My UAG, my terms!
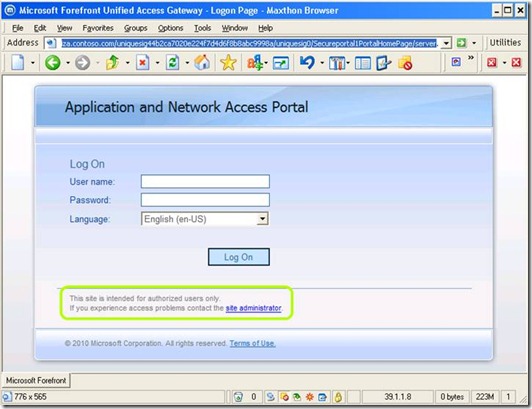
For legal reasons, most website operators are required to include a terms of use text on the front page of their website. Similarly, many UAG administrators need to add such text to the UAG’s login page. Thankfully, UAG supports customizing the login page to show this text, and here’s how to do this quickly and easily.
There’s quite a lot of documentation about customizing the UAG look-and-feel, but many users are tempted to do so in a way that’s less optimal. For example, many users try to customize the login page itself (login.asp). This is technically doable, of course, but since that page contains a lot of code, any future updates to UAG may conflict with the custom page, and lead to various issues. For example, UAG SP1 included changes to the code, causing many customers who customized the page to get 500 errors immediately upon entering the UAG portal.
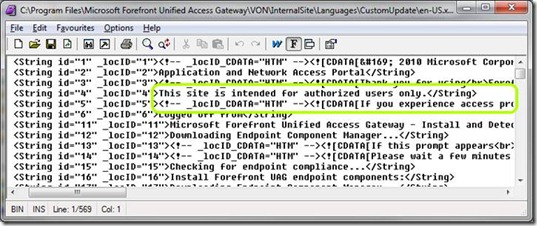
To get around this, the best way would be to customize the pre-built language definition file, and put your changes into it directly. Customizing the language file is quite simple. All you have to do is copy your language file to the CustomUpdate folder, and then edit that file. The various language files are at <UAG Path>\Von\InternalSite\Languages, and you should copy the files you want to edit to <UAG Path>\Von\InternalSite\Languages\CustomUpdate, and edit it there. For example, here are two strings that show up on the login page:
As you can, strings no. 4 and 5 correspond to the strings showing on the portal’s login page, so all you have to do is edit those. For example, you can change the string to be a link to another page, which would contain the terms of use. Note that if you want to use active HTML code, you have to use the CDATA format, as can be seen in string 1,3,5, 13 and 14 above. For example:
<String id="4" _locID="4"><!-- _locID_CDATA="HTM" --><![CDATA[<a href=/InternalSite/CustomUpdate/Terms.html>Click Here to see the terms of use</A><BR>If you experience access problems contact the <a href='mailto:'>site administrator</a>.]]></String>
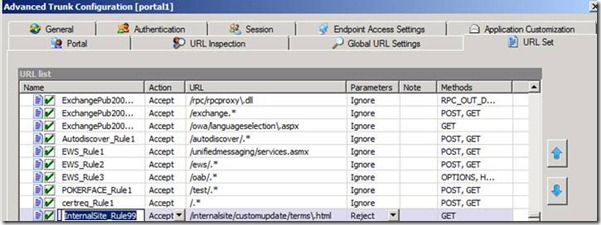
As you can see, this link points to the file <UAG Path>\Von\InternalSite\CustomUpdate\Terms.html, which you will have to create, of course. That’s not all, though. Even if you put the file there, UAG will not allow users access to it until you edit the default RuleSet, and add a rule to allow it. To do so, follow these steps:
1. On the UAG trunk, click on Configure under Trunk Settings.
2. Go to the URL Set tab
3. Click Add Primary to create a new rule
4. Name your rule in a way that won’t conflict with the default InternalSite rules. With the current version of UAG, the portal comes pre-configured with rules no 1 to 60, but you should name yours higher, so that even if more rules are added with future updates, yours won’t get overwritten. I recommend going with rule no 99.
5. Set the rule’s action to Accept, Parameters to REJECT and methods to GET only.
6. Set the rule’s path to /InternalSite/CustomUpdate/Terms\.html
7. The back-slash before the dot in step 6 is not a mistake – it’s required so that the RegEx engine interprets the dot as a literal.
