以滑鼠右鍵按兩下 HTML 檔案開始使用
使用本教學課程來瞭解如何開啟和關閉 DevTools,方法是以滑鼠右鍵按兩下 .html Visual Studio Code 總管中示範待辦的檔案,而不需要執行網頁伺服器。
步驟 1:安裝 DevTools 和必要條件
- 如果您尚未這麼做,請執行安裝適用於 Visual Studio Code的 DevTools 擴充功能中的步驟,然後繼續執行下列步驟。 在本教學課程中,您不需要安裝和啟動網頁伺服器,但建議您這麼做。
步驟 2:以滑鼠右鍵按下 HTML 檔案來啟動 DevTools
當您的網頁不需要在網頁伺服器上執行時,以滑鼠右鍵按兩下 .html Visual Studio Code Explorer 中的檔案是開啟 DevTools 的主要方式。
不同於 [啟動實例 ] 按鈕,此方法會在偵錯模式中開啟DevTools。
不同於我們稍後將使用的 [ 啟動專案 ] 按鈕,此方法不需要您產生
launch.json檔案。
我們將藉由開啟 示範對 Do Web 應用程式來示範:
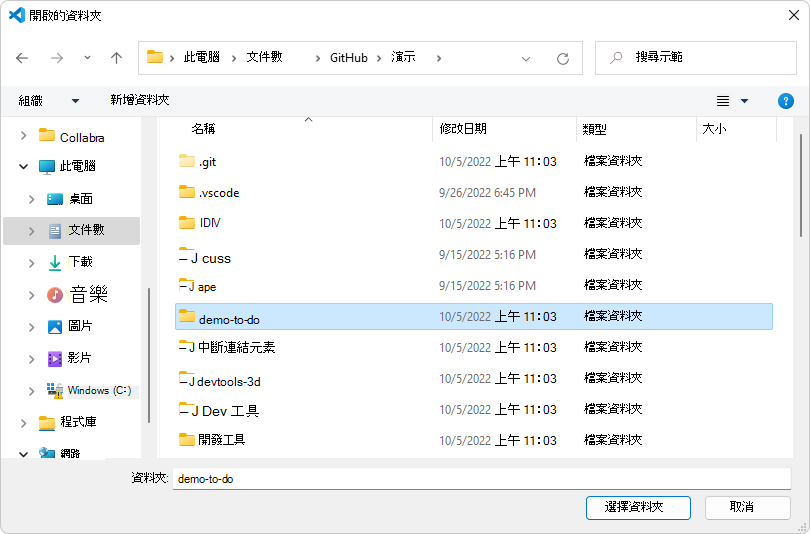
在 [Visual Studio Code] 中,選取 [檔案>開啟資料夾]。
移至您複製示範存放庫的目錄,開啟 示範待辦 應用程式的特定目錄,例如
C:\Users\username\Documents\GitHub\Demos\demo-to-do\,然後按下 [ 選取資料夾 ] 按鈕:
選取 [活動列>總管 (
![總管] 圖示](get-started-right-click-html-images/explorer-icon.png) ) > 按兩下滑鼠右鍵
) > 按兩下滑鼠右鍵index.html,然後選取 [以 Edge>開啟瀏覽器搭配 DevTools 開啟]:![以滑鼠右鍵按兩下 > [使用DevTools 開啟瀏覽器]](get-started-right-click-html-images/open-browser-with-devtools.png)
