Jednotkové testování JavaScriptu a TypeScriptu v rámci Visual Studio
Testy jednotek můžete psát a spouštět v sadě Visual Studio pomocí některých oblíbených architektur JavaScriptu, aniž byste museli přepnout na příkazový řádek. Podporují se projekty Node.js i ASP.NET Core.
Podporované architektury jsou:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Páska (github.com/substack/tape)
- Jest (jestjs.io)
- Vitest (vitest.dev)
Podporované architektury jsou:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Páska (github.com/substack/tape)
- Jest (jestjs.io)
Pokud váš oblíbený framework není podporován, přečtěte si Přidání podpory pro framework pro jednotkové testy, kde najdete informace o přidání podpory.
Zapište jednotkové testy pro projekt založený na rozhraní příkazového řádku (.esproj)
Projekty založené na rozhraní příkazového řádku podporované v sadě Visual Studio 2022, fungují s Průzkumníkem testů. Vitest je integrovaná testovací architektura pro projekty React a Vue (dříve Jest) a Karma a Jasmine se používají pro projekty Angular. Ve výchozím nastavení budete moct spouštět výchozí testy poskytované jednotlivými architekturami a také všechny další testy, které napíšete. Stačí v Průzkumníku testů stisknout tlačítko Spustit. Pokud ještě nemáte otevřený Průzkumník testů, najdete ho tak, že v řádku nabídek vyberete Test>Průzkumník testů.
Pokud chcete spustit testy jednotek z příkazového řádku, klikněte pravým tlačítkem na projekt v Průzkumníku řešení, zvolte Otevřít v terminálua spusťte příkaz specifický pro typ testu.
Pro informace o nastavení jednotkových testů viz následující:
- Testování pomocí Vitest
- Testing React with Jest
- Angular testování
- Testování Vue.js
Tady je také uveden jednoduchý příklad. K úplným informacím však použijte předchozí odkazy.
Přidejte jednotkový test (.esproj)
Následující příklad vychází ze šablony projektu TypeScript React poskytované v sadě Visual Studio 2022 verze 17.12 nebo novější, což je šablona samostatného projektu TypeScript React. U Vue a Angular jsou kroky podobné.
V Průzkumníku řešení klikněte pravým tlačítkem na projekt React a zvolte Upravit soubor projektu.
Ujistěte se, že v souboru .esproj jsou k dispozici následující vlastnosti se zobrazenými hodnotami.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>Tento příklad určuje Vitest jako testovací architekturu. Místo toho můžete zadat Mocha, Tape, Jasmine nebo Jest.
Prvek
JavaScriptTestRooturčuje, že testy jednotek budou ve složce src kořenového adresáře projektu. Je také běžné zadat složku test .V Průzkumníku řešení klikněte pravým tlačítkem na uzel npm a zvolte Nainstalovat nové balíčky npm.
Pomocí dialogového okna instalace balíčku npm nainstalujte následující balíčky npm:
- vitest
Tento balíček se přidá do souboru package.json v rámci závislostí.
Poznámka
Pokud používáte jest, je vyžadován balíček jest-editor-support npm stejně jako balíček jest.
Do package.jsonpřidejte oddíl
testna konec oddíluscripts:"scripts": { ... "test": "vitest" },V Průzkumníku řešení klikněte pravým tlačítkem na složku src a zvolte Přidat>Nová položka, poté přidejte nový soubor jménem App.test.tsx.
Tím se nový soubor přidá do složky src.
Do app.test.tsxpřidejte následující kód.
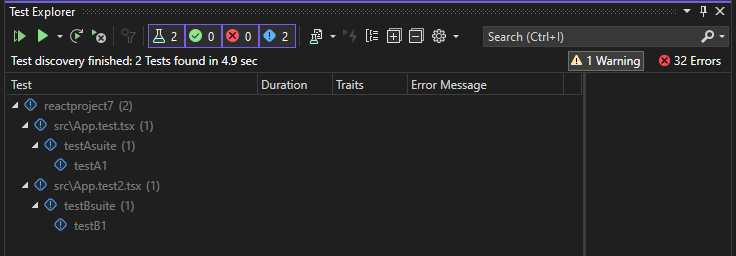
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Otevřete Průzkumníka testů (zvolte Test>Průzkumník testů) a Visual Studio vyhledá a zobrazí testy. Pokud se testy nezobrazují na začátku, znovu sestavte projekt a aktualizujte seznam.

