Schnellstart: Erstellen einer Go- oder Rust-Funktion in Azure mit Visual Studio Code
In diesem Artikel erstellen Sie mit Visual Studio Code eine Funktion mit einem benutzerdefinierten Handler zum Antworten auf HTTP-Anforderungen. Der Code wird lokal getestet und anschließend in der serverlosen Umgebung von Azure Functions bereitgestellt.
Benutzerdefinierte Handler können eingesetzt werden, um Funktionen mit einer beliebigen Sprache oder Runtime zu erstellen, indem ein HTTP-Serverprozess ausgeführt wird. In diesem Artikel wird sowohl Go als auch Rust unterstützt.
Im Rahmen dieser Schnellstartanleitung fallen in Ihrem Azure-Konto ggf. geringfügige Kosten im Centbereich an.
Konfigurieren Ihrer Umgebung
Vergewissern Sie sich zunähst, dass Folgendes vorhanden ist:
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code
Go (aktuelle Version empfohlen). Verwenden Sie den Befehl
go version, um Ihre Version zu überprüfen.
Installieren oder Aktualisieren von Core Tools
Die Azure Functions-Erweiterung für Visual Studio Code ist in Azure Functions Core Tools integriert, sodass Sie Ihre Funktionen lokal in Visual Studio Code mithilfe der Azure Functions-Runtime ausführen und debuggen können. Vor dem Beginn ist es ratsam, Core Tools lokal zu installieren oder eine vorhandene Installation für die Verwendung der neuesten Version zu aktualisieren.
Wählen Sie in Visual Studio Code F1 aus, um die Befehlspalette zu öffnen, suchen Sie dann nach dem Befehl Azure Functions: Install or Update Core Tools (Azure Functions: Core Tools installieren oder aktualisieren), und führen Sie ihn aus.
Mit diesem Befehl wird versucht, entweder eine paketbasierte Installation der neuesten Version von Core Tools zu starten oder eine vorhandene paketbasierte Installation zu aktualisieren. Wenn npm oder Homebrew nicht auf Ihrem lokalen Computer installiert ist, müssen Sie stattdessen Core Tools manuell installieren oder aktualisieren.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt wird mit Visual Studio Code ein lokales Azure Functions-Projekt mit benutzerdefinierten Handlern erstellt. Weiter unten in diesem Artikel wird der Funktionscode in Azure veröffentlicht.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, suchen Sie nach dem Befehl
Azure Functions: Create New Project..., und führen Sie ihn aus.Wählen Sie den Verzeichnisspeicherort für Ihren Projektarbeitsbereich und anschließend Auswählen aus. Sie sollten entweder einen neuen Ordner erstellen oder einen leeren Ordner für den Projektarbeitsbereich auswählen. Wählen Sie keinen Projektordner aus, der bereits Teil eines Arbeitsbereichs ist.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Auswählen einer Sprache für Ihr Funktionsprojekt Klicken Sie auf die Option Custom Handler.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Klicken Sie auf die Option HTTP trigger.Angeben eines Funktionsnamens Geben Sie HttpExampleein.Autorisierungsstufe Wählen Sie Anonymousaus, damit Ihr Funktionsendpunkt von jedem Benutzer aufgerufen werden kann. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Klicken Sie auf die Option Open in current window.Auf der Grundlage dieser Informationen generiert Visual Studio Code ein Azure Functions-Projekt mit einem HTTP-Trigger. Die lokalen Projektdateien können im Explorer angezeigt werden.
