在 Visual Studio Code 中開啟原始程式檔
Visual Studio Code實驗中的開放原始碼檔案可讓您使用 Microsoft Edge DevTools,但接著在 Visual Studio Code 中編輯檔案,而不是在 DevTools來源工具的程式碼編輯器中編輯檔案。
當您使用此實驗時,如果您使用 Visual Studio Code,而且您使用 DevTools 來變更 CSS 規則,則不再需要在 DevTools 的 Sources 工具中使用程式碼編輯器。 您可以直接在 Visual Studio Code 中使用程式碼編輯器。 當您開啟此實驗時,本機檔案會有不同的處理方式。
在 Visual Studio Code 中設定編輯本機檔案
首先,選取 [DevTools >設定>實驗]>Visual Studio Code中的開放原始碼檔案,然後重新開機 DevTools。
啟用此實驗後,假設您在 Microsoft Edge 中移至本機伺服器 (例如 http://localhost 或 http://127.0.0.1) ,或開啟本機檔案。

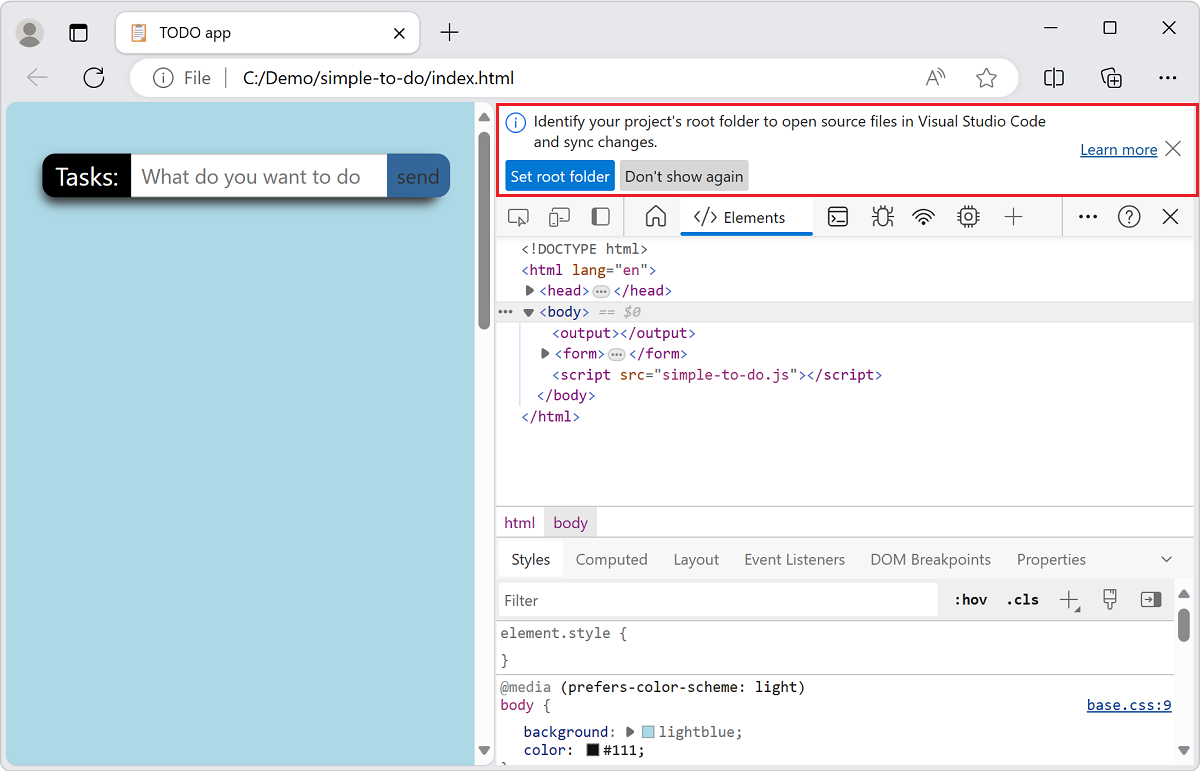
當您開啟 DevTools 時,系統會提示您識別根資料夾。 您可以選取 [關閉 () x 或選 Don't show again 取按鈕來退出宣告。 您可以選 Learn more 取連結來取得詳細資訊。

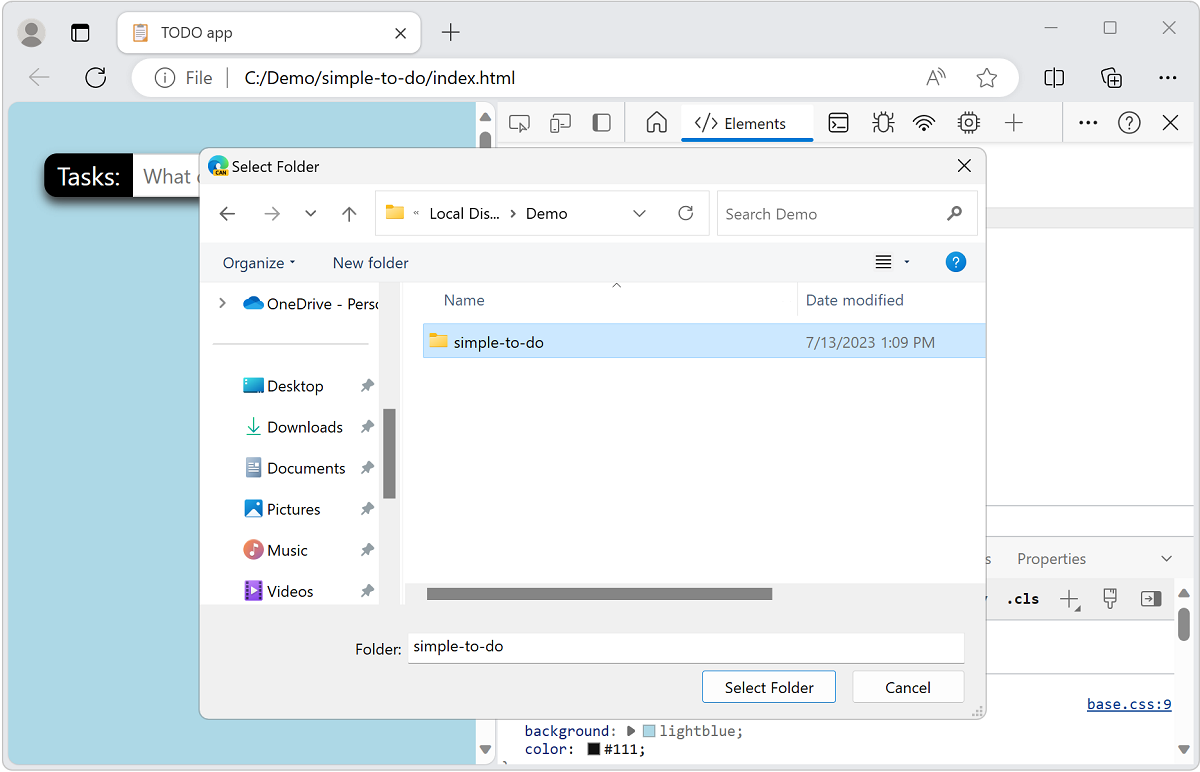
如果您選取 [ 設定根資料夾 ] 按鈕,作業系統會提示您流覽至資料夾並加以選取。

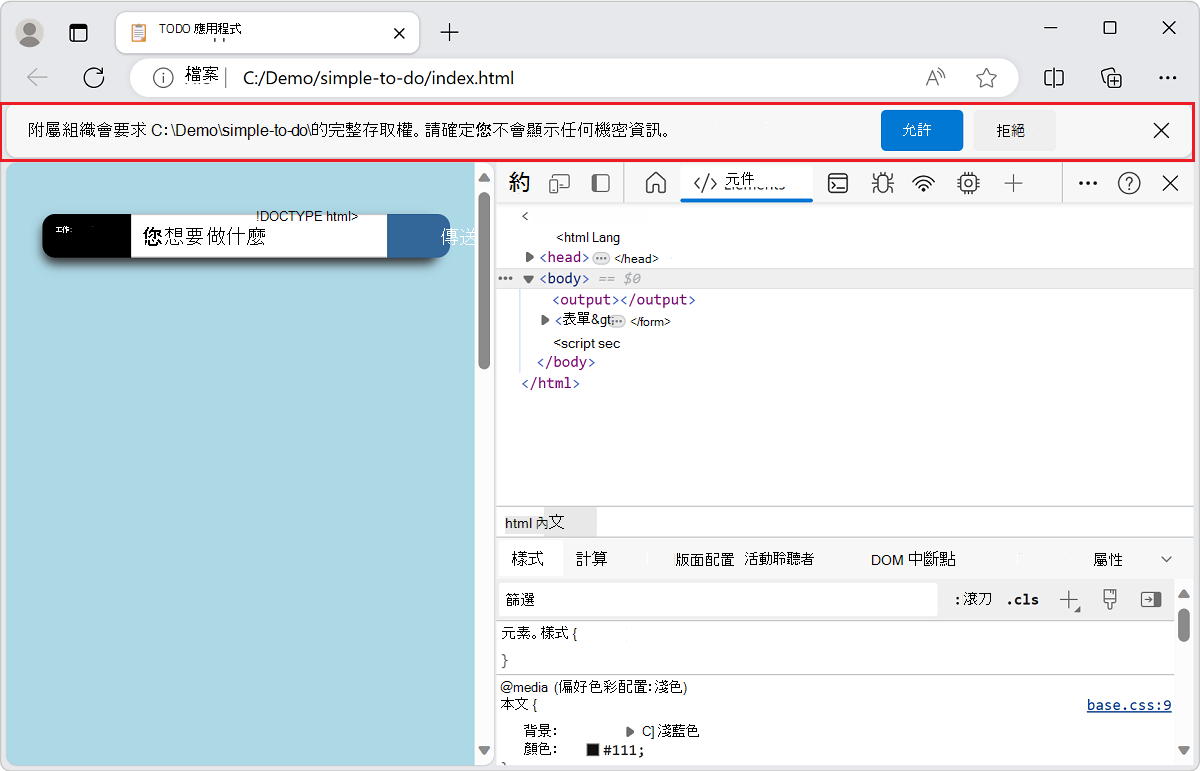
選取根資料夾之後,您必須授與 DevTools 資料夾的完整存取權。 在工具列上方,具有 [ 允許 ] 或 [ 拒絕 ] 按鈕的提示會詢問是否要授與 DevTools 存取資料夾的許可權。

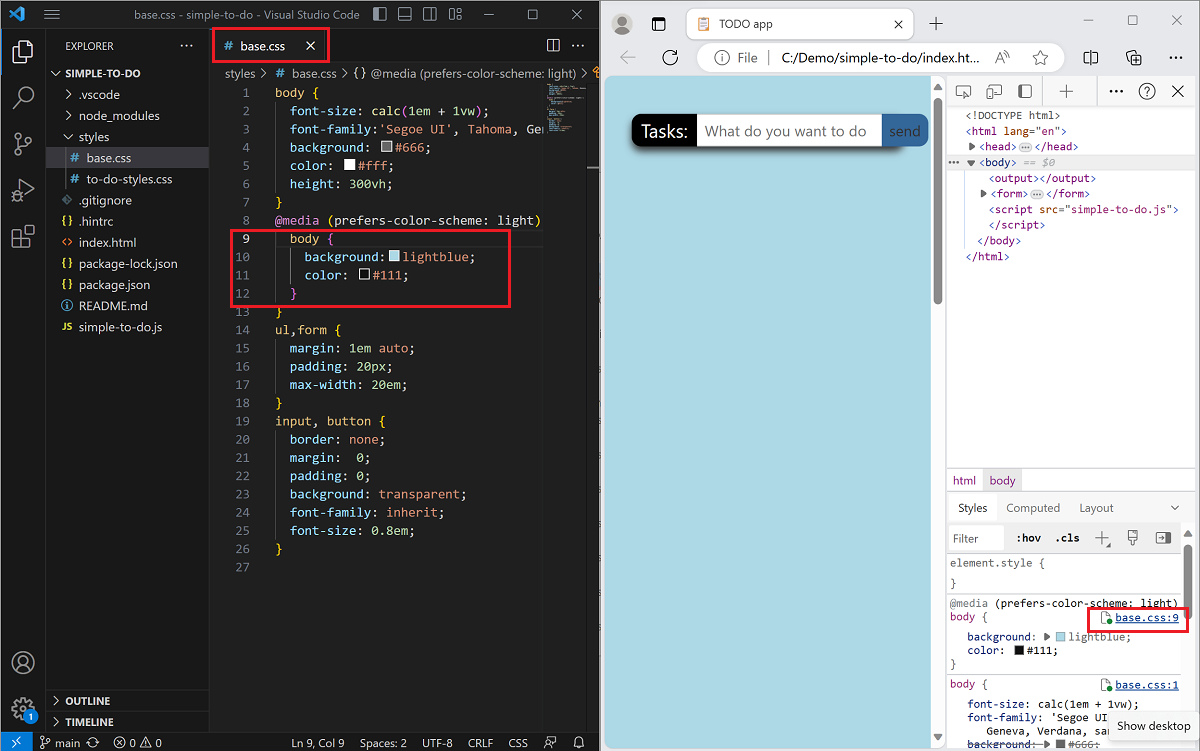
