Seznámení s webovými stránkami ASP.NET – základy formulářů HTML
, autor: Tom FitzMacken
V tomto kurzu se dozvíte, jak vytvořit vstupní formulář a jak zpracovat vstup uživatele při použití ASP.NET Webových stránek (Razor). A teď, když máte databázi, použijete své dovednosti formuláře k tomu, abyste uživatelům umožnili najít v databázi konkrétní filmy. Předpokládá se, že jste dokončili řadu prostřednictvím úvodu k zobrazení dat pomocí ASP.NET webových stránek.
Naučíte se:
- Jak vytvořit formulář pomocí standardních elementů HTML.
- Jak číst vstup uživatele ve formuláři.
- Postup vytvoření dotazu SQL, který selektivně získává data pomocí hledaného termínu zadaného uživatelem
- Jak mít pole na stránce "zapamatovat", co uživatel zadal.
Probírané funkce a technologie:
- Objekt
Request- Klauzule SQL
Where.
Co vytvoříte
V předchozím kurzu jste vytvořili databázi, přidali do ní data a pak jste použili pomocnou WebGrid rutinu k zobrazení dat. V tomto kurzu přidáte vyhledávací pole, které vám umožní najít filmy určitého žánru nebo jejichž název obsahuje libovolné slovo, které zadáte. (Můžete například najít všechny filmy, jejichž žánr je "Akce" nebo jejichž název obsahuje "Harry" nebo "Dobrodružství".)
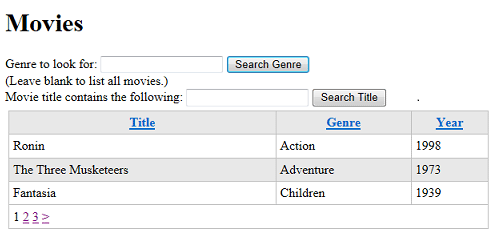
Až tento kurz dokončíte, budete mít stránku, jako je tato:

Část stránky s výpisem je stejná jako v posledním kurzu – mřížka. Rozdíl bude v tom, že v mřížce se zobrazí jenom filmy, které jste hledali.
O formulářích HTML
(Pokud máte zkušenosti s vytvářením formulářů HTML a s rozdílem mezi GET a POST, můžete tento oddíl přeskočit.)
Formulář obsahuje vstupní prvky uživatele – textová pole, tlačítka, přepínače, zaškrtávací políčka, rozevírací seznamy atd. Uživatelé tyto ovládací prvky vyplní nebo vybrali a pak formulář odešle kliknutím na tlačítko.
Základní syntaxi HTML formuláře znázorňuje tento příklad:
<form method="post">
<input type="text" name="name" value="" />
<br/>
<input type="submit" name="submit" value="Submit" />
</form>
Když se tento kód spustí na stránce, vytvoří jednoduchý formulář, který bude vypadat jako na tomto obrázku:

Element <form> ohraničuje elementy HTML, které mají být odeslány. (Snadnou chybou je přidat prvky na stránku, ale pak je zapomenete vložit do elementu <form> . V takovém případě se nic odesílají.) Atribut method říká prohlížeči, jak odeslat uživatelský vstup. Tuto hodnotu nastavíte na post , pokud provádíte aktualizaci na serveru nebo get na hodnotu, pokud právě načítáte data ze serveru.
Tip
Get, POST a HTTP Verb Safety
Protokol HTTP, který prohlížeče a servery používají k výměně informací, je ve svých základních operacích mimořádně jednoduchý. Prohlížeče používají k vytváření požadavků na servery jenom několik sloves. Při psaní kódu pro web je užitečné porozumět těmto slovesům a tomu, jak je prohlížeč a server používají. Nejčastěji používaná slovesa jsou vzdálená:
GET. Prohlížeč používá toto sloveso k načtení něčeho ze serveru. Když například do prohlížeče zadáte adresu URL, prohlížeč provedeGEToperaci, která požádá o požadovanou stránku. Pokud stránka obsahuje grafiku, prohlížeč provede dalšíGEToperace k získání obrázků.GETPokud operace musí předat informace serveru, předají se informace jako součást adresy URL v řetězci dotazu.POST. Prohlížeč odešle žádost oPOSTodeslání dat, která mají být přidána nebo změněna na serveru. Příkaz sePOSTnapříklad používá k vytvoření záznamů v databázi nebo ke změně existujících záznamů. Když vyplníte formulář a kliknete na tlačítko odeslat, prohlížeč většinou provedePOSToperaci.POSTPři operaci jsou data předávaná na server v textu stránky.
