可存取畫布應用程式中的組織控制項
應組織應用程式中的控制項,以幫助螢幕助讀程式使用者依序瀏覽。 合乎邏輯的排序也可減少鍵盤使用者的混亂,幫助他們提高工作效率。
有意義的畫面名稱
載入畫面時,螢幕助讀程式將會念出它的名稱。 選擇一個有意義的名稱來定位使用者。
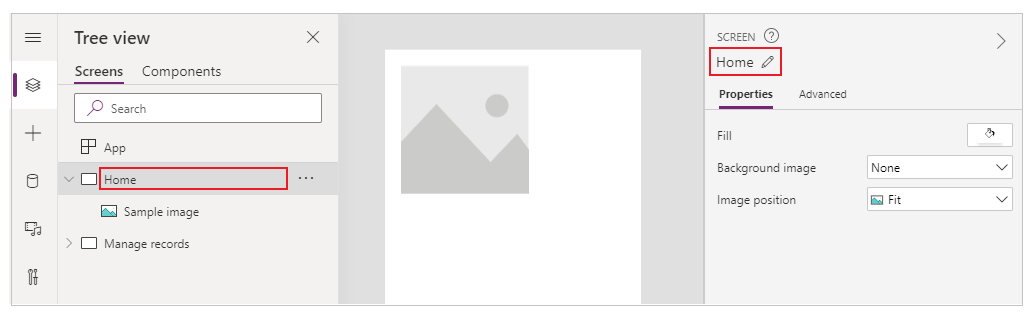
您可以在 Power Apps Studio 的控制項樹狀結構或屬性面板中變更畫面名稱。 選取畫面,然後選取 ![]() 以重新命名畫面。
以重新命名畫面。

畫面上的第一個元素為其名稱。 其為視覺隱藏,僅螢幕助讀程式使用者可存取。
載入新畫面時,Power Apps 會聚焦畫面名稱。 如果在載入畫面時立即使用 SetFocus,則不會讀取畫面名稱。 考慮建立一個可見的標題,並將其設為即時區域,以宣告內容中的變更。
邏輯控制項順序
螢幕助讀程式使用者可依序瀏覽內容。 順序由控制項的位置決定,由上至下、由左至右。 控制項的大小不重要,重要的只有 X 和 Y 屬性。
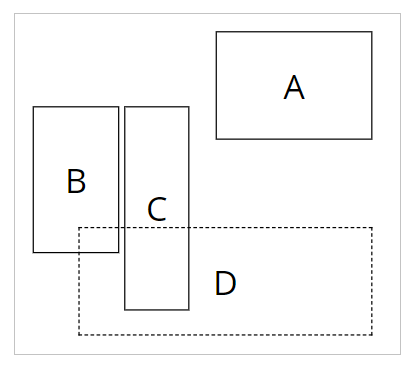
在此範例中,A 最接近頂端,因此它會第一個顯示。 B 和 C 的垂直位置相同,但由於 B 靠近左側,因此它會在 C 之前顯示。由於 D 距離頂端最遠,因此最後才顯示。

注意
- 在預覽模式下編輯應用程式時,控制項順序因效能因素而不會更新。 發布並執行應用程式後,該順序將會更正。
- 控制項順序與 Power Apps Studio 控制項樹狀檢視中顯示的順序不同。 樹狀檢視是根據控制項新增到應用程式的時間進行排序。 執行應用程式時,不會影響控制項的順序。
- 當控制項的 X 或 Y 值設定為運算式時,當運算式的結果更改時,控制項順序不會更新。 儲存應用程式時,順序會被計算和固定,將使用應用程式的初始狀態來評估運算式。
- 如果因為隱藏或顯示其他控制項而更改其位置,則您可以使用自動配置容器來管理 X 和 Y 。
- 您也可以用有邏輯的方式來定位所有控制項,而不考慮運算式值。 例如,如果控制項 A 應始終位於控制項 B 下方,而 B 有時可能處於隱藏狀態,請將 A 的 Y 設定為
If(B.Visible, B.Y + B.Height, B.Y + 1)。 多加 1 可確保 A 始終低於 B,即使 B 處於隱藏狀態也是如此。
分組控制項
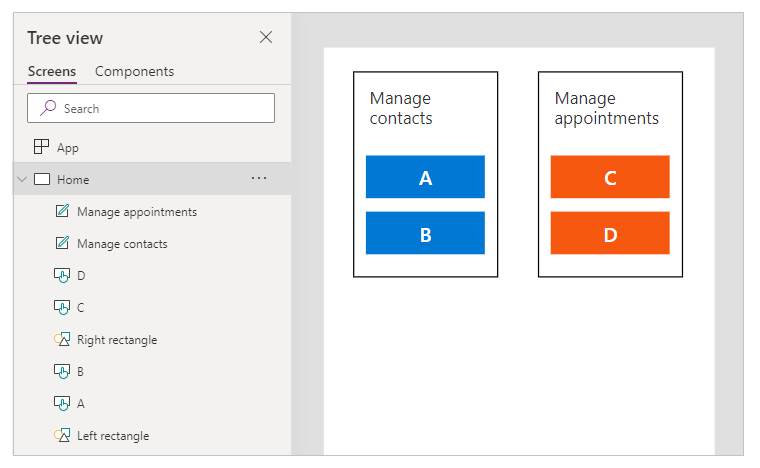
預設順序適用於隔離內容,但不適用於分組內容。 考慮將兩個圖標並排,並使用**矩形** 控制項繪製。 每個圖標皆有標題。 標題下方有兩個垂直堆疊的按鈕:第一個圖標是 A 和 B,另一個圖標是 C 和 D。

