開發 Microsoft Edge 提要字段的延伸模組
身為 Microsoft Edge 延伸模組開發人員,您可以讓新的或現有的 Microsoft Edge 擴充功能出現在提要字段中。 除了其他UI之外,任何擴充功能都可以使用提要字段。

注意:提要欄位延伸模組功能正針對Microsoft Edge 的所有通道,推出至不斷成長的使用者群。
藉由使用延伸模組的提要字段 API,您可以讓使用者檢視網頁主要內容旁的其他資訊,以增強瀏覽體驗。
提 要字段 是位於瀏覽器側邊的永續性窗格,與瀏覽器的主要內容並存。 提要字段可減少在索引標籤之間不斷切換的需求,進而產生更具生產力的瀏覽體驗。
延伸模組可以選擇性地使用提要欄位 API,在 Microsoft Edge 提要欄位中顯示自定義 UI。 例如,延伸模組可以繼續出現在 Microsoft Edge 工具列中,以及快顯等 UI,而且可以插入腳本。
術語
| 術語 | 定義 |
|---|---|
| 提要欄位 API | 您可以在 Microsoft Edge 擴充功能中使用的功能名稱。 Chrome 檔會使用字詞 端面板。 |
sidePanel 或 side_panel |
啟用任何擴充功能做為提要字段延伸模組的 API 名稱和許可權。 |
| 提要欄位延伸模組 | 在提要欄位中具有UI的 Microsoft Edge 延伸模組。 |
提要欄位 API 的功能
提要欄位 API 的功能包括:
在索引標籤之間瀏覽時,提要字段會保持開啟狀態。
提要欄位中的擴充功能可供特定網站使用。
提要字段中的擴充功能可以存取 Microsoft Edge擴充功能的所有支援 API。
Origin
如同其他擴充功能資源,提要字段頁面會在其原點 () 認可信任的 extension://<id> 延伸模塊內容。 提要欄位與其他受信任的延伸模組內容具有相同的 API 存取權。
所有現有的擴充功能 API 都適用於提要欄位延伸模組,因此您可以在啟用提要欄位的擴充功能中運用擴充性架構的所有目前功能。
在擴充功能的指令清單檔中新增sidePanel許可權
若要使用提要欄位 API,請在檔案 manifest.json 中新增許可權。 在 sidePanel 擴充功能的 manifest.json 檔案中包含 權限:
{
...
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
},
"permissions": [
"sidePanel"
]
...
}
Microsoft Edge 的每個擴充功能都有 JSON 格式的指令清單檔,名為 manifest.json。 指令清單檔是延伸模組的藍圖。
另請參閱:
提要欄位 API 的使用案例
下列各節示範一些側邊欄 API 的常見使用案例。
在每個網站上顯示相同的提要字段
您可以將提要欄位設定為預設值,以便在所有開啟的瀏覽器索引標籤中顯示相同的延伸模組。 預設值會在瀏覽器會話之間保存。
在 manifest.json中, "default_path" 定義索引鍵, 例如 "sidebar.html":
{
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
}
...
}
您指定為預設值的檔案,例如 sidebar.html,會出現在所有開啟的瀏覽器索引標籤中:
<!DOCTYPE html>
<html>
<head>
<title>My Sidebar</title>
</head>
<body>
<h1>Sidebar extension for all sites</h1>
<p>This sidebar is enabled on all sites</p>
</body>
</html>
僅啟用特定網站的提要欄位
延伸模組可以使用 sidepanel.setOptions () 在特定索引卷標上啟用提要字段。這可以是特定網站,因此當使用者前往此網站時,延伸模組會在提要字段中開啟。
此範例會使用 chrome.tabs.onUpdated () 來接聽對索引標籤所做的任何更新。它會檢查 URL 是否為 ,如果是 www.bing.com ,則啟用提要字段。 否則,它會停用提要字段。
在 service-worker.js的 中 addListener(),測試 url.origin 以查看其是否為所需的索引標籤,然後在 sidePanel.setOptions()中,將 設定為 enabledtrue 或 false:
const BING_ORIGIN = 'https://www.bing.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the sidebar when at bing.com
if (url.origin === BING_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the sidebar when at other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
當使用者切換至未啟用提要字段的索引標籤或網站時,側邊欄會隱藏起來。
如需完整範例,請參閱 網站特定側邊面板範例。
啟用延伸模組的快捷方式圖示以開啟提要欄位
若要允許使用者按下動作工具列圖示來開啟提要字位,請使用 sidePanel.setPanelBehavior () 。 首先,在 中"action"manifest.json宣告金鑰:
{
"name": "My sidebar extension",
...
"action": {
"default_title": "Click to open sidebar"
},
...