Důležitým rozdílem mezi těmito příkazy je, že GET operace by neměla na serveru nic měnit – nebo řečeno trochu abstraktnějším způsobem, GET operace nemá za následek změnu stavu na serveru. Se stejnými prostředky můžete provádět GET operaci tolikrát, kolikrát chcete, a tyto prostředky se nemění. (O GET operaci se často říká, že je "bezpečná", nebo že se používá technický termín, je idempotentní.) Naproti tomu požadavek samozřejmě POST při každém provedení operace něco změní na serveru.
Tento rozdíl vám pomůžou ilustrovat dva příklady. Při vyhledávání pomocí webu, jako je Bing nebo Google, vyplníte formulář, který se skládá z jednoho textového pole, a potom kliknete na tlačítko hledat. Prohlížeč provede GET operaci s hodnotou, kterou jste zadali do pole předanou jako součást adresy URL. GET Použití operace pro tento typ formuláře je v pořádku, protože operace hledání nemění žádné prostředky na serveru, ale pouze načítá informace.
Teď zvažte proces objednání něčeho online. Vyplníte podrobnosti objednávky a potom kliknete na tlačítko Odeslat. Tato operace bude POST vyžadovat, protože operace způsobí změny na serveru, například nový záznam objednávky, změnu informací o účtu a mnoho dalších změn. GET Na rozdíl od operace nemůžete požadavek opakovat POST . Pokud ano, pokaždé, když požadavek znovu odešlete, vygenerovali byste na serveru novou objednávku. (V takových případech vás weby často upozorní, abyste na tlačítko odeslat neklikli více než jednou, nebo tlačítko Odeslat zakáže, abyste formulář omylem znovu neodeslali.)
V průběhu tohoto kurzu použijete k práci s formuláři HTML operaci i GETPOST operaci. V každém případě vysvětlíme, proč je vámi používané sloveso vhodné.
(Další informace o příkazech HTTP najdete v článku Definice metod na webu W3C.)
Většina uživatelských vstupních elementů jsou elementy HTML <input> . Vypadají jako <input type="type" name="name">,typ označující požadovaný typ uživatelského vstupního ovládacího prvku. Běžné jsou tyto prvky:
- Textové pole:
<input type="text"> - Políčko:
<input type="check"> - Přepínač:
<input type="radio"> - Tlačítko:
<input type="button"> - Tlačítko Odeslat:
<input type="submit">
Element můžete také použít <textarea> k vytvoření víceřádkového textového <select> pole a element k vytvoření rozevíracího seznamu nebo posouvatelného seznamu. (Další informace o elementech formulářů HTML najdete v tématu Formuláře HTML a vstupy na webu W3Schools.)
Atribut name je velmi důležitý, protože název je způsob, jak později získáte hodnotu elementu, jak uvidíte za chvíli.
Zajímavé je, co vy, vývojář stránky, uděláte se vstupem uživatele. K těmto prvkům není přidružené žádné předdefinované chování. Místo toho musíte získat hodnoty, které uživatel zadal nebo vybral, a něco s nimi udělat. To se dozvíte v tomto kurzu.
Tip
HTML5 a vstupní formuláře
Jak možná víte, HTML je v přechodu a nejnovější verze (HTML5) obsahuje podporu intuitivnějších způsobů zadávání informací pro uživatele. Například v HTML5 můžete (vývojář stránky) stránce sdělit, že má uživatel zadat datum. Prohlížeč pak může kalendář automaticky zobrazit místo toho, aby uživatel musel zadat datum ručně. HTML5 je ale nový a zatím není podporován ve všech prohlížečích.
ASP.NET webové stránky podporují vstup HTML5 v rozsahu, v jakém to dělá prohlížeč uživatele. Představu o nových atributech elementu <input> v HTML5 najdete v tématu Typ vstupu> HTML <Atribut na webu W3Schools.
Vytvoření formuláře
V aplikaci WebMatrix otevřete v pracovním prostoru Soubory stránku Movies.cshtml .
