Kurz: Komplexní ověřování a autorizace uživatelů v Azure App Service
Azure App Service je vysoce škálovatelná služba s automatickými opravami pro hostování webů. Kromě toho App Service obsahuje integrovanou podporu ověřování a autorizace uživatelů. V tomto kurzu se dozvíte, jak zabezpečit své aplikace pomocí s využitím ověřování a autorizace pomocí služby App Service. Jako příklad používá Express.js s front-endem zobrazení. Ověřování a autorizace pomocí služby App Service podporují moduly runtime všech jazyků a v tomto kurzu můžete zjistit, jak je použít ve vlastním upřednostňovaném jazyce.
Aplikace Azure Služba poskytuje vysoce škálovatelnou službu hostování webů s automatickými opravami pomocí operačního systému Linux. Kromě toho App Service obsahuje integrovanou podporu ověřování a autorizace uživatelů. V tomto kurzu se dozvíte, jak zabezpečit své aplikace pomocí s využitím ověřování a autorizace pomocí služby App Service. Používá Express.js se zobrazeními. Ověřování a autorizace pomocí služby App Service podporují moduly runtime všech jazyků a v tomto kurzu můžete zjistit, jak je použít ve vlastním upřednostňovaném jazyce.
V tomto kurzu se naučíte:
- Povolení integrovaného ověřování a autorizace
- Zabezpečení aplikací před neověřenými požadavky
- Použití ID Microsoft Entra jako zprostředkovatele identity
- Přístup ke vzdálené aplikaci jménem přihlášeného uživatele
- Zabezpečení volání mezi službami pomocí ověřování tokenu
- Použití přístupových tokenů z kódu serveru
Tip
Po dokončení tohoto scénáře pokračujte dalším postupem a zjistěte, jak se připojit ke službám Azure jako ověřený uživatel. Mezi běžné scénáře patří přístup ke službě Azure Storage nebo databázi jako uživatel, který má konkrétní schopnosti nebo přístup k určitým tabulkám nebo souborům.
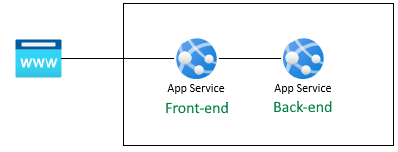
Ověřování v tomto postupu je poskytováno ve vrstvě hostitelské platformy službou Aplikace Azure Service. Abyste mohli tuto webovou aplikaci úspěšně používat, musíte nasadit front-endovou a back-endovou aplikaci a nakonfigurovat ověřování.

Získání profilu uživatele
Front-endová aplikace je nakonfigurovaná tak, aby bezpečně používala back-endové rozhraní API. Front-endová aplikace poskytuje uživateli přihlášení Od Microsoftu a pak umožňuje uživateli získat jeho falešný profil z back-endu. Tento kurz používá falešný profil ke zjednodušení kroků k dokončení scénáře.
Před spuštěním zdrojového kódu na front-endu služba App Service vloží ověřenou accessToken hlavičku služby App Service x-ms-token-aad-access-token . Zdrojový kód front-endu pak přistupuje k back-endovému serveru a odešle ho na back-endový server, bearerToken aby bezpečně přistupoval k back-endovému rozhraní API. Back-endový server ověří nosnýToken před předáním do zdrojového kódu back-endu. Jakmile back-endový zdrojový kód obdrží nosnýToken, můžete ho použít.
V dalším článku této série se bearerToken vyměňuje za token s oborem pro přístup k rozhraní Microsoft Graph API. Rozhraní Microsoft Graph API vrátí informace o profilu uživatele.
Požadavky
Pokud ještě nemáte předplatné Azure, vytvořte si bezplatný účet Azure před tím, než začnete.
Použijte prostředí Bash v Azure Cloud Shellu. Další informace najdete v tématu Rychlý start pro Bash v Azure Cloud Shellu.
Pokud dáváte přednost místnímu spouštění referenčních příkazů rozhraní příkazového řádku, nainstalujte Azure CLI. Pokud používáte Windows nebo macOS, zvažte spuštění Azure CLI v kontejneru Docker. Další informace najdete v tématu Jak spustit Azure CLI v kontejneru Dockeru.
