IE Dev Center: Finding the resources you need, quickly
Last week we launched a remodeled Internet Explorer Developer Center (msdn.com/ie) to make it easier for developers to find the comprehensive documentation quickly. Based on your feedback, we’ve adjusted our site structure as part of a larger Windows Dev Center redesign in order to:
- Make it easier to find developer topics across versions of IE
- Find more comprehensive API documentation faster
- Learn best practices from developer guides, tutorials, and sample code
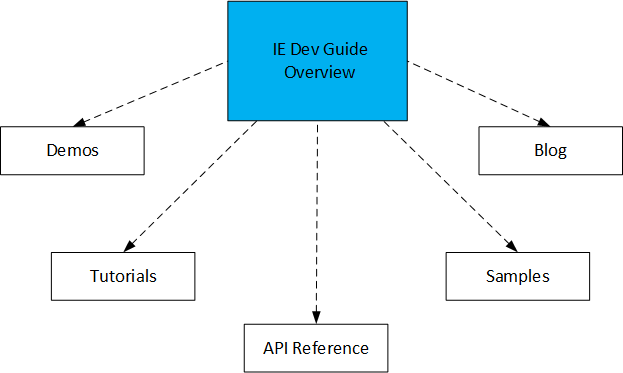
We organized the new IE Dev Center into three main areas:
Here, you can download IE, learn more about F12 developer tools, and access our Developer Guides and Compatibility Cookbooks to learn about what’s new and changed in the latest versions of IE.
Find inspiring ideas, tips on updating to Web standards, details on the browsing experiences of IE10 on Windows 8, useful info about going plug-in free, building adaptive and touch-ready sites, and integrating your site with Windows.
Access portal pages for Web platform features, our API reference, samples gallery, and community forums.
The Develop section represents the heart of the IE library content. To help you find the content you need quickly, we reorganized our most highly-trafficked pages to bring together all the relevant resources on the same topic.

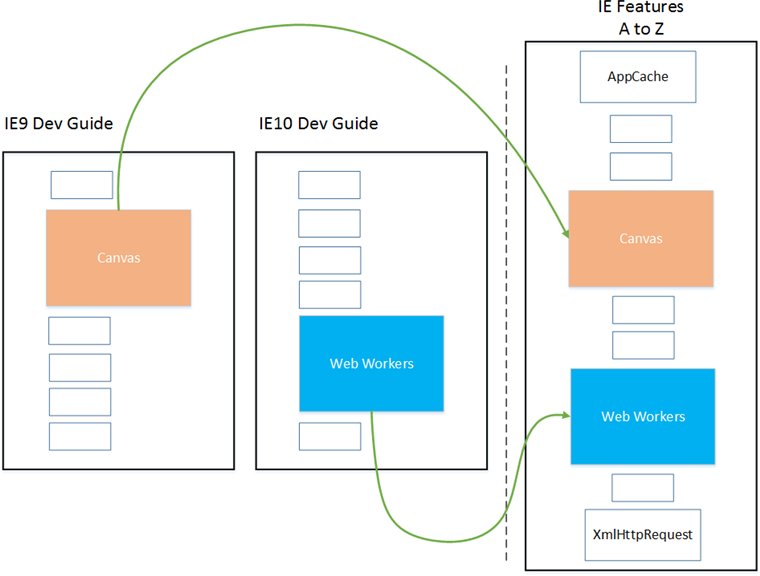
With the new organization of the IE Developer Center, you don’t have to know which version of IE introduced or changed a feature in order to find all of our information about it. Instead, you can conveniently find our Dev Guide topics through an alphabetical list of the modern Web platform features supported by IE, or you can browse them thematically by area. Of course, we will continue to publish these same topics within the particular IE Dev Guide versions in which they were introduced.

There are more improvements underway, but hopefully you’ll find the new IE Developer Center immediately more useful and usable. We’ll continue to listen to your feedback and look for ways to make our content easier to access and more relevant to the work you do. We welcome your feedback here in the blog or on the site.
Erika Navara, Content Developer
Comments
Anonymous
May 20, 2013
Why are the F12 dev tools so slow, buggy, resource intensive and uncontrollable (try running them in one tab only and watch as IE starts randomly showing it in other tabs, even those which were already open), all of which makes them virtually unusable for day-to-day development. The webkit tools and firefox are light years ahead.Anonymous
May 20, 2013
Nice! One last mention, on Mac with no Segoe UI Semibold. Use generic Sans-serif fallback.Anonymous
May 20, 2013
jaywin, the next version of IE has previewed overhauled F12 developer tool in Windows Blue leaked preview. The official preview will be made available on 26 Jun. Hopefully it will have real-time, easy-to-edit CSS properties, Live Dom and CSS-file-live-editing too. Not to mention the image privew (CSS or img-tag) and testing for mobile. One great thing that Chrome's inspector bring is pasting multiple lines of CSS in the inspector. I hope they will incorporate everything once forever and push the F12 dev tools light years ahead of the competition.Anonymous
May 20, 2013
Autocomplete/Intellisense for JavaScript in script section of F12 dev tools would also be helpful. Opera, Safari, Chrome and FF'Firebug, all provide that. Its about the oOo time!!Anonymous
May 20, 2013
Very nice! How's the browser-maker-collaboration documentation advancing?Anonymous
May 21, 2013
Thanks, Brenno and Anton Soimonov. Brenno, for information about the Web Platform Docs project, please see the blog there (http://blog.webplatform.org/). We continue our support through ongoing work and through content donations(blogs.msdn.com/.../microsoft-donates-javascript-materials-to-web-platform-docs.aspx).Anonymous
May 21, 2013
Whereabouts can the IE development roadmap be found? One of the continuing problems I have with IE is that I can't see what's planned for future releases. When can I expect WebGL, WebRTC, Vorbis audio, and Opus audio support in IE?Anonymous
May 21, 2013
If I were Microsoft, I would fire all the content creators on MSDN. Docs has numerous errors, many pages are very old and seldom updated and they are written as if the person writing them was either a robot or someone who does not understand what they are talking about. Many many many times I had to pull my hair out before I understood what a particular MSDN topic was trying to say. And for years and even decades it is the same story over and over. Why is the Mozilla Developer Network so much better? Have a look and compare for yourselves.Anonymous
May 21, 2013
No Windows 8 tiles for these new sites. Shame on you.Anonymous
May 25, 2013
Good work. This is significantly better than what it used to be. However, as Jack tried to point out there is some outdated content you may want to cleanup: "In the current pre-release version of Internet Explorer 10" (source: msdn.microsoft.com/.../bg123962.aspx)Anonymous
May 30, 2013
Jack, hAl and Ramki—I understand and appreciate your feedback. The new site architecture is a start; there are more content improvements to come. And thank you Ramki, for alerting us to that outdated reference.