Making Ionic apps run on Windows Phone using Visual Studio 2015
I have been writing Ionic apps for several months, but our intern Fiyaz Bin Hasan has recently giving Ionic Framework a try, since Visual Studio 2015 now has Ionic Tabs template to install with a bit of tweaks required. The following is his experience on how he had managed to make it work on Visual Studio 2015 and Android and Windows Phone:
Since I’m a windows guy, running Ionic apps on Windows Phone was my main motive. So I downloaded the “Ionic Tabs Template” from the Visual Studio Extension Gallery and installed it. Doing so gives me a project template under “Template > Javascript > Ionic Tabs App”. So I created a new project with the template. Everything looked fine but when I ran the app I was facing a few obvious issues, which I found out later searching online that many are experiencing the same. Therefore, in this post I’m going to share with you how I got over these issues.
0x800a1391 - JavaScript runtime error: 'angular' is undefined
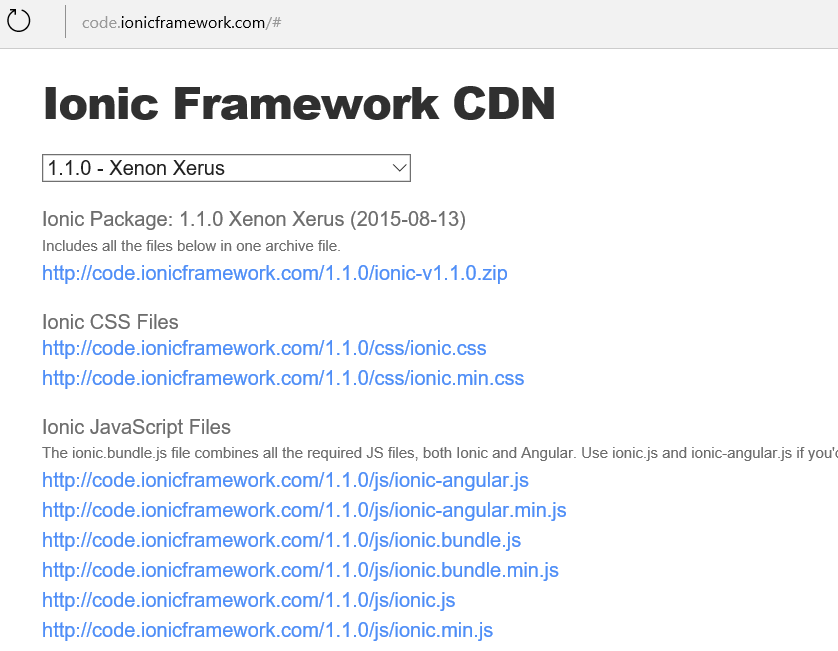
Right out of the bat, while I was running the project for Windows Phone, I got the "0x800a1391 - JavaScript runtime error: 'angular' is undefined" error. Then I quickly found that there is something wrong with the Ionic JavaScript files. Then I searched for the following to get the full list of dependencies along with the Ionic bundle, to debug the current setup: https://code.ionicframework.com/
I downloaded these files separately and moved them into their respective folders in the solution.
Ionic CSS File
Ionic JS Bundle
- https://code.ionicframework.com/1.1.0/js/ionic.bundle.min.js (includes both ionic and angular libraries)
Ionic Icon Files (to be put under 'fonts' folder)
- https://code.ionicframework.com/1.1.0/fonts/ionicons.eot
- https://code.ionicframework.com/1.1.0/fonts/ionicons.svg
- https://code.ionicframework.com/1.1.0/fonts/ionicons.ttf
- https://code.ionicframework.com/1.1.0/fonts/ionicons.woff
While creating a new folder named 'fonts' do not use any other literals except 'fonts' because if you open the ionic.min.css file for example you will find that the icon files are referenced in the following way: font-family:Ionicons;src:url(../fonts/ionicons.eot?v=2.0.1);
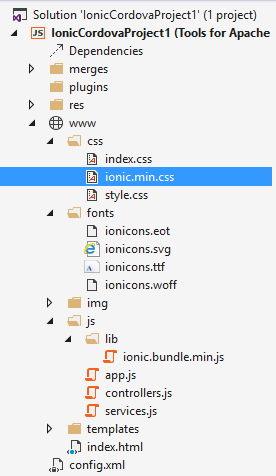
It means the icons files can be found in a folder called fonts one step up from the current file. So far so good. Now my solution looked like this:
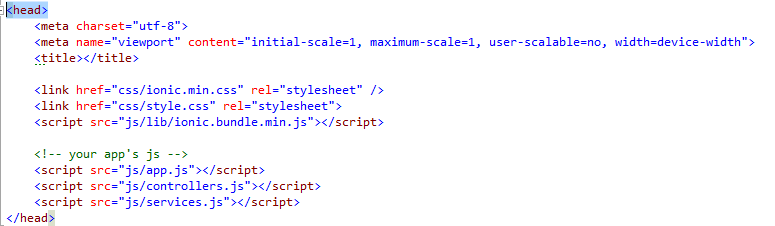
And after updating the references the <head> section of index.html looked like this.
