OneNote development
Applies to: Consumer notebooks on OneDrive | Enterprise notebooks on Office 365
OneNote is a popular note-taking tool that's available online and on many mobile and tablet platforms. By integrating your apps with OneNote, it's easier than ever to create empowering apps on your favorite platforms and reach millions of users worldwide.

Take advantage of OneNote's notebook, section, and page hierarchy and easy-to-use API to help your users plan and organize ideas and information.
Note
When you use the OneNote API, you agree to the Microsoft API terms of use.
Platform overview
The OneNote service runs on the Microsoft cloud and provides a RESTful interface for programmatic access to OneNote content. The OneNote API is lightweight and simple—it's built on JSON, HTML, and OData, so you can use it with any language or platform that supports HTTP requests.
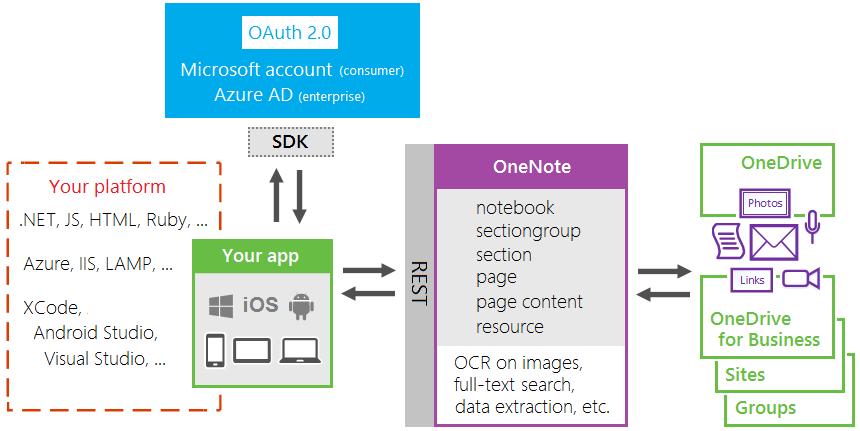
Here's a simple view of the OneNote API development stack.

First, your user must be authenticated and grant access to your app. Then you get an access token that you use to interact with OneNote content. In addition to CRUD support for OneNote resources, the API also provides capabilities such as optical character recognition (OCR), full-text search, and business card extractions.
Tip
You can use SDKs to simplify the auth process.
Using the OneNote API
To use the OneNote API, you send HTTP requests to specific endpoints off OneNote's service root URL:
https://www.onenote.com/api/{version}/{location}/notes/...
You can use the OneNote API to do things like create, view, and manage pages in personal, site, and group notebooks. To give you an idea of how the API works, here's a simple POST request that creates a page in the current user's default notebook.
POST https://www.onenote.com/api/v1.0/me/notes/pages
Authorization: Bearer {token}
Content-Type: text/html; charset=utf-8
Accept: application/json
...
<!DOCTYPE html>
<html>
<head>
<title>My new OneNote page</title>
<meta name="created" content="2015-09-9T12:45:00.000-8:00"/>
</head>
<body>
<p>This is a simple HTML page.</p>
</body>
</html>
If successful, the request returns the following response—in this case an OData representation of the new page in JSON format.
HTTP/1.1 201 Created
Location:https://www.onenote.com/api/v1.0/me/notes/pages/0-37e6dad...
X-CorrelationId:8943c159-ee49-4c71-8cd0-ebf0861d07a6
Date:Sun, 09 Aug 2015 21:36:40 GMT
Content-Type:application/json; odata.metadata=minimal; odata.streaming=true
...
{
"@odata.context": "https://www.onenote.com/api/v1.0/$metadata#me/notes/pages/$entity",
"title": "My new OneNote page",
"createdByAppId": "WLID-0000000048219837",
"links": {
"oneNoteClientUrl": {
"href": "onenote:https://d.docs.live.net/73dbaf9b..."
},
"oneNoteWebUrl": {
"href": "https://onedrive.live.com/redir.aspx?cid=73dbaf9b..."