預設順序為由上至下、由左至右。 因此,控制項的順序為:
- 左矩形
- 右矩形
- 左標題
- 右標題
- A
- C
- B
- D
此結構並不表示 A 和 B 在一起,也不表示 C 和 D 在一起。
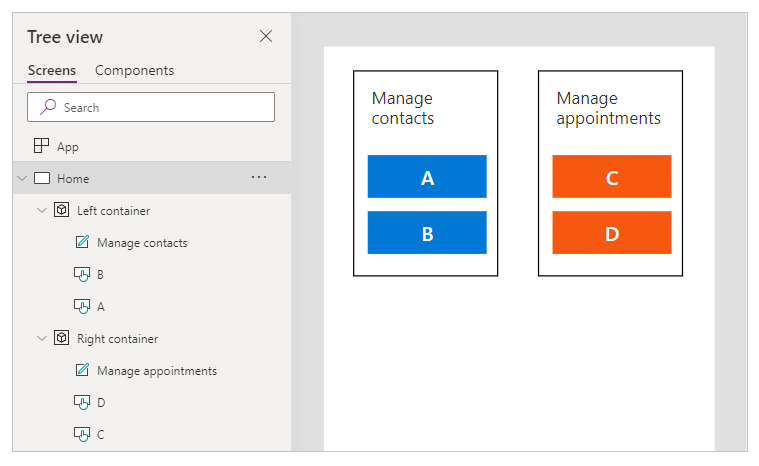
使用**容器** 將相關內容分組。 容器中的所有控制項將依序顯示。 在容器內,控制項的排序規則相同:由上至下,由左至右。
將上一個範例的矩形替換為容器,現在對螢幕助讀程式使用者來說,控制項順序合乎邏輯:
- 左容器
- 左標題
- A
- B
- 右容器
- 右標題
- C
- D

表單卡片 和**資源庫** 中的所有控制項都會自動分組,因此您不必使用容器。 但如果有子群組,則仍應為其使用容器。
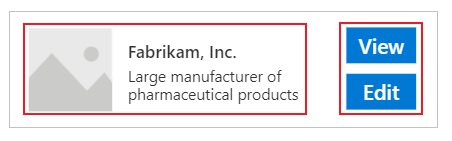
在此範例中,資源庫資料列的左側有縮圖和兩段文字。 右側有兩個按鈕。 在視覺和邏輯上,應將兩組控制項進行分組。 這可以確保螢幕助讀程式使用者會先遇到左群組,再遇到右群組。

邏輯鍵盤瀏覽順序
鍵盤瀏覽對所有應用程式都很重要。 對於許多人來說,使用鍵盤比使用觸控或滑鼠的效率更高。 瀏覽順序應為:
- 跟隨 控件的視覺流。
- 可先直觀地橫跨 ,再依 「Z」 順序向下,或先向下,再依「倒 N」順序執行。
- 在互動式控制項上只有一個索引標籤。
AcceptsFocus 指定是否可以通過鍵盤訪問控件。 對於經典控件,等效屬性是 TabIndex。
導航順序遵循 控制順序:從左到右,然後從上到下,呈“Z”模式。 您可以採用與控制順序相同的方式對其進行自定義。 例如,「容器 」、「表單卡片 和 」庫 「中的 控件會自動 分組。 Tab 鍵將在容器內的所有元素中導航,然後再繼續執行容器外的下一個控件。
如果瀏覽順序未按預期執行,則應先檢查應用程式結構是否符合邏輯。
注意
當控件在螢幕上動態移動時,例如,通過根據表達式更改 其 X 或 Y Power Fx 值,導航順序將不會更新。
自訂索引標籤順序的因應措施
對於鍵盤瀏覽順序與視覺效果順序不同的罕見情況,您可以仔細定位 container 控制項以獲得相同的效果。
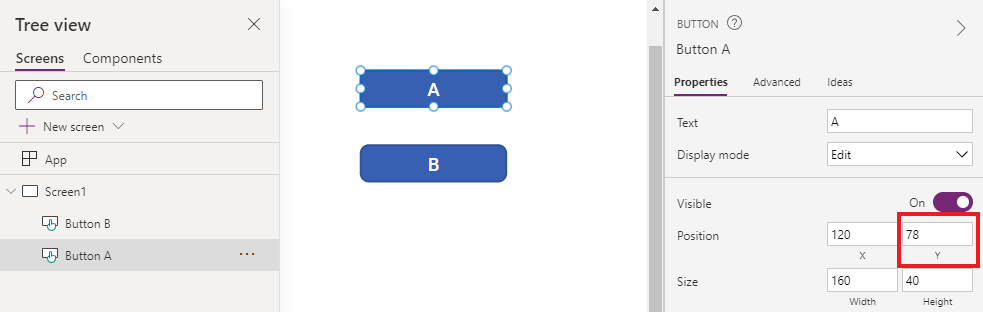
在下方的範例中,按鈕 A 位於按鈕 B 上方。自然的索引標籤瀏覽順序會先是 A,然後才是 B。

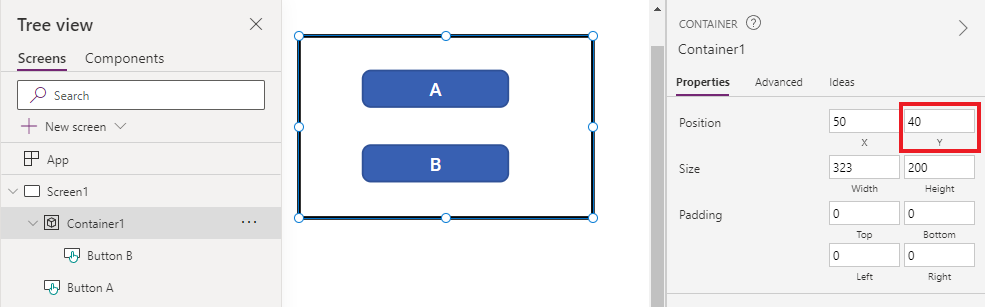
若要反轉索引標籤瀏覽順序,請將 B 放入容器控制項中。 將容器的 Y 值設定為大於 A。應用程式結構現在在 A 之前有容器 (和 B)。因此,索引標籤瀏覽順序是先 B,然後 A。

使用這項技術,螢幕助讀程式使用者在不使用 Tab 鍵瀏覽時,也會在 A 之前碰到 B。
自訂選項卡索引(已停用的功能)
自訂索引標籤索引是大於零的索引。 它們不再受支援。 所有 大於零的 TabIndex 值都將被視為零。
自定義選項卡索引幾乎總是設計不佳的標誌。 還有更好的選擇,例如建立適當的應用程式結構或使用 SetFocus 來變更焦點。
自訂選項卡索引的一些問題:
網頁可及性
擁有自訂索引標籤索引是嚴重的協助工具問題。 螢幕助讀程式使用者會使用其邏輯結構來瀏覽應用程式。 自訂索引標籤索引會忽略該結構。 因為螢幕助讀程式使用者也可以使用 Tab 鍵進行瀏覽,因此如果他們獲得的順序與使用其他瀏覽方法獲得的順序不同時,他們會感到困惑。
可用性
當某些項目似乎被跳過時,使用者可能會感到困惑。 當焦點以不可預測的順序移動時,他們可能會迷失方向。 對於有認知障礙的使用者來說,這個問題更嚴重。
維護
每當插入新控制項時,應用程式製作者都必須手動更新多個控制項的 TabIndex。 這很容易錯過更新或獲得錯誤的順序。
績效
為了支援自訂索引標籤索引,Power Apps 系統必須檢查頁面上的所有控制項,並計算適當的順序。 這種計算是一個密集的流程。 容器控制項 (例如 資源庫) 對 TabIndex 如何用於下層控制項有復雜的規則。 系統會將應用程式製作者所需的 TabIndex 對應至不同的值,以遵守這些規則。 這就是為什麼即使所有控制項的 TabIndex 都設為零,實際的 HTML tabindex 也會是某個正數。
與其他元件整合
自訂索引標籤索引只適用於內建控制項。 未整合至 Power Apps 的索引標籤索引系統中的控制項將具有未預期的瀏覽順序。 這可能是程式碼元件的問題。 這些元件的開發人員必須追蹤互動式元素,並在其上設定索引標籤索引。 他們可能會使用協力廠商程式庫,甚至可能不提供自訂索引標籤索引的方法。 另一方面,當所有索引標籤索引均為 0 或-1 時,就無需涉及 Power Apps 的索引標籤索引系統。 在應用程式中嵌入的任何協力廠商元件都會自動取得正確的索引標籤順序。
在其他方向,當畫布應用程式嵌入其他網頁時,自訂索引標籤索引不運作。 例如,在自訂頁面中。 Power Apps 無法控制畫布應用程式外部的元素,因此整個索引標籤瀏覽順序將會不合邏輯。