Importieren einer GraphQL-API
GILT FÜR: Alle API Management-Ebenen
In API Management können Sie eine GraphQL-API in einem von zwei Modellen hinzufügen: Passthrough an einen vorhandenen GraphQL-Endpunkt oder Import eines GraphQL-Schema und Erstellung einer synthetischen GraphQL-API mit benutzerdefinierten Feld-Resolvern. Weitere Informationen finden Sie in der GraphQL-Übersicht.
In diesem Artikel führen Sie Folgendes durch:
- Hinzufügen einer Passthrough-GraphQL-API zu Ihrer API Management-Instanz.
- Testen Ihrer GraphQL-API
Wenn Sie ein GraphQL-Schema importieren und Feldresolver mithilfe von REST- oder SOAP-API-Endpunkten einrichten möchten, lesen Sie Importieren eines GraphQL-Schemas und Einrichten von Feldresolvern.
Voraussetzungen
Eine bestehende API Management-Instanz. Erstellen Sie eine, falls nicht schon geschehen.
Eine GraphQL-API
Azure CLI
Verwenden Sie die Bash-Umgebung in Azure Cloud Shell. Weitere Informationen finden Sie unter Schnellstart für Bash in Azure Cloud Shell.
Wenn Sie CLI-Referenzbefehle lieber lokal ausführen, installieren Sie die Azure CLI. Wenn Sie Windows oder macOS ausführen, sollten Sie die Azure CLI in einem Docker-Container ausführen. Weitere Informationen finden Sie unter Ausführen der Azure CLI in einem Docker-Container.
Wenn Sie eine lokale Installation verwenden, melden Sie sich mithilfe des Befehls az login bei der Azure CLI an. Führen Sie die in Ihrem Terminal angezeigten Schritte aus, um den Authentifizierungsprozess abzuschließen. Informationen zu anderen Anmeldeoptionen finden Sie unter Anmelden mit der Azure CLI.
Installieren Sie die Azure CLI-Erweiterung beim ersten Einsatz, wenn Sie dazu aufgefordert werden. Weitere Informationen zu Erweiterungen finden Sie unter Verwenden von Erweiterungen mit der Azure CLI.
Führen Sie az version aus, um die installierte Version und die abhängigen Bibliotheken zu ermitteln. Führen Sie az upgrade aus, um das Upgrade auf die aktuelle Version durchzuführen.
Azure PowerShell
- Bei lokaler Verwendung von Azure PowerShell:
- Installieren der aktuellen Version des Az PowerShell-Moduls.
- Stellen Sie eine Verbindung mit Ihrem Azure-Konto mit dem Cmdlet Connect-AzAccount her.
- Bei Verwendung von Azure Cloud Shell:
- Weitere Informationen finden Sie in der Übersicht über Azure Cloud Shell.
- Bei lokaler Verwendung von Azure PowerShell:
Hinzufügen einer GraphQL-API
Navigieren Sie im Azure-Portal zu Ihrer API Management-Instanz.
Wählen Sie im linken Menü APIs>+ API hinzufügen aus.
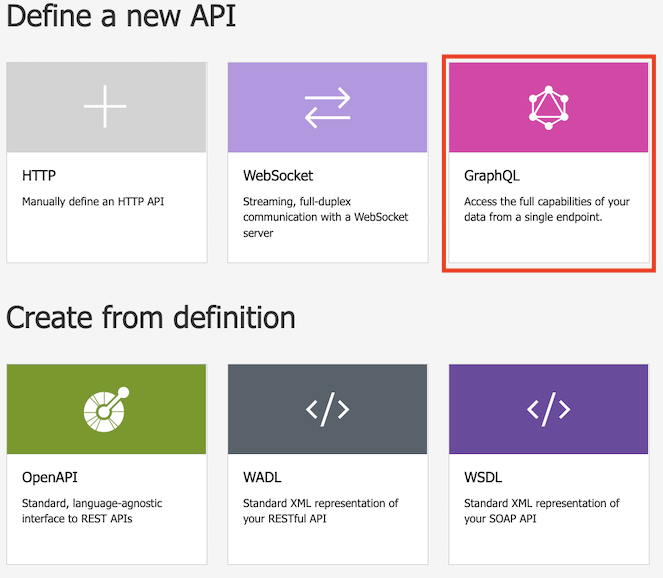
Wählen Sie unter Define a new API (Neue API definieren) das GraphQL-Symbol aus.

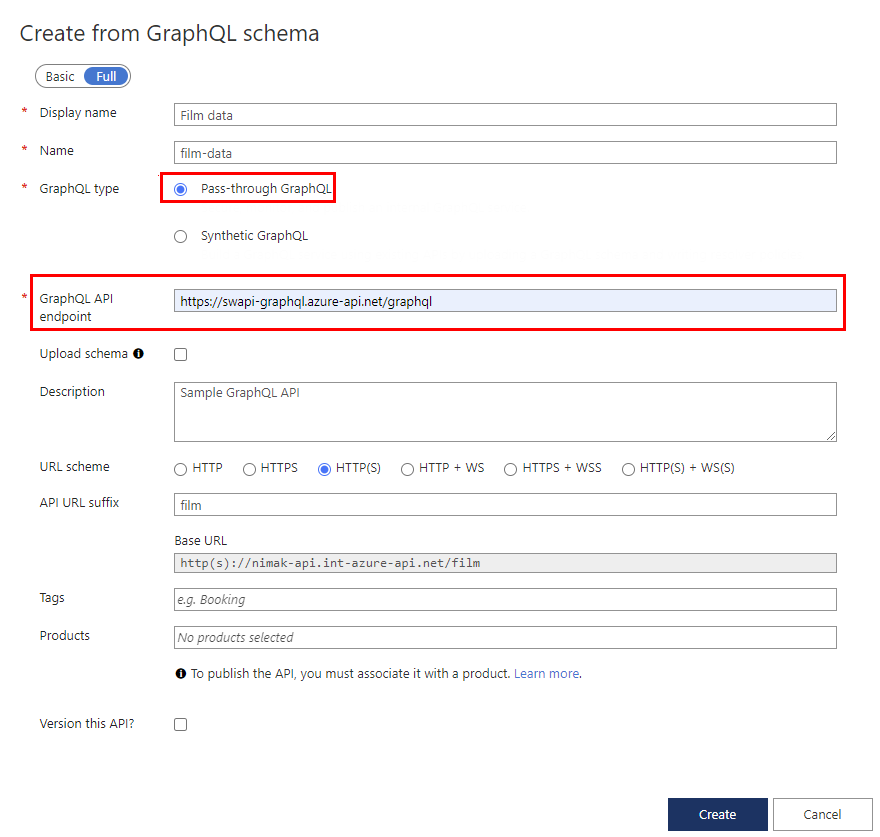
Wählen Sie im Dialogfeld Vollständig aus, und füllen Sie die erforderlichen Formularfelder aus.

Feld Beschreibung Anzeigename Das ist der Name, mit dem Ihre GraphQL-API angezeigt wird. Name Das ist der unformatierte Name der GraphQL-API. Er wird automatisch ausgefüllt, wenn Sie den Anzeigenamen eingeben. GraphQL-Typ Wählen Sie Passthrough-GraphQL, um aus einem vorhandenen GraphQL-API-Endpunkt zu importieren. GraphQL-API-Endpunkt Das ist die Basis-URL mit dem Namen Ihres GraphQL-API-Endpunkts.
Beispiel:https://example.com/your-GraphQL-name. Sie können auch einen beliebten „swapi“-GraphQL-Endpunkt wiehttps://swapi-graphql.azure-api.net/graphqlals Demo verwenden.Schema hochladen Wählen Sie optional aus, Ihre Schemadatei zu durchsuchen und hochzuladen, um das vom GraphQL-Endpunkt abgerufene Schema zu ersetzen (sofern verfügbar). Beschreibung Fügen Sie eine Beschreibung Ihrer API hinzu. URL-Schema Treffen Sie eine Auswahl basierend auf Ihrem GraphQL-Endpunkt. Wählen Sie eine der Optionen aus, die ein WebSocket-Schema (WS oder WSS) enthält, wenn Ihre GraphQL-API den Abonnementtyp einschließt. Standardauswahl: HTTP(S). API-URL-Suffix Fügen Sie ein URL-Suffix hinzu, um diese spezifische API in dieser API Management-Instanz zu identifizieren. Es muss in dieser API Management-Instanz eindeutig sein. Basis-URL In diesem nicht bearbeitbaren Feld wird die Basis-URL für Ihre API angezeigt. Tags Ordnen Sie Ihre GraphQL-API neuen oder vorhandenen Tags zu. Produkte Ordnen Sie Ihre GraphQL-API einem Produkt zu, um sie zu veröffentlichen. Versionsverwaltung für diese API? Wählen Sie aus, ein Versionsverwaltungsschema auf Ihre GraphQL-API anzuwenden. Klicken Sie auf Erstellen.