[ Edge DevTools] 索引標籤隨即 開啟。
[Edge DevTools:瀏覽器] 索引標籤隨即開啟,顯示您以滑鼠右鍵按兩下的網頁。
Visual Studio Code 的 [偵錯] 工具列隨即開啟,[偵錯控制台] 會在底部開啟,而 [執行] 窗格隨即開啟。 這些功能表示 Visual Studio Code 處於偵錯模式:
![兩個 Edge DevTools 索引標籤和 [偵錯] 工具列](get-started-right-click-html-images/devtools-extension-v211.png)
步驟 3:排列索引標籤
若要節省空間,請使用 [關閉 DevTools ] 或 [ 開啟 DevTools ] 按鈕和 [ 切換螢幕] 按鈕 來切換 (在 DevTools 索引卷標) 開啟或關閉。
在 [ Edge DevTools ] 索引標籤的左上角,按兩下 [ 切換] 螢幕廣播 按鈕:
![[Edge DevTools] 索引標籤中的 [切換螢幕廣播] 按鈕](get-started-right-click-html-images/toggle-screencast-button.png)
Edge DevTools:瀏覽器索引標籤隨即關閉。
在 [ Edge DevTools] 索引標籤中 ,再次按兩下 [切換] 螢幕廣播 按鈕。
Edge DevTools:瀏覽器索引標籤隨即開啟。
在 [Edge DevTools: Browser] 索引標籤右上方,按兩下 [ 關閉 DevTools] 按鈕:
!['Edge DevTools: Browser' 索引標籤中的 [關閉 DevTools] 按鈕](get-started-right-click-html-images/close-devtools-button.png)