Pokud používáte místní instalaci, přihlaste se k Azure CLI pomocí příkazu az login. Pokud chcete dokončit proces ověřování, postupujte podle kroků zobrazených na terminálu. Další možnosti přihlášení najdete v tématu Přihlášení pomocí Azure CLI.
Po zobrazení výzvy nainstalujte rozšíření Azure CLI při prvním použití. Další informace o rozšířeních najdete v tématu Využití rozšíření v Azure CLI.
Spuštěním příkazu az version zjistěte verzi a závislé knihovny, které jsou nainstalované. Pokud chcete upgradovat na nejnovější verzi, spusťte az upgrade.
1. Klonování ukázkové aplikace
Spuštěním následujícího příkazu v Azure Cloud Shellu naklonujte ukázkové úložiště.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
2. Vytváření a nasazování aplikací
Vytvořte skupinu prostředků, plán webové aplikace, webovou aplikaci a nasaďte ji v jednom kroku.
Přejděte do adresáře front-endové webové aplikace.
cd js-e2e-web-app-easy-auth-app-to-app/frontendVytvořte a nasaďte front-endovou webovou aplikaci pomocí příkazu az webapp up. Vzhledem k tomu, že název webové aplikace musí být globálně jedinečný, nahraďte
<front-end-app-name>jedinečným názvem.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:16LTS"Přejděte do adresáře back-endové webové aplikace.
cd ../backendNasaďte back-endovou webovou aplikaci do stejné skupiny prostředků a plánu aplikace. Vzhledem k tomu, že název webové aplikace musí být globálně jedinečný, nahraďte
<back-end-app-name>jedinečnou sadou iniciály nebo čísel.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:16LTS"
Přejděte do adresáře front-endové webové aplikace.
cd frontendVytvořte a nasaďte front-endovou webovou aplikaci pomocí příkazu az webapp up. Vzhledem k tomu, že název webové aplikace musí být globálně jedinečný, nahraďte
<front-end-app-name>jedinečnou sadou iniciály nebo čísel.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:16-lts"Přejděte do adresáře back-endové webové aplikace.
cd ../backendNasaďte back-endovou webovou aplikaci do stejné skupiny prostředků a plánu aplikace. Vzhledem k tomu, že název webové aplikace musí být globálně jedinečný, nahraďte
<back-end-app-name>jedinečnou sadou iniciály nebo čísel.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:16-lts"
3. Konfigurace nastavení aplikace
Front-endová aplikace potřebuje znát adresu URL back-endové aplikace pro požadavky rozhraní API. Pomocí následujícího příkazu Azure CLI nakonfigurujte nastavení aplikace. Adresa URL by měla být ve formátu https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
4. Front-end volá back-end.
Přejděte do front-endové aplikace a vraťte falešný profil z back-endu. Tato akce ověří, že front-end úspěšně požaduje profil z back-endu a back-end vrací profil.
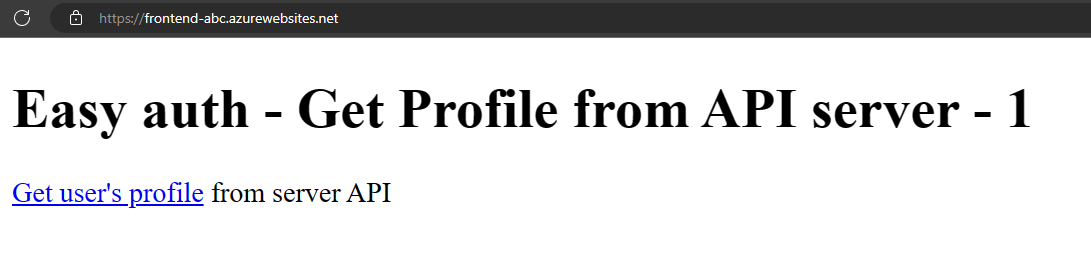
Otevřete front-endovou webovou aplikaci v prohlížeči
https://<front-end-app-name>.azurewebsites.net.
Vyberte odkaz
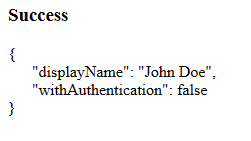
Get user's profile.Zobrazte falešný profil vrácený z back-endové webové aplikace.