Za uzavírací </h1> značku a před počáteční <div> značku grid.GetHtml volání přidejte následující značku:
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
</form>
Tento kód vytvoří formulář s textovým polem s názvem searchGenre a tlačítkem odeslat. Textové pole a tlačítko odeslat jsou uzavřeny v elementu <form> , jehož method atribut je nastaven na get. (Nezapomeňte, že pokud textové pole a tlačítko Odeslat neuložíte uvnitř elementu <form> , nic se po kliknutí na tlačítko neodesílají.) Tady použijete GET příkaz, protože vytváříte formulář, který neprovádí žádné změny na serveru – výsledkem je jen hledání. (V předchozím kurzu jste použili metodu post , která slouží k odeslání změn na server. Uvidíte to znovu v dalším kurzu.)
Spusťte stránku. I když jste pro formulář nedefinovat žádné chování, můžete vidět, jak vypadá:

Do textového pole zadejte hodnotu, třeba "Komedie". Pak klikněte na Hledat žánr.
Poznamenejte si adresu URL stránky. Vzhledem k tomu, že atribut elementu <form>method nastavíte na get, je teď zadaná hodnota součástí řetězce dotazu v adrese URL, například takto:
http://localhost:45661/Movies.cshtml?searchGenre=Comedy
Čtení hodnot formuláře
Stránka už obsahuje kód, který získá data databáze a zobrazí výsledky v mřížce. Teď musíte přidat kód, který přečte hodnotu textového pole, abyste mohli spustit dotaz SQL obsahující hledaný termín.
Vzhledem k tomu, že nastavíte metodu formuláře na gethodnotu , můžete hodnotu, která byla zadána do textového pole, přečíst pomocí kódu podobného následujícímu:
var searchTerm = Request.QueryString["searchGenre"];
Objekt Request.QueryString ( QueryString vlastnost objektu Request ) obsahuje hodnoty prvků, které byly odeslány v rámci GET operace. Vlastnost Request.QueryString obsahuje kolekci (seznam) hodnot odeslaných ve formuláři. Pokud chcete získat libovolnou jednotlivou hodnotu, zadejte název požadovaného prvku. Proto musíte mít atribut elementu name<input> (searchTerm), který vytvoří textové pole. (Další informace o objektu Request najdete na bočním panelu později.)
Je to tak jednoduché, aby se přečetla hodnota textového pole. Pokud ale uživatel do textového pole vůbec nic nezadal, ale přesto klikl na Hledat , můžete toto kliknutí ignorovat, protože není co hledat.
Následující kód je příklad, který ukazuje, jak tyto podmínky implementovat. (Tento kód ještě nemusíte přidávat, uděláte to za chvíli.)
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
// Do something here
}
Test se rozdělí takto:
- Získá hodnotu ,
Request.QueryString["searchGenre"]konkrétně hodnotu, která byla zadána do<input>prvku s názvemsearchGenre. - Pomocí metody zjistěte, jestli je prázdný
IsEmpty. Tato metoda je standardní způsob, jak určit, zda něco (například prvek formuláře) obsahuje hodnotu. Ale opravdu, záleží jen na tom, pokud to není prázdné, proto ... !Přidejte operátor předIsEmptytest. (Operátor!znamená logický operátor NOT).
V prosté angličtině se celá if podmínka přeloží do následujícího: Pokud element searchGenre formuláře není prázdný, pak ...
Tento blok nastaví fázi pro vytvoření dotazu, který používá hledaný termín. Uděláte to v další části.
Tip
Objekt Request
Objekt Request obsahuje všechny informace, které prohlížeč odešle do vaší aplikace, když je požadována nebo odeslána stránka. Tento objekt obsahuje všechny informace, které uživatel poskytne, například hodnoty textových polí nebo soubor k nahrání. Obsahuje také všechny druhy dalších informací, jako jsou soubory cookie, hodnoty v řetězci dotazu adresy URL (pokud existují), cestu k souboru stránky, která je spuštěná, typ prohlížeče, který uživatel používá, seznam jazyků nastavených v prohlížeči a mnoho dalšího.
Objekt Request je kolekce (seznam) hodnot. Jednotlivou hodnotu z kolekce získáte zadáním jejího názvu:
var someValue = Request["name"];
Objekt Request ve skutečnosti zveřejňuje několik podmnožina. Příklad:
Request.Formposkytuje hodnoty z elementů uvnitř odeslaného<form>elementu, pokud je požadavek požadavekPOST.Request.QueryStringposkytuje pouze hodnoty v řetězci dotazu adresy URL. (V adrese URL, jakohttp://mysite/myapp/page?searchGenre=action&page=2je ,?searchGenre=action&page=2je část adresy URL řetězcem dotazu.)Request.Cookieskolekce vám umožňuje přístup k souborům cookie, které prohlížeč odeslal.
