WinUI 2 (UWP) 範例應用程式
此 WebView2 範例示範如何使用 WebView2 控件和 WebView2 API,在 WinUI 2 (UWP) 應用程式中實作網頁瀏覽器。
- 範例名稱: webview2_sample_uwp
- 存放庫目錄: webview2_sample_uwp
- 解決方案檔: webview2_sample_uwp.sln
已安裝的 NuGet 套件
此範例包含下列 NuGet 套件:
- Microsoft.NETCore.UniversalWindowsPlatform
- Microsoft.UI.Xaml - 發行前 版本 - 包含 Microsoft.Web.WebView2 SDK 作為相依性。
為了示範最新功能,WebView2Samples 存放庫中的這個範例已設定為使用發行前版本的 WinUI 2 SDK (在 NuGet 套件管理員中列為 Microsoft.UI.Xaml) ,而不是穩定版本。 WinUI 2 SDK 包含相容版本的 WebView2 SDK,作為 Microsoft.UI.Xaml 的相依性。
另請參閱 自述檔以取得webview2_sample_uwp。
步驟 1 - 安裝 Visual Studio
Microsoft需要 Visual Studio。 Microsoft此範例不支援 Visual Studio Code。
- 如果尚未安裝 Visual Studio (最低必要版本) ,請在個別的視窗或索引標籤中,參閱在設定 WebView2 的開發環境中安裝 Visual Studio。 遵循該節中的步驟,然後返回此頁面並繼續執行下列步驟。
步驟 2 - 複製或下載 WebView2Samples 存放庫
- 如果尚未完成,請將存放庫複製或下載
WebView2Sample到本機磁碟驅動器。 在個別的視窗或索引標籤中,請參閱為 WebView2 設定開發環境中的下載 WebView2Samples 存放庫。 請遵循該區段中的步驟,然後返回此頁面,然後繼續進行下列步驟。
步驟 3 - 在 Visual Studio 中開啟解決方案
在本機磁碟驅動器上
.sln,在 Visual Studio 的 目錄中開啟 檔案:<your-repos-directory>/WebView2Samples/SampleApps/webview2_sample_uwp/webview2_sample_uwp.sln
或:
<your-repos-directory>/WebView2Samples-main/SampleApps/webview2_sample_uwp/webview2_sample_uwp.sln
步驟 4 - 出現提示時安裝工作負載
- 如果出現提示,請安裝任何要求的Visual Studio工作負載。 在個別的視窗或索引標籤中,請參閱為 WebView2 設定開發環境中的安裝 Visual Studio 工作負載。 請遵循該區段中的步驟,然後返回此頁面,然後繼續進行下列步驟。
步驟 5 - 使用預安裝的套件建置和執行專案
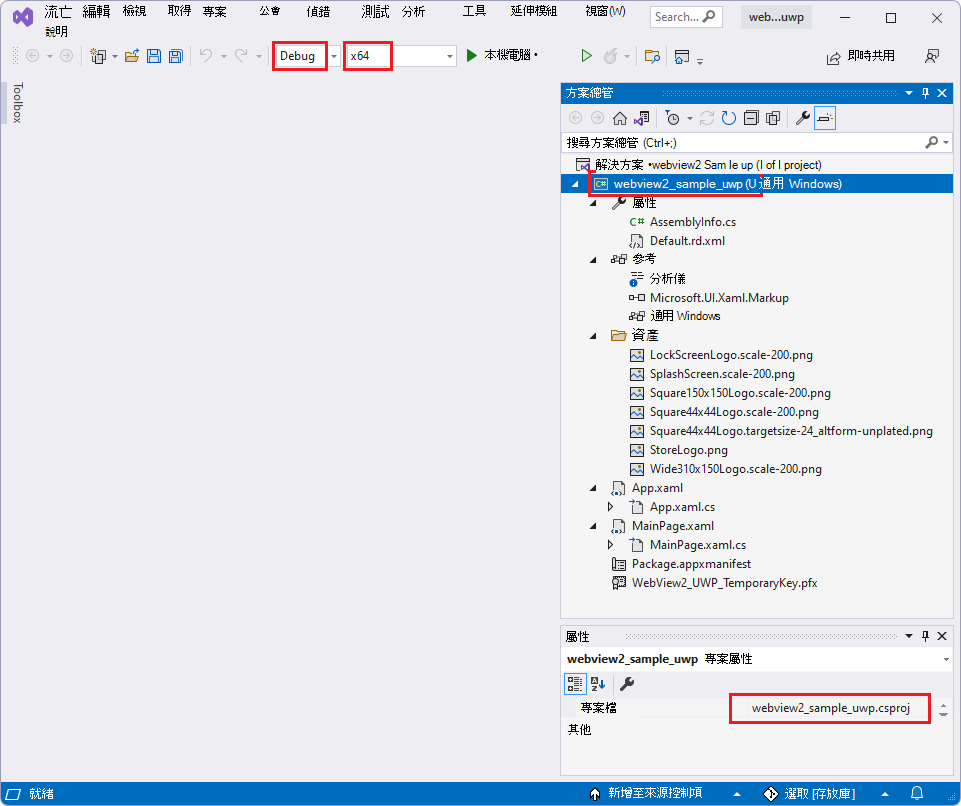
[方案總管] 會顯示 webview2_sample_uwp 專案:
![在 Visual Studio 的 [方案總管] 中開啟的webview2_sample_uwp範例](webview2_sample_uwp-images/webview2_sample_uwp-in-solution-explorer.png)
使用存放庫範例中安裝的 NuGet 套件版本,建置並執行專案:
在 [ 方案組態] 下拉式清單中,選取設定,例如 [偵錯]。
在 [ 解決方案平臺] 下拉式清單中,選取平臺,例如 x64。

在 [方案總管] 中,以滑鼠右鍵按兩下 webview2_sample_uwp 項目,然後選取[ 建置]。
專案會建置。
選 取 [偵錯>開始偵 錯] (F5) 。
空白的格線視窗會出現一段時間:

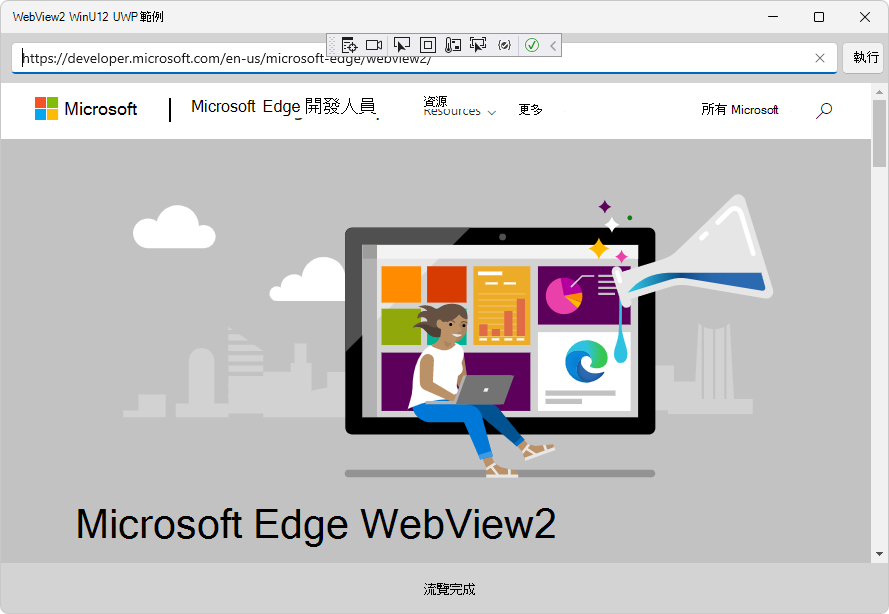
範例應用程式視窗接著會顯示網頁內容:

在 Visual Studio 中,選取 [ 偵錯>停止偵錯]。 Visual Studio 會關閉應用程式。
接下來,根據下列各節更新專案的 NuGet 套件。
步驟 6 - 更新 NuGet 套件
在此步驟中,我們將更新專案的 NuGet 套件,以取得 WinUI 2 SDK 的最新發行前版本。 WinUI 2 SDK 包含相容的發行前版本或 WebView2 SDK 發行版。
更新專案的 NuGet 套件:
在 Visual Studio 的 [方案總管] 中,以滑鼠右鍵按兩下 webview2_sample_uwp 專案, (非其上方的方案節點) ,然後選取 [ 管理 NuGet 套件]。
[NuGet 套件管理員] 面板會在 Visual Studio 中開啟。
在 NuGet 套件管理員中,按兩下 [ 已安裝] 索引標籤 。
選取 [ 包含發行前版本] 複選框。
列出 Microsoft.UI.Xaml 套件的發行前版本,指出 WinUI 2 SDK。 Microsoft.UI.Xaml 套件包含 WebView2 SDK;Microsoft.Web.WebView2 列在 Microsoft.UI.Xaml 套件的 [相依性] 區段中。 更新 Microsoft.UI.Xaml 套件也會導致對相容的 WebView2 SDK 進行更新。
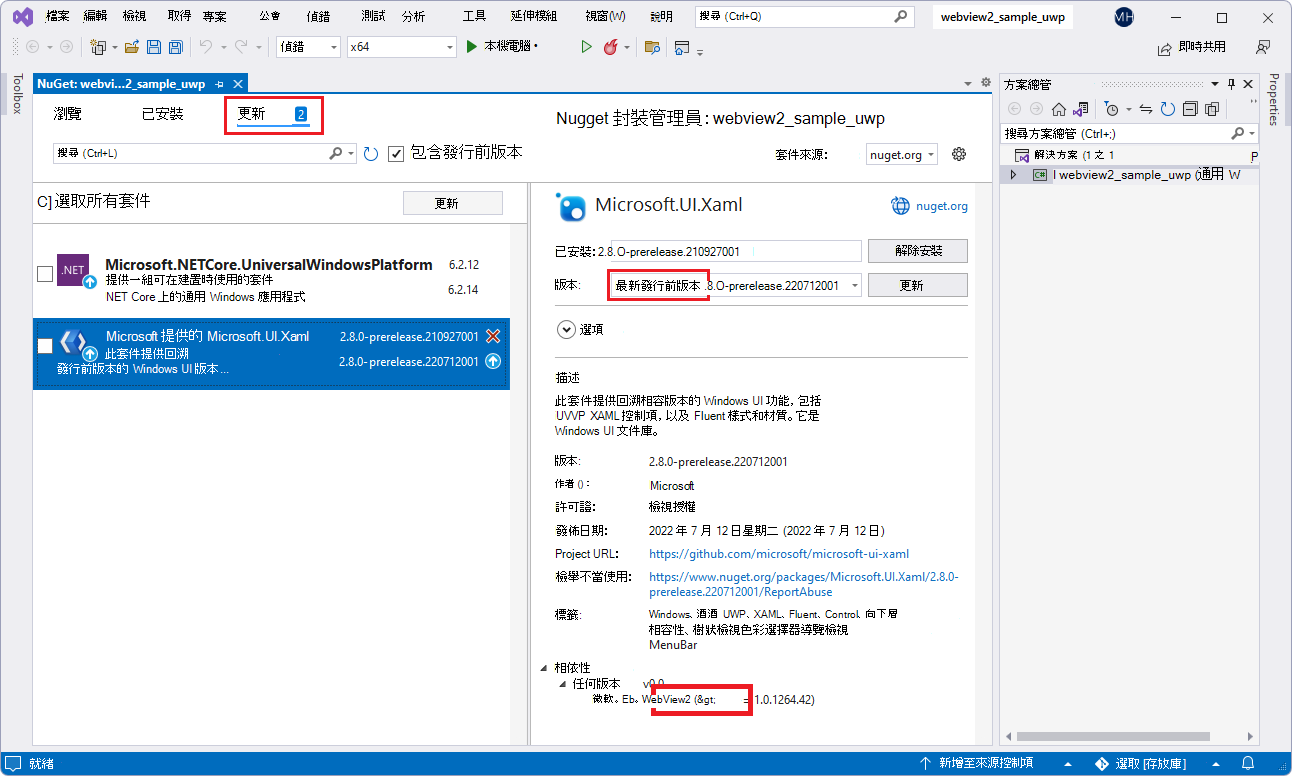
在 NuGet 套件管理員中,按兩下 [ 更新] 索引標籤 。
按兩下左側 的 Microsoft.UI.Xaml 卡片。
在 [ 版本] 文本框中,確定已選取 [最新發行前版本 ]。
點選右方的 [ 更新 ] 按鈕:

取得最新的套件之後,可能需要幾分鐘的時間,[ 預覽變更 ] 對話框隨即開啟。 Microsoft.Web.WebView2 (WebView2 SDK) 會分別列在 [ 預覽變更 ] 對話框中:
![安裝 Microsoft.UI.Xaml 套件的 [預覽變更] 對話框](webview2_sample_uwp-images/webview2_sample_uwp-preview-changes-ui-xaml-pkg.png)
按兩下 [ 確定] 按鈕。
[ 接受授權 ] 對話框隨即出現:
![安裝 Microsoft.UI.Xaml 套件的 [接受授權] 對話方塊](webview2_sample_uwp-images/webview2_sample_uwp-license-acceptance-ui-xaml-pkg.png)
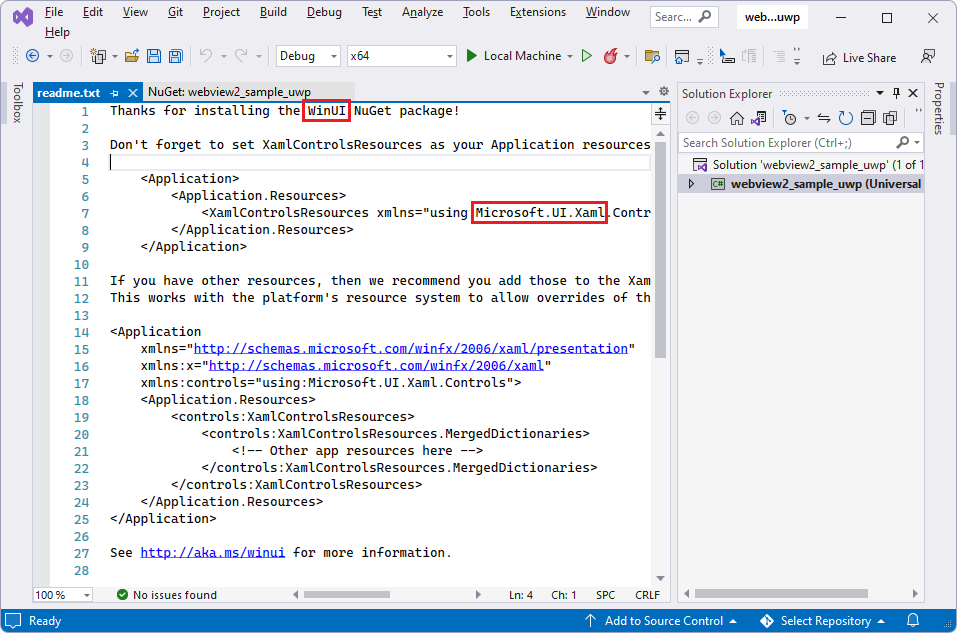
按兩下 [ 我接受] 按鈕。 在 Visual Studio 中
readme.txt,檔案隨即顯示,指出您已安裝 WinUI 套件:
自述檔會列出一些類似我們將新增的程式代碼行。
使用類似的步驟更新 Microsoft.NETCore.UniversalWindowsPlatform NuGet 套件。
取得最新的 UWP 套件之後,可能需要幾分鐘的時間,[ 預覽變更 ] 對話框隨即出現:
![安裝 UWP 套件的 [預覽變更] 對話方塊](webview2_sample_uwp-images/preview-changes-uwp-pkg.png)
選 取 [全部儲存盤>案]。
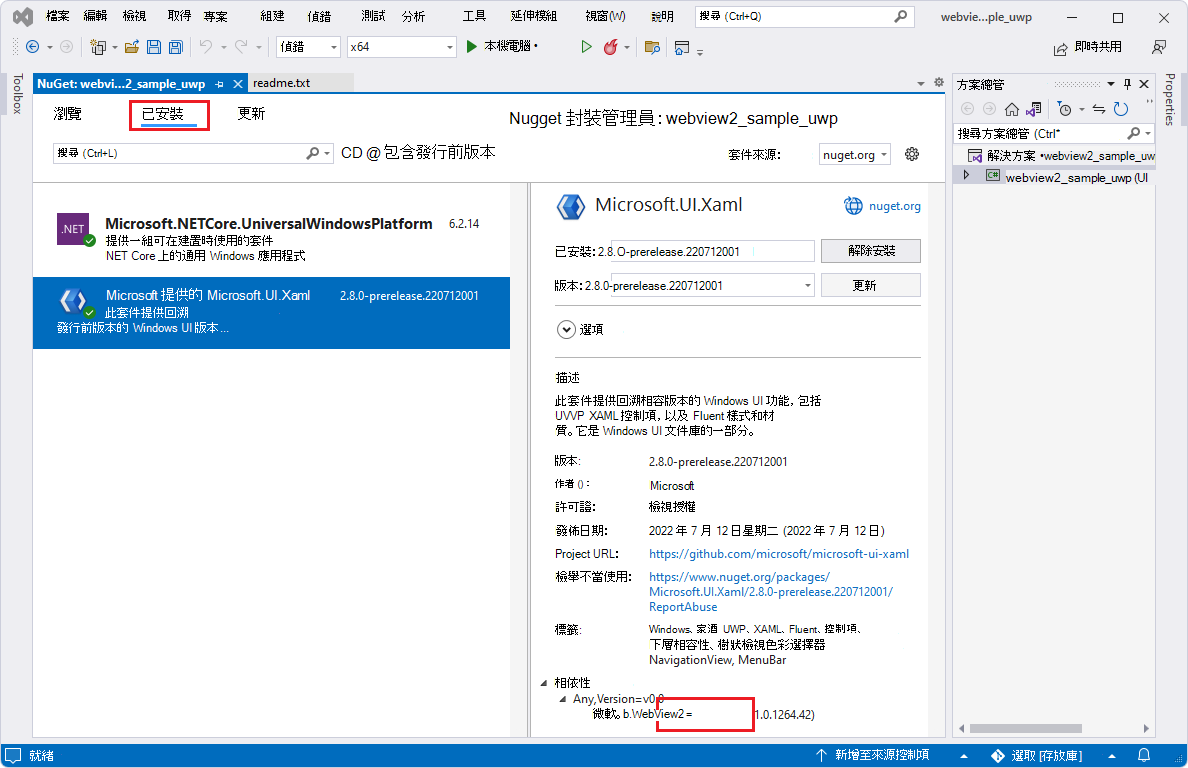
您現在已為專案安裝 Microsoft.UI.Xaml 套件,也就是 WinUI (WinUI 2) 。 檢查產生的已安裝套件,如下所示:
在 [NuGet 套件管理員] 中,按兩下 [ 已安裝 ] 索引標籤,然後檢查更新的套件:
- Microsoft.NETCore.UniversalWindowsPlatform
- Microsoft.UI.Xaml - 發行前版本

關閉 [NuGet 套件管理員] 視窗。
步驟 7 - 使用更新的套件建置和執行專案
現在 NuGet 套件已更新,請再次建置並執行專案:
在 [方案總管] 中,以滑鼠右鍵按兩下 webview2_sample_uwp 項目,然後選取[ 建置]。
專案會建置。
選 取 [偵錯>開始偵 錯] (F5) 。
空白的格線視窗會出現一段時間:

範例應用程式視窗接著會顯示網頁內容:

在 Visual Studio 中,選取 [ 偵錯>停止偵錯]。 Visual Studio 會關閉應用程式。
步驟 10 - 檢查程序代碼
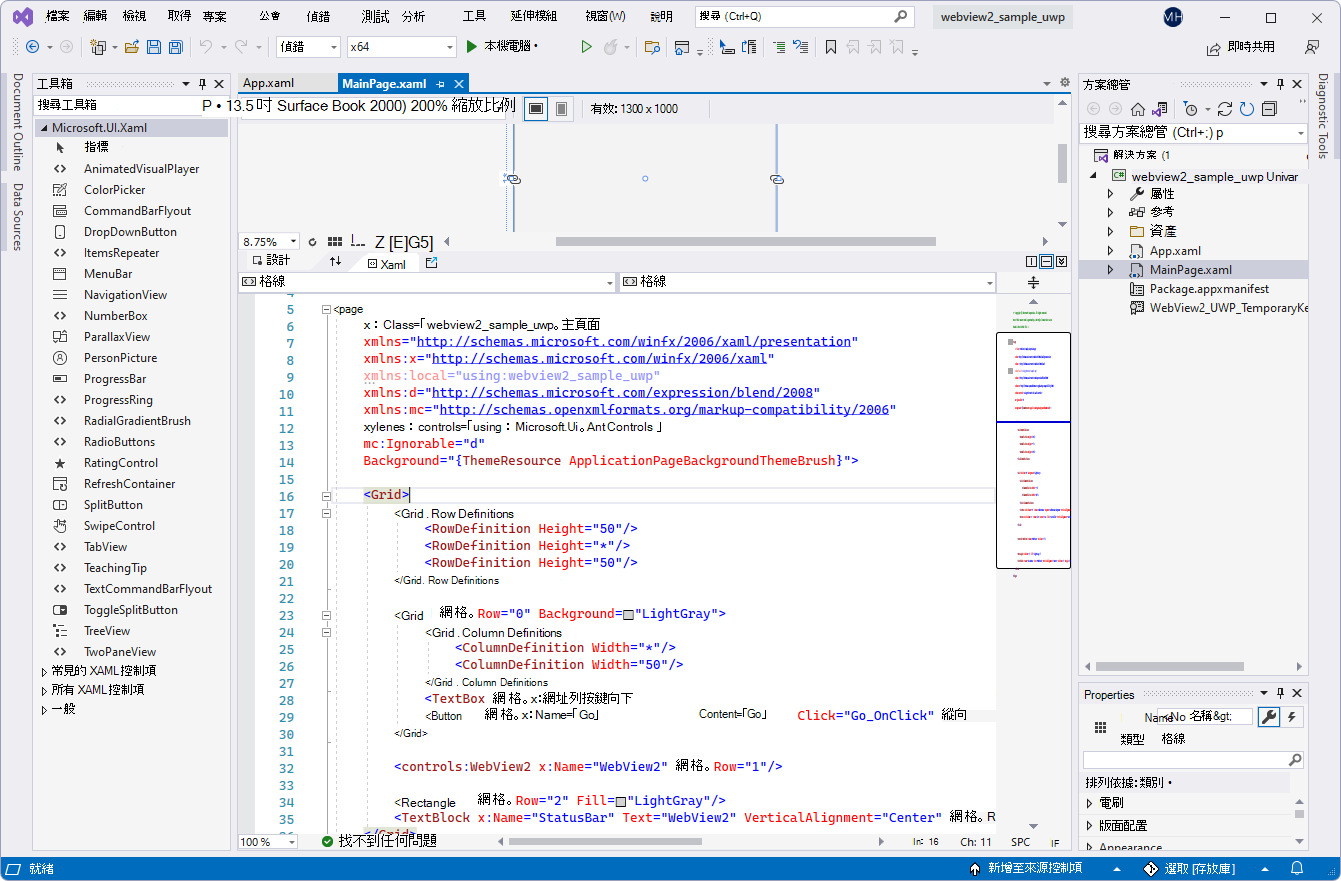
在 Visual Studio 程式代碼編輯器中,檢查程式代碼: