使用效能監視工具測量頁面的運行時間效能
使用 效能監視器 工具取得網頁運行時間效能的實時檢視。
效 能監視 工具可協助判斷效能問題的來源。 網站執行速度緩慢的原因有很多種。 此工具提供線索,以了解問題是否與原因相關,如下所示:
- 高記憶體或 CPU 使用量。
- 過於頻繁的版面配置和樣式計算。
- 太多 DOM 節點和事件接聽程式。
開啟效能監視器工具
若要開啟 效能監視工具 :
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的 [ 活動列] 上,選取 [ 效能監視器] 索引標籤 。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](performance-monitor-tool-images/more-tools-icon-light-theme.png) ) 按鈕:
) 按鈕:
![[更多工具] 功能表,顯示 [效能監視器] 功能表命令](performance-monitor-tool-images/open.png)
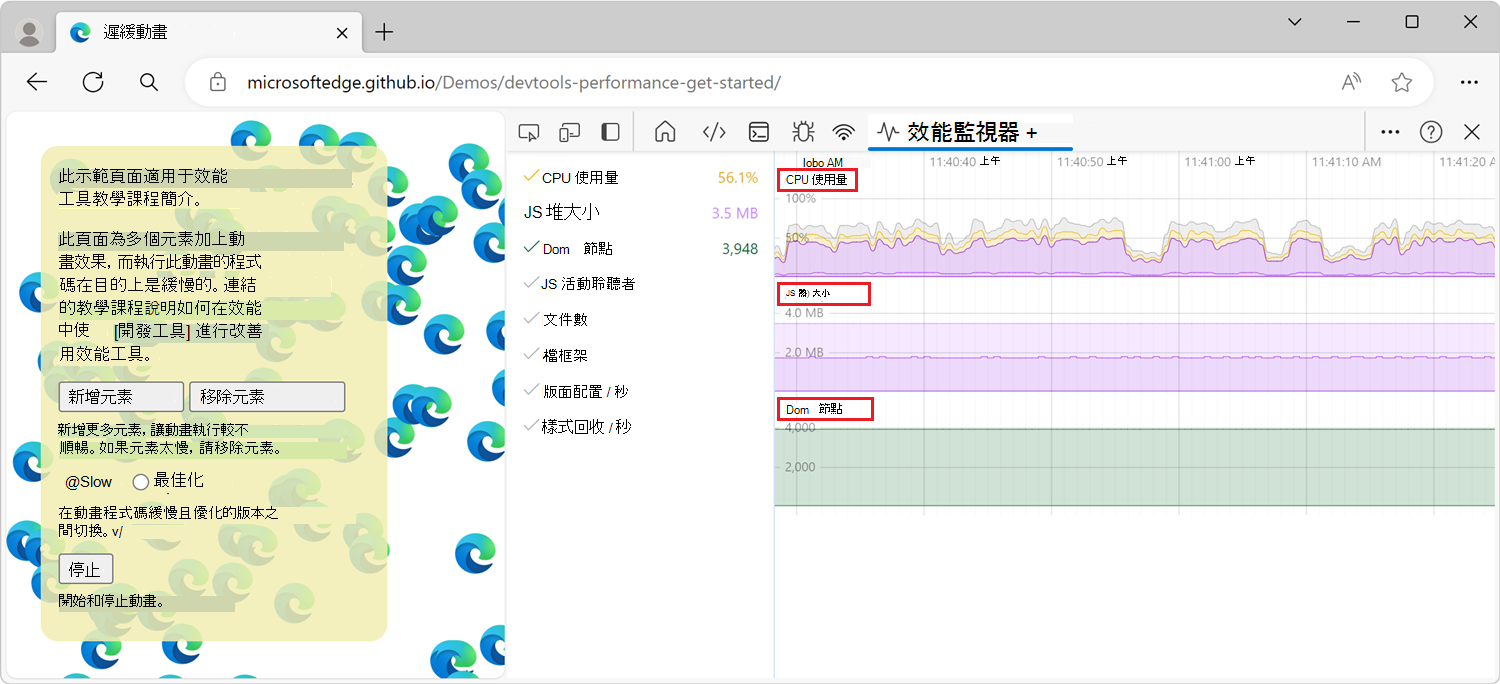
效 能監視器 會顯示即時更新的各種效能計量圖表:

選取要監視的效能計量
效 能監視器 工具預設會顯示三個效能計量,並提供其他計量。
| 效能計量 | 說明 |
|---|---|
| CPU 使用量 | 網頁使用的CPU百分比。 默認會顯示。 |
| JS 堆積大小 | 頁面上 JavaScript 程式所使用的記憶體數量。 默認會顯示。 |
| DOM 節點 | 瀏覽器中跨索引標籤 (的 DOM 節點數) 。 默認會顯示。 |
| JS 事件接聽程式 | 瀏覽器中跨索引標籤 (的 JavaScript 事件接聽程式) 數目。 |
| 文件 | 瀏覽器中跨索引標籤 (的檔物件數目) 。 |
| 檔框架 | 瀏覽器中跨索引標籤 () 的檔框架數目。 |
| Layouts / sec | 瀏覽器引擎每秒建構頁面版面配置的次數。 |
| Style recalcs / sec | 瀏覽器引擎每秒計算頁面 CSS 樣式的次數。 |
若要啟用或停用任何可用的效能計量,請按下提要字段中的標籤:
![[效能監視器] 提要字段,其中顯示可切換的各種計量](performance-monitor-tool-images/metrics.png)