Erstellen und Kompilieren Ihrer Funktion
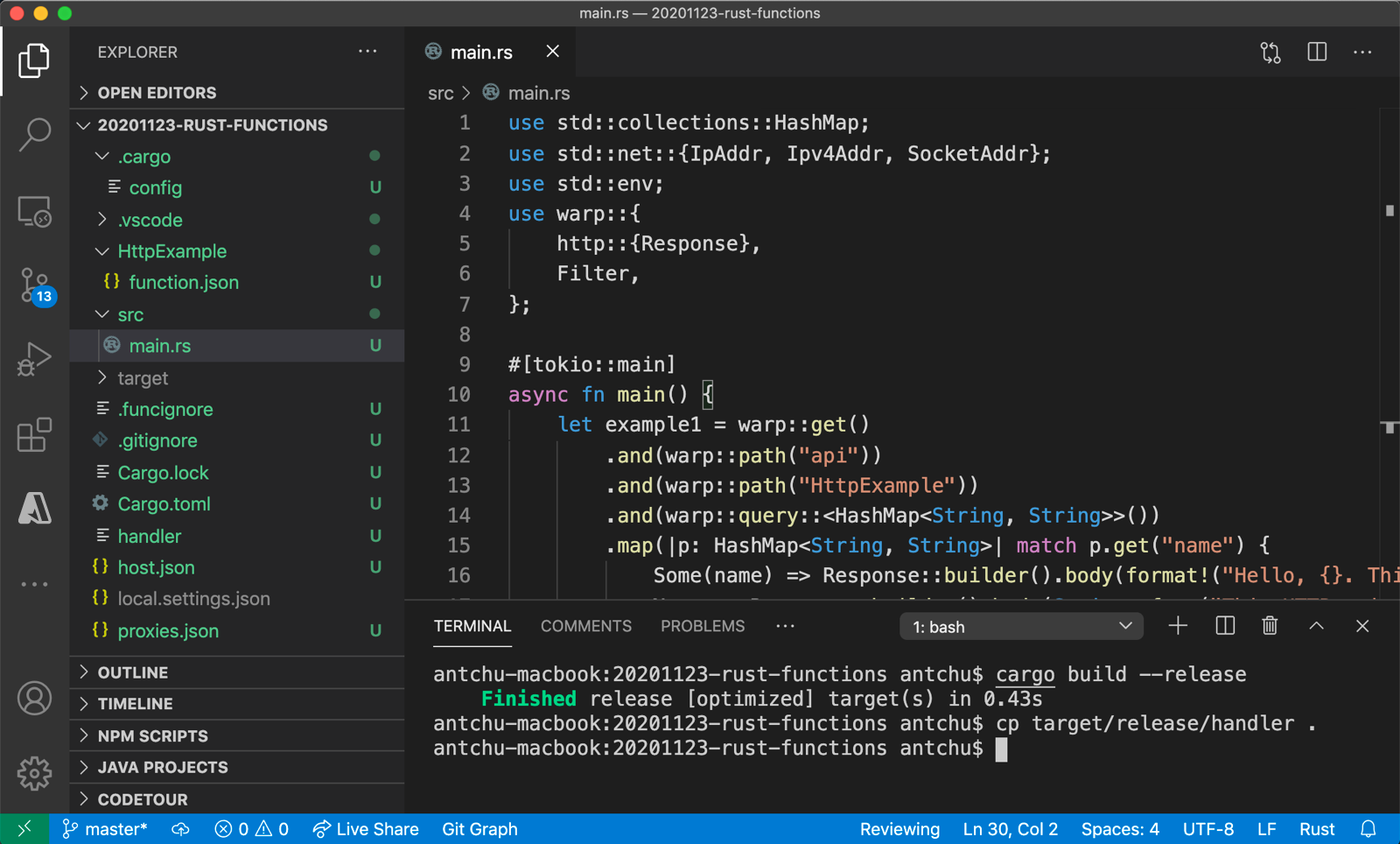
Mit der Datei function.json im Ordner HttpExample wird eine HTTP-Triggerfunktion deklariert. Sie erstellen die Funktion, indem Sie einen Handler hinzufügen und die Kompilierung in eine ausführbare Datei durchführen.
Drücken Sie STRG+N (macOS: BEFEHLSTASTE+N), um eine neue Datei zu erstellen. Speichern Sie sie als handler.go im Stammverzeichnis der Funktions-App (in demselben Ordner wie host.json).
