ItemsControl.Items Vlastnost
Definice
Důležité
Některé informace platí pro předběžně vydaný produkt, který se může zásadně změnit, než ho výrobce nebo autor vydá. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Získá kolekci použitou k vygenerování obsahu objektu ItemsControl.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionHodnota vlastnosti
Kolekce, která se používá k vygenerování obsahu objektu ItemsControl. Výchozí hodnotou je prázdná kolekce.
- Atributy
Příklady
Následující příklady ukazují vazbu dat na ItemsControl. První příklad vytvoří třídu s názvem MyData , která je jednoduchou kolekcí řetězců.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
Následující příklad sváže ItemsSource objekt objektu na ItemsControlMyData.
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
Následující obrázek znázorňuje ListBox ovládací prvek vytvořený v předchozím příkladu.

Následující příklad ukazuje, jak naplnit objekt ItemsControl pomocí Items vlastnosti . Příklad přidá následující různé typy položek do ListBox:
Řetězec.
Objekt DateTime .
Objekt UIElement .
Ovládací Panel prvek, který obsahuje další UIElement objekty.
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
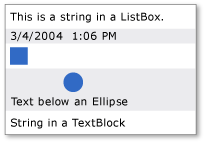
Následující obrázek znázorňuje ListBox objekt vytvořený v předchozím příkladu.

Všimněte si ItemCollection , že je zobrazení, takže můžete použít funkce související se zobrazením, jako je řazení, filtrování a seskupování.
Pokud máte například instanci ListBox, myListBoxmůžete obsah objektu ListBoxseřadit následujícím způsobem. V tomto příkladu je název vlastnosti, Content podle které se má řadit.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Všimněte si, že pokud je ovládací prvek vázán přímo na kolekci, použije se výchozí zobrazení kolekce a kritéria řazení se použijí přímo pro všechny ostatní ovládací prvky vázané na stejnou kolekci. Zobrazení nebude výchozím zobrazením, pokud ItemsSource je vlastnost vázána na CollectionViewSource.
Pokud je vaše ItemsControl kolekce přímo svázaná, můžete výchozí zobrazení získat následujícím postupem:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
Případně můžete zadat kritéria filtrování, řazení a seskupení v XAML nebo kódu pomocí CollectionViewSource.
Poznámky
Tuto vlastnost lze použít k přidání položek do objektu ItemsControl. Přidání podřízeného objektu k objektu ItemsControl implicitně přidá do objektu ItemCollection objektu ItemsControl .
Poznámka
Tuto vlastnost lze nastavit pouze v jazyce XAML (Extensible Application Markup Language) prostřednictvím zobrazené syntaxe kolekce nebo přístupem k objektu kolekce a použitím jeho různých metod, jako Addje . Vlastnost pro přístup k samotnému objektu kolekce je jen pro čtení a samotná kolekce je pro čtení i zápis.
Všimněte si, že k určení kolekce, která se má použít k vygenerování obsahu , ItemsControlpoužijete vlastnost Items nebo ItemsSource . ItemsSource Když je vlastnost nastavena, Items kolekce se nastaví jen pro čtení a pevnou velikost.
Když ItemsSource se používá, nastavení ItemsSource vlastnosti na null odebrání kolekce a obnovení využití do Items, který bude prázdný ItemCollection.
Použití elementu vlastnosti XAML
<object>
OneOrMoreElements
</object>
Hodnoty XAML
OneOrMoreElements Jeden nebo více UIElement objektů.