Hodnota
withAuthenticationfalse značí, že ověřování ještě není nastavené.
5. Konfigurace ověřování
V tomto kroku povolíte ověřování a autorizaci pro dvě webové aplikace. V tomto kurzu se jako zprostředkovatel identity používá ID Microsoft Entra.
Také nakonfigurujete front-endovou aplikaci na:
- Udělení přístupu k back-endové aplikaci front-endové aplikaci
- Konfigurace služby App Service tak, aby vracela použitelný token
- Použijte token v kódu.
Další informace najdete v tématu Konfigurace ověřování Microsoft Entra pro vaši aplikaci App Services.
Povolení ověřování a autorizace pro back-endovou aplikaci
V nabídce webu Azure Portal vyberte Skupiny prostředků nebo vyhledejte a vyberte Skupiny prostředků z libovolné stránky.
Ve skupinách prostředků vyhledejte a vyberte skupinu prostředků. V přehledu vyberte back-endovou aplikaci.
V levé nabídce back-endové aplikace vyberte Ověřování a pak vyberte Přidat zprostředkovatele identity.
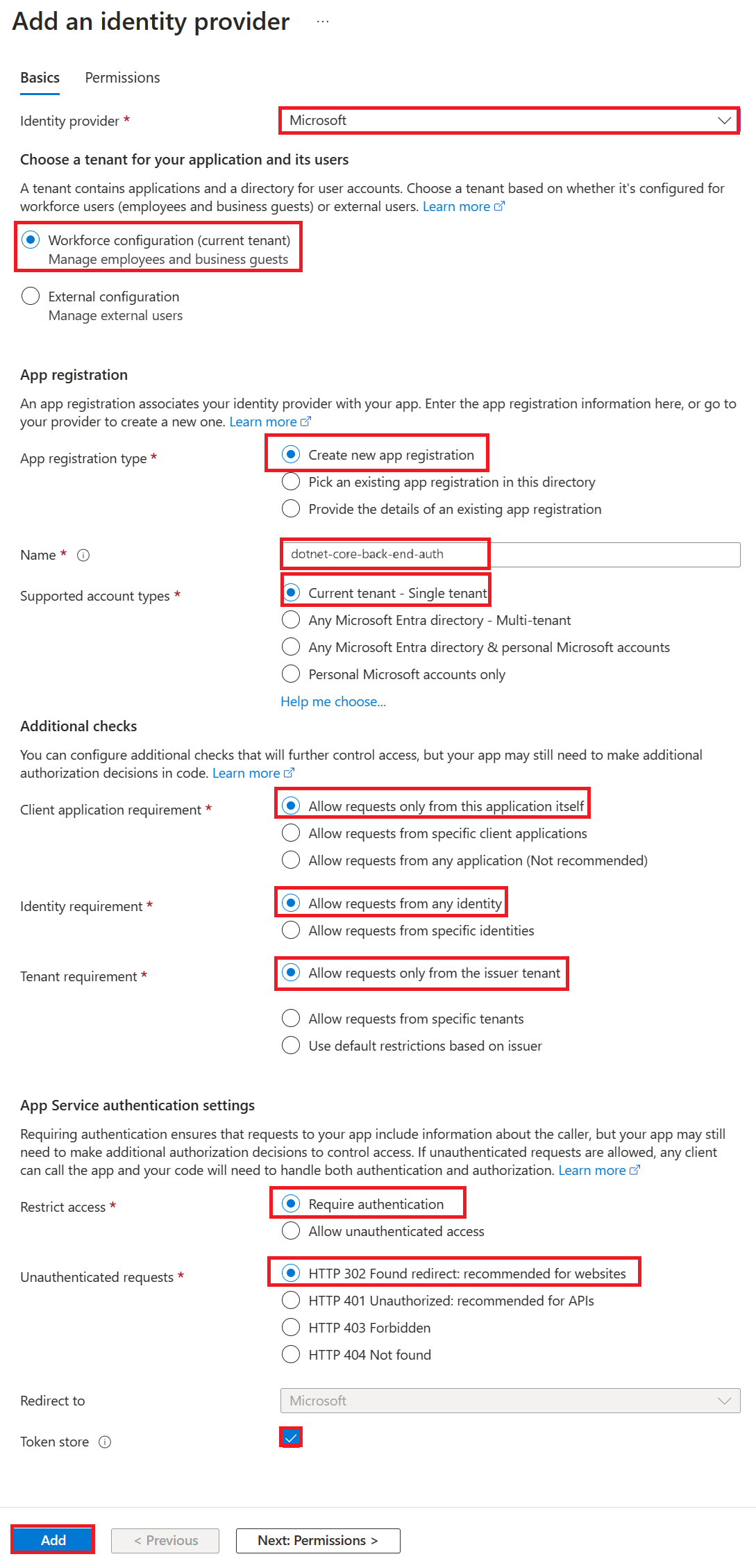
Na stránce Přidat zprostředkovatele identity vyberte Microsoft jako zprostředkovatele identity pro přihlášení k Microsoftu a identitám Microsoft Entra.