Pokud chcete získat hodnotu, o které víte, že je v odeslaném formuláři, můžete použít Request["name"]. Alternativně můžete použít konkrétnější verze Request.Form["name"] (pro POST požadavky) nebo Request.QueryString["name"] (pro GET požadavky). Název je samozřejmě název položky, kterou chcete získat.
Název položky, kterou chcete získat, musí být v rámci kolekce, kterou používáte, jedinečný. Proto Request objekt poskytuje podmnožinu jako Request.Form a Request.QueryString. Předpokládejme, že vaše stránka obsahuje element formuláře s názvem userName a také soubor cookie s názvem userName. Pokud se zobrazí Request["userName"], je nejednoznačné, jestli chcete hodnotu formuláře nebo soubor cookie. Pokud ale získáte Request.Form["userName"] nebo Request.Cookie["userName"], explicitně se dozvíte, jakou hodnotu získat.
Je vhodné být konkrétní a použít podmnožinu Request , která vás zajímá, například Request.Form nebo Request.QueryString. Na jednoduchých stránkách, které vytváříte v tomto kurzu, to pravděpodobně nemá žádný vliv. Při vytváření složitějších stránek však můžete použít explicitní verzi Request.Form nebo Request.QueryString vám může pomoct vyhnout se problémům, které mohou nastat, když stránka obsahuje formulář (nebo více formulářů), soubory cookie, hodnoty řetězců dotazů atd.
Vytvoření dotazu pomocí hledaného termínu
Když teď víte, jak získat hledaný termín, který uživatel zadal, můžete vytvořit dotaz, který ho použije. Nezapomeňte, že k získání všech položek filmu z databáze používáte dotaz SQL, který vypadá jako tento příkaz:
SELECT * FROM Movies
Pokud chcete získat jenom některé filmy, musíte použít dotaz, který obsahuje klauzuli Where . Tato klauzule umožňuje nastavit podmínku, za které dotaz vrátí řádky. Tady je příklad:
SELECT * FROM Movies WHERE Genre = 'Action'
Základní formát je WHERE column = value. V závislosti na tom, co hledáte, můžete kromě operátorů použít i =jiné operátory, například > (větší než), < (menší než), <> (menší <= než nebo rovno), (menší než nebo rovno).
V případě, že vás zajímá, příkazy SQL nerozliší malá a velká písmena – SELECT jsou stejné jako Select (nebo dokonce select). Uživatelé ale často můžou klíčová slova v příkazu SQL používat velkými písmeny, jako jsou SELECT a WHERE, aby se snadněji četl.
Předání hledaného termínu jako parametru
Hledání konkrétního žánru je dost snadné (WHERE Genre = 'Action'), ale chcete mít možnost vyhledat libovolný žánr, který uživatel zadá. Uděláte to tak, že vytvoříte jako dotaz SQL, který obsahuje zástupný symbol pro hledanou hodnotu. Bude vypadat takto:
SELECT * FROM Movies WHERE Genre = @0
Zástupný symbol je @ znak následovaný nulou. Jak můžete hádat, dotaz může obsahovat více zástupných symbolů a pojmenovat @0je , @1, @2atd.
Pokud chcete nastavit dotaz a skutečně mu předat hodnotu, použijte následující kód:
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, Request.QueryString["searchGenre"]);
Tento kód je podobný tomu, co jste už udělali pro zobrazení dat v mřížce. Jediné rozdíly jsou:
- Dotaz obsahuje zástupný symbol (
WHERE Genre = @0"). - Dotaz se vloží do proměnné (
selectCommand); předtím jste dotaz předali přímo metodědb.Query. - Při volání
db.Querymetody předáte dotaz i hodnotu, která se má použít jako zástupný symbol. (Pokud by dotaz obsahoval více zástupných symbolů, všechny je předáte metodě jako samostatné hodnoty.)
Pokud všechny tyto prvky spojíte dohromady, získáte následující kód:
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
searchTerm = Request.QueryString["searchGenre"];
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, searchTerm);
}
Poznámka
Důležité! Použití zástupných symbolů (například @0) k předání hodnot do příkazu SQL je velmi důležité z hlediska zabezpečení. Způsob, jakým ho tady vidíte, se zástupnými symboly pro data proměnných, je jediný způsob, jak byste měli vytvářet příkazy SQL.
