筆刷轉換概觀
筆刷類別提供兩個轉換屬性:Transform 和 RelativeTransform。 上述屬性可讓您旋轉、縮放、扭曲及平移筆刷的內容。 本主題說明這兩種屬性之間的差異並提供使用方式範例。
必要條件
若要了解本主題,您應該了解您要轉換的筆刷功能。 針對 LinearGradientBrush 和 RadialGradientBrush,請參閱使用純色和漸層繪製的概觀。 針對 ImageBrush、DrawingBrush 或 VisualBrush,請參閱使用影像、繪圖和視覺效果繪製。 您也應該熟悉轉換概觀中所述的 2D 轉換。
Transform 和 RelativeTransform 屬性之間的差異
當您將轉換套用至筆刷的 Transform 屬性時,如果您想要轉換有關其中心點的筆刷內容,您需要知道繪製區域的大小。 假設繪製的區域寬度為 200 裝置獨立像素且高度為 150。 如果您使用 RotateTransform 將筆刷的輸出圍繞其中心旋轉 45 度,則會提供 RotateTransform 100 的 CenterX 和 75 的 CenterY。
當您將轉換套用至筆刷的 RelativeTransform 屬性時,該轉換會在其輸出對應至繪製區域之前套用至筆刷。 下列清單說明筆刷內容的處理和轉換順序。
處理筆刷的內容。 針對 GradientBrush,這表示判斷漸層區域。 針對 TileBrush,Viewbox 會對應至 Viewport。 這會成為筆刷的輸出。
將筆刷的輸出投影至 1 x 1 轉換矩形。
如果其有筆刷,請套用筆刷的 RelativeTransform。
將轉換後的輸出投影至要繪製的區域。
如果其有筆刷,請套用筆刷的 Transform。
由於 RelativeTransform 會在筆刷的輸出對應至 1 x 1 矩形時套用,因此轉換置中和位移值似乎相對。 例如,如果您使用 RotateTransform 將筆刷的輸出圍繞其中心旋轉 45 度,則會提供 RotateTransform 0.5 的 CenterX 和 0.5 的 CenterY。
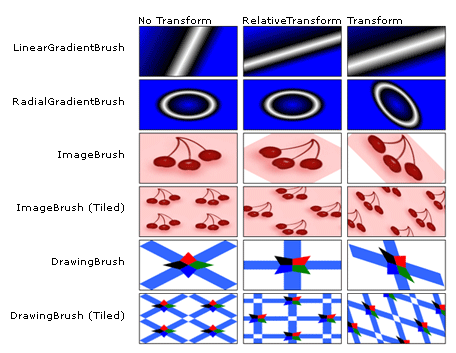
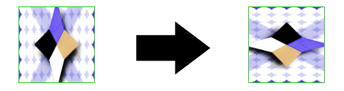
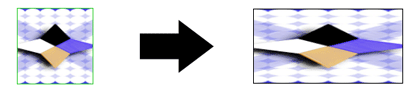
下圖顯示使用 RelativeTransform 和 Transform 屬性旋轉 45 度之數個筆刷的輸出。

搭配 TileBrush 使用 RelativeTransform
因為圖格筆刷比其他筆刷更複雜,因此將 RelativeTransform 套用至筆刷可能會產生非預期的結果。 例如,使用下列影像。

下列範例會使用 ImageBrush 繪製具有上圖的矩形區域。 它會將 RotateTransform 套用至 ImageBrush 物件的 RelativeTransform 屬性,並將其 Stretch 屬性設定為 UniformToFill,當影像延伸以完全填滿矩形時,應該會保留影像的外觀比例。
<Rectangle Width="200" Height="100" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<ImageBrush Stretch="UniformToFill">
<ImageBrush.ImageSource>
<BitmapImage UriSource="sampleImages\square.jpg" />
</ImageBrush.ImageSource>
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="90" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
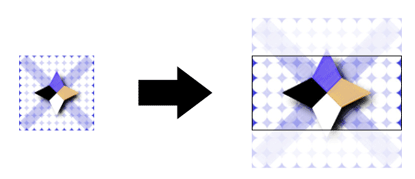
這個範例會產生下列輸出:

請注意,影像會扭曲,即使筆刷的 Stretch 設定為 UniformToFill。 這是因為在筆刷 Viewbox 對應至其 Viewport 之後套用相對轉換。 下列清單描述程序的每個步驟︰
使用筆刷的 Stretch 設定,將筆刷的內容 (Viewbox) 投影到其基本圖格 (Viewport) 上。