Přijměte výchozí nastavení a vyberte Přidat.

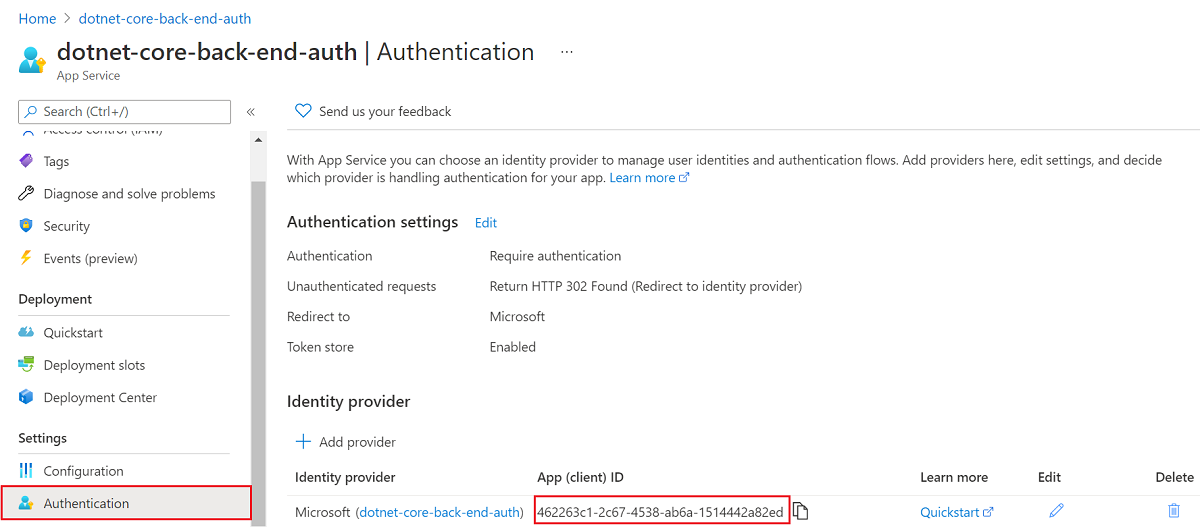
Otevře se stránka Ověřování . Zkopírujte ID klienta aplikace Microsoft Entra do poznámkového bloku. Tuto hodnotu budete potřebovat později.

Pokud se tady zastavíte, máte samostatnou aplikaci, která je už zabezpečená ověřováním a autorizací služby App Service. Zbývající části ukazují, jak zabezpečit řešení s více aplikacemi "tokem" ověřeného uživatele z front-endu do back-endu.
Povolení ověřování a autorizace pro front-endovou aplikaci
V nabídce webu Azure Portal vyberte Skupiny prostředků nebo vyhledejte a vyberte Skupiny prostředků z libovolné stránky.
Ve skupinách prostředků vyhledejte a vyberte skupinu prostředků. V části Přehled vyberte stránku správy vaší front-endové aplikace.
V levé nabídce front-endové aplikace vyberte Ověřování a pak vyberte Přidat zprostředkovatele identity.
Na stránce Přidat zprostředkovatele identity vyberte Microsoft jako zprostředkovatele identity pro přihlášení k Microsoftu a identitám Microsoft Entra.
Přijměte výchozí nastavení a vyberte Přidat.