Nikdy nevytvářete příkaz SQL tak, že se spojí (zřetězení) literálového textu a hodnot, které získáte od uživatele. Zřetězení uživatelského vstupu do příkazu SQL otevře web útoku prostřednictvím injektáže SQL , kdy uživatel se zlými úmysly odešle na vaši stránku hodnoty, které prolomí vaši databázi. (Další informace najdete v článku Injektáž SQL na webu MSDN.)
Aktualizace stránky Filmy pomocí kódu vyhledávání
Teď můžete aktualizovat kód v souboru Movies.cshtml . Začněte tím, že kód v bloku kódu v horní části stránky nahradíte tímto kódem:
var db = Database.Open("WebPagesMovies");
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
Rozdíl spočívá v tom, že jste dotaz umístili do selectCommand proměnné, kterou později předáte db.Query . Vložení příkazu SQL do proměnné vám umožní změnit příkaz , což je to, co budete dělat, abyste provedli vyhledávání.
Odebrali jste také tyto dva řádky, které později vrátíte:
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
Dotaz zatím nechcete spouštět (tj. volat db.Query) a zatím také nechcete inicializovat pomocnou rutinu WebGrid . Uděláte to, až zjistíte, který příkaz SQL se musí spustit.
Po tomto přepsání bloku můžete přidat novou logiku pro zpracování vyhledávání. Dokončený kód bude vypadat takto. Aktualizujte kód na stránce tak, aby odpovídal tomuto příkladu:
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
Stránka teď funguje takto. Pokaždé, když se stránka spustí, kód otevře databázi a selectCommand proměnná se nastaví na příkaz SQL, který získá všechny záznamy z Movies tabulky. Kód také inicializuje proměnnou searchTerm .
Pokud ale aktuální požadavek obsahuje hodnotu elementu searchGenre , kód nastaví selectCommand jiný dotaz – konkrétně na dotaz, který obsahuje klauzuli Where pro vyhledání žánru. Nastaví také searchTerm to, co bylo předáno do vyhledávacího pole (což nemusí být nic).
Bez ohledu na to, který příkaz SQL je v selectCommand, pak kód zavolá db.Query a spustí dotaz a předá mu vše, co je v searchTermsouboru . Pokud v searchTermnení nic, nezáleží na tom, protože v takovém případě neexistuje žádný parametr, který by hodnotu selectCommand předal.
Nakonec kód inicializuje pomocnou rutinu WebGrid pomocí výsledků dotazu, stejně jako předtím.
Můžete vidět, že vložením příkazu SQL a hledaného výrazu do proměnných jste do kódu přidali flexibilitu. Jak uvidíte později v tomto kurzu, můžete tuto základní architekturu používat a přidávat logiku pro různé typy hledání.
Testování funkce vyhledávání podle žánru
V nástroji WebMatrix spusťte stránku Movies.cshtml . Zobrazí se stránka s textovým polem pro žánr.
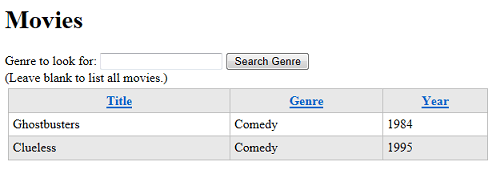
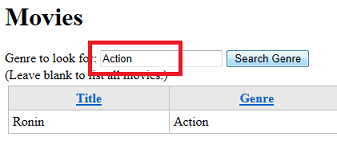
Zadejte žánr, který jste zadali pro jeden ze svých testovacích záznamů, a klikněte na Hledat. Tentokrát uvidíte seznam jenom filmů, které odpovídají danému žánru:

Zadejte jiný žánr a znovu ho vyhledejte. Zkuste zadat žánr pomocí všech malých nebo všech velkých písmen, abyste viděli, že hledání nerozliší malá a malá písmena.
"Zapamatování" toho, co uživatel zadal
Možná jste si všimli, že když jste zadali žánr a klikli na Hledat žánr, zobrazil se výpis pro tento žánr. Vyhledávací textové pole však bylo prázdné – jinými slovy si nepamatovalo, co jste zadali.