授與許可權之後,您選取的資料夾會在 [來源] 工具的 [檔案系統] 索引標籤中新增為 DevTools 中的工作區。 這表示您在 DevTools 中編輯的任何檔案現在會在 Microsoft Visual Studio Code中開啟,而不是在來源工具中開啟。 作為指標,我們會在 linked 檔案名旁邊顯示圖示。 在此範例中,我們將在 [ base.css 樣 式 ] 工具中選取連結。
![在 [樣式] 工具中選取檔案連結會以 Visual Studio Code 開啟檔案](opening-sources-in-vscode-images/selecting-link.png)
DevTools 會開啟Visual Studio Code的實例,並顯示根資料夾中的所有檔案。 DevTools 也會開啟您選取的檔案,並捲動至 CSS 選取器的正確行。

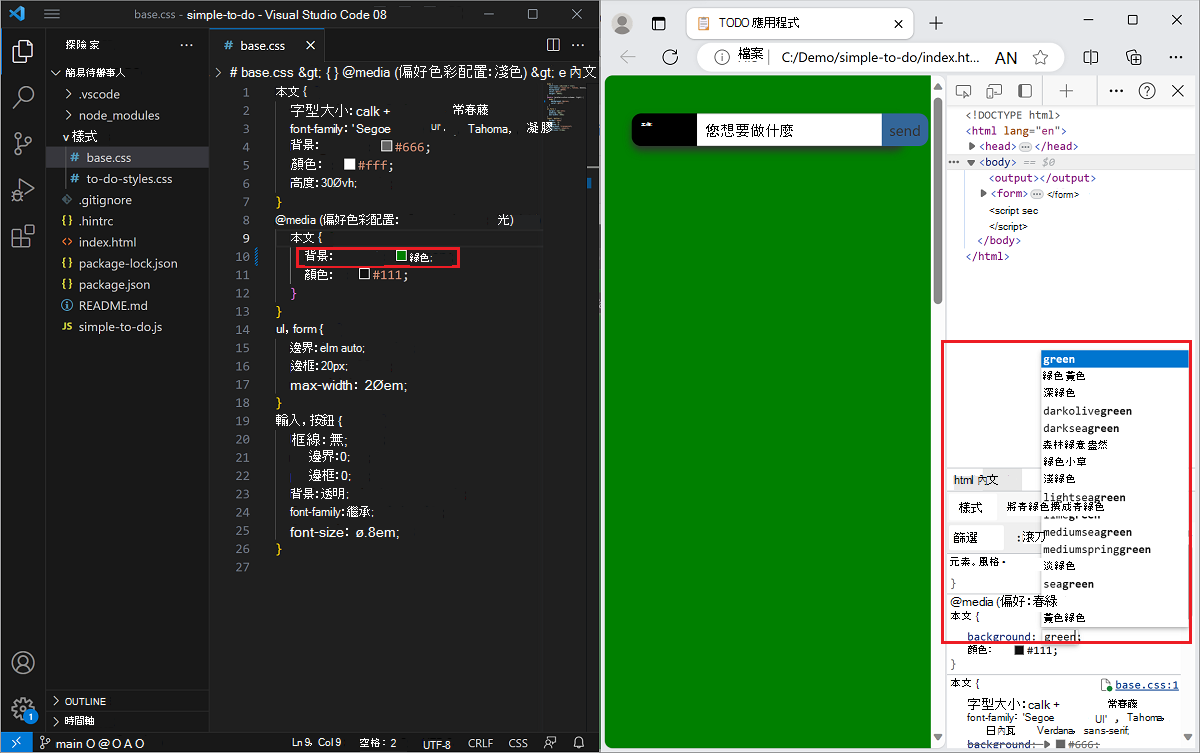
您對 DevTools 中的檔案所做的任何變更,現在都會同步至Visual Studio Code。 例如,如果您針對本文的樣式將 變更 backgroundgreen 為 ,相同的 CSS 規則會自動新增至 base.css Visual Studio Code 程式碼編輯器中的 檔案。

變更工作區設定
若要在Visual Studio Code實驗中變更開放原始碼檔案的行為,請按一下 [設定] (齒輪圖標) 或按Shift+?,以移至 [DevTools設定] 頁面,然後選取[工作區] 頁面:
![工作區的 [設定] 窗格顯示數個選項](opening-sources-in-vscode-images/workspace-settings.png)
[設定>工作區]頁面會列出您的工作區,以及下列組態選項:
| UI 控制項 | 說明 |
|---|---|
| Visual Studio Code核取方塊中的開放原始碼檔案 | 設定是否要在Visual Studio Code中開放原始碼檔案。 |
| 將 DevTools 變更儲存至磁片 核取方塊 | 自動將 DevTools 變更儲存至磁片。 |
| 資料夾排除模式 文字方塊 | 自動從工作區資料夾中排除資料夾。 |
| [排除的資料夾] 旁的 [新增] 按鈕 | 從特定工作區排除資料夾。 |
| 新增資料夾 按鈕 | 新增額外的工作區。 |