建立自訂頁面範本
注意
自 2022 年 10 月 12 日起,Power Apps 入口網站為 Power Pages。 其他資訊:Microsoft Power Pages 現在已推出 (部落格)
我們很快就會遷移並將 Power Apps 入口網站文件與 Power Pages 文件併合。
在此範例中,我們將使用 Liquid 以及以網站範本為基礎的頁面範本來建立自訂頁面範本。 其他資訊: 使用網站範本儲存來源內容。 我們的目標是建置簡單的兩欄範本,使用網頁連結組做為左側導覽,頁面內容則位於右邊。
步驟 1:建立網站範本並撰寫 Liquid 範本程式碼
首先,我們會建立網站範本並撰寫 Liquid 範本程式碼。 我們可能會在未來的範本中重複使用此範本中一些常用的元素。 因此,我們建立常用基底範本,然後使用特定範本將它延伸。 我們的基底範本將提供導覽路徑標示連結和頁面標題/標頭,以及定義一欄配置:

提示
閱讀有關使用 block 和 extends 標籤的範本繼承:範本標籤
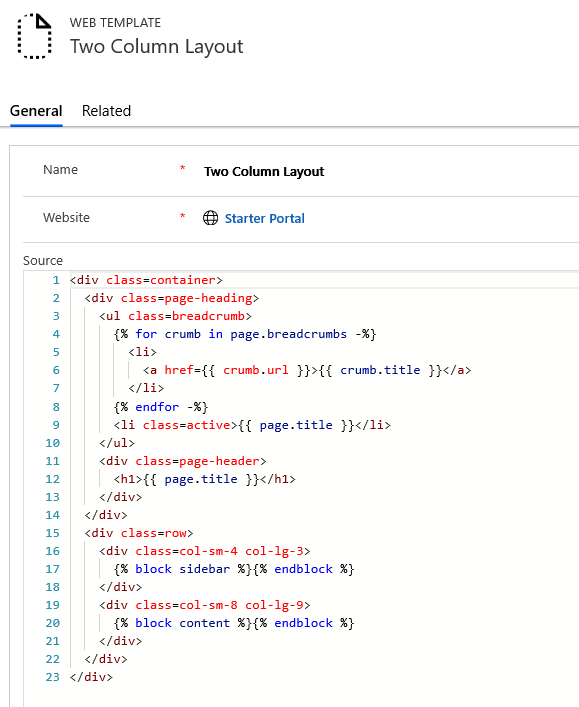
兩欄版面配置 (網站範本)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
步驟 2:建立新的網站範本來擴充基底配置範本
使用與導覽連結的目前頁面相關的導覽網頁連結組,建立新的網站範本來擴充基底配置範本。

提示
讓自己熟悉如何使用 weblinks 物件載入網頁連結組。
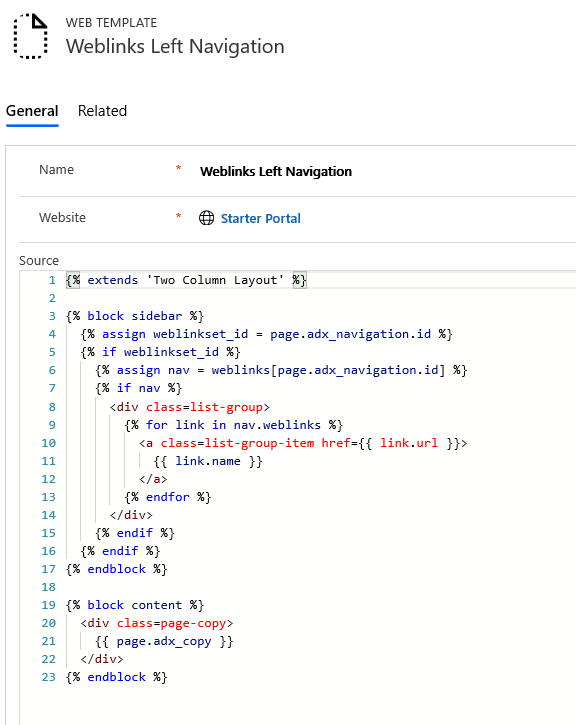
Weblinks 左側導覽 (網站範本)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
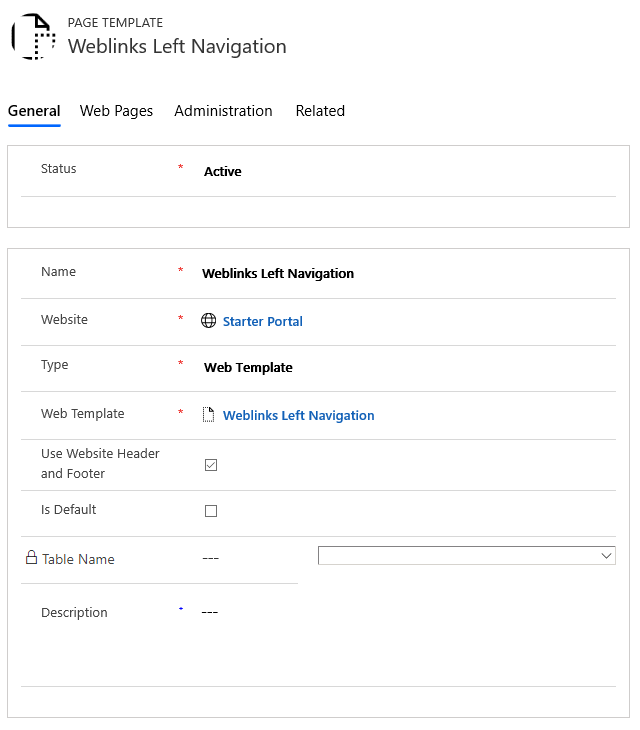
步驟 3:以網站範本為基礎建立新的頁面範本
在此步驟中,我們會建立以前一個步驟所建立範本為基礎的新頁面範本。

