分析鍵盤焦點的不足指示
鍵盤使用者必須知道他們在網頁上的位置。 當鍵盤使用者將索引標籤移至連結或按鈕時,連結或按鈕應該具有具有焦點的視覺指示。 這個視覺指示通常是焦點元素的外框。
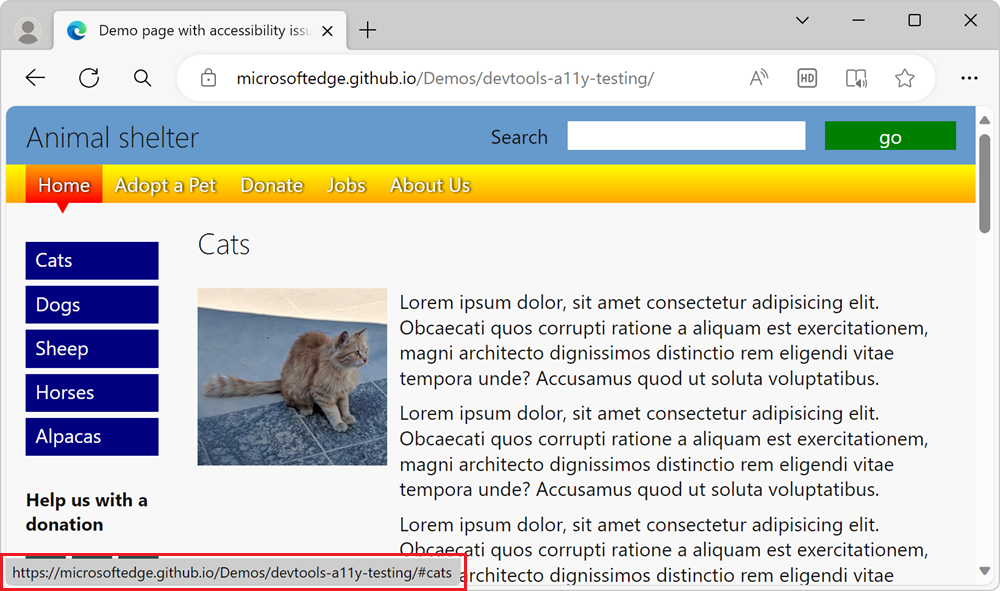
在 輔助功能測試示範網頁中,使用鍵盤時,具有藍色連結的提要欄位導覽功能表不會以視覺化方式指出哪一個連結具有焦點。 若要瞭解為什麼缺少視覺鍵盤焦點指示會造成混淆,請嘗試在示範頁面上索引標籤至藍色連結。 藍色 的 [貓 ] 按鈕具有焦點,如瀏覽器視窗左下角所顯示的目標連結資訊所示,但該按鈕上沒有焦點的視覺指示:

使用來源工具分析缺少焦點指示
若要查看哪些 CSS 樣式套用至連結,例如連結按鈕,請使用 來源 工具:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
按一下 DevTools 左上角的 [ 檢查 (