Otevře se stránka Ověřování . Zkopírujte ID klienta aplikace Microsoft Entra do poznámkového bloku. Tuto hodnotu budete potřebovat později.
Udělení přístupu k back-endové aplikaci front-endu
Teď, když jste povolili ověřování a autorizaci pro obě své aplikace, využívají obě aplikaci AD. K dokončení ověřování musíte udělat tři věci:
- Udělení přístupu k back-endové aplikaci front-endové aplikaci
- Konfigurace služby App Service tak, aby vracela použitelný token
- Použijte token v kódu.
Tip
Pokud dojde k chybám a překonfigurujete nastavení ověřování nebo autorizace vaší aplikace, tokeny v úložišti tokenů není možné vygenerovat znovu z nového nastavení. Pokud chcete zajistit opětovné vygenerování tokenů, musíte se z aplikace odhlásit a znovu se k ní přihlásit. Snadným způsobem, jak to provést, je použít prohlížeč v privátním režimu a po změně nastavení aplikací zavřít a znovu otevřít prohlížeč v privátním režimu.
V tomto kroku udělíte front-endové aplikaci přístup k back-endové aplikaci jménem uživatele. (Technicky vzato dáváte front-endu.Aplikace AD má oprávnění pro přístup k aplikaci AD back-endu jménem uživatele.)
Na stránce Ověřování pro front-endovou aplikaci vyberte název vaší front-endové aplikace v části Zprostředkovatel identity. Tato registrace aplikace se pro vás automaticky vygenerovala. V nabídce vlevo vyberte oprávnění rozhraní API.
Vyberte Přidat oprávnění a pak vyberte Moje rozhraní API<>back-end-app-name.>
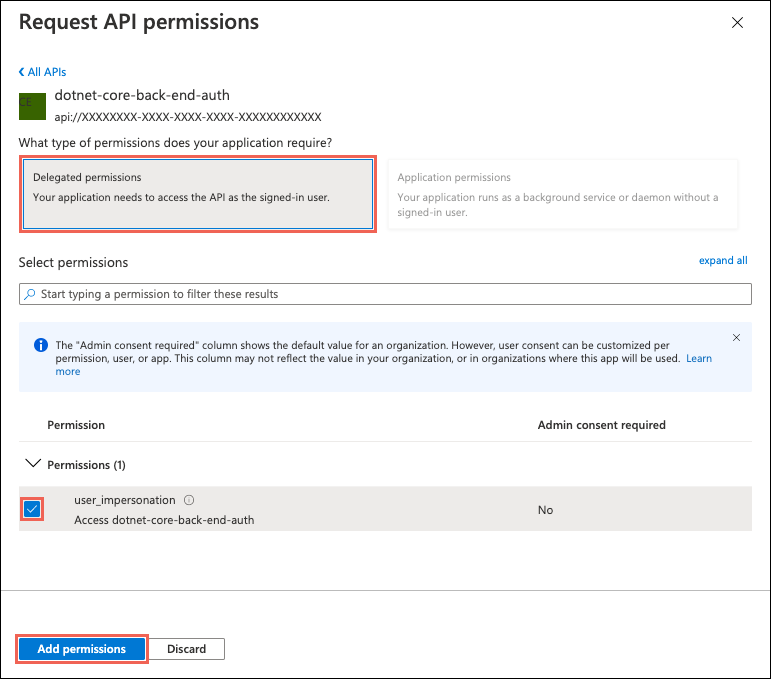
Na stránce Oprávnění rozhraní API požadavku pro back-endovou aplikaci vyberte Delegovaná oprávnění a user_impersonation a pak vyberte Přidat oprávnění.

Konfigurace služby App Service tak, aby vracela použitelný přístupový token
Front-endová aplikace teď má požadovaná oprávnění pro přístup k back-endové aplikaci jako přihlášený uživatel. V tomto kroku nakonfigurujete ověřování a autorizaci služby App Service, abyste získali použitelný přístupový token pro přístup k back-endu. V tomto kroku potřebujete ID klienta back-endu, které jste zkopírovali z povolení ověřování a autorizace pro back-endovou aplikaci.