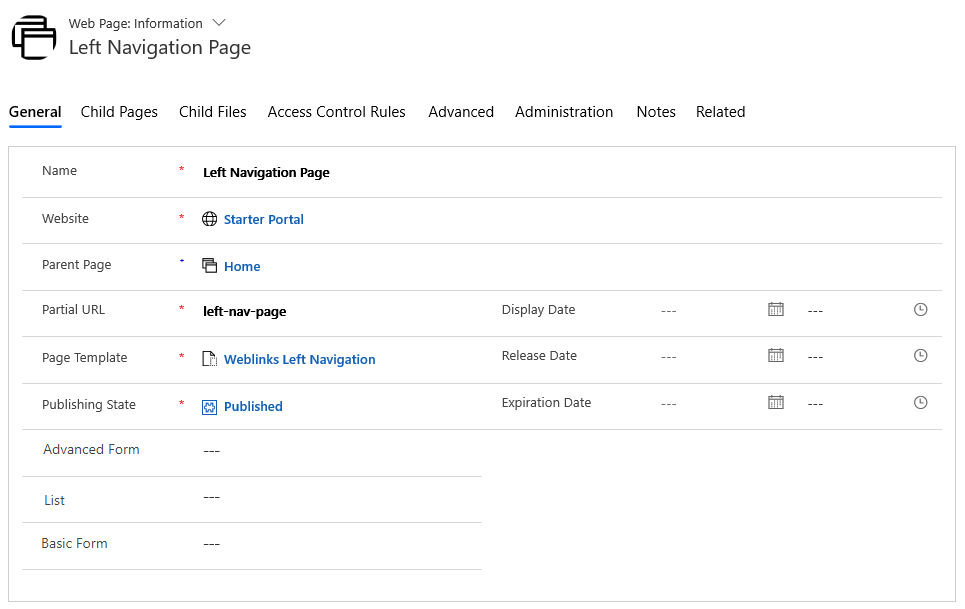
步驟 4:建立網頁以顯示內容
建立使用我們頁面範本的網頁。

移至當地語系化內容網頁。

移至其他區段,然後選取要在瀏覽欄位中顯示的網頁連結組。

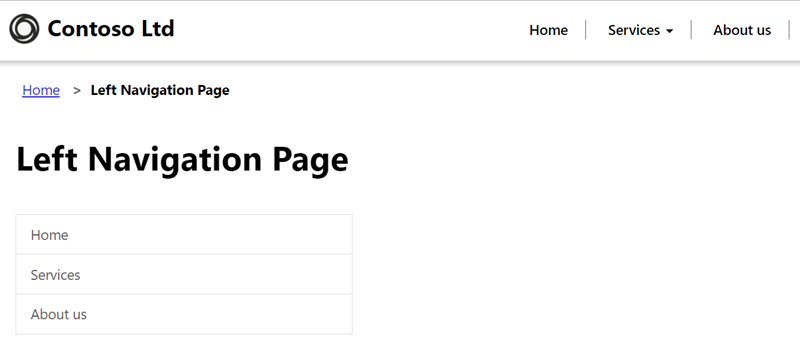
現在查看頁面時,您應該會看到側邊瀏覽區。

請參閱
建立自訂頁面範本用來轉譯 RSS 摘要
轉譯與目前頁面相關的清單
轉譯網站頁首和主要導覽列
最多轉譯三個頁面階層,使用混合導覽