Poznámka
Pro TypeScript nepoužívejte možnost
outfilev tsconfig.json, protože Průzkumník testů nebude moct najít vaše jednotkové testy. Můžete použít možnostoutdir, ale ujistěte se, že konfigurační soubory, jako jsoupackage.jsonatsconfig.json, jsou v kořenovém adresáři projektu.
Spouštění testů (.esproj)
Testy můžete spustit kliknutím na odkaz Spustit vše v Průzkumníku testů. Nebo můžete testy spustit tak, že vyberete jeden nebo více testů nebo skupin, pravým tlačítkem myši kliknete a v místní nabídce vyberete Spustit. Testy běží na pozadí a Průzkumník testů se automaticky aktualizuje a zobrazí výsledky. Kromě toho můžete také ladit vybrané testy tak, že kliknete pravým tlačítkem myši a vyberete Ladění.
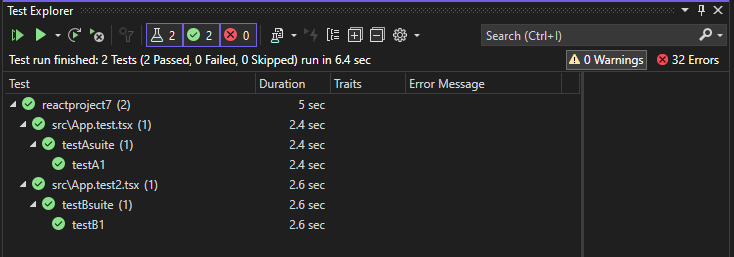
Následující obrázek ukazuje příklad s přidaným druhým jednotkovým testem.

U některých architektur testů jednotek se testy jednotek obvykle spouštějí proti vygenerovanému kódu JavaScriptu.
Poznámka
Ve většině scénářů TypeScriptu můžete ladit jednotkový test nastavením zarážky v TypeScriptovém kódu, kliknutím pravým tlačítkem myši na test v Test Exploreru a zvolením Ladění. Ve složitějších scénářích, například v některých scénářích, které používají zdrojové mapy, může být obtížné narazit na zarážky v kódu TypeScriptu. Jako alternativní řešení zkuste použít klíčové slovo debugger.
Poznámka
Testy profilace a pokrytí kódu momentálně nejsou podporovány.
Psát jednotkové testy pro ASP.NET Core
Pokud chcete přidat podporu pro testování částí JavaScriptu a TypeScriptu v projektu ASP.NET Core, musíte do projektu přidat podporu TypeScriptu, Npm a testování jednotek zahrnutím požadovaných balíčků NuGet.
Přidání jednotkového testu (ASP.NET Core)
Následující příklad je založený na šabloně projektu ASP.NET Core Model-View-Controller a zahrnuje přidání testu jednotek Jest nebo Mocha.
Vytvoření ASP.NET základního modelu –View-Controller projektu
Příklad projektu najdete v tématu Přidání TypeScriptu do existující aplikace ASP.NET Core. Pro podporu testování jednotek doporučujeme začít se standardní šablonou projektu ASP.NET Core.
V Průzkumníku řešení (pravé podokno) klikněte pravým tlačítkem na uzel projektu ASP.NET Core a vyberte Spravovat balíčky NuGet pro řešení.
Na kartě Procházet vyhledejte následující balíčky a nainstalujte je:
Balíček NuGet použijte k přidání podpory TypeScriptu místo balíčku npm TypeScript.
V Průzkumníku řešení klikněte pravým tlačítkem na uzel projektu a zvolte Upravit soubor projektu.
Soubor .csproj se otevře v prostředí Visual Studio.
Do souboru .csproj v elementu
PropertyGrouppřidejte následující prvky.Tento příklad určuje jako testovací architekturu Jest nebo Mocha. Můžete místo toho specifikovat pásku nebo Jasmine.
Prvek
JavaScriptTestRooturčuje, že jednotkové testy budou ve složce testy v kořenovém adresáři projektu.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>V Průzkumníku řešení klikněte pravým tlačítkem na uzel projektu ASP.NET Core a vyberte Přidat > Nová položka. Zvolte konfigurační soubor JSONTypeScriptu a pak vyberte Přidat.
Pokud nevidíte všechny šablony položek, vyberte Zobrazit všechny šablonya pak zvolte šablonu položky.
Visual Studio přidá soubor tsconfig.json do kořenového adresáře projektu. Tento soubor můžete použít k konfiguraci možností pro kompilátor TypeScript.