V Cloud Shellu spusťte v front-endové aplikaci následující příkazy a přidejte scope parametr do nastavení identityProviders.azureActiveDirectory.login.loginParametersověřování. Nahraďte front-end-app-name> a <back-end-client-id>.<
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Příkazy efektivně přidávají loginParameters vlastnost s dalšími vlastními obory. Tady je vysvětlení požadovaných oborů:
openidslužba App Service je již ve výchozím nastavení požadována. Informace najdete v tématu Obory OpenID Connect.- offline_access je zde k dispozici pro usnadnění práce (pro případ, že chcete aktualizovat tokeny).
api://<back-end-client-id>/user_impersonationje vystavené rozhraní API v registraci back-endové aplikace. Je to obor, který poskytuje token JWT, který obsahuje back-endovou aplikaci jako cílovou skupinu tokenů.
Tip
- Pokud chcete zobrazit
api://<back-end-client-id>/user_impersonationobor na webu Azure Portal, přejděte na stránku Ověřování back-endové aplikace, klikněte na odkaz v části Zprostředkovatel identity a potom v nabídce vlevo klikněte na Zveřejnit rozhraní API . - Pokud chcete místo toho nakonfigurovat požadované obory pomocí webového rozhraní, přečtěte si postup Microsoftu v části Aktualizace ověřovacích tokenů.
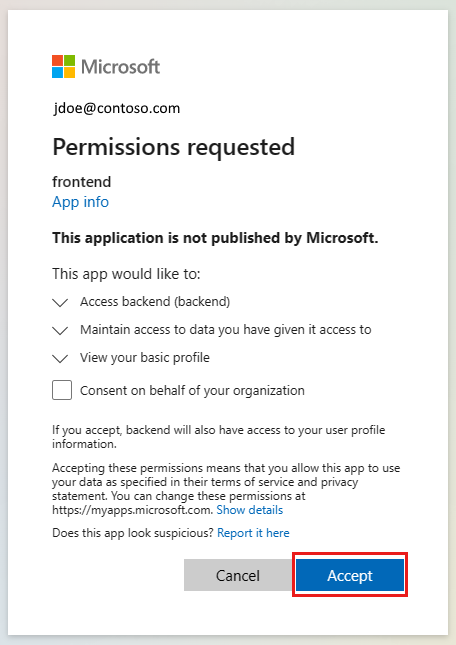
- Některé obory vyžadují souhlas správce nebo uživatele. Tento požadavek způsobí, že se stránka žádosti o souhlas zobrazí, když se uživatel přihlásí k front-endové aplikaci v prohlížeči. Chcete-li se této stránce souhlasu vyhnout, přidejte registraci aplikace front-endu jako autorizovanou klientskou aplikaci na stránce Zveřejnit rozhraní API kliknutím na Přidat klientskou aplikaci a zadáním ID klienta registrace aplikace front-endu.
Vaše aplikace jsou teď nakonfigurované. Front-end je teď připravený pro přístup k back-endu pomocí správného přístupového tokenu.
Informace o tom, jak nakonfigurovat přístupový token pro jiné zprostředkovatele, najdete v tématu Aktualizace tokenů zprostředkovatele identity.
6. Nakonfigurujte back-endovou službu App Service tak, aby přijímala token pouze z front-endové služby App Service.
Měli byste také nakonfigurovat back-endovou službu App Service tak, aby přijímala pouze token z front-endové služby App Service. Když předáte token z front-endu do back-endu, může to způsobit chybu 403: Zakázáno.
Můžete to nastavit pomocí stejného procesu Azure CLI, který jste použili v předchozím kroku.
appIdZískejte front-endovou službu App Service (můžete ji získat v okně Ověřování front-endové služby App Service).Spusťte následující Azure CLI a nahraďte ho
<back-end-app-name><front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.jwtClaimChecks += { "allowedClientApplications": ["<front-end-app-id>"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
7. Front-end volá ověřený back-end.
Front-endová aplikace musí předat ověřování uživatele se správným user_impersonation oborem do back-endu. Následující kroky zkontrolují kód uvedený v ukázce pro tuto funkci.
