Představujeme ASP.NET webových stránek – zadávání dat databáze pomocí formulářů
, autor: Tom FitzMacken
V tomto kurzu se dozvíte, jak vytvořit vstupní formulář a pak zadat data, která z formuláře získáte, do databázové tabulky, když použijete ASP.NET Webové stránky (Razor). Předpokládá se, že jste dokončili řadu prostřednictvím základů formulářů HTML na webových stránkách ASP.NET.
Naučíte se:
- Další informace o zpracování vstupních formulářů
- Postup přidání (vložení) dat do databáze
- Jak zajistit, aby uživatelé zadali požadovanou hodnotu ve formuláři (postup ověření vstupu uživatele)
- Postup zobrazení chyb ověření
- Postup přechodu na jinou stránku z aktuální stránky
Probírané funkce a technologie:
- Metoda
Database.Execute.- Příkaz SQL
Insert Into- Pomocník
Validation.- Metoda
Response.Redirect.
Co vytvoříte
V předchozím kurzu, který vám ukázal, jak vytvořit databázi, jste data databáze zadali úpravou databáze přímo v nástroji WebMatrix a pracovali v pracovním prostoru Databáze . Ve většině aplikací to ale není praktický způsob, jak data do databáze vložit. V tomto kurzu tedy vytvoříte webové rozhraní, které vám nebo komukoli umožní zadat data a uložit je do databáze.
Vytvoříte stránku, kam můžete zadávat nové filmy. Stránka bude obsahovat formulář pro zadání, který obsahuje pole (textová pole), do kterých můžete zadat název filmu, žánr a rok. Stránka bude vypadat jako tato stránka:

Textová pole budou elementy HTML <input> , které budou vypadat podobně jako tento kód:
<input type="text" name="genre" value="" />
Vytvoření základního vstupního formuláře
Vytvořte stránku s názvem AddMovie.cshtml.
Obsah souboru nahraďte následujícím kódem. Přepsat všechno; Brzy přidáte blok kódu na začátek.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Add a Movie</title>
</head>
<body>
<h1>Add a Movie</h1>
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
</p>
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
</body>
</html>
Tento příklad ukazuje typický kód HTML pro vytvoření formuláře. Používá <input> elementy pro textová pole a pro tlačítko odeslat. Titulky pro textová pole se vytvářejí pomocí standardních <label> prvků. Prvky <fieldset> a <legend> posílaly kolem formuláře pěknou krabici.
Všimněte si, <form> že na této stránce element používá post jako hodnotu atributu method . V předchozím kurzu jste vytvořili formulář, který používal metodu get . To bylo správné, protože i když formulář odeslal hodnoty na server, požadavek neprovedlo žádné změny. Načítá data různými způsoby. Na této stránce ale provedete změny – přidáte nové databázové záznamy. Proto by tento formulář měl používat metodu post . (Další informace o rozdílech mezi GET operacemi a POST najdete na bočním paneluGET, POST a HTTP Verb Safety v předchozím kurzu.)
Všimněte si, že každé textové pole má name prvek (title, genre, year). Jak jste viděli v předchozím kurzu, jsou tyto názvy důležité, protože je musíte mít, abyste mohli později získat vstup uživatele. Můžete použít libovolný název. Je užitečné používat smysluplné názvy, které vám pomůžou zapamatovat si, s jakými daty pracujete.
Atribut value každého <input> prvku obsahuje část kódu Razor (například Request.Form["title"]). V předchozím kurzu jste se naučili verzi tohoto triku, jak zachovat hodnotu zadanou do textového pole (pokud existuje) po odeslání formuláře.
Získání hodnot formuláře
Dále přidáte kód, který formulář zpracuje. V osnově provedete následující kroky:
- Zkontrolujte, jestli se stránka publikuje (byla odeslána). Chcete, aby se kód spustil pouze v případě, že uživatelé kliknou na tlačítko, ne při prvním spuštění stránky.
- Získejte hodnoty, které uživatel zadal do textových polí. V tomto případě, protože formulář používá sloveso
POST, získáte hodnoty formuláře zRequest.Formkolekce. - Vložte hodnoty jako nový záznam do tabulky databáze Movies .
Do horní části souboru přidejte následující kód:
@{
var title = "";
var genre = "";
var year = "";
if(IsPost){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
}
}
Prvních několik řádků vytvoří proměnné (title, genrea year) pro uložení hodnot z textových polí. Řádek if(IsPost) zajistí, aby proměnné byly nastaveny pouze v případě, že uživatelé kliknou na tlačítko Přidat film , tj. když byl formulář publikován.
