Experiências de edição avançadas no IE11
Com o Internet Explorer 11, os sites e os aplicativos baseados na Web podem oferecer experiências de edição avançadas permitindo aos usuários capturarem e compartilharem dados com facilidade. Os cenários de criação de conteúdo online e baseados em nuvem, como email e edição de documentos baseada na Web, incluindo o Office 365, dependem dos contentEditable recursos de HTML5. Com o IE11, agora os usuários podem colar imagens de diversas fontes de entrada, copiar listas preservando a formatação e desfazer a edição com mais facilidade.
Colando imagens de todas as fontes e com controle total
Com o IE11, os sites agora têm acesso direto a imagens coladas da área de transferência. O IE11 é o primeiro navegador que suporta colagem de imagens diretamente da área de transferência (por exemplo, de um software de edição de fotos ou do PrintScreen) e colagem de HTML que incorpora imagens locais (por exemplo, de aplicativos como o Microsoft Office que armazena imagens temporariamente em caminhos locais). Tanto o DataURI como o Blob podem ser usados para codificar essas imagens.
Com a nova funcionalidade de codificação do DataURI no IE11, os sites podem oferecer suporte automaticamente à colagem de imagens da área de transferência sem a necessidade de um Javascript adicional. Por padrão, o IE11 cola imagens da área de transferência convertendo-as em DataURI e inserindo-as como HTML no contentEditable. Por exemplo, se você desenhar uma caixa vermelha em um software de edição de fotos e copiá-la para o contentEditable, a imagem se torna uma marca <img> dentro da marcação que você está editando:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAI
AAAFSDNYfAAAAaklEQVR42u3XQQrAIAwAQeP%2F%2F6wf8CJBJTK9lnQ7FpHGaOurt1
I34nfH9pMMZAZ8BwMGEvvh%2BBsJCAgICLwIOA8EBAQEBAQEBAQEBK79H5RfIQAAAAA
AAAAAAAAAAAAAAAAAAAAAAID%2FABMSqAfj%2FsLmvAAAAABJRU5ErkJggg%3D%3D">
Os desenvolvedores da Web podem escolher usar um Blob em vez de DataURI adicionando algumas linhas de código. Ao usar blobs, os aplicativos podem processar os dados da imagem diretamente. Por exemplo, um cliente de email da Web pode precisar codificar imagens no formato MIME antes de subi-las para a nuvem. Os aplicativos que utilizam blobs gerenciam o tempo de vida do objeto, em contraste com o DataURI, que não requer gerenciamento de objeto.
As novas APIs de área de transferência no IE11 tornam o suporte à colagem de imagem Blob muito fácil. O código a seguir converterá todas as imagens coladas para Blob.
var blobList = []; <htmlObject>.addEventListener("paste", function() { var fileList = clipboardData.files; for (var i = 0; i < fileList.length; i++) { var file = fileList[i]; var url = URL.createObjectURL(file); event.msConvertURL(file, "specified", url); blobList.push(file); } } );
Eis uma tabela que resume como escolher entre dataURI e blob:
| DataURI | Blob | |
| Requer um código JavaScript extra | Não | Sim |
| Funciona ao colar imagens de uma área de transferência | Sim | Sim |
| Funciona ao colar HTML que se refere a imagens locais | Sim | Sim |
| Onde os dados da imagem são armazenados | Embutido em um HTML colado (pode expandir consideravelmente o tamanho do HTML) | Referência externa (não há preocupação com o tamanho do HTML, mas o aplicativo precisa lidar com a exportação de imagens ao enviar o HTML) |
| Flexibilidade dos dados da imagem | Baixo (precisa ser extraído do HTML primeiro) | Alto (pode ser processado usando uma referência blob) |
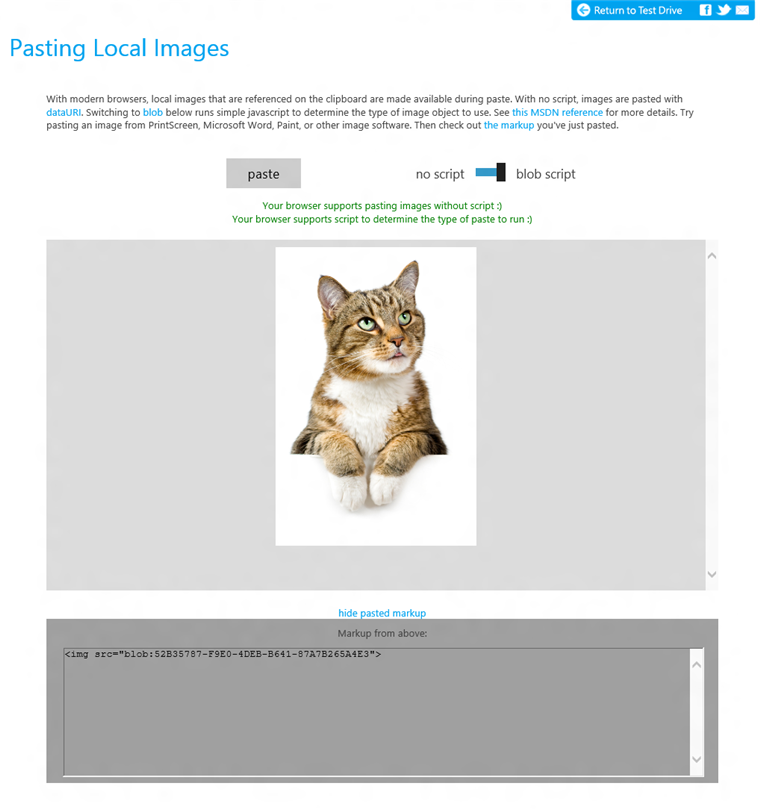
Você pode testar a colagem de imagem no Paste Image Test Drive onde é possível alternar entre o uso de DataURI e Blob para colar imagens.