}
然後,將下列程式代碼新增至 service-worker.js 上述 僅針對特定網站啟用提要字段中的程式代碼清單:
// Allow users to open the sidebar by clicking the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
切換至不同的提要欄位
擴充功能可以使用 sidepanel.getOptions () 來擷取目前的提要字段,然後為特定索引卷標啟用不同的提要字段。
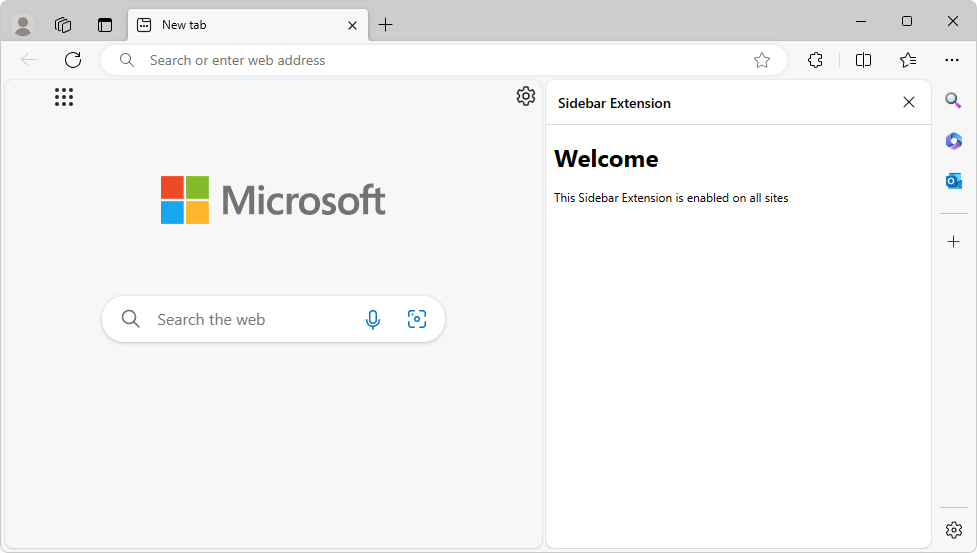
本範例會設定包含 runtime.onInstalled () 歡迎訊息的提要字段。 當使用者流覽至不同的索引標籤時,側邊欄會取代為瀏覽器層級提要字段。
// service-worker.js:
const welcomePage = 'sidebar/welcome-sb.html';
const mainPage = 'sidebar/main-sb.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
在用戶互動時開啟提要欄位
sidePanel.open () 允許擴充功能透過使用者手勢開啟提要欄位,例如按兩下動作圖示,或透過擴充頁面或內容腳本上的任何用戶互動,例如按下按鈕。
下列程式代碼示範當使用者按兩下操作選單時,如何在目前視窗上開啟全域提要字段。 使用 sidePanel.open()時,請選擇應該開啟提要開啟的提要字段內容:
- 使用
windowId開啟全域提要欄位,如下列範例所示。 - 或者,將 設定
tabId為只在特定索引標籤上開啟提要字段。
// service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open sidebar',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// Open the sidebar in all the tabs of the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
提要欄位延伸模組用戶體驗
開發 Microsoft Edge 提要字段的延伸模組具有這些用戶體驗 (UX) 功能。
在提要欄位中開啟延伸模組
使用者有數種方式可在提要字段中開啟擴充功能:
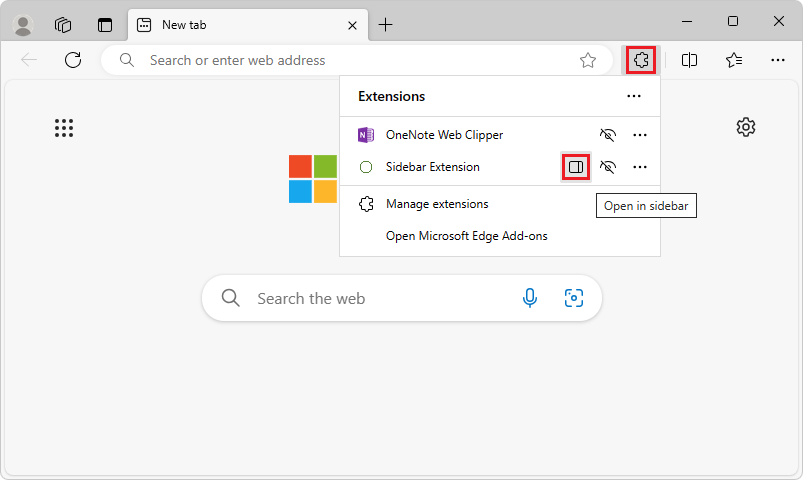
按兩下圖示
