Azure Blob ストレージを簡易 Web サイトとして利用する
HTML や image ファイル、javascript でサイトを構築している場合、Azure blob を Web サーバーとして、また CDN を利用することができます。Webサーバーの負荷低減に利用して下さい。
利用するツール:Azure Storage Explorer
https://azurestorageexplorer.codeplex.com/
ダウンロードし、あらかじめインストールしてください。
※
[手順]
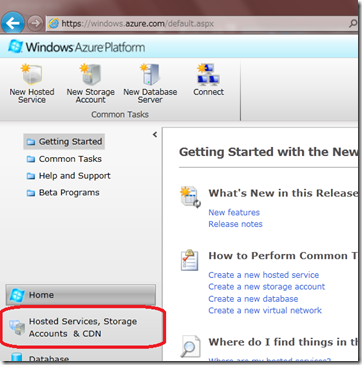
1. Windows Azure 開発ポータル https://windows.azure.com よりログイン
2. [Hosted Services, Storage Accounts & CDN] をクリック
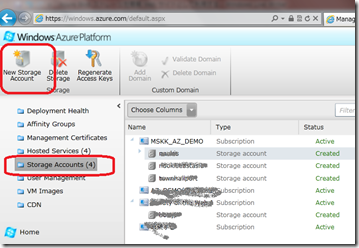
3. [Storage Accounts] を選択し [New Storage Account] をクリック
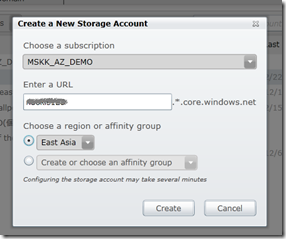
4. URL に任意の値を入力、[Choose a region or affinity group] でデーターセンターの場所を選択する。
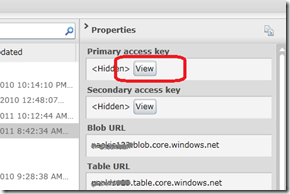
5. 右側の [Primary access key] の [View] ボタンをクリック
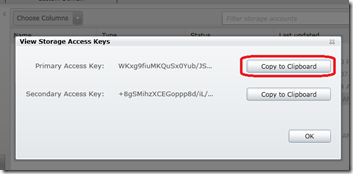
6. [Copy to Clipboard] をクリック、アクセスキーをクリップボードに保存する
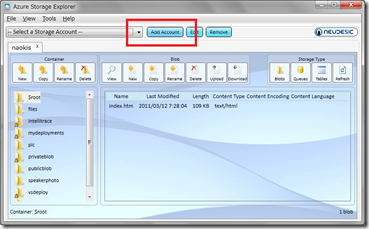
7. [Azure Storage Explorer] を起動し、[Add Account] ボタンをクリックする
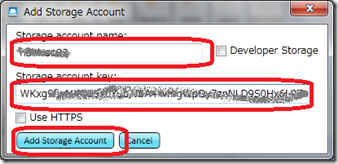
8.手順4 で入力した URL の任意の文字を [Storage account name] へ入力し、手順6 でクリップボードにコピーした Account Key を [Storage account key] へ入力する
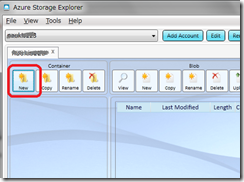
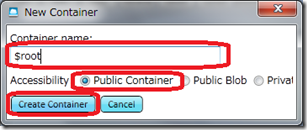
9. イメージファイルやスクリプトファイルを入れるためのフォルダを作成する。[New] ボタンをクリックし表示されるダイアログ[New Container] で Container name にフォルダ名、Accessibility を Public Container を入力し、[Create Container] をクリック
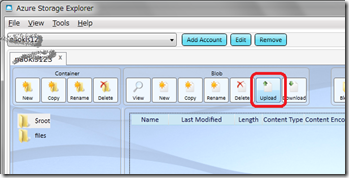
10. 左ペインでフォルダを選択し、[Upload] ボタンを押して、ファイルをアップロードする。
アップロードしたファイルは以下の URL でアクセスできます。
https://アカウント名.blob.core.windows.net/フォルダ名/ファイル名
CDN を有効にするには、以下の手順で CDN を ON してください。
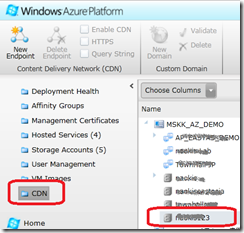
1. 左ペインで [CDN] を選択し、右ペインで作成したストレージを選択する
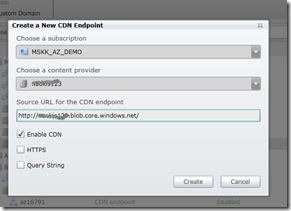
2.[New Endpoint] をクリックし、表示されるダイアログで [Enable CDN] を選択し、[Create]ボタンをクリックする
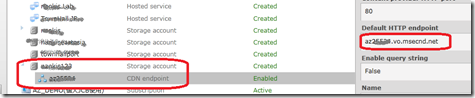
60分くらい時間をいただきますが、CDN が有効になります。以下のように [Default HTTP endpoint] が CDN の URL になります。
CDN を有効にした場合、アップロードしたファイルは以下の URL でアクセスできます。
https://CDN名.vo.msecnd.net/フォルダ名/ファイル名
追記: 2011/3/12 21:40
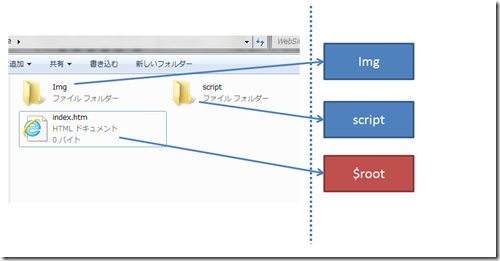
index.htm から見て、スクリプトやイメージのあるフォルダが階層構造になっているとき:
上記手順 9「イメージファイルやスクリプトファイルを入れるためのフォルダを作成する。[New] ボタンをクリックし表示されるダイアログ[New Container] で Container name にフォルダ名、Accessibility を Public Container を入力し、[Create Container] をクリック」
で、作成するフォルダに $root フォルダを追加します。
index.htm を $root フォルダに入れ、それ以外のファイルは同名のフォルダに入れます。
そうすると、index.htm ファイルは以下のようにルート直下の URL でアクセスできるので、ファイルの変更を最小限にしてサイトのコピーができます。
https://アカウント名.blob.core.windows.net/index.htm
https://CDN名.vo.msecnd.net/index.htm
Comments
Anonymous
March 11, 2011
Azure Blob ストレージを簡易 Web サイトとして利用する その2 (CloudBerry 編) http://wp.me/p18Myt-3WAnonymous
October 01, 2012
このブログに記載されていることが、大変、参考になりました。ありがとうございました。