Jak jste viděli v předchozím kurzu, získáte hodnotu textového pole pomocí výrazu jako Request.Form["name"], kde název je název elementu <input> .
Názvy proměnných (title, genre, a year) jsou libovolné. Podobně jako názvy, které přiřadíte prvkům <input> , je můžete volat libovolným způsobem. (Názvy proměnných se nemusí shodovat s atributy <input> názvů prvků ve formuláři.) Stejně jako u <input> prvků je ale vhodné použít názvy proměnných, které odrážejí data, která obsahují. Při psaní kódu vám konzistentní názvy usnadňují zapamatovat si, s jakými daty pracujete.
Přidání dat do databáze
Do bloku kódu, který jste právě přidali, přímo do závěrečné závorky ( } ) if bloku (nejen uvnitř bloku kódu) přidejte následující kód:
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) VALUES(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Tento příklad se podobá kódu, který jste použili v předchozím kurzu k načtení a zobrazení dat. Řádek, který začíná db = na, otevře databázi jako předtím a další řádek definuje příkaz SQL, jak jste viděli dříve. Tentokrát však definuje příkaz SQL Insert Into . Následující příklad ukazuje obecnou syntaxi Insert Into příkazu:
INSERT INTO table (column1, column2, column3, ...) VALUES (value1, value2, value3, ...)
Jinými slovy, zadáte tabulku, do které se má vložit, pak vypíšete sloupce, do které chcete vložit, a pak vypíšete hodnoty, do které chcete vložit. (Jak je uvedeno výše, SQL nerozliší velká a malá písmena, ale někteří lidé klíčová slova můžou snadněji číst.)
Sloupce, do kterých vkládáte, už jsou uvedené v příkazu — (Title, Genre, Year). Zajímavé je, jak do části příkazu získáte hodnoty z textových polí VALUES . Místo skutečných hodnot se zobrazí @0, @1a @2, což jsou samozřejmě zástupné symboly. Při spuštění příkazu (na db.Execute řádku) předáte hodnoty, které jste získali z textových polí.
Důležité! Mějte na paměti, že jediným způsobem, jak byste měli zahrnout data zadaná uživatelem online do příkazu SQL, je použít zástupné symboly, jak vidíte tady (VALUES(@0, @1, @2)). Pokud zřetězíte uživatelský vstup s příkazem SQL, otevřete se útoku pomocí injektáže SQL, jak je vysvětleno v tématu Základy formulářů na webových stránkách ASP.NET (předchozí kurz).
if Uvnitř bloku přidejte za db.Execute řádek následující řádek:
Response.Redirect("~/Movies");
Po vložení nového filmu do databáze vás tento řádek přeskočí (přesměruje) na stránku Filmy , abyste viděli právě zadané video. Operátor ~ znamená "kořen webu". (Operátor ~ funguje pouze na ASP.NET stránkách, ne obecně ve formátu HTML.)
Úplný blok kódu vypadá jako v tomto příkladu:
@{
var title = "";
var genre = "";
var year = "";
if(IsPost){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
Testování příkazu Insert (Zatím)
Ještě nemáte hotovo, ale teď je vhodná doba k testování.
Ve stromovém zobrazení souborů ve WebMatrixu klikněte pravým tlačítkem myši na stránku AddMovie.cshtml a potom klikněte na Spustit v prohlížeči.

(Pokud v prohlížeči skončíte s jinou stránkou, ujistěte se, že adresa URL je http://localhost:nnnnn/AddMovie), kde nnnnn je číslo portu, který používáte.)
Zobrazila se vám chybová stránka? Pokud ano, přečtěte si ho pečlivě a ujistěte se, že kód vypadá přesně tak, jak byl uveden dříve.
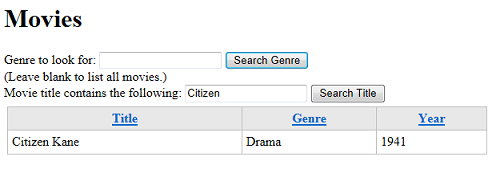
Do formuláře zadejte film , například "Citizen Kane", "Drama" a "1941". (Nebo cokoliv jiného.) Pak klikněte na Přidat film.