Otevřete tsconfig.json a nahraďte výchozí kód následujícím kódem:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Pro Jest, pokud chcete zkompilovat testy TypeScriptu do JavaScriptu, odeberte složku testy z oddílu vyloučit.
Ve složce skriptů je místo, kam můžete vložit kód TypeScriptu pro vaši aplikaci. Příklad projektu, který přidává kód, najdete v tématu Přidání TypeScriptu do existující aplikace ASP.NET Core.
Klikněte pravým tlačítkem na projekt v Průzkumníku řešení a zvolte Přidat>Nová položka (nebo stiskněte Ctrl + SHIFT + A). Pomocí vyhledávacího pole vyhledejte soubor npm, zvolte konfigurační soubor npm, použijte výchozí název a klikněte na Přidat.
Do kořenového adresáře projektu se přidá soubor package.json.
V Průzkumníku řešení klikněte pravým tlačítkem na uzel npm v části Závislosti a zvolte Nainstalovat nové balíčky npm.
Poznámka
V některých scénářích nemusí Průzkumník řešení zobrazit uzel npm kvůli známému problému popsanému zde. Pokud potřebujete zobrazit uzel npm, můžete projekt uvolnit (klikněte pravým tlačítkem myši na projekt a zvolte Uvolnit projekt) a pak projekt znovu načtěte, aby se uzel npm znovu zobrazil. Alternativně můžete přidat položky balíčku pro package.json a nainstalovat sestavením projektu.
Pomocí dialogového okna instalace balíčku npm nainstalujte následující balíčky npm:
Do package.jsonpřidejte oddíl
testna konec oddíluscripts:V Průzkumníku řešení klikněte pravým tlačítkem na složku test a zvolte Přidat>Nová položka, a poté přidejte nový soubor nazvaný App.test.tsx.
Tím se nový soubor přidá do složky test.
Do app.test.tsxpřidejte následující kód.
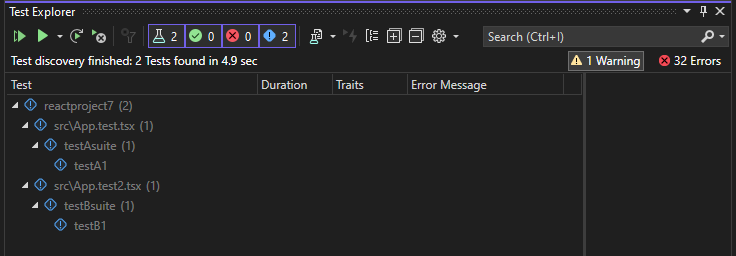
Otevřete Průzkumníka testů (zvolte Test>Windows>Průzkumník testů) a Visual Studio vyhledá a zobrazí testy. Pokud se testy nezobrazují na začátku, znovu sestavte projekt a aktualizujte seznam. Následující obrázek znázorňuje příklad Jest se dvěma různými soubory testů jednotek.

Poznámka
Pro TypeScript nepoužívejte možnost
outfilev tsconfig.json, protože Průzkumník testů nebude moct najít vaše jednotkové testy. Můžete použít možnostoutdir, ale ujistěte se, že konfigurační soubory, jako jsoupackage.jsonatsconfig.json, jsou v kořenovém adresáři projektu.
Spouštění testů (ASP.NET Core)
Testy můžete spustit kliknutím na odkaz Spustit vše v Průzkumníku testů. Nebo můžete testy spustit tak, že vyberete jeden nebo více testů nebo skupin, pravým tlačítkem myši kliknete a v místní nabídce vyberete Spustit. Testy běží na pozadí a Průzkumník testů se automaticky aktualizuje a zobrazí výsledky. Kromě toho můžete také ladit vybrané testy tak, že kliknete pravým tlačítkem myši a vyberete Ladění.
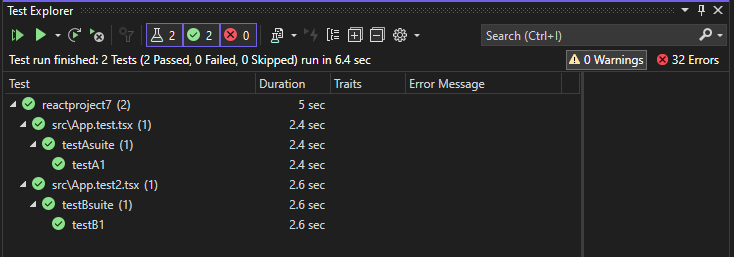
Následující obrázek ukazuje příklad Jest s druhým přidaným jednotkovým testem.