在 [Edge DevTools: Browser] 索引標籤右上方,按兩下 [ 開啟 DevTools] 按鈕。
拖曳 [Edge DevTools:瀏覽器] 索引卷標,將它停駐在 Visual Studio Code 中的任何位置,例如使用原始程式碼編輯器將它分組。
步驟 4:在 DevTools 中編輯 CSS,自動更新.css檔案
在 [Edge DevTools] 索引標籤的 [元素] 工具 > [樣式] 索引標籤中,您可以編輯 CSS 選取器、規則和值。 默認會選取 CSS 鏡像編輯 複選框,因此 .css 會自動編輯檔案,但不會儲存編輯,因此您可以決定是否要儲存變更。
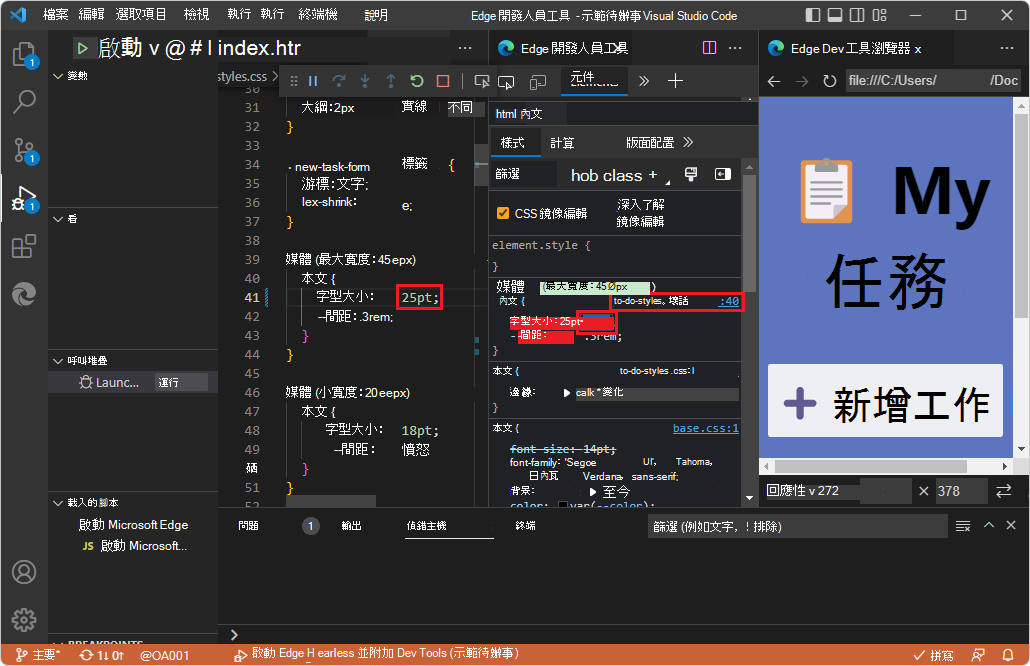
在 [ 元素] 工具的 [ 樣式] 索引 標籤中,按兩下 CSS 值,例如主體字型大小。
變更 CSS 值,例如使用滑鼠滾輪或按 向上鍵 和 向下鍵。 相關聯
.css的檔案隨即開啟,例如to-do-styles.css,並捲動至定義 CSS 值的行,並自動編輯.css檔案,但不會儲存變更:
.css關閉檔案。 Visual Studio Code 會提示您是否要儲存變更。按兩下 [ 不要儲存] 按鈕。
步驟 5:逐步執行調試程式中的 JavaScript 程式代碼
選取 活動列> 總管 (
![活動列) 中的 [總管] 圖示](get-started-right-click-html-images/explorer-icon.png) 。
。在 示範待辦目錄中 ,按兩下 [to-do.js ] 加以開啟。 向下捲動至
changeTask函式,然後按下行號左側以設定斷點:
如果未顯示 [ 執行和偵錯 ] 提要字段,請選 取 [檢視>執行]。 執行 和偵錯 提要字段包含 [監看式] 窗格和其他調試程式窗格。