Je důležité pochopit, proč k tomuto chování dochází. Když odešlete stránku, prohlížeč odešle požadavek na webový server. Když ASP.NET žádost získá, vytvoří zcela novou instanci stránky, spustí v ní kód a pak stránku znovu vykreslí do prohlížeče. V důsledku toho ale stránka neví, že jste pracovali s předchozí verzí sebe sama. Jediné, co ví, je, že má požadavek, který obsahoval nějaká data formuláře.
Pokaždé, když požádáte o stránku – ať už poprvé nebo jejím odesláním – dostanete novou stránku. Webový server nemá paměť pro váš poslední požadavek. ASP.NET ani prohlížeč. Jediným spojením mezi těmito samostatnými instancemi stránky jsou veškerá data, která mezi nimi přenášíte. Pokud například odešlete stránku, může instance nové stránky získat data formuláře, která byla odeslána dřívější instancí. (Dalším způsobem předávání dat mezi stránkami je použití souborů cookie.)
Formálním způsobem, jak tuto situaci popsat, je říct, že webové stránky jsou bezstavové. Webové servery a samotné stránky a prvky na stránce neudržují žádné informace o předchozím stavu stránky. Web byl navržen tímto způsobem, protože udržování stavu jednotlivých požadavků by rychle vyčerpalo prostředky webových serverů, které často zpracovávají tisíce, možná i stovky tisíc požadavků za sekundu.
Proto bylo textové pole prázdné. Po odeslání stránky ASP.NET vytvořit novou instanci stránky a projít kód a značky. V kódu nebylo nic, co by ASP.NET, aby do textového pole vložil hodnotu. Takže ASP.NET nic neudělal a textové pole bylo vykresleno bez hodnoty v něm.
Ve skutečnosti existuje snadný způsob, jak tento problém obejít. Žánr, který jste zadali do textového pole , je k dispozici v kódu – je v Request.QueryString["searchGenre"].
Aktualizujte kód textového pole tak, aby value atribut získal hodnotu z searchTerm, jako v tomto příkladu:
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
Na této stránce můžete také nastavit value atribut na proměnnou searchTerm , protože tato proměnná obsahuje také zadaný žánr. Ale použití objektu Request k nastavení atributu value , jak je znázorněno zde, je standardní způsob, jak tento úkol provést. (Za předpokladu, že to dokonce chcete udělat – v některých situacích můžete chtít vykreslit stránku bez hodnot v polích. Vše závisí na tom, co se děje s vaší aplikací.)
Poznámka
Nemůžete si vzpomenout na hodnotu textového pole, které se používá pro hesla. Byla by to bezpečnostní díra, která by lidem umožnila vyplnit pole s heslem pomocí kódu.
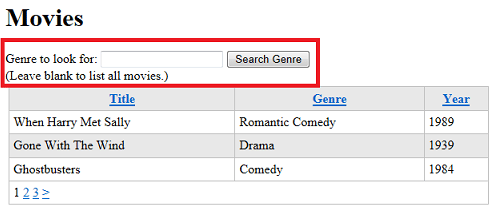
Spusťte stránku znovu, zadejte žánr a klikněte na Hledat žánr. Tentokrát se nejen zobrazí výsledky hledání, ale textové pole si pamatuje, co jste zadali naposledy:

Hledání libovolného Word v názvu
Teď můžete hledat libovolný žánr, ale můžete také chtít vyhledat název. Při hledání je obtížné získat správný název, takže místo toho můžete hledat slovo, které se zobrazí kdekoli uvnitř názvu. K tomu v SQL použijete LIKE operátor a syntaxi, jako je následující:
SELECT * FROM Movies WHERE Title LIKE '%adventure%'
Tento příkaz získá všechny filmy, jejichž názvy obsahují "dobrodružství". Při použití operátoru LIKE zahrnete zástupný znak % jako součást hledaného termínu. Hledání LIKE 'adventure%' znamená "počínaje "dobrodružstvím". (Technicky to znamená "Řetězec 'dobrodružství' následovaný čímkoli.) Podobně hledaný termín LIKE '%adventure' znamená "cokoli, za kterým následuje řetězec "adventure", což je další způsob, jak říct "končící na 'adventure'".
Hledaný termín LIKE '%adventure%' proto znamená "s "dobrodružstvím" kdekoli v názvu. (Technicky vzato", "cokoliv v názvu, následované 'adventure', následované čímkoli.")