使用者可以按兩下 [ 在提要字段中 開啟] 圖示 (側 ![]() ) ,該圖示會顯示在擴充功能中樞的擴充功能名稱旁邊:
) ,該圖示會顯示在擴充功能中樞的擴充功能名稱旁邊:

或者,如果已啟用擴充功能的自定義圖示,使用者也可以按下工具列中的延伸模組自定義圖示。 此用戶體驗需要延伸模組已啟用快捷方式圖示以開啟提要字段,如上述 啟用延伸模組的快捷方式圖示以開啟提要字段中所述。 在此範例中,延伸模組的自訂圖示是延伸模組自 ![]() (圓) :
(圓) :
![]()
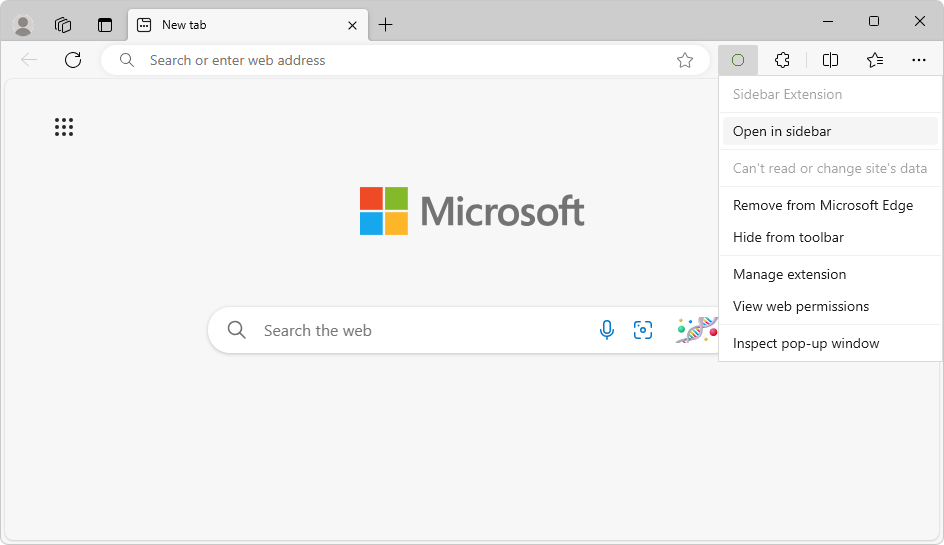
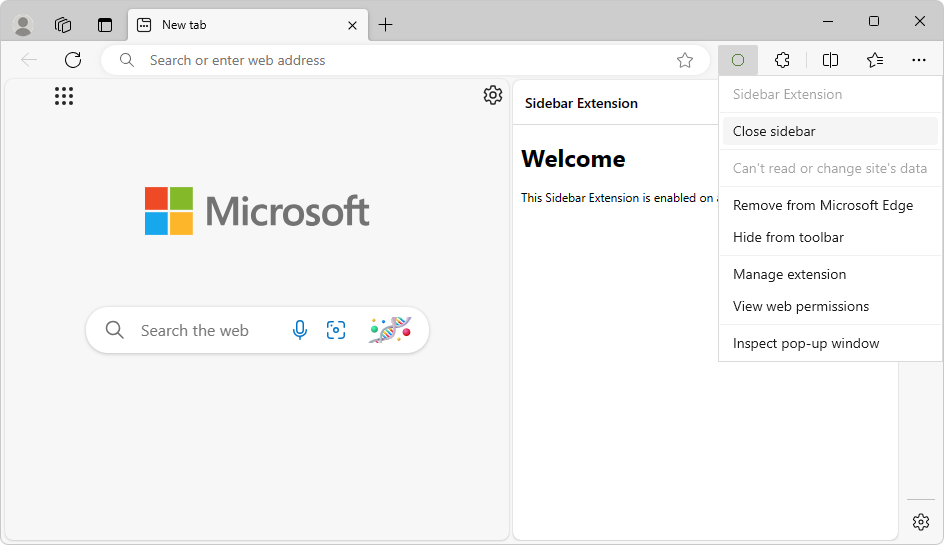
以滑鼠右鍵按兩下延伸模組的圖示
使用者可以在工具列中以滑鼠右鍵按兩下延伸模組的圖示,然後選取 [ 在提要欄位中開 啟] 或 [關閉提要字段]:


如果使用者已按兩下 [在 工具列中顯示 ] ([在 ![]() ,) 擴充功能中樞內的名稱旁邊的圖示,延伸模組的圖示就會出現在工具列中。
,) 擴充功能中樞內的名稱旁邊的圖示,延伸模組的圖示就會出現在工具列中。
按鍵盤快捷方式
如果已啟用動作命令,且已啟用動作圖示以開啟提要字段,則使用者可以按鍵盤快捷方式。
- 若要啟用 action 命令,請參閱 API 參考中 chrome.commands 中的 Action 命令。
- 若要啟用動作圖示,請參閱在 API 參考中按兩下 chrome.sidePanel 中的工具列圖示來開啟側邊面板。
openPanelOnActionClick()如果 PanelBehavior 類型的 屬性設定為 true,使用者可以使用鍵盤快捷方式開啟提要字段。 若要啟用此功能,您可以在指令清單中指定動作命令。
透過手勢開啟
您也可以透過下列互動來開啟提要字段:
以延伸模組用戶手勢開啟提要字段,例如按兩下動作圖示。 此方法會使用 sidePanel.open () 。 請參閱上方 的在用戶互動時開啟提要欄位。
按兩下工具列圖示以開啟提要欄位。 此方法使用 sidePanel.setPanelBehavior () 。 請參閱上方一節中的 圖示 。
擴充功能範例
如需更多提要字段 API 擴充功能示範,請探索下列任何擴充功能:
類型和方法
請參閱 chrome.sidePanel API 參考頁面中的類型和方法,網址為 developer.chrome.com。
另請參閱
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 您可以 在這裡找到原始頁面。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。