Kurz: Vytvoření aplikace Node.js a Express v sadě Visual Studio
Tento článek ukazuje, jak pomocí sady Visual Studio sestavit základní Node.js webovou aplikaci, která používá architekturu Express.
Node.js je běhové prostředí pro JavaScript na straně serveru, které spouští kód JavaScriptu. Ve výchozím nastavení Node.js používá správce balíčků npm, aby bylo možné snadno používat a sdílet Node.js knihovny zdrojového kódu. Správce balíčků npm zjednodušuje instalaci, aktualizaci a odinstalaci knihoven.
Express je serverová architektura webových aplikací, která Node.js používá k vytváření webových aplikací. S Expressem existuje mnoho různých způsobů, jak vytvořit uživatelské rozhraní. Implementace poskytovaná v tomto kurzu používá k vykreslení front-endu výchozí modul šablon generátoru aplikací Express, který se nazývá Pug.
V tomto kurzu:
- Vytvoření aplikace Node.js pomocí šablony JavaScriptu
- Sestavení aplikace a prozkoumání spuštěného procesu
- Ladění aplikace v ladicím programu sady Visual Studio
Požadavky
Visual Studio 2022 verze 17.12 nebo novější s nainstalovanou úlohou ASP.NET a vývojem webů.
Pokud chcete Visual Studio nainstalovat zdarma, přejděte na stránku Visual Studio ke stažení.
Pokud už sadu Visual Studio máte, můžete ji nainstalovat z prostředí IDE (Interactive Development Environment):
Vyberte Nástroje>Získat nástroje a funkce.
V instalačním programu sady Visual Studio vyberte kartu Úlohy.
Vyberte ASP.NET a úlohy vývoje webu a pak vyberte Upravit.
Postupujte podle pokynů a dokončete instalaci.
Node.js se správcem balíčků npm a balíčkem npx.
Instalaci Node.js můžete zkontrolovat pomocí příkazu
node -v. Výstup příkazu by měl zobrazit nainstalovanou verzi Node.js, napříkladv23.4.0. Další informace naleznete v tématu Stahování a instalace Node.js a npm.Správce balíčků npm je zahrnut v instalaci Node.js. Ověřte instalaci pomocí příkazu
npm -v. Výstup příkazu by měl zobrazit nainstalovanou verzi správce balíčků, například10.9.2.Balíček npx je součástí rozhraní příkazového řádku npm. Potvrďte instalaci balíčku pomocí příkazu
npx -v. Výstup příkazu by měl zobrazit nainstalovanou verzi balíčku, například10.9.2.
Vytvoření aplikace
Pokud chcete vytvořit novou aplikaci Node.js v sadě Visual Studio, postupujte takto:
V okně Start sady Visual Studio (Soubor>Úvodní okno) vyberte Vytvořit nový projekt:

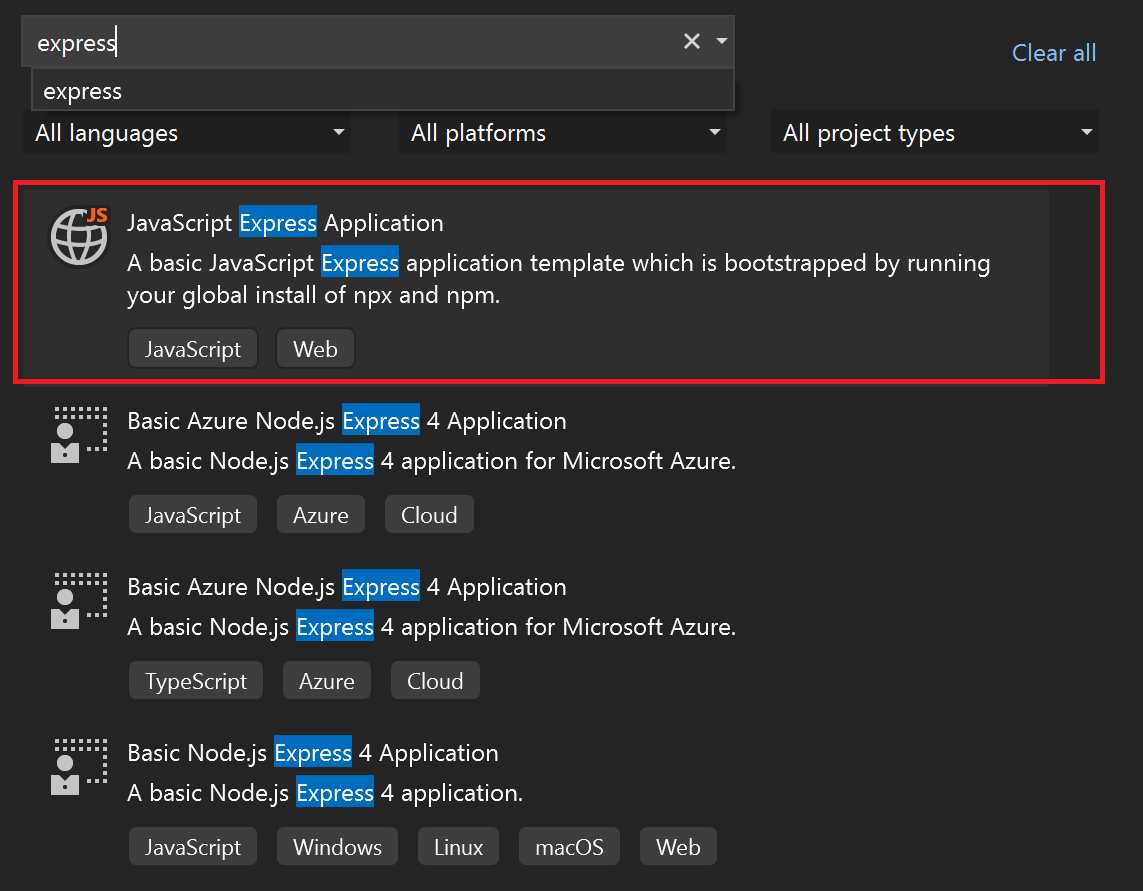
Do vyhledávacího pole zadejte Expressa v seznamu výsledků vyberte šablonu JavaScript Express Application:

Pokud chcete pokračovat na konfigurační stránku, vyberte Další.
Zadejte název projektu a název řešení pro novou aplikaci. Zvolte výchozí umístění nebo přejděte na jinou cestu v prostředí.