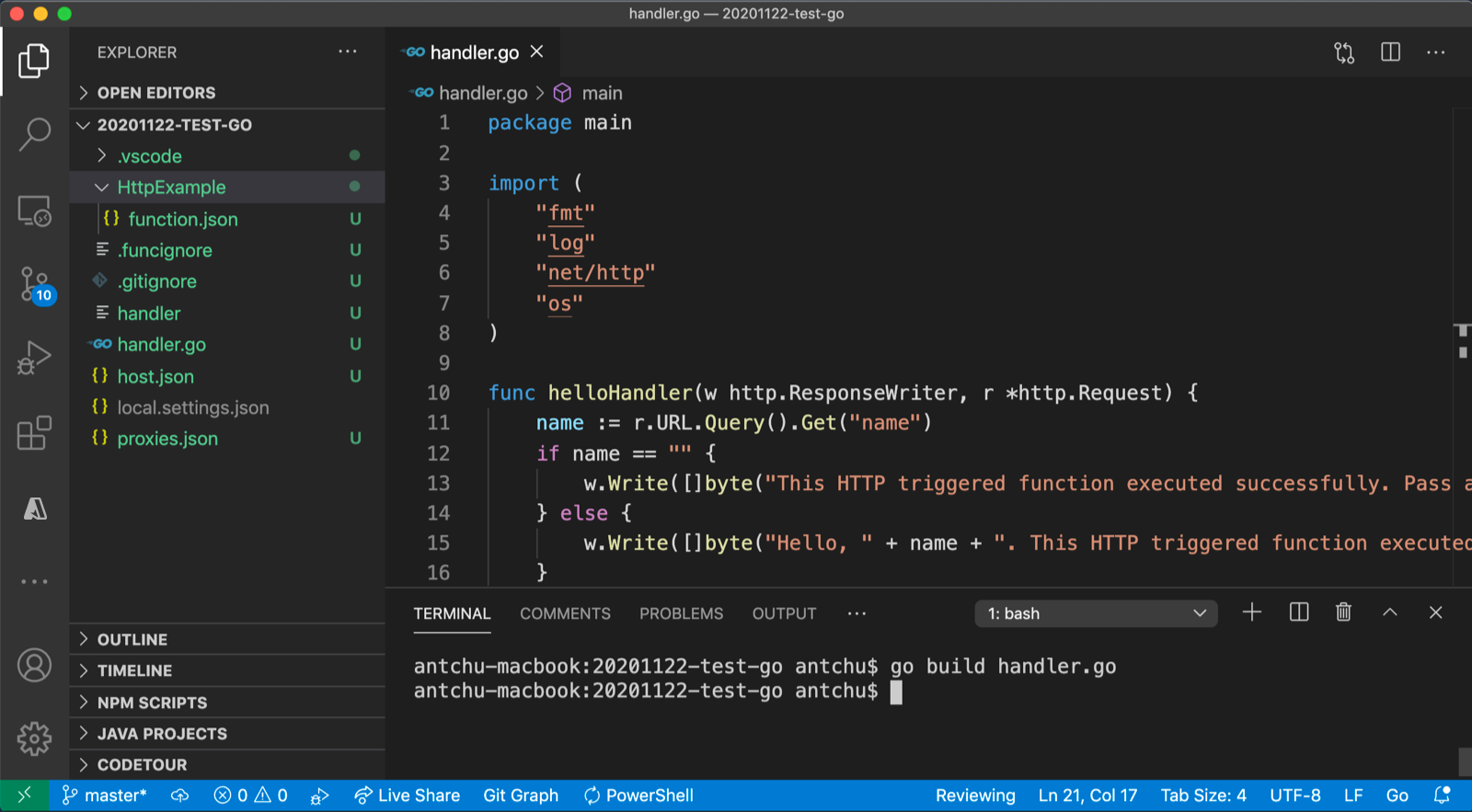
Fügen Sie in handler.go den folgenden Code hinzu, und speichern Sie die Datei. Dies ist Ihr benutzerdefinierter Go-Handler.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Drücken Sie STRG+UMSCHALT+`, oder wählen Sie im Menü Terminal die Option Neues Terminal aus, um in VS Code ein neues integriertes Terminal zu öffnen.
