使用變更工具追蹤檔案的變更
[變更]工具會追蹤您在 DevTools 中對 CSS 或 JavaScript 所做的任何變更。 它會顯示在您成功使用 DevTools 修改從伺服器傳送的網頁檔案複本之後,要對實際來源檔案進行哪些變更:
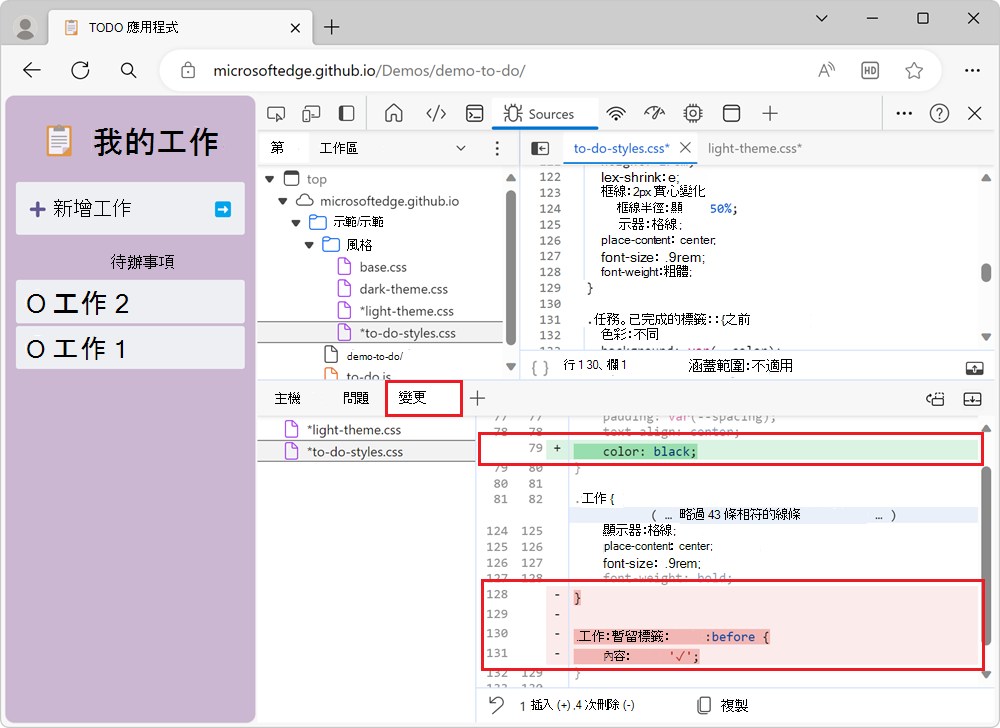
![[變更] 工具會顯示已修改的兩個檔案,以及所選檔案的修改](changes-tool-images/changes-tool-open.png)
使用 [變更 ] 工具可快速顯示所有變更,以便將這些變更重新套用至原始程式碼編輯器中的實際原始程式檔。
按一下 [更多工具] 圖示以開啟 [變更] 工具
在 [ 活動列 ] 或 [快速檢視 ] 工具列上,按一下 [ 其他工具 ] ([ ![]() ) 按鈕,然後選取 [ 變更]:
) 按鈕,然後選取 [ 變更]:
![活動列中的 [其他工具] (+) 圖示和功能表,並已選取 [變更] 工具](changes-tool-images/changes-tool-via-plus-menu.png)
[ 變更] 工具會根據您使用的工具列,在 [活動 列] 或 [快速檢視] 中開啟。
使用命令功能表開啟變更工具
若要使用命令功能表開啟[變更] 工具:
若要開啟 命令功能表,請在 Windows/Linux 上按 Ctrl+Shift+P ,或在 Mac 上按下 Command+Shift+P 。
開始輸入 變更。 [顯示變更]命令會反白顯示:
![命令功能表中的 [顯示變更] 命令](changes-tool-images/changes-tool-command-menu.png)
按 Enter。 [變更]工具會在[快速檢視] 面板中開啟:
![[快速檢視] 面板中的 [變更] 工具](changes-tool-images/changes-tool-in-quick-view.png)
另請參閱:
解譯新增的線條、移除的線條,以及線條中的差異
每個修改過的檔案都會列在側邊窗格中。 選取檔案會將修改顯示為檢 diff 視。 對於內容,您不會看到整個檔案,但只會看到已變更的行,以及變更行上方和下方的幾行。
下列差異檢視顯示檔案的不同部分有兩項修改。 一個變更是插入,而一個變更是數個已刪除的行:

| 變更類型 | 指標 |
|---|---|
| 已移除行 | 從程式碼中移除的每一行前面都會加上 - ,並以紅色顯示。 |
| 已新增行 | 每一條新線條前面都有 + ,並以綠色顯示。 |
| 已變更行 | 連續的一對線條,其中包含一 - 行和一 + 行。 |
變更會在行號的兩個數據行中,以個別程式程式碼的插入或刪除表示。 左欄代表舊檔案中的行號,右欄代表新檔案中的行號。
在來源工具中開啟已變更的檔案
按一下 [變更 ] 工具中的修改行,會在 [來源 ] 工具中開啟檔案,並捲動至修改過的行。
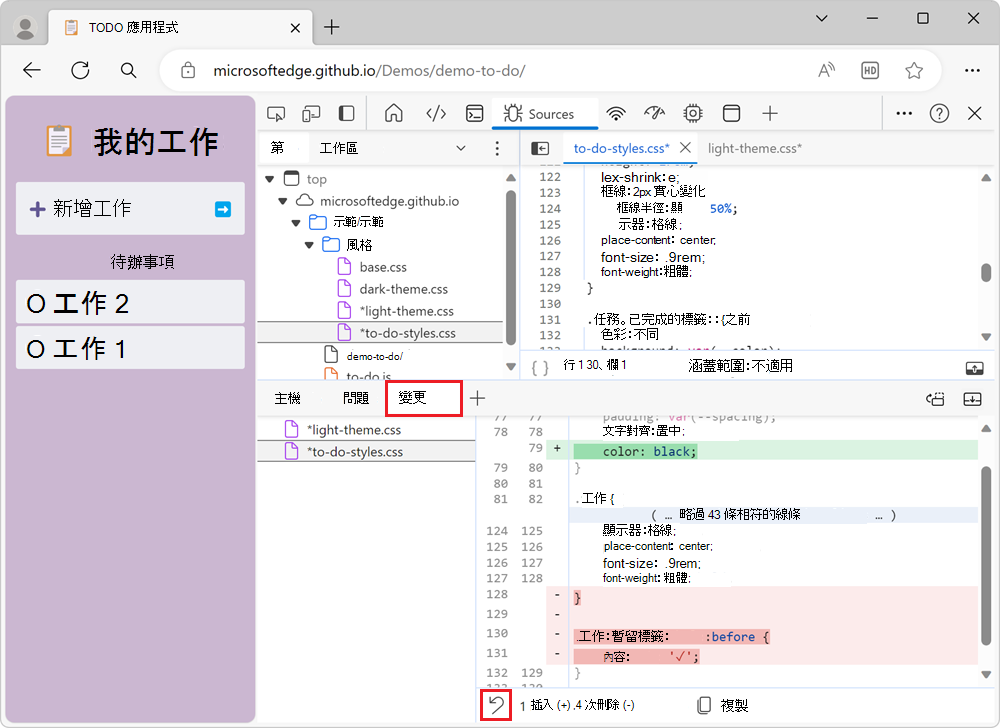
復原所有變更
若要復原所有變更,請按一下 [ 變更 ] 工具底部的 [ 將所有變更還原為目前檔案 ] (![]() ) 按鈕:
) 按鈕:

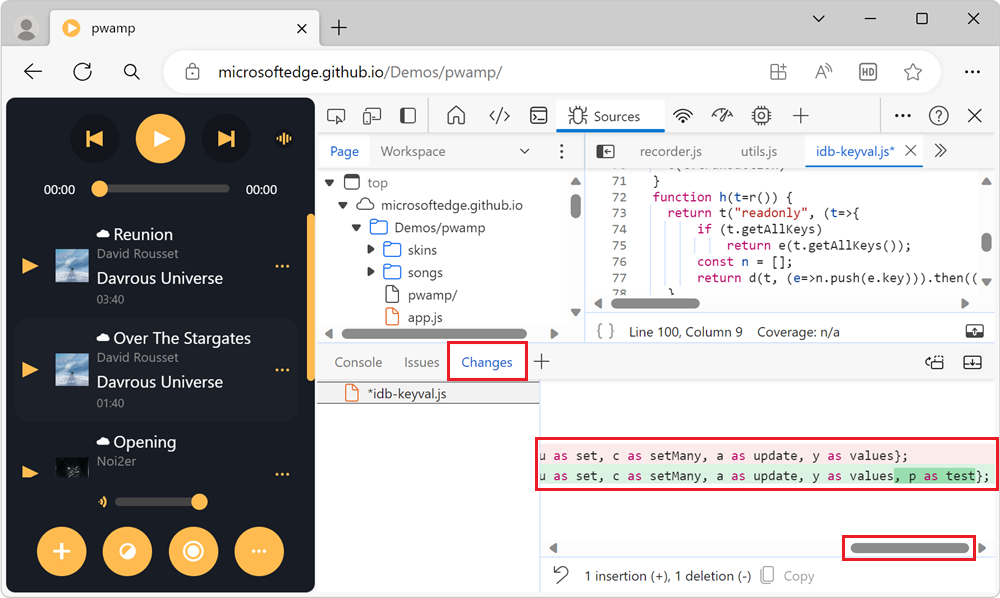
水準捲動專案
當您變更縮制的檔案時, 變更 工具可讓您水準捲動,以顯示所有縮制的程式碼:

若要水準捲動,請按一下水準捲軸,或按向左或向右鍵。