U některých architektur testů jednotek se testy jednotek obvykle spouštějí proti vygenerovanému kódu JavaScriptu.
Poznámka
Ve většině scénářů TypeScriptu můžete ladit jednotkový test nastavením zarážky v TypeScriptovém kódu, kliknutím pravým tlačítkem myši na test v Test Exploreru a zvolením Ladění. Ve složitějších scénářích, například v některých scénářích, které používají zdrojové mapy, může být obtížné narazit na zarážky v kódu TypeScriptu. Jako alternativní řešení zkuste použít klíčové slovo debugger.
Poznámka
Testy profilace a pokrytí kódu momentálně nejsou podporovány.
Přidání podpory pro architekturu testování jednotek
Podporu dalších testovacích architektur můžete přidat implementací logiky zjišťování a spouštění pomocí JavaScriptu.
Poznámka
Pro ASP.NET Core přidejte balíček NuGet Microsoft.JavaScript.UnitTest do projektu a přidejte podporu.
Uděláte to tak, že přidáte složku s názvem testovací architektury v části:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Pokud v projektu ASP.NET Core nevidíte složku NodeJsTools, přidejte pomocí instalačního programu sady Visual Studio Node.js vývojovou úlohu. Tato úloha zahrnuje podporu testování jednotek v JavaScriptu a TypeScriptu.
Tato složka musí obsahovat javascriptový soubor se stejným názvem, který exportuje následující dvě funkce:
find_testsrun_tests
Dobrý příklad implementací find_tests a run_tests najdete v rámci pro testování jednotek Mocha na následující adrese:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
Ke zjišťování dostupných testovacích architektur dochází při spuštění sady Visual Studio. Pokud přidáte rámec, zatímco je Visual Studio spuštěné, restartujte Visual Studio, aby mohlo rámec detekovat. Při provádění změn v implementaci ale nemusíte restartovat.
Testy jednotek v rozhraní .NET Framework
Nejste omezeni na psaní jednotkových testů pouze ve svých projektech Node.js a ASP.NET Core. Když přidáte vlastnosti TestFramework a TestRoot do libovolného projektu jazyka C# nebo Visual Basic, tyto testy budou uvedeny a můžete je spustit pomocí okna Průzkumníka testů.
Pokud to chcete povolit, klikněte pravým tlačítkem myši na uzel projektu v Průzkumníku řešení, zvolte Uvolnit projekta pak zvolte Upravit projekt. Potom do souboru projektu přidejte do skupiny vlastností následující dva prvky.
Důležitý
Ujistěte se, že skupina vlastností, do které přidáváte prvky, nemá zadanou podmínku. To může způsobit neočekávané chování.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Potom přidejte testy do zadané kořenové složky testu a budou dostupné ke spuštění v okně Průzkumníka testů. Pokud se zpočátku nezobrazí, budete možná muset projekt znovu sestavit.
Jednotkové testy pro .NET Core a .NET Standard
Kromě předchozích vlastností popsaných pro rozhraní .NET Framework musíte také nainstalovat balíček NuGet Microsoft.JavaScript.UnitTest a nastavit vlastnost:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Některé testovací architektury můžou pro detekci testů vyžadovat další balíčky npm. Například jest vyžaduje balíček npm s podporou jest-editoru. V případě potřeby si projděte dokumentaci pro konkrétní architekturu.
Psaní jednotkových testů v projektu Node.js (.njsproj)
U Node.js projektů se před přidáním testů jednotek do projektu ujistěte, že je v projektu místně nainstalovaná architektura, kterou chcete použít. Je to snadné udělat pomocí instalačního okna balíčku npm .
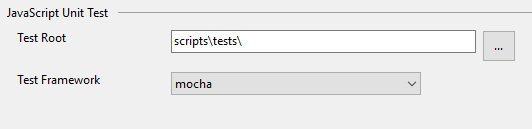
Doporučený způsob, jak přidat jednotkové testy do projektu, je vytvoření složky testů v projektu a nastavení této složky jako kořen testu ve vlastnostech projektu. Musíte také vybrat testovací architekturu, kterou chcete použít.

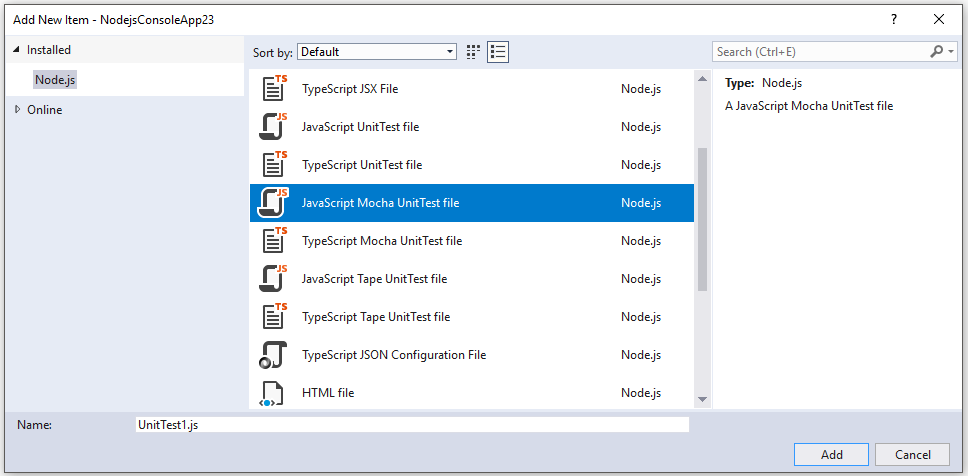
Do projektu můžete přidat jednoduché prázdné testy pomocí dialogového okna Přidat novou položku. JavaScript i TypeScript jsou podporovány ve stejném projektu.

Pro test jednotek Mocha použijte následující kód:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
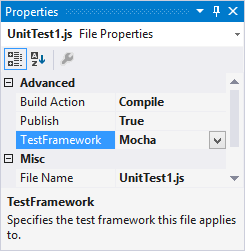
Pokud jste nenastavili možnosti testování jednotek ve vlastnostech projektu, je nutné zajistit, aby Test Framework vlastnost v okně Vlastnosti je nastavena na správnou testovací architekturu pro soubory testů jednotek. Provádí se to automaticky pomocí šablon jednotkových testů.

Poznámka
Možnosti testování jednotek převezmou přednost před nastavením jednotlivých souborů.
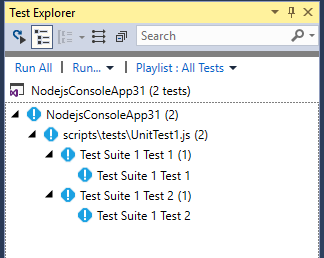
Po otevření Průzkumníka testů (zvolte Test>Windows>Průzkumník testů), Visual Studio vyhledá a zobrazí testy. Pokud se testy nezobrazují na začátku, znovu sestavte projekt a aktualizujte seznam.

Poznámka
Pro TypeScript nepoužívejte v outdirmožnost outfile ani , protože Průzkumník testů nebude moct najít jednotkové testy.
Spouštění testů (Node.js)
Testy můžete spouštět v sadě Visual Studio nebo z příkazového řádku.
Spouštění testů v sadě Visual Studio
Testy můžete spustit kliknutím na odkaz Spustit vše v Průzkumníku testů. Nebo můžete testy spustit tak, že vyberete jeden nebo více testů nebo skupin, pravým tlačítkem myši kliknete a v místní nabídce vyberete Spustit. Testy běží na pozadí a Průzkumník testů se automaticky aktualizuje a zobrazí výsledky. Kromě toho můžete také ladit vybrané testy tak, že kliknete pravým tlačítkem myši a vyberete Ladění.
Pro TypeScript se testy jednotek spouští proti vygenerovanému kódu JavaScriptu.
Poznámka
Ve většině scénářů TypeScriptu můžete ladit jednotkový test nastavením zarážky v TypeScriptovém kódu, kliknutím pravým tlačítkem myši na test v Test Exploreru a zvolením Ladění. Ve složitějších scénářích, například v některých scénářích, které používají zdrojové mapy, může být obtížné narazit na zarážky v kódu TypeScriptu. Jako alternativní řešení zkuste použít klíčové slovo debugger.
Poznámka
V současné době nepodporujeme testování profilů ani pokrytí kódu.
Spouštění testů z příkazového řádku
Testy můžete spustit z příkazového řádku Developer Command Prompt pro Visual Studio pomocí následujícího příkazu:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Tento příkaz zobrazuje výstup podobný následujícímu:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Poznámka
Pokud se zobrazí chyba oznamující, že vstest.console.exe nelze najít, ujistěte se, že jste otevřeli příkazový řádek pro vývojáře a ne běžný příkazový řádek.