Pokud všechno půjde dobře, budete přesměrováni na stránku Filmy . Ujistěte se, že je váš nový film uvedený v seznamu.

Ověřování vstupu uživatele
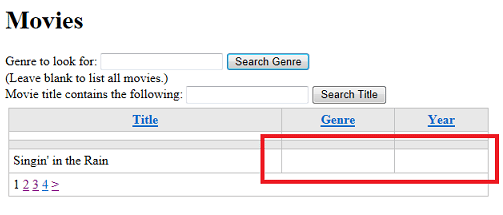
Zpět na stránku AddMovie nebo ji spusťte znovu. Zadejte další film, ale tentokrát zadejte jenom název – například "Singin' in the Rain". Pak klikněte na Přidat film.
Budete znovu přesměrováni na stránku Filmy . Nový film můžete najít, ale není úplný.

Když jste vytvářeli tabulku Filmy , explicitně jste řekli, že žádné pole nesmí mít hodnotu null. Tady máte formulář pro zadání nových filmů a pole ponecháte prázdná. To je chyba.
V tomto případě databáze ve skutečnosti nevyvolala (nebo nevyvolala) chybu. Nezadali jste žánr ani rok, takže kód na stránce AddMovie tyto hodnoty považoval za takzvané prázdné řetězce. Když se příkaz SQL Insert Into spustil, pole žánru a roku v sobě neměla užitečná data, ale neměla hodnotu null.
Je zřejmé, že nechcete uživatelům umožnit, aby do databáze zadávejte částečně prázdné informace o filmu. Řešením je ověřit vstup uživatele. Ověření na začátku jednoduše zajistí, že uživatel zadal hodnotu pro všechna pole (to znamená, že žádná z nich neobsahuje prázdný řetězec).
Tip
Řetězce s hodnotou null a prázdnými řetězci
V programování je rozdíl mezi různými pojmy "žádná hodnota". Obecně platí, že hodnota má hodnotu null , pokud nebyla žádným způsobem nastavena nebo inicializována. Naproti tomu proměnná, která očekává znaková data (řetězce), může být nastavená na prázdný řetězec. V takovém případě hodnota není null; Právě byl explicitně nastaven na řetězec znaků, jejichž délka je nula. Tyto dva příkazy ukazují rozdíl:
var firstName; // Not set, so its value is null
var firstName = ""; // Explicitly set to an empty string -- not null
Je to trochu složitější, ale důležité je, že null představuje druh neurčeného stavu.
Tu a tam je důležité přesně pochopit, kdy má hodnota hodnotu null a kdy se jedná pouze o prázdný řetězec. V kódu stránky AddMovie získáte hodnoty textových polí pomocí a Request.Form["title"] tak dále. Při prvním spuštění stránky (před kliknutím na tlačítko) je hodnota Request.Form["title"] null. Když ale formulář odešlete, Request.Form["title"] získá hodnotu textového title pole. Není to zřejmé, ale prázdné textové pole není null; má jen prázdný řetězec. Když se tedy kód spustí v reakci na kliknutí na tlačítko, Request.Form["title"] obsahuje prázdný řetězec.
Proč je toto rozlišení důležité? Když jste vytvářeli tabulku Filmy , explicitně jste řekli, že žádné pole nesmí mít hodnotu null. Tady ale máte formulář pro zadání nových filmů a pole necháte prázdná. Důvodně byste očekávali, že si databáze stěžuje, když se pokusíte uložit nové filmy, které nemají hodnoty pro žánr nebo rok. Ale to je pointa – i když necháte tato textová pole prázdná, hodnoty nebudou null; jsou to prázdné řetězce. V důsledku toho můžete ukládat nové filmy do databáze s prázdnými sloupci – ale ne null! — hodnoty. Proto musíte zajistit, aby uživatelé neodesílali prázdný řetězec, což můžete provést ověřením vstupu uživatele.
Pomocná rutina ověřování
ASP.NET webové stránky obsahují pomocnou rutinu Validation , pomocí které můžete zajistit, aby uživatelé zadali data, která splňují vaše požadavky. Pomocná rutina Validation je jednou z pomocných rutin, která je integrovaná do ASP.NET webových stránek, takže ji nemusíte instalovat jako balíček pomocí NuGetu, jak jste pomocník Gravatar nainstalovali v dřívějším kurzu.
Pokud chcete ověřit vstup uživatele, postupujte takto:
- Pomocí kódu určete, že chcete v textových polích na stránce vyžadovat hodnoty.