Vyberte Vytvořit a vytvořte nový projekt Node.js.
Visual Studio vytvoří nový projekt a otevře hierarchii projektu v průzkumníku řešení .
Zobrazení vlastností projektu
Výchozí nastavení projektu umožňuje sestavit a ladit projekt. Nastavení můžete podle potřeby změnit.
V Průzkumníku řešení klikněte pravým tlačítkem myši na projekt a vyberte Vlastnosti. K těmto vlastnostem se dostanete také tak, že vyberete Project>ExpressProject Properties.
V podokně Vlastnosti projektu přejděte do části Sestavení a podle potřeby nakonfigurujte vlastnosti.
Chcete-li konfigurovat nastavení ladění, vyberte Ladění>ExpressProject Vlastnosti ladění.
Poznámka
Soubor launch.json ukládá nastavení spuštění přidružené k akci Spustit na panelu nástrojů Ladění. V současné době musí být launch.json umístěn ve složce .vscode.
Sestavení projektu
Sestavte projekt tak, že vyberete Sestavení>Sestavit řešení.
Spuštění aplikace
Spusťte novou aplikaci tak, že na panelu nástrojů vyberete Ctrl + F5 nebo Spustit bez ladění (zelená ikona obrysu šipky).
Otevře se terminál a zobrazí se spuštěný příkaz:
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
Poznámka
Zkontrolujte výstup terminálu pro zprávy. Také zkontrolujte podokno výstupu v sadě Visual Studio. Sledujte pokyny pro aktualizaci verze Node.js.
Po úspěšném spuštění aplikace se otevře okno prohlížeče s aplikací Express:

Ladění aplikace
Teď jste připraveni prozkoumat způsoby ladění aplikace.
Pokud je aplikace stále spuštěná, vyberte Shift + F5 k ukončení aktuální relace nebo Zastavit (červená ikona čtverce) v panelu nástrojů Ladění. Možná si všimnete, že ukončení relace zavře prohlížeč, který zobrazuje vaši aplikaci, ale okno terminálu, ve kterém je spuštěn proces Node, zůstane otevřený. Prozatím zavřete všechna otevřená okna. Později v tomto článku si projdete scénáře, kdy můžete chtít opustit proces Node spuštěný.
(červená ikona čtverce) v panelu nástrojů Ladění. Možná si všimnete, že ukončení relace zavře prohlížeč, který zobrazuje vaši aplikaci, ale okno terminálu, ve kterém je spuštěn proces Node, zůstane otevřený. Prozatím zavřete všechna otevřená okna. Později v tomto článku si projdete scénáře, kdy můžete chtít opustit proces Node spuštěný.
Ladění procesu Node.js
V rozbalovacím seznamu vlevo od akce Start se zobrazují dostupné startovací možnosti pro aplikaci:
- localhost (Edge)
- localhost (Chrome)
- Spuštění projektu ExpressProject
- Spuštění uzlu a prohlížeče
Chcete-li ladit proces Node.js pro aplikaci, postupujte takto:
V rozevíracím seznamu Start vyberte Spustit prohlížeč a uzel.