![檢查] 圖示](test-analyze-no-focus-indicator-images/inspect-tool-icon-light-theme.png) ) 按鈕,讓按鈕反白顯示 (藍色) 。
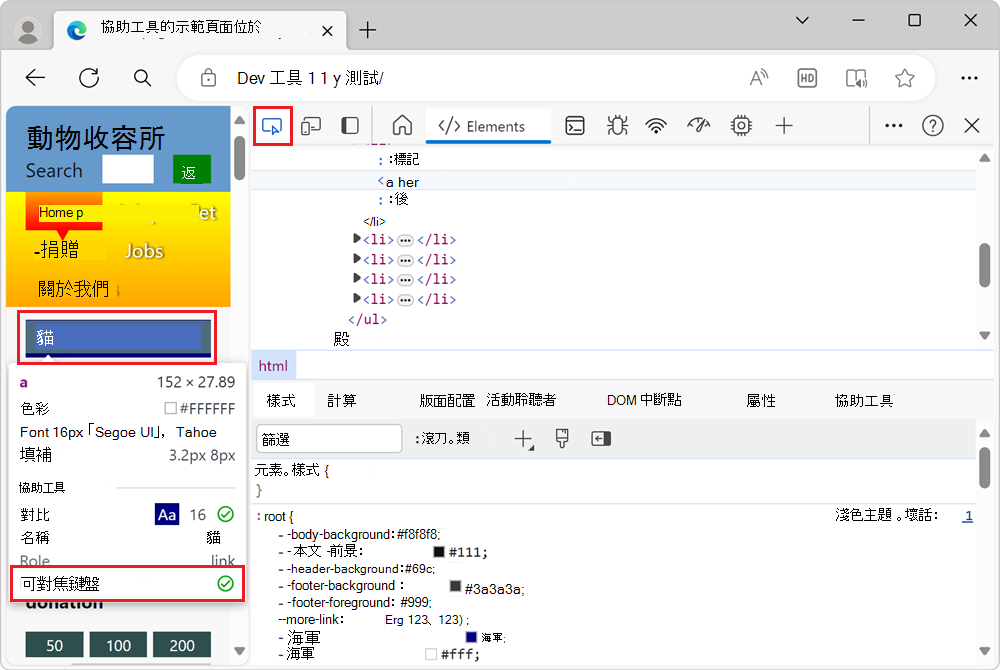
) 按鈕,讓按鈕反白顯示 (藍色) 。將滑鼠停留在頁面提要欄位導覽功能表中的藍色 [貓 ] 按鈕上。 [檢查] 重迭隨即出現,並指出
a元素 是鍵盤焦點:
但是,當連結有焦點時,Inspect 重迭並不會顯示元素缺少視覺指示。
在轉譯的網頁中,按一下 [ 貓 ] 按鈕。
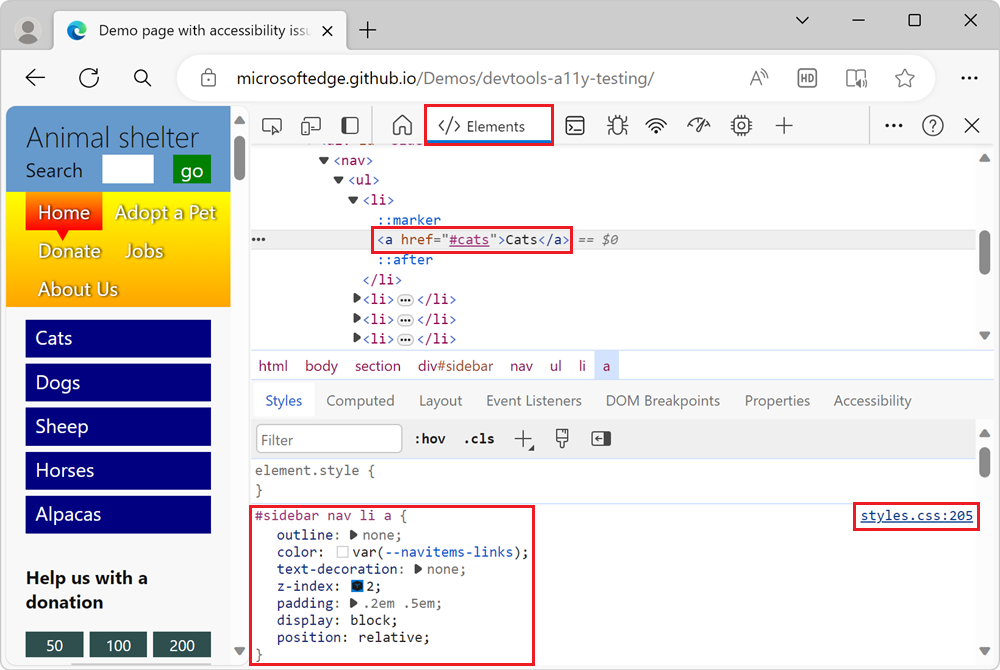
[檢查]工具會關閉,並開啟[元素] 工具,反白顯示
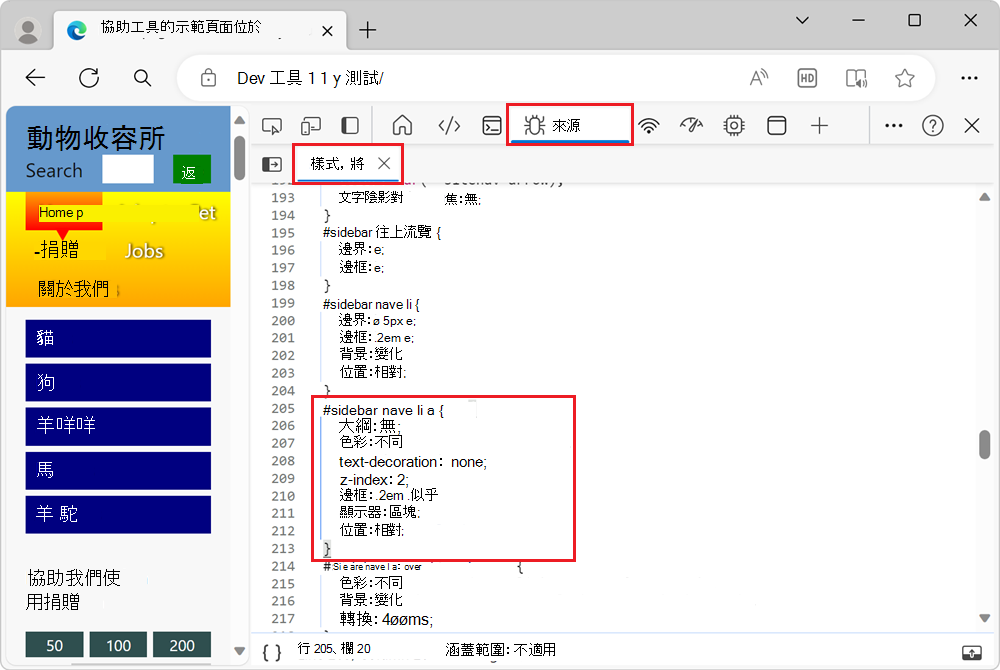