- Vložte do kódu test, aby se informace o filmu přidaly do databáze pouze v případě, že se vše správně ověří.
- Přidejte kód do kódu pro zobrazení chybových zpráv.
V bloku kódu na stránce AddMovie , přímo v horní části před deklarace proměnné, přidejte následující kód:
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
Validation.RequireField Volání jednou pro každé pole (<input>prvek), kde chcete vyžadovat položku. Pro každé volání můžete také přidat vlastní chybovou zprávu, jak vidíte tady. (Zprávy jsme měnily, abychom ukázali, že tam můžete dát cokoli, co se vám líbí.)
Pokud dojde k problému, chcete zabránit vložení nových informací o filmu do databáze. if(IsPost) V bloku použijte && (logický operátor AND) k přidání další podmínky, která testuje Validation.IsValid(). Po dokončení bude celý if(IsPost) blok vypadat jako tento kód:
if(IsPost && Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
Pokud u některého z polí, která jste zaregistrovali pomocí Validation pomocné rutiny, dojde k chybě ověření, Validation.IsValid vrátí metoda hodnotu false. A v takovém případě se nespustí žádný kód v tomto bloku, takže do databáze nebudou vloženy žádné neplatné položky filmu. A samozřejmě nejste přesměrováni na stránku Filmy .
Úplný blok kódu, včetně ověřovacího kódu, teď vypadá jako v tomto příkladu:
@{
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost && Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
Zobrazení chyb ověřování
Posledním krokem je zobrazení všech chybových zpráv. Můžete zobrazit jednotlivé zprávy pro každou chybu ověření, nebo můžete zobrazit souhrn, nebo obojí. V tomto kurzu provedete obojí, abyste viděli, jak to funguje.
Vedle každého <input> elementu, který ověřujete, zavolejte metodu Html.ValidationMessage a předejte jí název elementu <input> , který ověřujete. Metodu umístíte přesně tam Html.ValidationMessage , kde chcete zobrazit chybovou zprávu. Při spuštění stránky metoda vykreslí <span> prvek, Html.ValidationMessage do kterého dojde k chybě ověření. (Pokud se nezobrazí žádná chyba, prvek se vykreslí <span> , ale neobsahuje žádný text.)
Změňte značky na stránce tak, aby obsahovaly metodu Html.ValidationMessage pro každý ze tří <input> prvků na stránce, jako v tomto příkladu:
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
</p>
Pokud chcete zjistit, jak souhrn funguje, přidejte následující kód a kód přímo za <h1>Add a Movie</h1> element na stránce:
@Html.ValidationSummary()
Ve výchozím nastavení Html.ValidationSummary metoda zobrazí všechny ověřovací zprávy v seznamu ( <ul> prvek uvnitř elementu <div> ). Stejně jako u Html.ValidationMessage metody se kód pro souhrn ověření vždy vykreslí; pokud nedojde k žádným chybám, nevykreslí se žádné položky seznamu.
Souhrn může být alternativním způsobem zobrazení ověřovacích zpráv místo použití Html.ValidationMessage metody k zobrazení jednotlivých chyb specifických pro pole. Nebo můžete použít souhrn i podrobnosti. Nebo můžete použít metodu Html.ValidationSummary k zobrazení obecné chyby a pak použít jednotlivá Html.ValidationMessage volání k zobrazení podrobností.
Kompletní stránka teď vypadá jako v tomto příkladu:
@{
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost && Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Add a Movie</title>
</head>
<body>
<h1>Add a Movie</h1>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
</p>
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
</body>
</html>
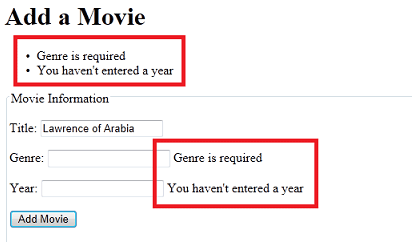
Hotovo. Stránku teď můžete otestovat přidáním videa, ale vynecháním jednoho nebo více polí. Když to uděláte, zobrazí se následující chybová zpráva:

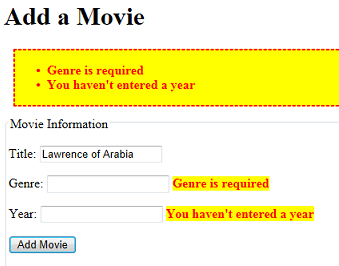
Styling the Validation Error Messages
Vidíte, že se zobrazují chybové zprávy, ale ve skutečnosti moc dobře nevynikají. Existuje ale snadný způsob, jak upravit styl chybových zpráv.