將基底的並排顯示投影至 1 x 1 轉換矩形。

套用 RotateTransform。

將轉換後基底的並排顯示投影至要繪製的區域。

範例︰ 旋轉 ImageBrush 45 度
下列範例會將 RotateTransform 套用至 ImageBrush 的 RelativeTransform 屬性。 RotateTransform 物件的 CenterX 和 CenterY 屬性都設定為 0.5,這是內容中心點的相對座標。 如此一來,會以筆刷內容的中心為中心點旋轉。
//
// Create an ImageBrush with a relative transform and
// use it to paint a rectangle.
//
ImageBrush relativeTransformImageBrush = new ImageBrush();
relativeTransformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's RelativeTransform property.
RotateTransform aRotateTransform = new RotateTransform();
aRotateTransform.CenterX = 0.5;
aRotateTransform.CenterY = 0.5;
aRotateTransform.Angle = 45;
relativeTransformImageBrush.RelativeTransform = aRotateTransform;
// Use the brush to paint a rectangle.
Rectangle relativeTransformImageBrushRectangle = new Rectangle();
relativeTransformImageBrushRectangle.Width = 175;
relativeTransformImageBrushRectangle.Height = 90;
relativeTransformImageBrushRectangle.Stroke = Brushes.Black;
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush;
'
' Create an ImageBrush with a relative transform and
' use it to paint a rectangle.
'
Dim relativeTransformImageBrush As New ImageBrush()
relativeTransformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's RelativeTransform property.
Dim aRotateTransform As New RotateTransform()
aRotateTransform.CenterX = 0.5
aRotateTransform.CenterY = 0.5
aRotateTransform.Angle = 45
relativeTransformImageBrush.RelativeTransform = aRotateTransform
' Use the brush to paint a rectangle.
Dim relativeTransformImageBrushRectangle As New Rectangle()
relativeTransformImageBrushRectangle.Width = 175
relativeTransformImageBrushRectangle.Height = 90
relativeTransformImageBrushRectangle.Stroke = Brushes.Black
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="45" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
下一個範例也會將 RotateTransform 套用至 ImageBrush,但會使用 Transform 屬性,而不是 RelativeTransform 屬性。 若要圍繞其中心旋轉筆刷,RotateTransform 物件的 CenterX 和 CenterY 必須設定為絕對座標。 因為使用筆刷繪製的矩形為 175 x 90 像素,所以其中心點為 (87.5, 45)。
//
// Create an ImageBrush with a transform and
// use it to paint a rectangle.
//
ImageBrush transformImageBrush = new ImageBrush();
transformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's Transform property.
RotateTransform anotherRotateTransform = new RotateTransform();
anotherRotateTransform.CenterX = 87.5;
anotherRotateTransform.CenterY = 45;
anotherRotateTransform.Angle = 45;
transformImageBrush.Transform = anotherRotateTransform;
// Use the brush to paint a rectangle.
Rectangle transformImageBrushRectangle = new Rectangle();
transformImageBrushRectangle.Width = 175;
transformImageBrushRectangle.Height = 90;
transformImageBrushRectangle.Stroke = Brushes.Black;
transformImageBrushRectangle.Fill = transformImageBrush;
'
' Create an ImageBrush with a transform and
' use it to paint a rectangle.
'
Dim transformImageBrush As New ImageBrush()
transformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's Transform property.
Dim anotherRotateTransform As New RotateTransform()
anotherRotateTransform.CenterX = 87.5
anotherRotateTransform.CenterY = 45
anotherRotateTransform.Angle = 45
transformImageBrush.Transform = anotherRotateTransform
' Use the brush to paint a rectangle.
Dim transformImageBrushRectangle As New Rectangle()
transformImageBrushRectangle.Width = 175
transformImageBrushRectangle.Height = 90
transformImageBrushRectangle.Stroke = Brushes.Black
transformImageBrushRectangle.Fill = transformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.Transform>
<RotateTransform CenterX="87.5" CenterY="45" Angle="45" />
</ImageBrush.Transform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
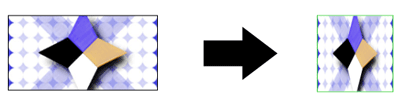
下圖顯示沒有轉換的筆刷、套用至 RelativeTransform 屬性的轉換,以及套用至 Transform 屬性的轉換。

這個範例是某完整範例的一部分。 如需完整的範例,請參閱 Brush 範例。 如需筆刷的詳細資訊,請參閱 WPF 筆刷概觀。
