教學課程:在入口網站中使用程式碼元件
注意
自 2022 年 10 月 12 日起,Power Apps 入口網站為 Power Pages。 其他資訊:Microsoft Power Pages 現在已推出 (部落格)
我們很快就會遷移並將 Power Apps 入口網站文件與 Power Pages 文件併合。
在本教學課程中,您將使用 Power Apps Component Framework 建立範例元件。 你將此元件封裝到 Dataverse 環境中,並將該元件新增到模型導向應用程式中。 然後您將設定 Power Apps 入口網站以將元件新增至基本表單,並將基本表單新增到網頁。 最後,您將存取入口網站網頁,並與元件互動。
先決條件
- 您的入口網站版本必須為 9.3.3.x 或更新版本。
- 您的入門入口網站套件必須為 9.2.2103.x 或更新版本。
注意
本教學課程是根據現有的 Power Apps Component Framework 教學課程,引導您為主要表單上的商機資料表建立 TSLinearInputComponent。 您也可以使用任何現有的或新的元件,以及此教學課程的任何其他資料表。 在此案例中,請務必在遵循此教學課程中的步驟時使用您的元件和表單。
步驟 1。 建立您的第一個元件
若要建立範例元件,請遵循教學課程建立您的第一個元件中的步驟。 在本教學課程的最後,您將封裝名為 TSLinearInputComponent 的元件並將其上傳到 Dataverse 環境。
步驟 2。 將程式碼元件新增至模型導向應用程式中的欄位
現在,您已將 TSLinearInputComponent 上傳到您的 Dataverse 環境,請按照教學課程將程式碼元件新增到模型導向應用程式中的欄位中的步驟,將該元件新增到主要表單上的商機資料表。
步驟 3。 使用新元件驗證模型導向應用程式
您可以使用新增元件的表單更新現有的模型導向應用程式或建立新應用程式。 例如,下圖顯示使用本教學課程中的程式碼元件時,商機資料表主要表單的外觀。
![將滑桿控制項新增到模型導向應用程式表單的 [預算金額] 欄位中 將滑桿控制項新增到模型導向應用程式表單的 [預算金額] 欄位中。](media/component-framework/model-driven-app.png)
步驟 4。 將程式碼元件新增至入口網站中的基本表單
在此步驟中,您將在入口網站中建立新的基本表單,然後將元件新增至已建立的基本表單。 您也可以改用現有的基本表單。
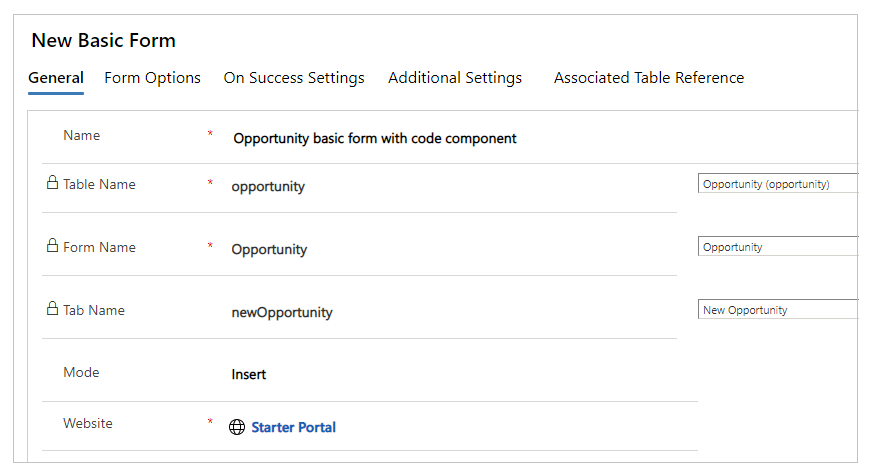
步驟 4.1。 建立新的基本表單
開啟入口網站管理應用程式。
在左窗格的內容下,選取基本表單。
選取新增。
輸入名稱。 例如,商機基本表單與程式碼元件。
將基本名稱選取為商機。
對於表單名稱,請選取在稍早教學課程中新增程式碼元件的模型導向應用程式表單。
選取索引標籤名稱。
選取您的入口網站。

選取儲存後關閉。
步驟 4.2。 將程式碼元件新增至基本表單
開啟入口網站管理應用程式。
在左窗格的內容下,選取基本表單。
選取您在上一個步驟中建立的基本表單。
選取相關。
選取基本表單中繼資料。
選取新增基本表單中繼資料。
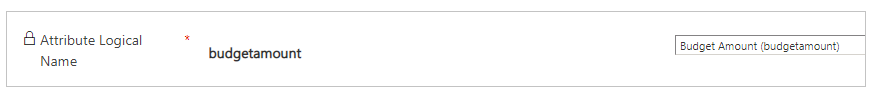
選取類型為屬性。
選取屬性邏輯名稱做為預算金額預算 (budgetamount)。

輸入標籤。 例如,Budget Amount。
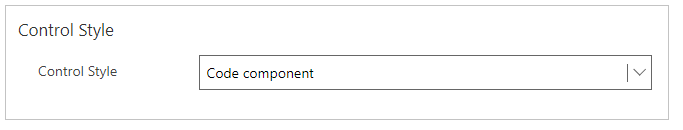
對於控制項樣式,請選取程式碼元件。

選取儲存並關閉。
步驟 5。 使用基本表單在入口網站中建立網頁
在 Power Apps 入口網站工作室中開啟您的入口網站。
選取左上角的新頁面。
選取空白。
在右側的屬性窗格上,更新網頁名稱。 例如,商機。
更新部分 URL。 例如,商機。
展開權限。
停用頁面可供所有人使用。
選取應該允許存取此頁面的 Web 角色。
在頁面編輯器內的 [標題] 區段下方,選取資料行區段。
在左側窗格上,選取元件。
在入口網站元件底下,選取表單。
在右側的屬性窗格上,選取使用現有項目。
在名稱下,選取您在此教學課程先前所建立的基本表單。
提示
如果看不到可用的表單,請嘗試使用同步設定以同步來自 Dataverse 的變更。
在右上角選取瀏覽網站。
現在,網頁將顯示商機資料表的基本表單,程式碼元件做為滑桿,類似於使用模型導向應用程式顯示相同表單的方式。
![入口網站頁面上 [預算金額] 滑桿控制項的範例預覽 入口網站頁面上 [預算金額] 滑桿控制項的範例預覽。](media/component-framework/example-preview.png)
後續步驟
請參閱
Power Apps Component Framework 概觀
建立您的第一個元件
將程式碼元件新增至模型導向應用程式中的欄位或資料表