}
},
"contentUrl": "https://www.onenote.com/api/v1.0/me/notes/pages/0-37e6dad.../content",
"lastModifiedTime": "2015-09-09T12:45:00Z",
"id": "0-37e6dad8c6eb489294656ad878431666!209-73DBAF9B7E5C4B4C!153",
"self": "https://www.onenote.com/api/v1.0/me/notes/pages/0-37e6dad...",
"createdTime": "2015-09-09T12:45:00Z"
}
See Create pages for a closer look at POST pages requests.
Why create OneNote apps?
Integrate OneNote to create apps that people will love. You can use the OneNote API to create and manage notes, lists, pictures, files, and more in OneNote notebooks.
Collect and organize notes and ideas
Use OneNote as a canvas where users can add and arrange their content. The OneNote API makes it easy to write apps so students can take notes and do research, families share plans and ideas, shoppers share pictures—all the things that interest people most. Your app can grab the information people want, send it to OneNote, and then help them organize it.
Capture information in many formats
Capture HTML, embed images (sourced locally or at a public URL), video, audio, email messages, and other common file types. OneNote can even render webpages and PDF files as snapshots. The OneNote API supports a set of standard HTML and CSS for OneNote page layout, so you can use tables, inline images, and basic formatting to get the look you want.
Use the OneNote ecosystem to enhance your core scenarios
Tap into other powerful OneNote API features. The API runs OCR on images, supports full-text search, auto-syncs clients, processes images, and extracts business card captures and online product and recipe listings. Use OneNote as your digital memory store in the cloud for notes and lightweight media, or as a data feed for domain-specific data.
Reach millions of OneNote users on all major platforms
Use OneNote to increase your app usage. Pre-installed on new Windows devices, available for popular platforms, on the web as OneNote Online, and part of Office 365—100+ million people worldwide actively use OneNote. When you publish apps that leverage the feature-rich OneNote environment, the cross-platform market potential is simply too big to ignore.
Get started with the OneNote API
Use samples and tutorials to start coding fast, try out our interactive consoles, or dive deeper with our documentation.
OneNote samples and tutorials
These samples and tutorials show the basics of using the OneNote API on different platforms (see all our samples on GitHub).
| Platform | Samples and tutorials |
|---|---|
| iOS | iOS-REST-API-Explorer (MSA only) Tutorial |
| Windows | OneNoteAPISampleWinUniversal |
| Android | Android-REST-API-Explorer |
| PHP | OneNoteAPISamplePHP (MSA only) |
| Node.js | OneNoteAPISampleNodejs (MSA only) |
| Ruby | OneNoteAPISampleRuby (MSA only) |
| ASP.NET MVC | Tutorial (Azure AD only) |
*MSA = Microsoft account authentication, Azure AD = Azure Active Directory authentication
How-to and conceptual articles
When you're ready to dig deeper, browse our how-to and conceptual articles to learn more about what you can do with OneNote.
- Quick start tutorial
- Authentication and permissions
- Authentication and Azure AD application permissions
- Branding guidelines
- Supported REST operations
- Get OneNote content and structure
- Open the OneNote clients
- Copy notebooks, sections, and pages
- Create pages
- Update page content
- Add images, videos, and files
- Create absolute positioned elements
- Extract data
- Use note tags
- Input and output HTML
- Error and warning codes
- Manage permissions on OneNote entities
- Create sharing links
- Work with class notebooks
- Work with asynchronous class notebooks
- Work with staff notebooks
- LMS API guidelines for class notebook integration
- LMS scale guidelines for class notebook integration
- Use the save dialog
- Subscribe for webhooks
SDKs for OneNote development
OneNote apps can use the OneDrive API SDK to get the access tokens that are required for all requests to the OneNote API. The SDK makes authentication easier for you. You just provide your identity information and integrate a few calls, and the SDK handles everything from sign in and consent to getting, storing, and refreshing tokens. Then, you can make REST calls to the OneNote API. Our iOS tutorial shows how you can use the SDK in a OneNote app.
All versions of the SDK support Microsoft account authentication (for consumer notebooks), and some also support Azure Active Directory (for enterprise notebooks). See the OneDrive documentation for the current list of supported platforms.
Note
The OneDrive API SDK replaces the Live SDK. The Live SDK is deprecated but will continue to support existing OneNote applications that use it. For new development, use the OneDrive API SDK.