8. Click OK, and activate your configuration
Naturally, you can create the Terms.html page with whatever styles and content you like, and you can even include UAG’s own CSS files, to get the same look-and-feel of the portal. However, there’s another trick you can use that’s even nicer…an embedded toggled text!
The idea here is to have the terms of use embedded right within the login page, but hiding them from plain view. Then, when a user clicks on the Terms link, a JavaScript reveals the text, allowing the user to read it. This, beyond being clever and cool, is also easier than fiddling around with the RuleSet.
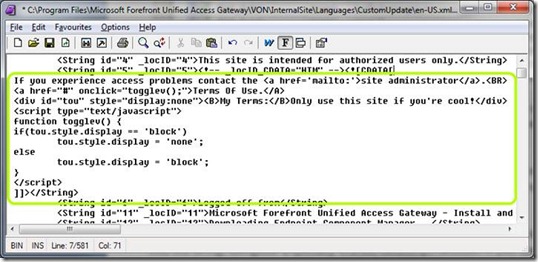
To make this happen, all you have to do is edit the content of string no. 4 or 5, as you did before, but embed the text into the string, alongside a specially crafted JavaScript function. If you have some HTML experience, you may recognize this trick. It involves putting the text in a named DIV element, and using the Style.Display method to initially hide the DIV, and a JavaScript function to reveal and re-hide it. This is the function, as you would see it on some HTML page:
<a href="#" onclick="togglev();">Terms of Use</A> <div id="tou" style="display:none">My Terms</div> <script type="text/javascript"> function togglev() { if(tou.style.display == 'block') tou.style.display = 'none'; else tou.style.display = 'block'; } </script> |
I’ve named my DIV “TOU” here, although you can use any ID you like. The function name can also be changed from togglev to anything you desire. The 1st line is the show/hide link users will see, and the 2nd line is the actual hidden terms of use which will be revealed when the button is clicked. To use this code, all you have to do is embed this in the CDATA section of string no. 4 or 5, and put in your own HTML in the DIV section of line 2. For example:
Note that the CDATA section is just regular HTML code and can contain anything you want, including line breaks. You can even use a GUI HTML editor to create your page, and then copy/paste it into the DIV code. Once this is done, save the XML file in the proper place on the UAG Server, and your changes should reflect on the UAG login page immediately:
That’s it!
Props to Shay Mayo and Eric Swayze for working with me on this!
Comments
Anonymous
October 04, 2011
Hi, Is there anyway to make username appear / visible on the homepage (Application Access Portal page) of UAG ? This is to identify the logged in user. Thanks in advance.Anonymous
October 04, 2011
This is possible by customizing the ASP code to retrieve the username from the session parameters, and using response.write in one or more of the ASP pages that comprise the portal. Please have a look here: blogs.technet.com/.../uag-and-your-own-code.aspx for info about retrieving session info, and experiment with this to find the best place to do this. Please do keep in mind that if your users use public workstations, like internet Cafe, showing the username is a security exposure.Anonymous
March 11, 2013
I noticed that after a reboot of the UAG servers the custom file located in the C:Program FilesMicrosoft Forefront Unified Access GatewayvonInternalSiteLanguagesCustomUpdate disappered. Have you evern seen this before and why does it happen?Anonymous
March 11, 2013
Mike: probably because you didn't activate your configuration. Activation stores the file permanently, and until it does, a reboot or service restart wipes the configuration back to how it was after the last activation.Anonymous
March 21, 2013
Can I create separate customization files per UAG server? Say I want to customize pages per UAG server. Is this possible?Anonymous
March 21, 2013
To mike: if you mean PER TRUNK, then yes. You need to name a custom file with the trunks name, and then 1 for an https trunk. for example: MyPortal1en-us.xmlAnonymous
March 25, 2013
Ben: Thanks for the response. I should have clarified my question. Is it possible to modify the login portal web page per server? So, when a user logs in they can see if they are logged into UAG-01, UAG-02, etc.Anonymous
March 26, 2013
To Mike: the blog comments are for comments about this post, and are not designed to serve as a means to dialog. In the future, please contact me via the Contact Author link. As for your question, yes, UAG can display the server name using a technique such as described here: technet.microsoft.com/.../gg470571.aspx It can be adapted to show on the login page or other places, but I do not have specific samples beyond that.