使用 Lighthouse 測試輔助功能
您可以從 DevTools 內使用 Lighthouse 來稽核頁面的輔助功能,併產生報表。 您可以使用 Lighthouse 工具來判斷:
是否為螢幕助讀程式正確標示頁面。
使用色彩選擇器,頁面上的文字元素是否有足夠的對比比率。 請參閱 使用色彩選擇器測試文字色彩對比。
Lighthouse 工具提供裝載於第三方網站上內容的連結。 Microsoft 不負責且無法控制這些網站的內容,以及任何可能收集的數據。
若要使用 Lighthouse 工具稽核頁面:
移至您想要稽核的URL。
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的 [ 活動列] 上,選取 [Lighthouse] 索引 標籤。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](lighthouse-images/more-tools-icon.png) ) 按鈕。
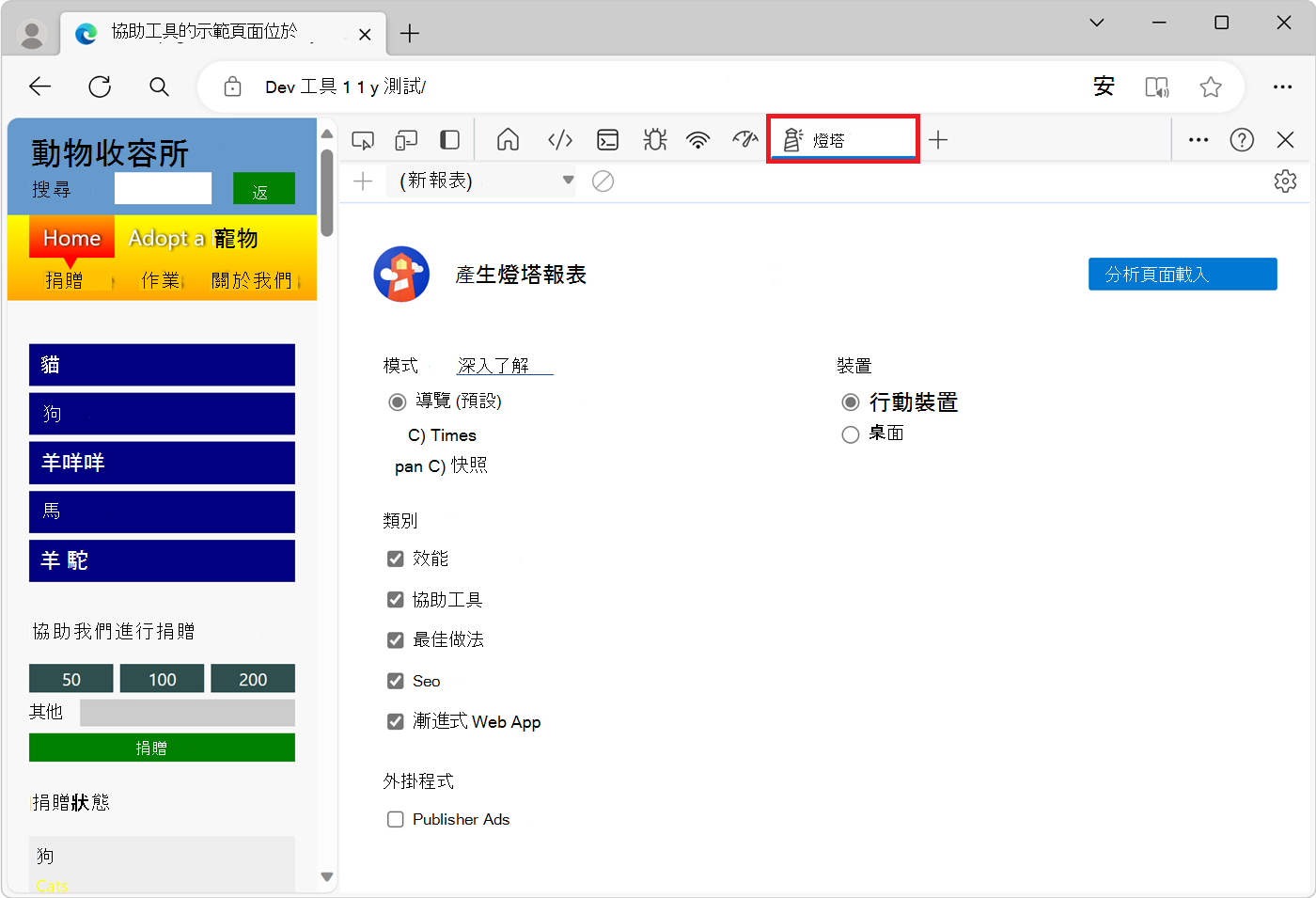
) 按鈕。Lighthouse 工具組態選項隨即顯示:

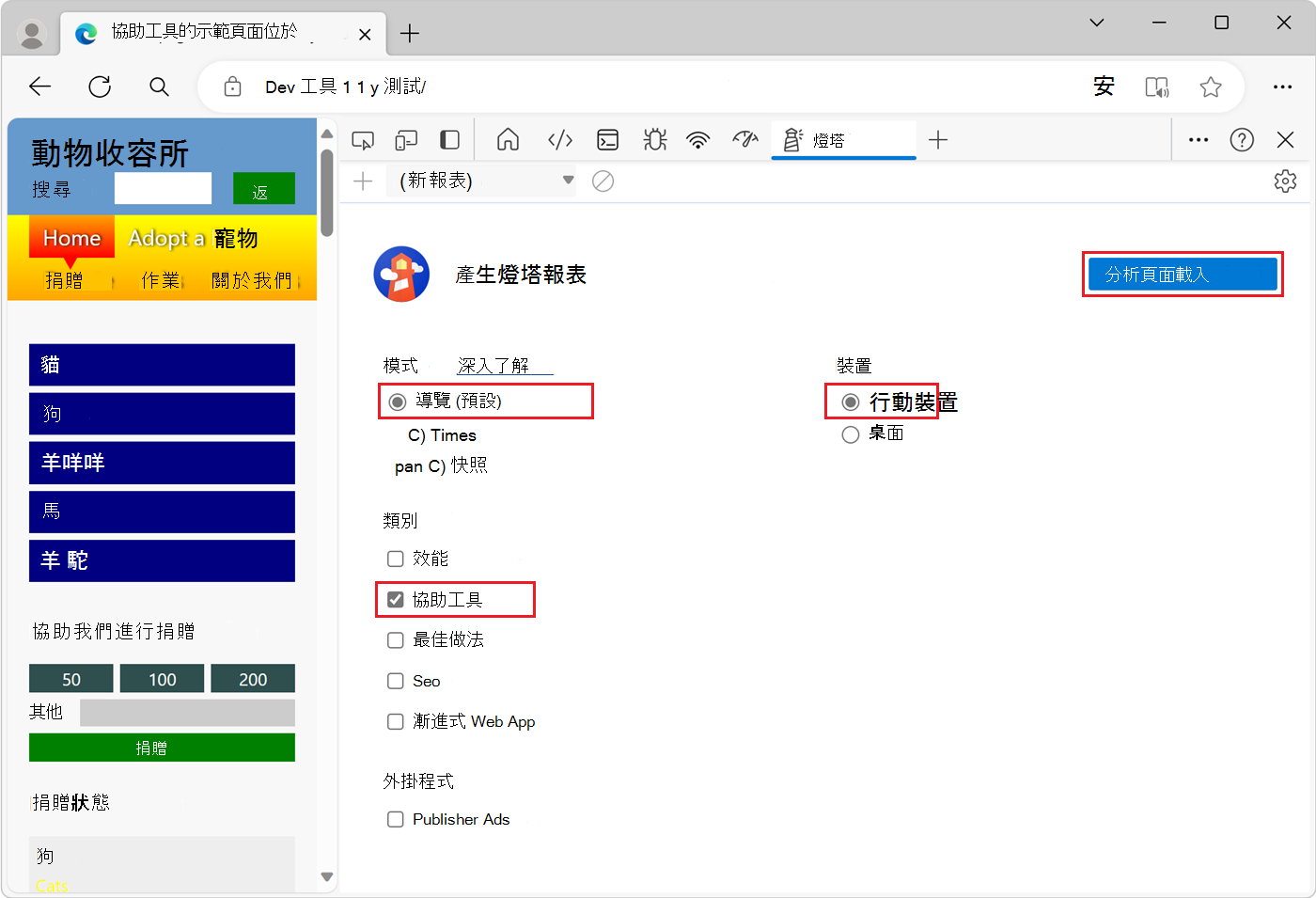
設定下列組態選項:
- 針對 [模式],選取 [ 導覽]。
- 針對 [裝置] ,如果您想要 模擬行動裝置,請選取 [行動裝置]。 此選項會變更您的使用者代理程式字串,並調整檢視區的大小。 此選項可能會影響稽核結果。
- 在 [ 類別] 區 段中,選取 [ 輔助功能],然後清除其他類別:

按兩下 [ 分析頁面載入 ] 按鈕。
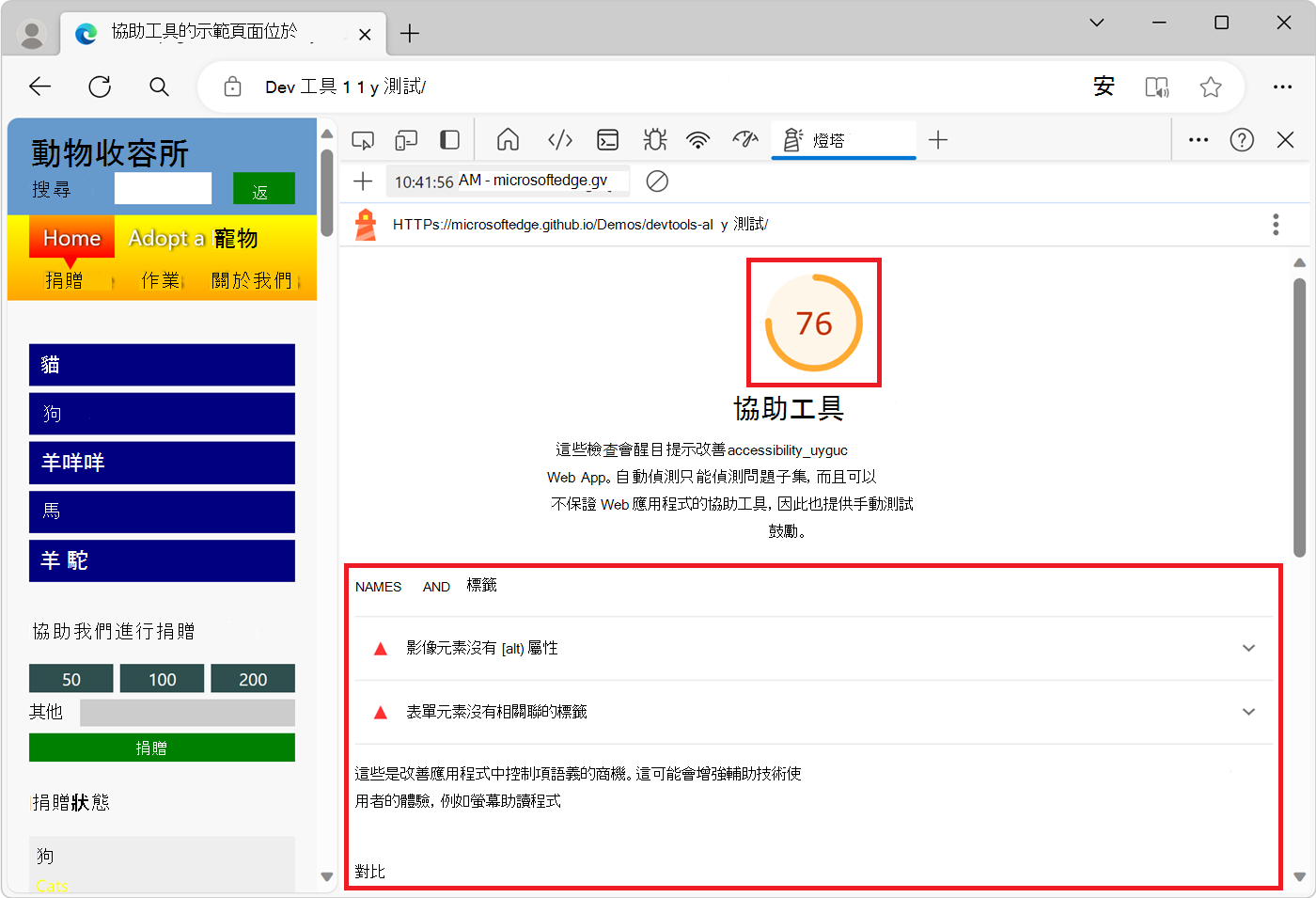
Lighthouse 會分析頁面,然後 DevTools 會顯示報表。 此報表顯示頁面輔助功能的分數,為 100。 此報告也會提供如何改善頁面輔助功能的秘訣:

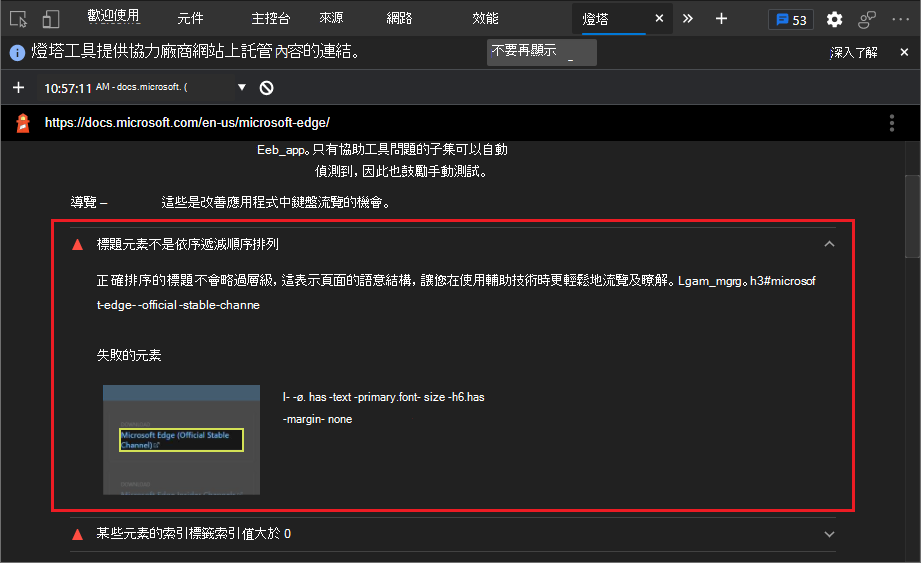
選取報表中的專案。 專案會展開以顯示詳細資訊:

按兩下 [ 學習...] 連結。 隨即顯示問題的相關文件:

若要返回設定選項,請在 DevTools 中,按兩下 [ 執行稽 核 (
+) ] 。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面可在這裡找到,並由 (技術寫入器 Chrome DevTools & Lighthouse) 所撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。