Zobrazte zdrojový kód front-endové aplikace:
Hlavičku vloženou
x-ms-token-aad-access-tokenfront-endovou službou App Service použijte k programovému získání přístupového kódu uživatele.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Jako hodnotu použijte accessToken v
AuthenticationzáhlavíbearerToken.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Tento kurz vrátí falešný profil pro zjednodušení scénáře. Další kurz v této sérii ukazuje, jak vyměnit back-end bearerToken za nový token s rozsahem podřízené služby Azure, jako je Microsoft Graph.
7. Back-end vrátí profil do front-endu.
Pokud požadavek z front-endu není autorizovaný, back-endová služba App Service žádost odmítne s kódem chyby HTTP 401, než požadavek dosáhne kódu vaší aplikace. Jakmile dojde k dosažení back-endového kódu (protože obsahuje autorizovaný token), extrahujte bearerToken a získejte přístupovýToken.
Zobrazte zdrojový kód back-endové aplikace:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
8. Přejděte do aplikací
Použijte front-endový web v prohlížeči. Adresa URL je ve formátu
https://<front-end-app-name>.azurewebsites.net/.Prohlížeč požádá o ověření do webové aplikace. Dokončete ověřování.

Po dokončení ověřování front-endová aplikace vrátí domovskou stránku aplikace.

Vyberte možnost
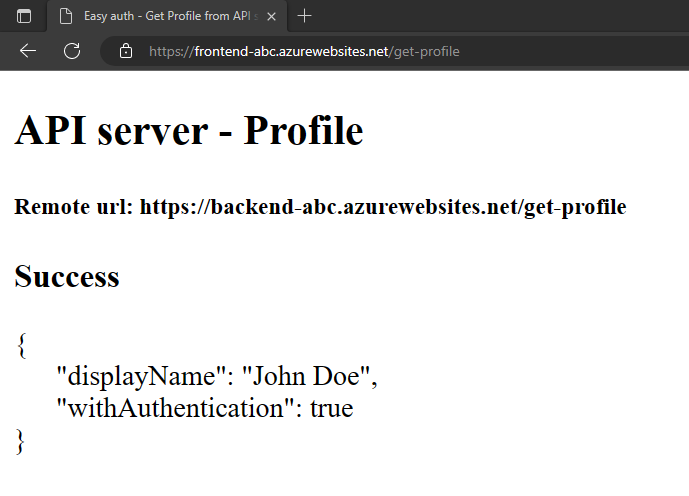
Get user's profile. Tím se předá ověření v nosné tokenu do back-endu.Back-end odpoví falešným pevně zakódovaným názvem profilu:
John Doe.
Hodnota
withAuthenticationtrue označuje, že ověřování je ještě nastavené.
9. Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků.
Odstraňte skupinu prostředků spuštěním následujícího příkazu v Cloud Shellu. Spuštění tohoto příkazu může trvat přibližně minut.
az group delete --name myAuthResourceGroupPoužijte ID klienta ověřovacích aplikací, které jste dříve našli a poznamenali v
Enable authentication and authorizationčástech back-endových a front-endových aplikací.Odstraňte registrace aplikací pro front-endové i back-endové aplikace.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Nejčastější dotazy
Návody otestovat toto ověřování na místním vývojovém počítači?
Ověřování v tomto postupu je poskytováno ve vrstvě hostitelské platformy službou Aplikace Azure Service. Neexistuje žádný ekvivalentní emulátor. Abyste mohli ověřování používat, musíte pro každou z nich nasadit front-endovou a back-endovou aplikaci a ověřování konfigurace.
Aplikace nezobrazuje falešný profil, jak ji můžu ladit?
Front-endové i back-endové aplikace mají /debug trasy, které pomáhají ladit ověřování, když tato aplikace nevrátí falešný profil. Trasa ladění front-endu poskytuje kritické části pro ověření:
- Proměnné prostředí:
- Je
BACKEND_URLsprávně nakonfigurovaný jakohttps://<back-end-app-name>.azurewebsites.net. Nezahrnujte koncové lomítko ani trasu.
- Je
- Hlavičky HTTP:
- Hlavičky
x-ms-token-*se vloží.
- Hlavičky
- Zobrazí se název profilu Microsoft Graphu pro přihlášeného uživatele.
- Rozsah front-endové aplikace pro token má
user_impersonation. Pokud váš obor tento rozsah neobsahuje, může se jednat o problém s načasováním. Ověřte parametry front-endové aplikaceloginv prostředcích Azure. Počkejte několik minut na replikaci ověřování.
