使用來源順序查看器測試鍵盤支援
檔的來源順序對於輔助技術而言很重要,而且可能不同於專案出現在轉譯頁面上的順序。 來源順序是網頁元素出現在 HTML 原始程式碼中的順序。 使用 CSS,您可以以可視化方式重新排序頁面元素,這表示網頁的視覺效果和來源順序可能會不同。
輔助技術,例如螢幕助讀程式,通常會遵循來源順序,並忽略網頁中元素的視覺順序。
若要確保檔具有邏輯順序,無論是否要使用輔助技術進行存取,請使用 [來源順序查看器 ] 以指定檔原始碼中順序的數位來標記不同的頁面元素。 [ 來源順序查看器 ] 位於 [ 可存取性] 索 引卷標 (靠近 [樣 式 ] 索引標籤) 。
透過頁面的區段分析鍵盤存取的順序
輔助功能測試示範網頁具有違反直覺的定位順序,其中鍵盤使用者只有在流覽所有 [更多] 鏈接之後,才能存取提要字段導覽功能表。 提要欄位導覽功能表是深入瞭解頁面內容的快捷方式。 但是,因為您需要先瀏覽整個頁面,才能到達提要字段導覽功能表,所以該導覽功能表對鍵盤使用者而言無效。
示範頁面上的 Tab 鍵順序為:
[搜尋] 欄位,然後是 [搜尋] 欄位的 [移至] 按鈕。
[貓] 區段中的 [更多] 按鈕,以移至 [貓] 網頁。 接著是其他 [更多] 按鈕,適用於 [狗]、[與其他]、[哈希]、[Alpacas]。
側邊欄導覽功能表的藍色連結: [貓]、 [狗]、[ 馬提斯]、[ 馬提斯],然後 [ Alpacas]。
以形式表示的傳款文本框。
頂端導覽列中的按鈕: [首頁]、[ 採用寵物]、[ 演算法]、[ 作業],然後 [ 關於我們]。
瀏覽器的視窗頂埠。
造成 Tab 鍵順序混淆的原因是,使用鍵盤時所經歷的順序取決於檔的來源順序。 使用鍵盤所經歷的順序可以使用 tabindex 元素上的 屬性來修改,這會使該元素超出來源順序。
在檔的原始碼中,側邊欄導覽功能表會出現在網頁的主要內容之後。 CSS 可用來將提要字段導覽功能表放在網頁的大部分主要內容上方。
您可以使用 [輔助功能] 索引標籤中的 [來源順序查看器] 來測試頁面元素的順序。
啟用和使用來源順序查看器
若要啟用並使用來源順序查看器,請使用示範頁面:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的 [ 活動列] 上,選取 [ 元素] 索引標籤 。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](test-tab-key-source-order-viewer-images/more-tools-icon.png) ) 按鈕。
) 按鈕。在 [ 元素] 工具的 [樣式] 索 引 標籤右側,選取 [ 輔助功能] 索引 卷標。
在 [ 來源順序查看器] 區段中,選取 [ 顯示來源訂單 ] 複選框。
在轉譯的網頁中,會出現數位,指出 索引標籤 順序由原始程式檔中的程式代碼行順序所控制:
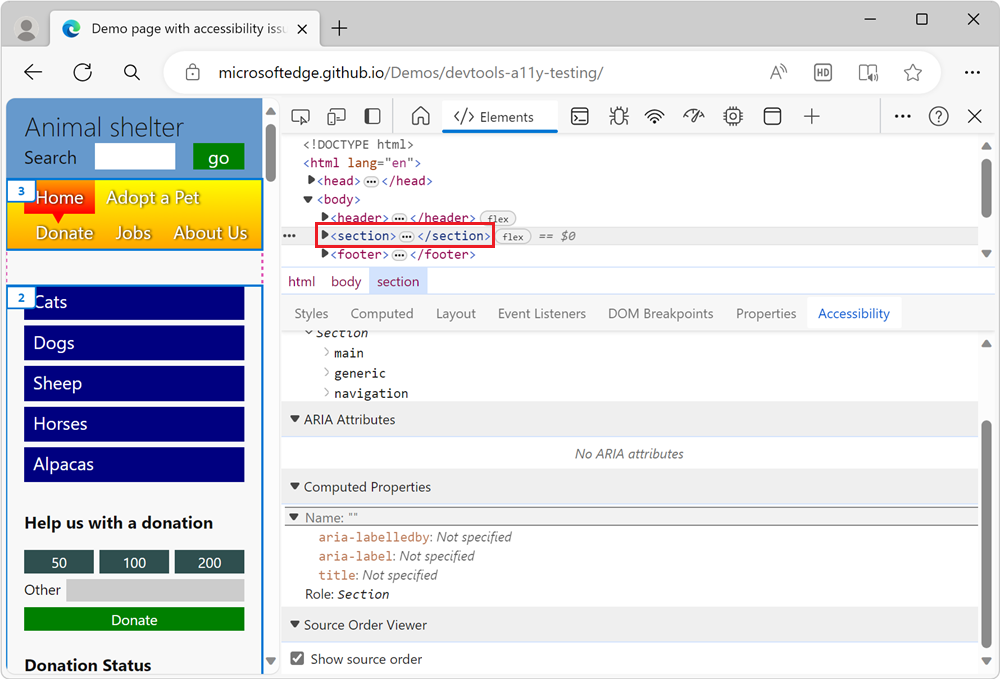
![[元素] 工具中的 [輔助功能] 索引標籤,其中已啟用 [來源順序查看器]](test-tab-key-source-order-viewer-images/enable-source-order-viewer.png)
在 [ 元素 ] 工具的 DOM 樹狀結構中,選取主要配置專案,例如
section元素。索引卷標順序編號現在會顯示在 專案的子
section系上,指出不同子系的來源順序:
卷動頁面以查看所有數位,並檢查不同元素的來源順序與元素的視覺順序有何不同。