V Průzkumníku řešenírozbalte složku trasy a otevřete soubor index.js.
V editoru kódu nastavte zarážku v souboru index.js:
Vyhledejte fragment kódu
res.render('index', { title: 'Express' });.Vyberte v levém okraji řádek příkazu. Visual Studio přidá do okraje červené kolečko, které označuje nastavený bod přerušení.
Spropitné
Kurzor můžete také umístit na řádek kódu a vybrat F9 pro aktivaci nebo deaktivaci zarážky pro tento řádek.
Spusťte aplikaci v ladicím programu tak, že na panelu nástrojů Ladění vyberete F5 nebo Spustit ladění
 (ikona zelené šipky).
(ikona zelené šipky).Visual Studio spustí spuštění vaší aplikace. Když debugger dosáhne nastavené zarážky, proces ladění se pozastaví.
Když je provádění pozastavené, můžete zkontrolovat stav aplikace. Najeďte myší na proměnné a prozkoumejte jejich vlastnosti.
Až budete připraveni pokračovat, vyberte F5. Zpracování pokračuje a vaše aplikace se otevře v prohlížeči.
Pokud tentokrát vyberete Zastavit, všimněte si, že se zavře okno prohlížeče i terminálu. Pokud chcete zjistit, proč se chování liší, podívejte se blíže na soubor launch.json.
Prozkoumejte soubor launch.json
Pomocí následujícího postupu zkontrolujte soubor launch.json projektu:
V Průzkumníku řešenírozbalte složku .vscode a otevřete soubor launch.json.
Spropitné
Pokud v Průzkumníku řešenínevidíte složku .vscode, vyberte akci Zobrazit všechny soubory na panelu nástrojů Průzkumníka řešení.
Podívejte se na soubor v editoru kódu. Pokud máte zkušenosti se sadou Visual Studio Code, soubor launch.json pravděpodobně vypadá dobře. Soubor launch.json v tomto projektu odpovídá souboru používanému editorem Visual Studio Code k označení spouštěcích konfigurací používaných k ladění. Každá položka určuje jeden nebo více cílů pro ladění.
Prozkoumejte první dvě položky v souboru. Tyto položky definují chování pro různé internetové prohlížeče:
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }Podporované prohlížeče jsou označené vlastností
type. Pokud spustíte aplikaci pouze s typem prohlížeče jako jediným cílem ladění, Visual Studio ladí pouze front-endový proces prohlížeče. Proces Node se spustí bez připojeného ladicího programu. Visual Studio nenavazuje žádná body přerušení nastavená v procesu Node.Poznámka
V současné době jsou
edgeachromejedinými podporovanými typy prohlížečů pro ladění.Když relaci ukončíte, proces Node se bude dál spouštět podle návrhu. Proces je záměrně ponechán spuštěný, když je cílem ladění prohlížeč. Pokud se práce provádí výhradně na front-endu, nepřetržitý provoz back-endu usnadňuje vývojový proces.
Na začátku této částijste zavřeli okno terminálu, abyste mohli nastavit zarážky v procesu Node. Aby Visual Studio umožnilo ladění procesu Node.js, musí být proces restartován s připojeným ladicím programem. Pokud zůstane spuštěný nedebugovatelný proces Node, pokus o spuštění procesu Node v režimu ladění (bez opětovné konfigurace portu) selže.
Zkontrolujte třetí položku v souboru launch.json. Tato položka určuje
nodejako typ ladění:{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }Třetí položka spustí pouze proces Node v režimu ladění. Visual Studio nespustí prohlížeč.
Prozkoumejte čtvrtou položku v souboru launch.json, která definuje složenou konfiguraci spuštění:
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }Tato složená konfigurace je stejná jako složená spouštěcí konfigurace v editoru Visual Studio Code. Když vyberete tuto konfiguraci, můžete debukovat frontend i backend. Všimněte si, že definice jednoduše odkazuje na jednotlivé spouštěcí konfigurace pro procesy node a prohlížeče.
V konfiguraci spuštění můžete použít mnoho dalších atributů. Můžete například skrýt konfiguraci, která se má odebrat z rozevíracího seznamu Start, ale povolit odkazy na konfiguraci nastavením atributu
hiddenv objektupresentationnatrue:{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }Nakonfigurujte možnosti pomocí podporovaných atributů pro vylepšení prostředí ladění. V současné době se podporují pouze konfigurace pro spuštění . Jakýkoli pokus o použití konfigurace připojení vede k selhání nasazení. Další informace naleznete v tématu Možnosti.