At some point, we may provide libraries that both handle authentication and support native calls to the OneNote API, but for now you can use the OneDrive API SDK.
Alternatively, enterprise apps can use the Active Directory Authentication Library (ADAL) to access Office 365 and SharePoint-hosted notebooks. You might consider using ADAL directly if there's no SDK available for your platform or if you want more control over the auth process. Our ASP.NET MVC tutorial shows how you can use ADAL in a OneNote app.
Important
To interact with OneNote content and resources, you should always use the OneNote API. Don't use the OneDrive API.
For more information, see OneNote resources.
Connect with us
Stay tuned as we expand and improve. We always want to hear your questions and comments, help you figure things out, and keep you up-to-date. Here's how you can connect with us:
- Read the OneNote Developer Blog for news and helpful tips.
- Get expert answers on Stack Overflow.
- Follow us on Twitter: @onenotedev.
- Send us your ideas and comments on UserVoice.
What's changed
The following entries highlight changes made to the OneNote API and documentation during the past year:
July 2016
- Added the Work with staff notebooks topic.
- Documented support for embedded videos.
May 2016
- Added page preview support. Use the
../pages/{id}/previewendpoint to get text and image preview content for a page. Read the Page preview API blog post to learn more. - Documented support for the
../users/{id}/notes/location, which enables access to OneNote content that the specified user (in the URL) has shared with the current user. Enterprise notebooks only. - Added permission management APIs that allow you to set access permissions on a notebook, section group, or section. Enterprise notebooks only.
- Added new class notebook operations: Insert sections from other notebooks, add a Teacher Only section group, delete class notebooks, create class notebooks in a specified language, send an email notification for a new class notebook. Enterprise notebooks only.
- Added support for the
<pre>element in page HTML content. Now, content captured from sites like MSDN and StackOverflow renders with proper code formatting.
March 2016
- Released
GET /pages/{id}/content?preAuthenticated=trueto production. When thepreAuthenticated=truequery string option is used to retrieve page content, the output HTML includes public URLs to the image resources on the page. These pre-authenticated URLs are valid for one hour. See One time Authentication for Public Resource. - Released
PATCH /sections/{id}to production. This lets you rename a section by sending an application/json content type in the message body, like this:{ "name": "New section name" }
February 2016
- Added the Subscribe for webhooks and Work with class notebooks topics. Webhooks is currently supported only for consumer notebooks on OneDrive.
January 2016
- Turned on throttling. Learn more about OneNote API throttling and best practices to avoid it.
- Added the Supported REST operations and Copy notebooks, sections, and pages topics. Copy functionality is currently available only for Office 365 notebooks.
November 2015
- Support for Office 365 notebooks moved from preview to production. Includes support for notebooks on SharePoint sites and Office 365 groups, and the Notes.Read.All and Notes.ReadWrite.All permissions that are required to access these organization-level notebooks.
- Released
POST /sectiongroups/{id}/sections,POST /notebooks/{id}/sectiongroups, andPOST /sectiongroups/{id}/sectiongroupsto production. - Released CopyNotebook, CopyToNotebook, CopyToSectionGroup, CopyToSection to production for Office 365 notebooks.
- Added the parentSection and parentNotebook navigation properties to pages. The default
GET pagesquery expands parentSection and selects the section's name, id, and self properties. - Added the level and order properties to pages. To retrieve these properties, include the pagelevel parameter in a query for the pages collection in a section or for a specific page. Example:
GET ../sections/{id}/pages?pagelevel=trueorGET ../pages/{id}?pagelevel=true - The maximum number of characters in a notebook name changed from 50 to 128.
- Moved the how-to and conceptual documentation. The new documentation covers both consumer and enterprise OneNote APIs.
September 2015
- The maximum number of pages returned in a
GET pagesrequest using the top query string option changed from 500 to 100.
July 2015
- Released two OneNote REST API explorer sample apps:
- iOS REST API Explorer
- Android REST API Explorer - Released
DELETE pagesto production. - Updated the root service URL in the how-to topics to use the new, recommended
/me/notes/route:https://www.onenote.com/api/v1.0/me/notes/
June 2015
- Published the Use note tags topic.