中的明確樣式 Xamarin.Forms
明確樣式是透過設定其 Style 屬性選擇性地套用至控件的樣式樣式。
在 XAML 中建立明確的樣式
若要在頁面層級宣告 Style , ResourceDictionary 必須將 加入至頁面,然後一或多個 Style 宣告可以包含在 中 ResourceDictionary。 Style藉由為其宣告提供x:Key屬性,以明確表示 ,這會在 中ResourceDictionary提供描述性索引鍵。 然後,必須藉由設定其Style屬性,將明確樣式套用至特定的視覺元素。
下列程式代碼範例會顯示在頁面的 ResourceDictionary XAML 中宣告並套用至頁面實例的Label明確樣式:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ExplicitStylesPage" Title="Explicit" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="labelRedStyle" TargetType="Label">
<Setter Property="HorizontalOptions"
Value="Center" />
<Setter Property="VerticalOptions"
Value="CenterAndExpand" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Red" />
</Style>
<Style x:Key="labelGreenStyle" TargetType="Label">
...
<Setter Property="TextColor" Value="Green" />
</Style>
<Style x:Key="labelBlueStyle" TargetType="Label">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="These labels"
Style="{StaticResource labelRedStyle}" />
<Label Text="are demonstrating"
Style="{StaticResource labelGreenStyle}" />
<Label Text="explicit styles,"
Style="{StaticResource labelBlueStyle}" />
<Label Text="and an explicit style override"
Style="{StaticResource labelBlueStyle}"
TextColor="Teal" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
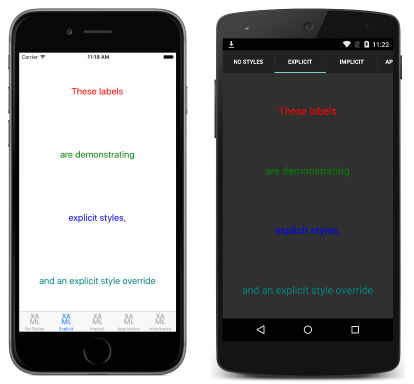
定義ResourceDictionary套用至頁面實例的Label三個明確樣式。 每個 Style 都用來以不同的色彩顯示文字,同時設定字型大小和水平和垂直版面配置選項。 每個Style都會使用StaticResource標記延伸來設定其Style屬性,以套用至不同的 Label 。 這會導致下列螢幕擷取畫面中顯示的外觀:
此外,最後 Label 的 Style 已套用 至它,但也會將 TextColor 屬性覆寫為不同的 Color 值。
在控件層級建立明確的樣式
除了在頁面層級建立 明確的 樣式之外,也可以在控件層級建立樣式,如下列程式代碼範例所示:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ExplicitStylesPage" Title="Explicit" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="labelRedStyle" TargetType="Label">
...
</Style>
...
</ResourceDictionary>
</StackLayout.Resources>
<Label Text="These labels" Style="{StaticResource labelRedStyle}" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
在此範例中,明確Style實例會指派給 Resources 控件的StackLayout集合。 然後,樣式可以套用至控件及其子系。
如需在應用程式 ResourceDictionary中建立樣式的詳細資訊,請參閱 全域樣式。
在 C 中建立明確的樣式#
Style實例可以藉由建立新的 ResourceDictionary,然後將實例新增Style至 ResourceDictionary,以新增至 C# 中的Resources頁面集合,如下列程式代碼範例所示:
public class ExplicitStylesPageCS : ContentPage
{
public ExplicitStylesPageCS ()
{
var labelRedStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Red }
}
};
var labelGreenStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Green }
}
};
var labelBlueStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Blue }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("labelRedStyle", labelRedStyle);
Resources.Add ("labelGreenStyle", labelGreenStyle);
Resources.Add ("labelBlueStyle", labelBlueStyle);
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels",
Style = (Style)Resources ["labelRedStyle"] },
new Label { Text = "are demonstrating",
Style = (Style)Resources ["labelGreenStyle"] },
new Label { Text = "explicit styles,",
Style = (Style)Resources ["labelBlueStyle"] },
new Label { Text = "and an explicit style override",
Style = (Style)Resources ["labelBlueStyle"], TextColor = Color.Teal }
}
};
}
}
建構函式會定義套用至頁面實例的Label三個明確樣式。 使用 方法將每個明確Style新增至 AddResourceDictionary ,並key指定要參考 實例的Style字串。 每個Style都會藉由設定其Style屬性來套用至不同的 Label 。
不過,這裡沒有使用 ResourceDictionary 的優點。 相反地, Style 實例可以直接指派給 Style 必要視覺元素的屬性,而且 ResourceDictionary 可以移除 ,如下列程式代碼範例所示:
public class ExplicitStylesPageCS : ContentPage
{
public ExplicitStylesPageCS ()
{
var labelRedStyle = new Style (typeof(Label)) {
...
};
var labelGreenStyle = new Style (typeof(Label)) {
...
};
var labelBlueStyle = new Style (typeof(Label)) {
...
};
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels", Style = labelRedStyle },
new Label { Text = "are demonstrating", Style = labelGreenStyle },
new Label { Text = "explicit styles,", Style = labelBlueStyle },
new Label { Text = "and an explicit style override", Style = labelBlueStyle,
TextColor = Color.Teal }
}
};
}
}
建構函式會定義套用至頁面實例的Label三個明確樣式。 每個 Style 都用來以不同的色彩顯示文字,同時設定字型大小和水平和垂直版面配置選項。 每個Style都會藉由設定其Style屬性來套用至不同的 Label 。 此外,最後 Label 的 Style 已套用 至它,但也會將 TextColor 屬性覆寫為不同的 Color 值。
相關連結
- XAML 標記延伸
- ResourceDictionary \(英文\)
- Style
- Setter