aDOM 樹狀結構中的節點。 CSS 規則#sidebar nav li a會出現在 [ 樣式] 索 引標籤中,以及 中行號的styles.css連結:
styles.css按一下連結。 CSS 檔案會在 來源 工具內開啟:
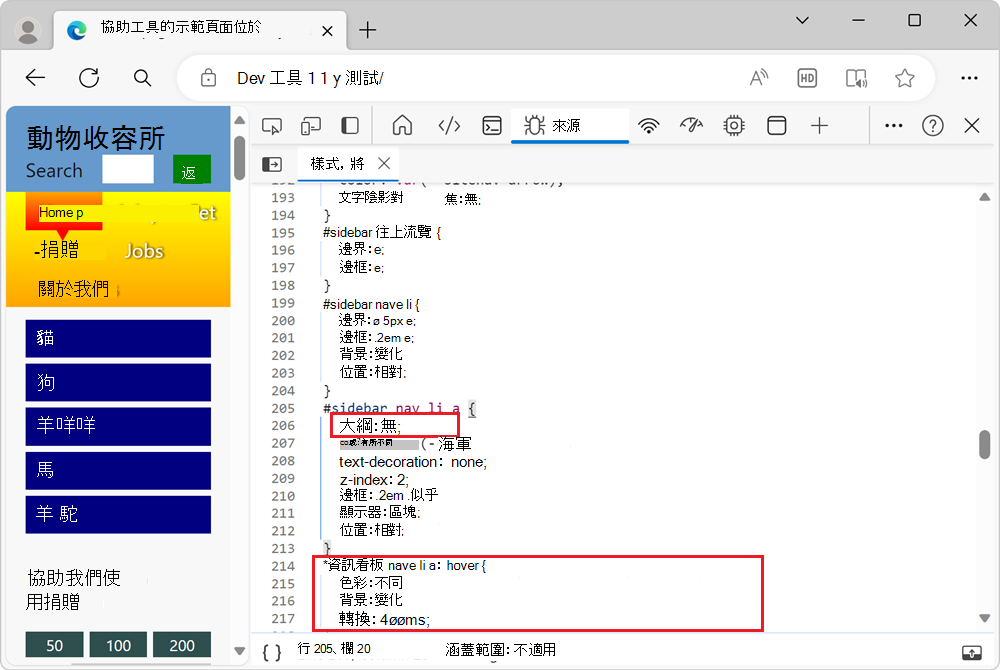
請注意,
#sidebar nav li aCSS 規則的 CSS 屬性設定為outline: none,這會移除當您使用鍵盤將連結聚焦時,瀏覽器自動新增的大綱。CSS 檔案包含使用
:hover虛擬類別的 CSS 規則,用來指出您使用滑鼠時所使用的功能表項目:#sidebar nav li a:hover。 不過,CSS 檔案不包含使用虛擬類別的:focusCSS 規則,例如#sidebar nav li a:focus。 這表示當您使用鍵盤時,沒有 CSS 樣式可用來以視覺化方式指出您所在的功能表項目。
使用 [樣式] 窗格模擬焦點狀態