Wait, there is one more catch.
0x800c001c - JavaScript runtime error: Unable to add dynamic content
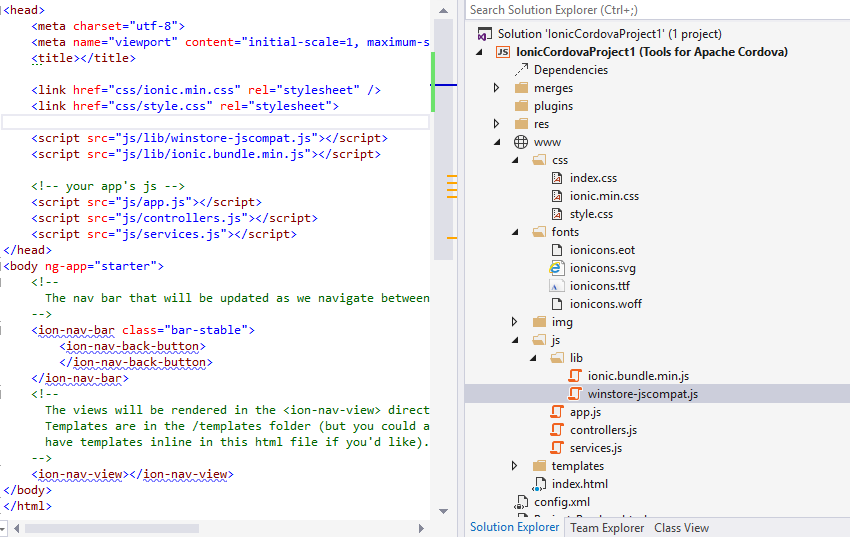
If you have made it so far, running the project now will give you a new error like – “0x800c001c - JavaScript runtime error: Unable to add dynamic content”. It is just a security blocker that Windows Runtime gives you if you dynamically try to inject content into your HTML. It is even true if you use a 3rd party library files in your WinJS app. More about WinJS in another post. So, Microsoft Open Technologies. opened up a git repo to help developers overcoming this issue. I’ve download winstore-jscompat.js file to counter the issue at hand. I moved it in my “js > lib” folder and referenced it at the very top of all js files references. Solution and the <head> section now look like this:
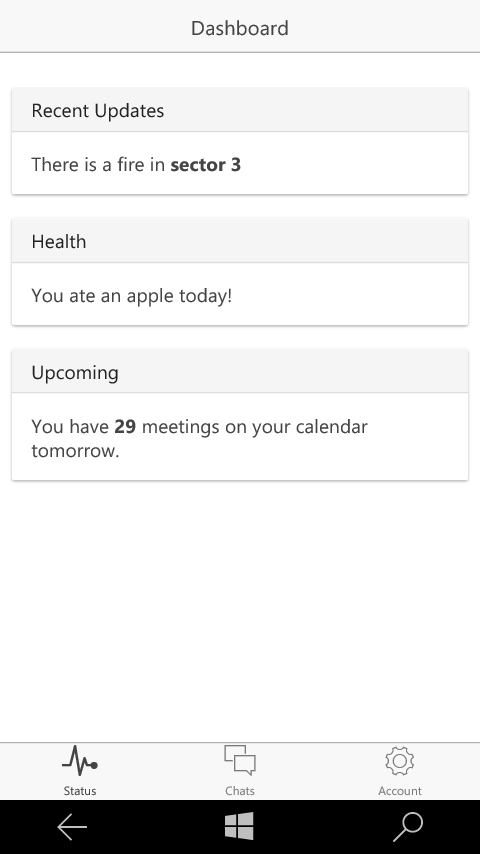
Now running the project, you will get the Ionic Tab Starter Template as you go to the app.
Voila! You're up and running on Windows Phone. I hope this post helps you.
Comments
Anonymous
October 02, 2015
Thank you! I solved those problems with your help and I'm running Ionic tabs template (visualstudiogallery.msdn.microsoft.com/b26474d5-c14d-4d69-bad5-37954538c506) on Android and Windows device without errors.Anonymous
November 01, 2015
Thanks for this post. helped me resolve the issues I was having. They should include this in the readme of the ionic templates!Anonymous
November 16, 2015
Tip: winstore-jscompat.js gets automatically injected if you reference an empty platformOverrides.js in /scripts/. Look in the merges folder and read up on how they work.Anonymous
December 09, 2015
I have problems with back button in Windows Phone 8.1