Nasadili zdrojový kód aplikace správně do každé webové aplikace?
Na webu Azure Portal pro webovou aplikaci vyberte Vývojové nástroje –> Rozšířené nástroje a pak vyberte Přejít na .> Otevře se nová karta nebo okno prohlížeče.
Na nové kartě prohlížeče vyberte Procházet adresář –> Web wwwroot.
Ověřte, že v adresáři jsou následující:
- package.json
- node_modules.tar.gz
- /src/index.js
Ověřte, že vlastnost package.json
nameje stejná jako název webu nebofrontendbackend.Pokud jste změnili zdrojový kód a potřebujete provést opětovné nasazení, použijte příkaz az webapp up z adresáře, který obsahuje soubor package.json pro danou aplikaci.
Spustila se aplikace správně.
Obě webové aplikace by měly vrátit něco, když se požaduje domovská stránka. Pokud se nemůžete spojit /debug s webovou aplikací, aplikace se nespustí správně. Projděte si protokoly chyb pro danou webovou aplikaci.
- Na webu Azure Portal pro webovou aplikaci vyberte Vývojové nástroje –> Rozšířené nástroje a pak vyberte Přejít na .> Otevře se nová karta nebo okno prohlížeče.
- Na nové kartě prohlížeče vyberte Procházet adresář –> Protokoly nasazení.
- Zkontrolujte jednotlivé protokoly a vyhledejte případné nahlášené problémy.
Dokáže front-endová aplikace komunikovat s back-endovou aplikací?
Protože front-endová aplikace volá back-endovou aplikaci ze zdrojového kódu serveru, není to něco, co vidíte v síťovém provozu prohlížeče. K určení úspěchu požadavku na back-endový profil použijte následující seznam:
- Back-endová webová aplikace vrátí všechny chyby front-endové aplikaci, pokud byla dosažena. Pokud nebylo dosaženo, front-endová aplikace hlásí stavový kód a zprávu.
- 401: Uživatel neprošel správně ověřováním. To může znamenat, že obor není správně nastavený.
- 404: Adresa URL serveru neodpovídá trase, která server obsahuje.
- Pomocí protokolů streamování back-endové aplikace můžete sledovat, jak provedete front-endový požadavek na profil uživatele. Ve zdrojovém kódu jsou informace o ladění, které
console.logpomáhají určit, kde k chybě došlo.
Co se stane, když vyprší platnost front-endového tokenu?
Platnost vašich přístupových tokenů po určité době vyprší. Informace o tom, jak aktualizovat přístupové tokeny bez nutnosti opětovného ověření uživatelů v aplikaci, najdete v tématu Aktualizace tokenů zprostředkovatele identity.
Pokud mám v front-endové aplikaci aplikaci založenou na prohlížeči, může komunikovat s back-endem přímo?
Tento přístup vyžaduje, aby kód serveru předal přístupový token kódu JavaScriptu spuštěného v klientském prohlížeči. Vzhledem k tomu, že neexistuje způsob, jak zabezpečit přístupový token v prohlížeči, nejedná se o doporučený přístup. V současné době se doporučuje model back-endu pro front-end. Pokud se použije na příklad v tomto kurzu, kód prohlížeče v front-endové aplikaci provede volání rozhraní API v ověřené relaci na kód serveru jako zprostředkující a kód serveru na front-endové aplikaci pak provede volání rozhraní API do back-endové aplikace pomocí x-ms-token-aad-access-token hodnoty hlavičky jako nosný token. Všechna volání z kódu prohlížeče na kód serveru by již byla chráněna ověřenou relací.
Další kroky
Naučili jste se:
- Povolení integrovaného ověřování a autorizace
- Zabezpečení aplikací před neověřenými požadavky
- Použití ID Microsoft Entra jako zprostředkovatele identity
- Přístup ke vzdálené aplikaci jménem přihlášeného uživatele
- Zabezpečení volání mezi službami pomocí ověřování tokenu
- Použití přístupových tokenů z kódu serveru
V dalším kurzu se dozvíte, jak používat identitu tohoto uživatele pro přístup ke službě Azure.