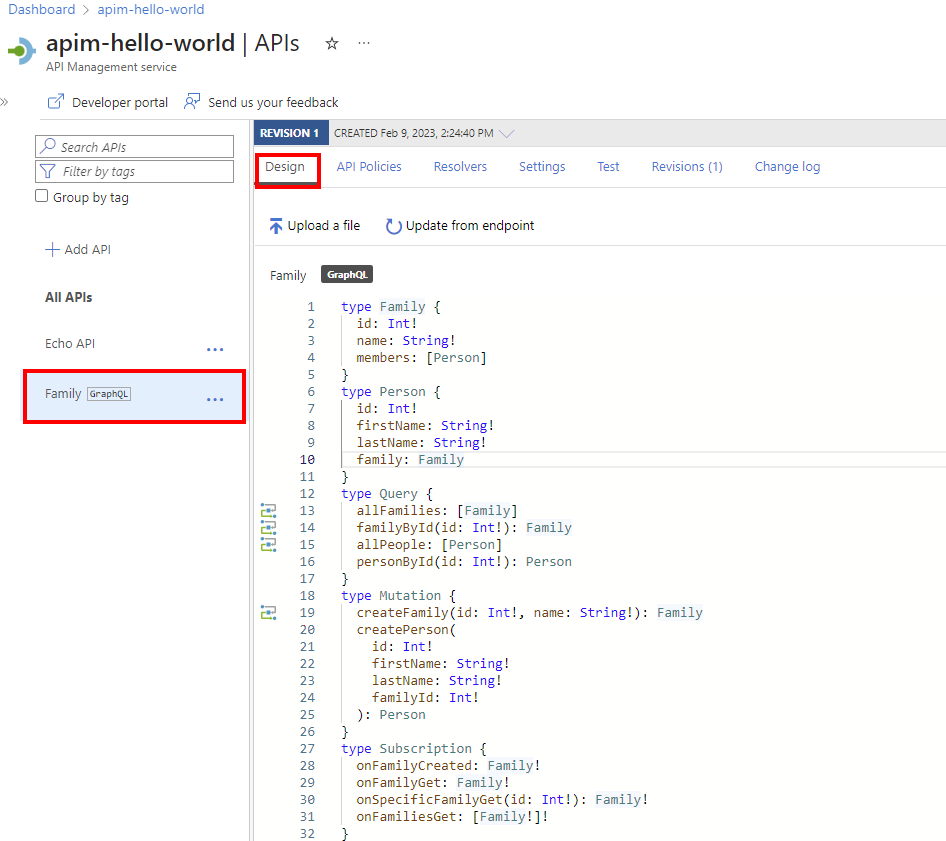
Nachdem die API erstellt wurde, können Sie das Schema auf der Registerkarte Entwurf durchsuchen oder ändern.

Testen Ihrer GraphQL-API
Navigieren Sie zu Ihrer API Management-Instanz.
Wählen Sie im Seitennavigationsmenü im Abschnitt APIs die Option APIsaus.
Wählen Sie unter Alle APIs Ihre GraphQL-API aus.
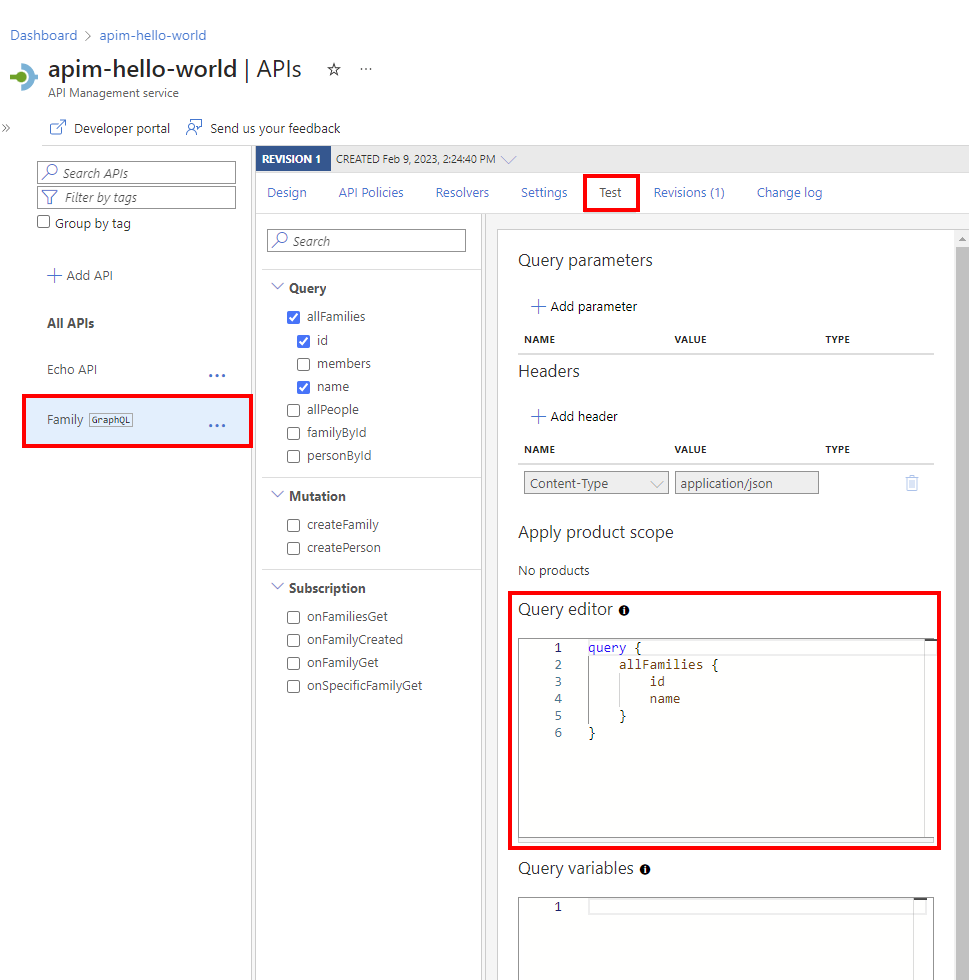
Wählen Sie die Registerkarte Test aus, um auf die Testkonsole zuzugreifen.
Unter Header:
- Wählen Sie im Dropdownmenü Name den Header aus.
- Geben Sie den Wert in das Feld Wert ein.
- Fügen Sie weitere Header hinzu, indem Sie + Header hinzufügen auswählen.
- Löschen Sie Header mithilfe des Papierkorbsymbols.
Wenn Sie Ihrer GraphQL-API ein Produkt hinzugefügt haben, wenden Sie den Produktbereich mithilfe von Apply product scope (Produktbereich anwenden) an.
Führen Sie im Abfrage-Editor eine der folgenden Aktionen aus:
Wählen Sie mindestens ein Feld oder Unterfeld aus der Liste im Seitenmenü aus. Die von Ihnen ausgewählten Felder und Unterfelder werden im Abfrage-Editor angezeigt.
Beginnen Sie mit der Eingabe im Abfrage-Editor, um eine Abfrage zu erstellen.

Fügen Sie unter Abfragevariablen Variablen hinzu, um eine Abfrage oder Mutation wiederzuverwenden und unterschiedliche Werte zu übergeben.
Wählen Sie Send (Senden) aus.
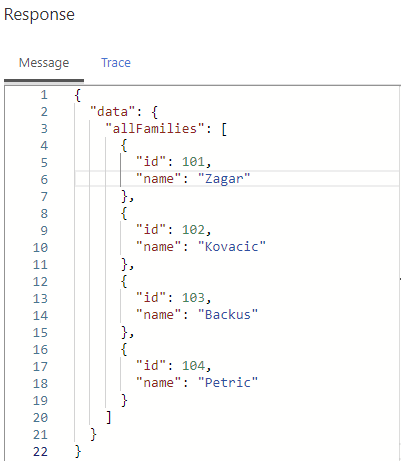
Zeigen Sie die Antwort an.

Wiederholen Sie die vorherigen Schritte, um verschiedene Nutzdaten zu testen.
Beenden Sie die Testkonsole, wenn die Tests abgeschlossen sind.
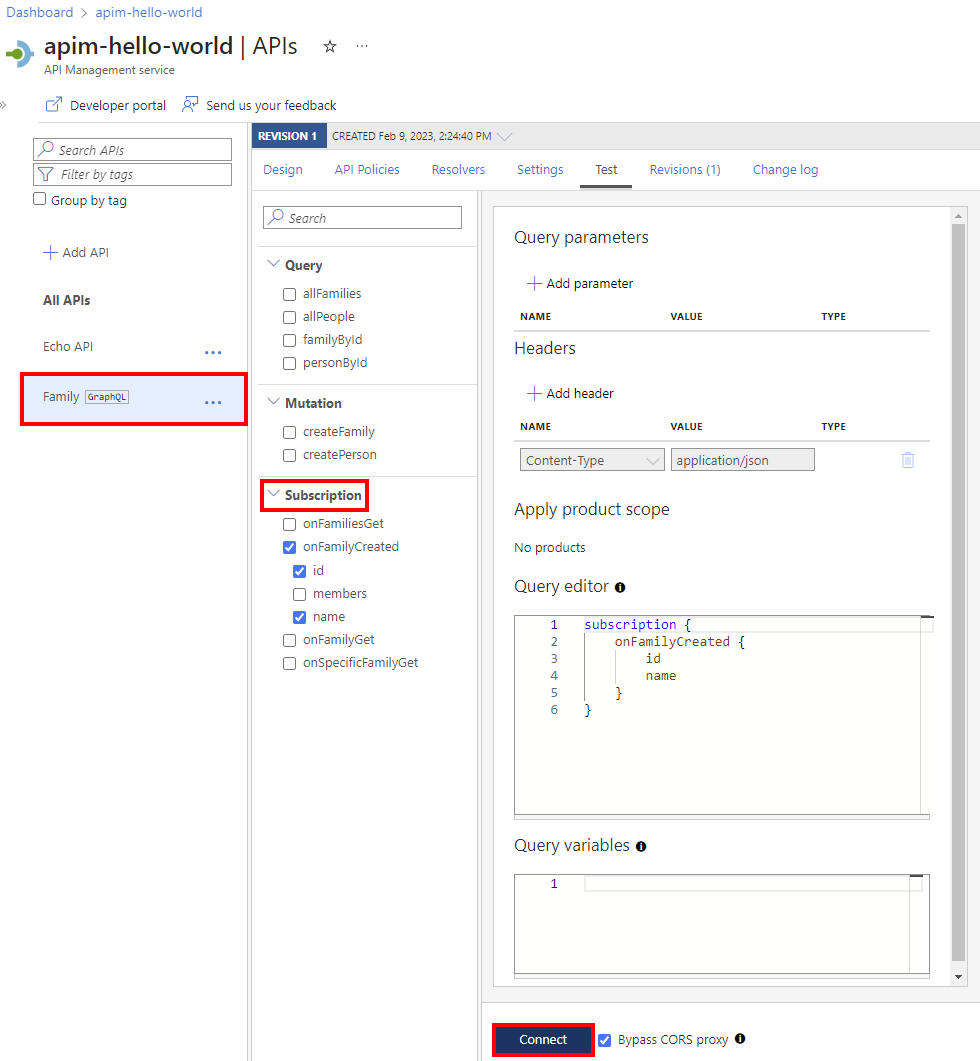
Testen eines Abonnements
Wenn Ihre GraphQL-API ein Abonnement unterstützt, können Sie es in der Testkonsole testen.
Stellen Sie sicher, dass Ihre API ein WebSocket-URL-Schema (WS oder WSS) zulässt, das für Ihre API geeignet ist. Sie können diese Einstellung auf der Registerkarte Einstellungen aktivieren.
Richten Sie eine Abonnementabfrage im Abfrage-Editor ein. Wählen Sie dann Verbinden aus, um eine WebSocket-Verbindung mit dem Back-End-Dienst herzustellen.

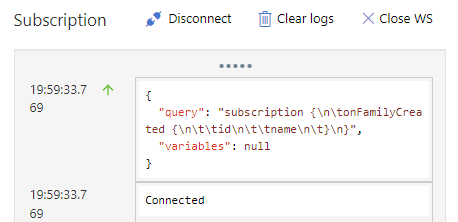
Überprüfen Sie die Verbindungsdetails im Bereich Abonnement.

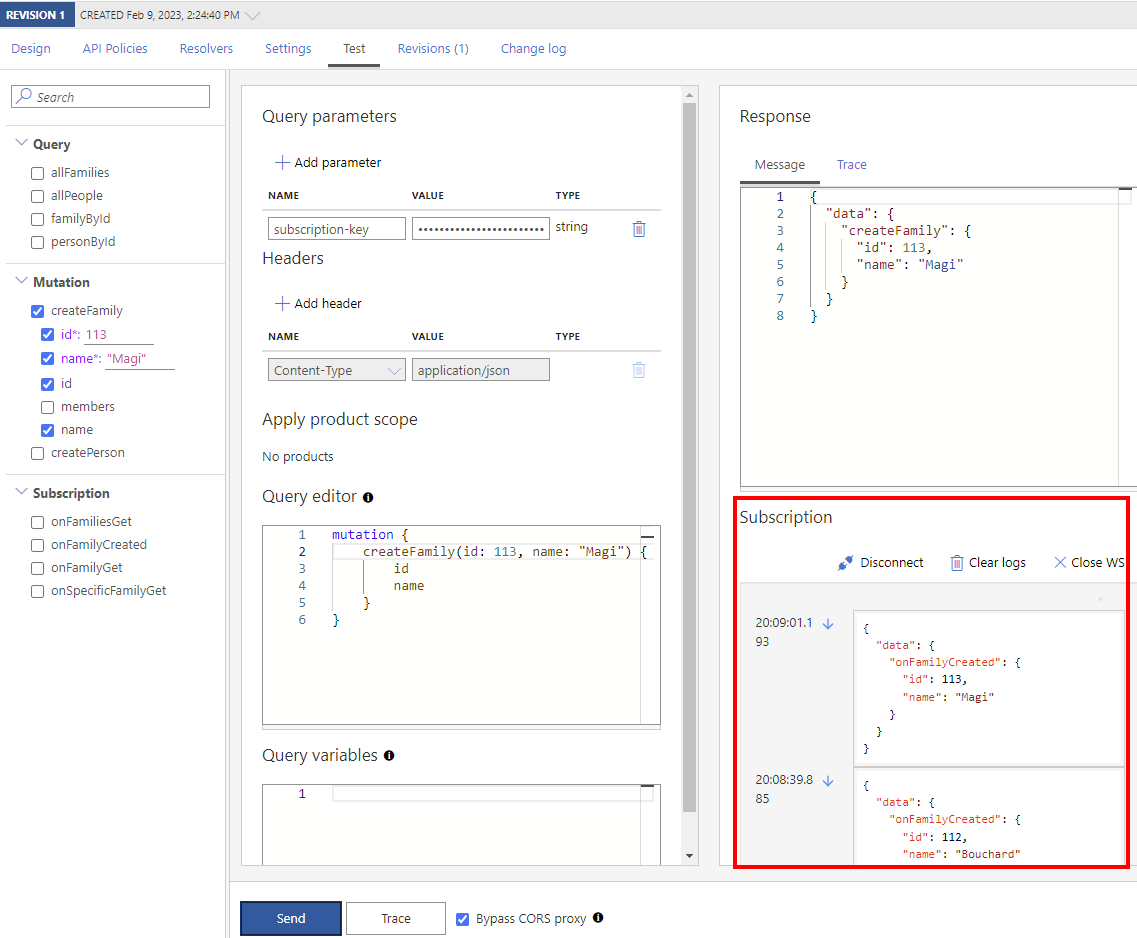
Abonnierte Ereignisse werden im Bereich Abonnement angezeigt. Die WebSocket-Verbindung wird beibehalten, bis Sie sie trennen oder eine Verbindung mit einem neuen WebSocket-Abonnement herstellen.

Schützen Ihrer GraphQL-API
Schützen Sie Ihre GraphQL-API vor GraphQL-spezifischen Angriffen durch das Anwenden vorhandener Authentifizierungs- und Autorisierungsrichtlinien und einer GraphQL-Validierungsrichtlinie.
Zugehörige Themen
- Einschränkungen beim API-Import
- Importieren einer OpenAPI-Spezifikation
- Importieren einer SOAP-API
- Importieren einer SOAP-API und Konvertieren dieser in REST
- Importieren einer App Service-API
- Importieren einer Container-App-API
- Importieren einer WebSocket-API
- Importieren einer GraphQL-API
- Importieren eines GraphQL-Schemas und Einrichten von Feldauflösern
- Importieren einer Azure Functions-App als API
- Importieren einer Logik-App als API
- Tutorial: Integrieren von API Management in Service Fabric in Azure
- Importieren einer Azure OpenAI-API
- Importieren einer OData-API
- Importieren von SAP OData-Metadaten
- Importieren einer gRPC-API
- Bearbeiten von APIs