Uvnitř elementu <form> přidejte následující značku přímo pod uzavírací </div> značku pro hledání žánru (těsně před závěrečný </form> element):
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
Kód pro zpracování tohoto vyhledávání je podobný kódu pro hledání žánru s tím rozdílem LIKE , že musíte sestavit vyhledávání. Do bloku kódu v horní části stránky přidejte tento if blok hned za if blok pro hledání žánru:
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
Tento kód používá stejnou logiku, jakou jste viděli dříve, s tím rozdílemLIKE, že hledání používá operátor a kód před a za hledaný termín.%
Všimněte si, jak bylo snadné přidat na stránku další vyhledávání. Jediné, co jste museli udělat, bylo:
- Vytvořte
ifblok, který testuje, jestli má příslušné vyhledávací pole hodnotu. - Nastavte proměnnou
selectCommandna nový příkaz SQL. - Nastavte proměnnou
searchTermna hodnotu, která se má předat dotazu.
Tady je blok kompletního kódu, který obsahuje novou logiku pro hledání názvu:
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:8);
}
Tady je souhrn toho, co tento kód dělá:
- Proměnné
searchTermaselectCommandjsou inicializovány v horní části. Tyto proměnné nastavíte na odpovídající hledaný termín (pokud existuje) a odpovídající příkaz SQL na základě toho, co uživatel na stránce dělá. Výchozí hledání je jednoduchý případ získání všech filmů z databáze. - V testech pro
searchGenreasearchTitlese kód nastavísearchTermna hodnotu, kterou chcete vyhledat. Tyto bloky kódu se také nastavíselectCommandna příslušný příkaz SQL pro toto vyhledávání. - Metoda
db.Queryje vyvolána pouze jednou pomocí libovolného příkazu SQL aselectedCommandjakékoli hodnoty vsearchTerm. Pokud neexistuje žádný hledaný termín (bez žánru a bez názvu slova), hodnotasearchTermje prázdný řetězec. Na tom ale nezáleží, protože v takovém případě dotaz nevyžaduje parametr.
Testování funkce hledání názvu
Dokončenou stránku hledání teď můžete otestovat. Spusťte soubor Movies.cshtml.
Zadejte žánr a klikněte na Hledat žánr. V mřížce se zobrazují filmy tohoto žánru, podobně jako předtím.
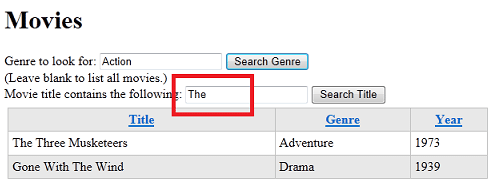
Zadejte slovo nadpisu a klikněte na Hledat název. V mřížce se zobrazí filmy, které mají toto slovo v názvu.

Ponechte obě textová pole prázdná a klikněte na tlačítko. V mřížce se zobrazí všechny filmy.
Kombinování dotazů
Můžete si všimnout, že vyhledávání, která můžete provádět, jsou výhradní. Název a žánr nemůžete prohledávat současně, a to ani v případě, že obě vyhledávací pole obsahují hodnoty. Nemůžete například vyhledat všechny akční filmy, jejichž název obsahuje "Dobrodružství". (Vzhledem k tomu, že je stránka kódovaná, zadáte-li hodnoty pro žánr i název, bude mít hledání názvu přednost.) Pokud chcete vytvořit vyhledávání, které kombinuje podmínky, musíte vytvořit dotaz SQL, který bude mít syntaxi určitou určitou:
SELECT * FROM Movies WHERE Genre = @0 AND Title LIKE @1
A museli byste dotaz spustit pomocí příkazu podobného následujícímu (zhruba):
var selectedData = db.Query(selectCommand, searchGenre, searchTitle);
Vytváření logiky, která umožňuje mnoho permutací vyhledávacích kritérií, se může trochu zapojit, jak vidíte. Proto se tady zastavíme.
Připravujeme Další
V dalším kurzu vytvoříte stránku, která pomocí formuláře umožní uživatelům přidávat filmy do databáze.
Kompletní výpis stránky filmu (aktualizováno vyhledáváním)
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>
Další materiály
- Úvod do ASP.NET webového programování pomocí syntaxe Razor
- Klauzule SQL WHERE na webu W3Schools
- Článek o definicích metod na webu W3C