Pokud chcete vytvořit styl jednotlivých chybových zpráv zobrazených nástrojem Html.ValidationMessage, vytvořte třídu stylů CSS s názvem field-validation-error. Pokud chcete definovat vzhled souhrnu ověření, vytvořte třídu stylu CSS s názvem validation-summary-errors.
Pokud chcete zjistit, jak tato technika funguje, přidejte <style> prvek do <head> oddílu stránky. Pak definujte třídy stylů s názvem field-validation-error a validation-summary-errors , které obsahují následující pravidla:
<head>
<meta charset="utf-8" />
<title>Add a Movie</title>
<style type="text/css">
.field-validation-error {
font-weight:bold;
color:red;
background-color:yellow;
}
.validation-summary-errors{
border:2px dashed red;
color:red;
background-color:yellow;
font-weight:bold;
margin:12px;
}
</style>
</head>
Za normálních okolností byste pravděpodobně dali informace o stylu do samostatného souboru .css , ale pro zjednodušení je prozatím můžete umístit na stránku. (Později v této sadě kurzů přesunete pravidla CSS do samostatného souboru .css .)
Pokud dojde k chybě ověření, Html.ValidationMessage metoda vykreslí <span> element, který obsahuje class="field-validation-error". Přidáním definice stylu pro tuto třídu můžete nakonfigurovat, jak zpráva vypadá. Pokud dojde k chybám ValidationSummary , metoda také dynamicky vykreslí atribut class="validation-summary-errors".
Spusťte stránku znovu a záměrně vynechte několik polí. Chyby jsou teď nápadnější. (Ve skutečnosti jsou přehnané, ale to je jen proto, aby ukázali, co můžete dělat.)

Přidání odkazu na stránku Filmy
Jedním z posledních kroků je pohodlné dostat se na stránku AddMovie z původního výpisu filmu.
Znovu otevřete stránku Filmy . Za uzavírací </div> značku, která následuje WebGrid za pomocnou rutinou, přidejte následující kód:
<p>
<a href="~/AddMovie">Add a movie</a>
</p>
Jak jste viděli dříve, ASP.NET interpretuje ~ operátor jako kořen webu. Nemusíte používat ~ operátor , můžete použít značky <a href="./AddMovie">Add a movie</a> nebo jiný způsob definování cesty, které HTML rozumí. ~ Ale operátor je dobrý obecný přístup při vytváření odkazů pro stránky Razor, protože to dělá web flexibilnější – pokud přesunete aktuální stránku do podsložky, odkaz stále přejde na stránku AddMovie. (Nezapomeňte, že ~ operátor funguje jenom na stránkách .cshtml . ASP.NET tomu rozumí, ale není to standardní HTML.)
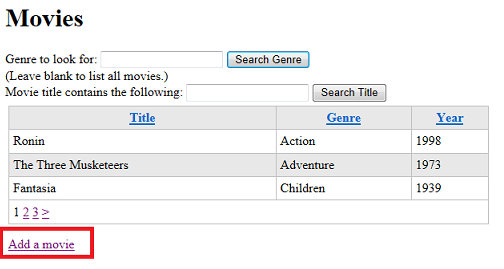
Až budete hotovi, spusťte stránku Filmy . Bude vypadat takto:

Klikněte na odkaz Přidat film a ujistěte se, že přejde na stránku PřidatMovie .
Připravujeme další
V dalším kurzu se dozvíte, jak umožnit uživatelům upravovat data, která už v databázi jsou.
Kompletní výpis pro stránku AddMovie
@{
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost && Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Add a Movie</title>
<style type="text/css">
.field-validation-error {
font-weight:bold;
color:red;
background-color:yellow;
}
.validation-summary-errors{
border:2px dashed red;
color:red;
background-color:yellow;
font-weight:bold;
margin:12px;
}
</style>
</head>
<body>
<h1>Add a Movie</h1>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
</p>
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
</body>
</html>
Další materiály
- Úvod do ASP.NET webového programování pomocí syntaxe Razor
- Příkaz SQL INSERT INTO na webu W3Schools
- Ověřování vstupu uživatele na webech ASP.NET webových stránek. Další informace o práci s pomocníkem
Validation