O Paste Image Test Drive testa se o seu navegador pode colar imagens usando DataUIri ou Blob
Listas de colagem como Listas HTML
Com o IE11, os usuários podem colar listas dos aplicativos de produtividade mais populares e continuar a editar aquela lista dentro do navegador. Após colar a lista, basta que o usuário pressione Enter no fim da lista para criar novos itens. Esta funcionalidade é especialmente valiosa ao colar conteúdo formatado de aplicativos de edição de textos como o Microsoft Word. O IE11 reconhece que o texto formatado contém uma lista e a converte em uma lista HTML real usando os elementos <ul> ou <ol>, para você editar a lista da maneira que esperaria.

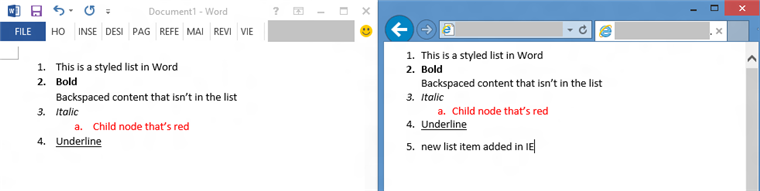
Colando e editando listas formatadas de aplicativos como o Microsoft Word (esquerda) é fácil e fluido no IE11 (direita)
Experiências de desfazer ações mais avançadas e fluidas
Com o IE11, é muito mais fácil desfazer ações nas páginas da Web e os desenvolvedores da Web têm um maior controle sobre como as manipulações DOM no script participam da pilha de itens a serem desfeitos. Na maioria dos casos, os desenvolvedores não precisam se preocupar com a pilha de itens a serem desfeitos e o IE11 funciona como o esperado. Por exemplo, se a página contém um botão “negrito” que chama execCommand(“bold”) quando clicado, o IE11 automaticamente oferece suporte para desfazer esta ação de modo que o usuário possa usar o Ctrl-Z para remover o negrito do texto. O IE11 rastreia cada alteração DOM iniciada por script e as coloca em uma unidade de desfazer ação separada.
A pilha padrão de itens a serem desfeitos do IE11, lida com a edição de script mais simples, mas às vezes os desenvolvedores da Web precisam oferecer suporte a edições mais complexas e com mais etapas. Por exemplo, a página pode detectar que o usuário digitou “:)”, excluir esse texto e inserir um glifo de rosto feliz. Neste caso, o IE comumente criaria duas unidades de desfazer ações (uma para a exclusão e outra para a inserção), e o usuário deverá teclar Ctrl+Z duas vezes para desfazer a alteração de script, algo que você provavelmente não esperaria. O IE11 adiciona dois novos comandos para que os desenvolvedores da Web façam com que este cenário funcione: você pode chamar ms-beginUndoUnit, executar seu script e chamar ms-endUndoUnit. Todas as alterações DOM entre os dois comandos serão agrupadas em uma única unidade de desfazer ação.
Os desenvolvedores da Web podem programaticamente reiniciar o histórico de desfazer ação usando o comando ms-clearUndoStack. Esta funcionalidade é útil se você reutilizar a sua instância do editor para diversos contextos. Por exemplo, quando o usuário estiver respondendo por meio de diversos emails, você pode limpar a pilha de itens a serem desfeitos do email anterior sempre que um novo email estiver aberto.
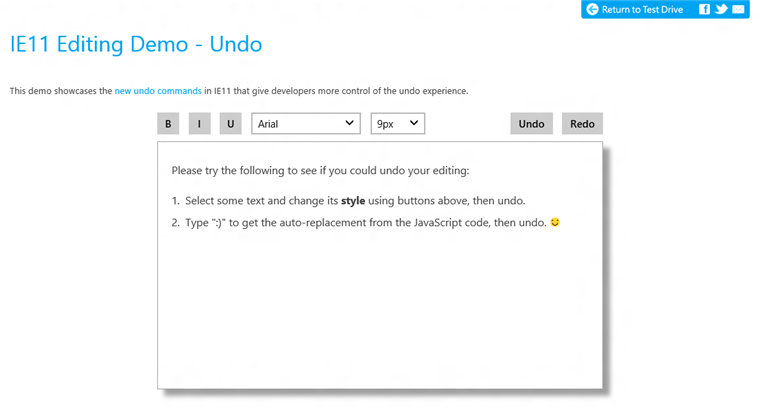
Você pode testar o Undo Test Drive que utiliza os novos comandos para agrupar unidades de desfazer ações durante a substituição automática do rosto feliz.

O Undo Test Drive testa operações de desfazer ações de diversas etapas em seu navegador
Resumo
Com o Internet Explorer 11, os sites e os aplicativos baseados na Web podem oferecer experiências de edição avançadas permitindo aos usuários capturarem e compartilharem dados com facilidade. Os usuários podem criar conteúdo avançado com a colagem de imagem automática, aperfeiçoar as listas formatadas de copiar e colar e desfazer ações com maior fluidez.
Experimente essas novas funcionalidades com o IE11 no Windows 7 ou no Windows 8.1 e envie seus comentários para nós por meio do Connect.
Jianfeng Lin and Ben Peters
, gerentes de programa, Internet Explorer
Comments
- Anonymous
November 09, 2013
Não encontrei orientação quanto à instalação do IE para 64 bits