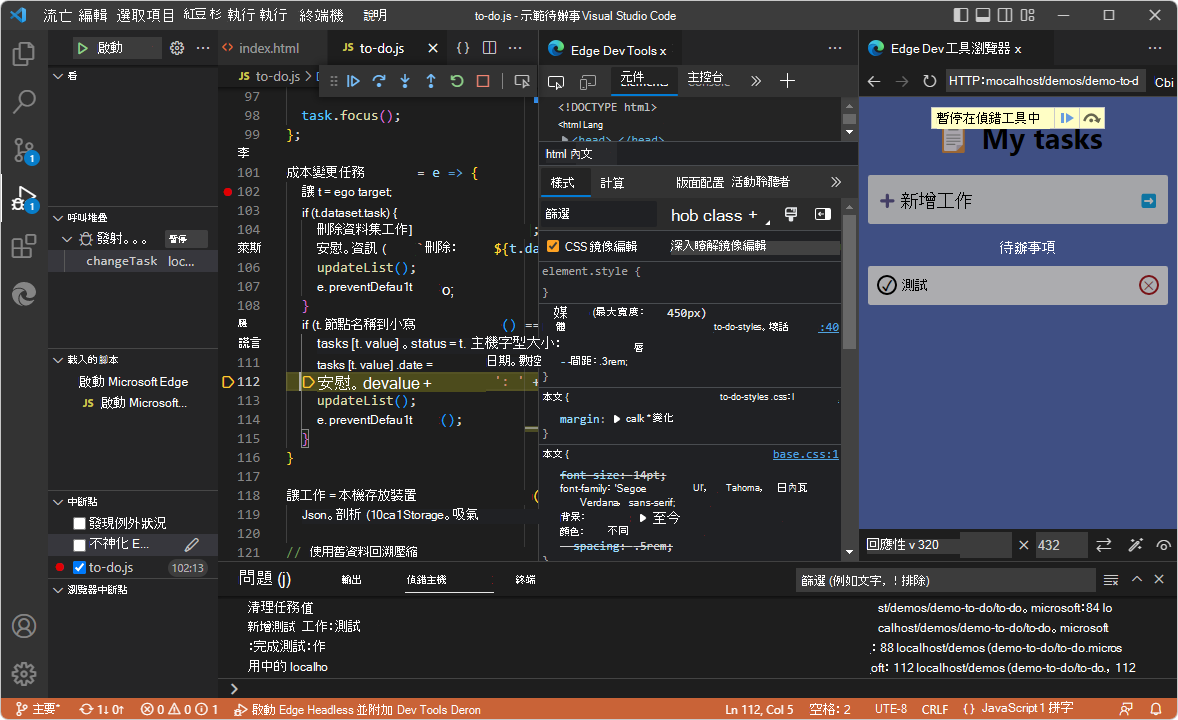
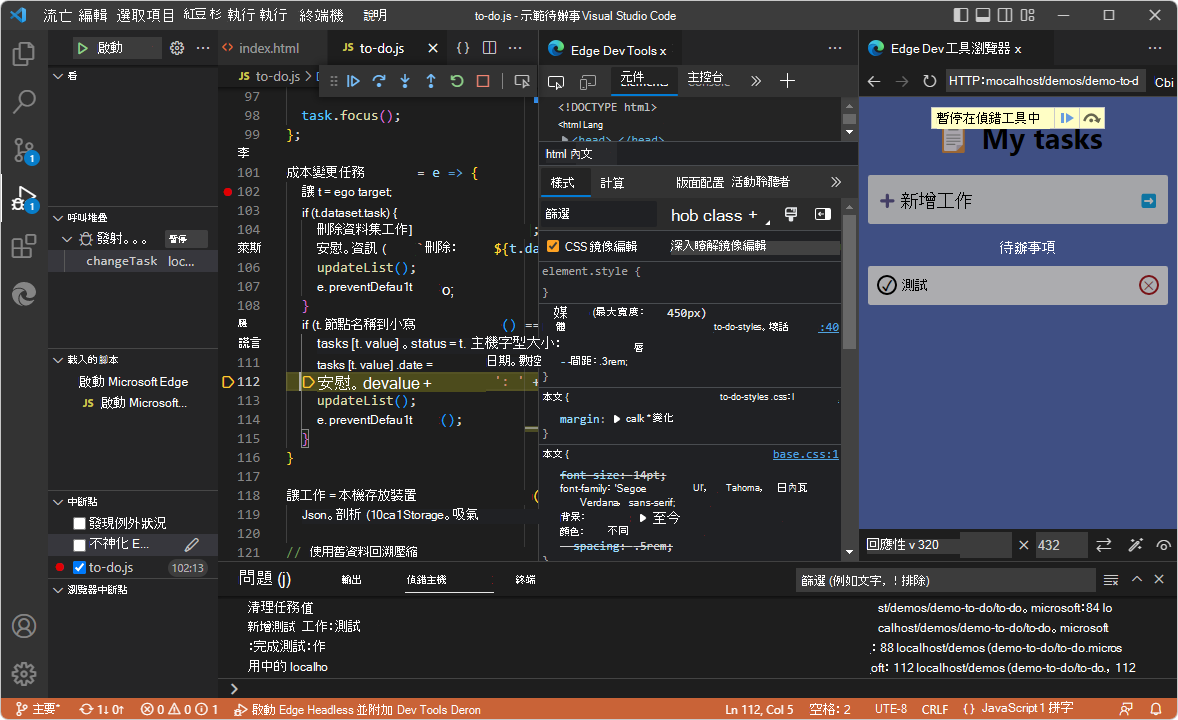
在Edge DevTools:Browser 索引標籤中轉譯的示範應用程式中,輸入工作,例如 測試。 Visual Studio Code 調試程式會在檔案的
to-do.js斷點暫停:
在 [偵錯] 工具列中,或使用 [ 執行] 功能表或按下按鍵,在 中逐步執行幾行程序代碼
to-do.js。在Edge DevTools: Browser 索引標籤中轉譯的示範應用程式中,按兩下測試工作旁邊的 [完成] 圓圈。 Visual Studio Code的調試程式會在檔案的
to-do.js斷點暫停。
步驟 6:關閉 DevTools
若要結束偵錯並關閉 Edge DevTools 索 引標籤:
在 [偵錯] 工具列中,按兩下 [ 停止 (Shift+F5) ] 按鈕。 或者,在 [ 執行] 功能表上,選取 [ 停止偵錯]:
![[偵錯] 工具列中的 [停止] 按鈕](get-started-right-click-html-images/stop-button-debug-toolbar.png)
Edge DevTools 索引標籤會關閉,而Edge DevTools:瀏覽器索引標籤會關閉。
另請參閱:
- 在開啟DevTools和DevTools瀏覽器中關閉DevTools。
您已完成「以滑鼠右鍵按下 HTML 檔案開始使用」教學課程。 建議您也執行其他教學課程;請參閱開始使用適用於 Visual Studio Code的 DevTools 擴充功能。
另請參閱
GitHub:
-
示範-執行 - 在伺服器上執行的
github.io示範 Web 應用程式。 - 示範待辦的原始程式碼
- MicrosoftEdge/Demos 存放庫