您可以使用 [樣 式 ] 窗格來模擬焦點狀態,而不是使用鍵盤來專注連結:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。
按一下 DevTools 左上角的 [ 檢查 (
![檢查] 圖示](test-analyze-no-focus-indicator-images/inspect-tool-icon-light-theme.png) ) 按鈕,然後按一下轉譯網頁中的 [貓 ] 連結。 節點
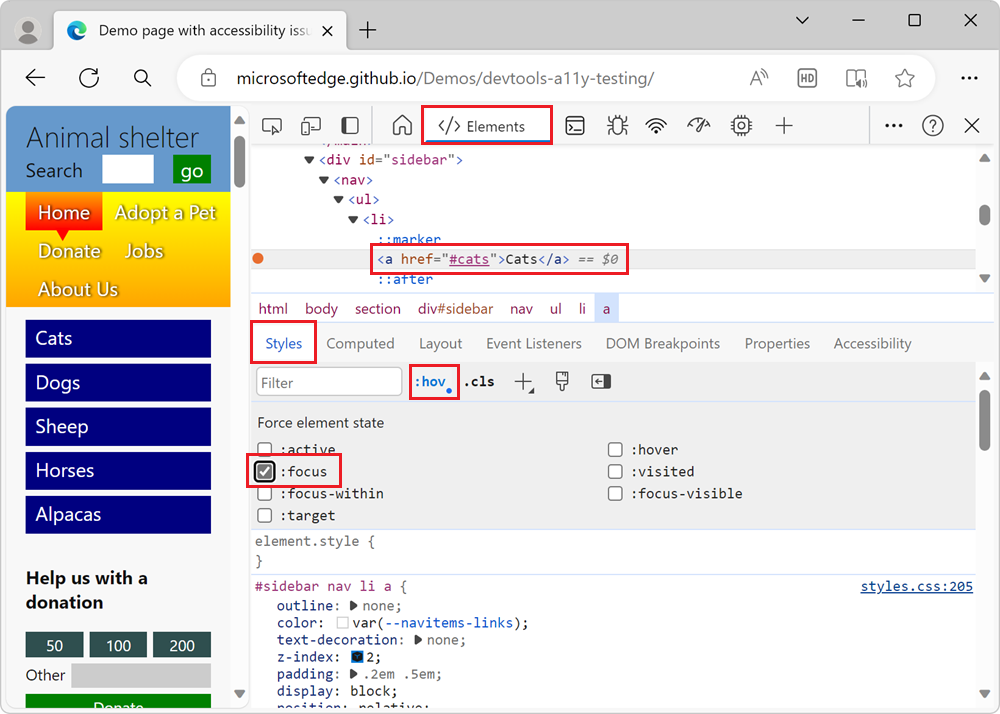
) 按鈕,然後按一下轉譯網頁中的 [貓 ] 連結。 節點 <a href="#cats">Cats</a>會在 Elements 工具中反白顯示。在 [ 樣式] 窗格中,按一下 [切換 專案狀態 (
:hov) ] 按鈕。 [ Force 元素狀態] 區段隨即出現。選取複
:focus選框。 焦點狀態會套用至連結,但連結沒有焦點的視覺指示: