在清單檢視中的值旁邊顯示自訂圖示
Power Apps 環境系統管理員與自訂員可以使用 JavaScript,在檢視表中新增圖形並建立用以根據欄值選取圖形的邏輯。 此功能可讓您自訂會在文字或數值旁邊顯示圖示的清單檢視。
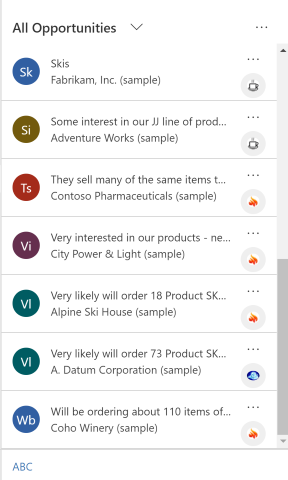
此範例在商機資料表的檢視表中顯示自訂圖示,其可用於特定應用程式,例如 Dynamics 365 Sales。 您可以在其他標準資料表 (如客戶或連絡人資料表) 以及自訂資料表的檢視表中顯示自訂圖示。
![]()
清單檢視表中的自訂圖示可顯示在整合介面、舊版 Web 用戶端、行動應用程式和 Outlook 應用程式中。
注意
當應用程式處於行動裝置離線模式時,無法使用自訂圖示。
新增自訂圖形和 JavaScript 做為 Web 資源
建立您的自訂所需的新圖形檔案。 建議的圖示大小為 16x16 像素 (較大的影像會調小)。
撰寫一個或多個 JavaScript 函數,建立要針對值顯示的圖示 (通常一個要自訂的欄會需要一個函數)。 每個函數都必須接受列資料物件和語言 (LCID) 碼做為輸入,並傳回包含影像名稱和工具提示文字的陣列。 關於範例函數,請參閱本文章後段的 JavaScript 函數範例。
以系統管理員身分登入您的環境,並開啟方案總管。
預設解決方案快顯視窗會開啟。 在這裡瀏覽至元件 > Web 資源。
現在,您會上傳自訂圖形,一次一個,做為 Web 資源。 選取工具列上的新增按鈕,建立新的 Web 資源。 另一個快顯視窗會開啟,幫助您建立資源。 請執行下列步驟:
為新資源提供有意義的名稱。 此名稱將用來參考 JavaScript 程式碼中的每個圖形。
將類型設定為您用來儲存圖檔 (PNG、JPEG 或 GIF) 的圖形格式。
選取選擇檔案以建立檔案瀏覽器視窗。 用它來尋找並選取您的圖形檔案。
新增顯示名稱和/或描述 (如想要)。
選取儲存,然後關閉 Web 資源視窗。
為您的每一個圖形檔案重複前一個步驟。
現在,您將新增 JavaScript 做為最後的 Web 資源。 選取工具列上的新增以建立新的 Web 資源。 另一個快顯視窗會開啟,幫助您建立資源。 請執行下列步驟:
為新資源提供有意義的名稱。
將類型設定為 Script (JScript)。
選取文字編輯器 (類型設定旁),開啟文字編輯器視窗。 將您的 Javascript 程式碼貼入這裡,並選取確定加以儲存。
新增顯示名稱和/或描述 (如想要)。
選取儲存,然後關閉 Web 資源視窗。
在預設解決方案快顯視窗仍開啟時,展開元件 > 資料表樹狀目錄,並尋找您要自訂的資料表。
展開您的資料表,並選取其檢視表圖示。
現在您會看見所選取資料表的檢視表清單。 從清單選取檢視表。 然後開啟工具列中的其他動作下拉式清單,並選取編輯。
快顯視窗會開啟,其中包含用來編輯所選檢視表的控制項。 它會顯示檢視表中的每一個欄。 選取目標欄,然後選取一般工作方塊中的變更屬性。 變更欄屬性對話方塊會開啟,在此進行下列設定:
Web 資源:指定您所建立來保存 Javascript 函數的 Web 資源的名稱 (選取瀏覽,從清單中選擇)。
函數名稱:鍵入您所撰寫來修改所選欄及檢視表的函數的名稱。
選取確定關閉變更欄屬性對話方塊。
選取儲存後關閉儲存檢視表。
視需要針對每個資料表體、檢視表與欄重複這些步驟。
當您準備好時,請選取 發佈所有自訂,發佈您變更的內容。 然後關閉預設解決方案視窗。
範例 JavaScript 函數
顯示自訂圖示和工具提示的 JavaScript 函數會預期收到下列兩個引數:在 layoutxml 中指定的整列物件,以及呼叫端使用者的地區設定識別碼 (LCID)。 LCID 參數可讓您以多種語言指定工具提示文字。 如需環境所支援語言的詳細資訊,請參閱啟用語言和安裝或升級語言套件。 如需可在程式碼中使用的地區設定識別碼 (LCID) 值清單,請參閱 Microsoft 指派的地區設定識別碼。
假設您將為選項組類型的屬性新增自訂圖示,它擁有一組有限的預先定義選項,您務必使用整數值選項,而不要使用標籤,避免本地化問題。
注意:如果有必要擷取資料來判斷圖示,則整合介面支援傳回解析為布林值的 JavaScript Promise 物件 (類似於功能區規則)。 不要在自訂函數中使用同步 XMLHttpRequest (XHR)。
下列範例程式碼依據 opportunityratingcode (評等) 屬性中三個值 (1:熱、2:溫、3:冷) 的其中一個顯示圖示和工具提示。 範例程式碼也會顯示如何顯示翻譯的工具提示文字。 為了讓這個範例運作,您必須建立三個包含 16x16 影像的影像 Web 資源,分別使用下列名稱:new_Hot、new_Warm 和 new_Cold。
重要
此範例需要可搭配 Dynamics 365 Sales 應用程式使用的商機資料表。
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
自訂圖示檢視表顯示行為
主要名稱資料行
在格線清單檢視表中,套用至資料表主要資料行的自訂圖示將取代預設的系統產生圖示。
![]()
其他資料行
在格線清單檢視表中,除預設的系統產生圖示外,將自訂圖示套用至資料表主要資料行以外的資料行,並不會顯示為次要圖示。

卡片表單
當檢視表組態為使用卡片表單時,自訂圖示會取代系統產生的預設圖示。
![]()