 29, 2014
LESS is very much worth it, for ability to define variables if anything else. I don't do any advanced css customization but updating hundreds of hardcoded font size and color values was a pain. With LESS I can update a single color variable value to immediately give the whole site a new look.Anonymous
February 19, 2015
Nice article. good job.Anonymous
August 04, 2015
i have downloaded web essentials for vs 2012 and also did the same thing according your post but web essentials is not converting my .less file into .css or nor its converting min.js version i mean its not working. plz help me.Anonymous
August 05, 2015
Hi Pawan, I don't have VS 2012 on any of my dev machines so I can't test this for you. Check your Web Essentials settings to make sure LESS compilation is turned on. If all else fails, you can try logging a ticket over at github.com/.../issues. Unfortunately it looks like Web Essentials for VS2012 is not very actively maintained anymore. Have you considered upgrading to VS 2013 or 2015? The community edition is free and allows the use of plugins. You get some great new web development features with these newer versions and Web Essentials is actively maintained for those versions. Cheers, DavidAnonymous
August 26, 2015
Helpful stuff at the beginning and end on how to get .less files convereted into .css files using Visual Studio's WebEssentials. Thanks!Anonymous
November 01, 2015
Awesome article. Short and sweet :)Anonymous
January 11, 2016
The comment has been removed