Kompilieren Sie Ihren benutzerdefinierten Handler mit dem folgenden Befehl. Im Stammverzeichnis der Funktions-App wird eine ausführbare Datei mit dem Namen
handler(Windows:handler.exe) ausgegeben.go build handler.go
Konfigurieren Ihrer Funktions-App
Der Funktionshost muss so konfiguriert werden, dass beim Starten die Binärdatei mit Ihrem benutzerdefinierten Handler ausgeführt wird.
Öffnen Sie host.json.
Legen Sie im Abschnitt
customHandler.descriptionden Wert vondefaultExecutablePathaufhandlerfest (Windows:handler.exe).Fügen Sie im Abschnitt
customHandlereine Eigenschaft mit dem NamenenableForwardingHttpRequesthinzu, und legen Sie den Wert dafür auftruefest. Für Funktionen, die nur einen HTTP-Trigger umfassen, wird mit dieser Einstellung die Programmierung vereinfacht. Hierfür wird es Ihnen ermöglicht, anstelle der Anforderungsnutzdaten des benutzerdefinierten Handlers eine normale HTTP-Anforderung zu verwenden.Vergewissern Sie sich, dass der Abschnitt
customHandlerwie in diesem Beispiel aussieht. Speichern Sie die Datei."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
Die Funktions-App ist so konfiguriert, dass die ausführbare Datei für Ihren benutzerdefinierten Handler gestartet wird.
Lokales Ausführen der Funktion
Sie können dieses Projekt auf Ihrem lokalen Entwicklungscomputer ausführen, bevor Sie es in Azure veröffentlichen.
Starten Sie im integrierten Terminal die Funktions-App mit Azure Functions Core Tools.
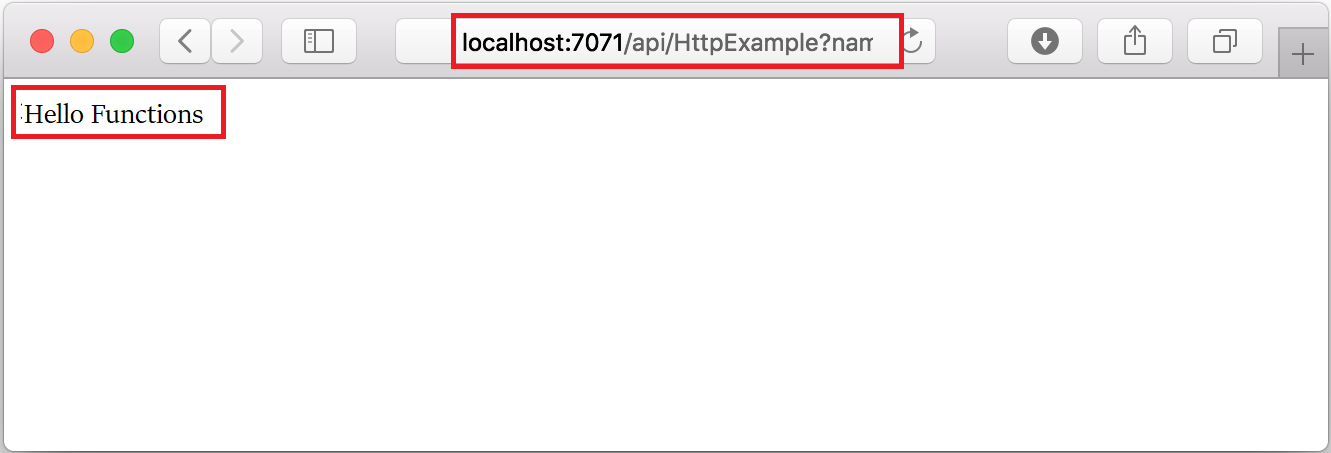
func startNavigieren Sie zur folgenden URL, während die Core Tools ausgeführt werden, um eine GET-Anforderung mit der Abfragezeichenfolge
?name=Functionsauszuführen.http://localhost:7071/api/HttpExample?name=FunctionsDie zurückgegebene Antwort sieht in einem Browser in etwa wie folgt aus:

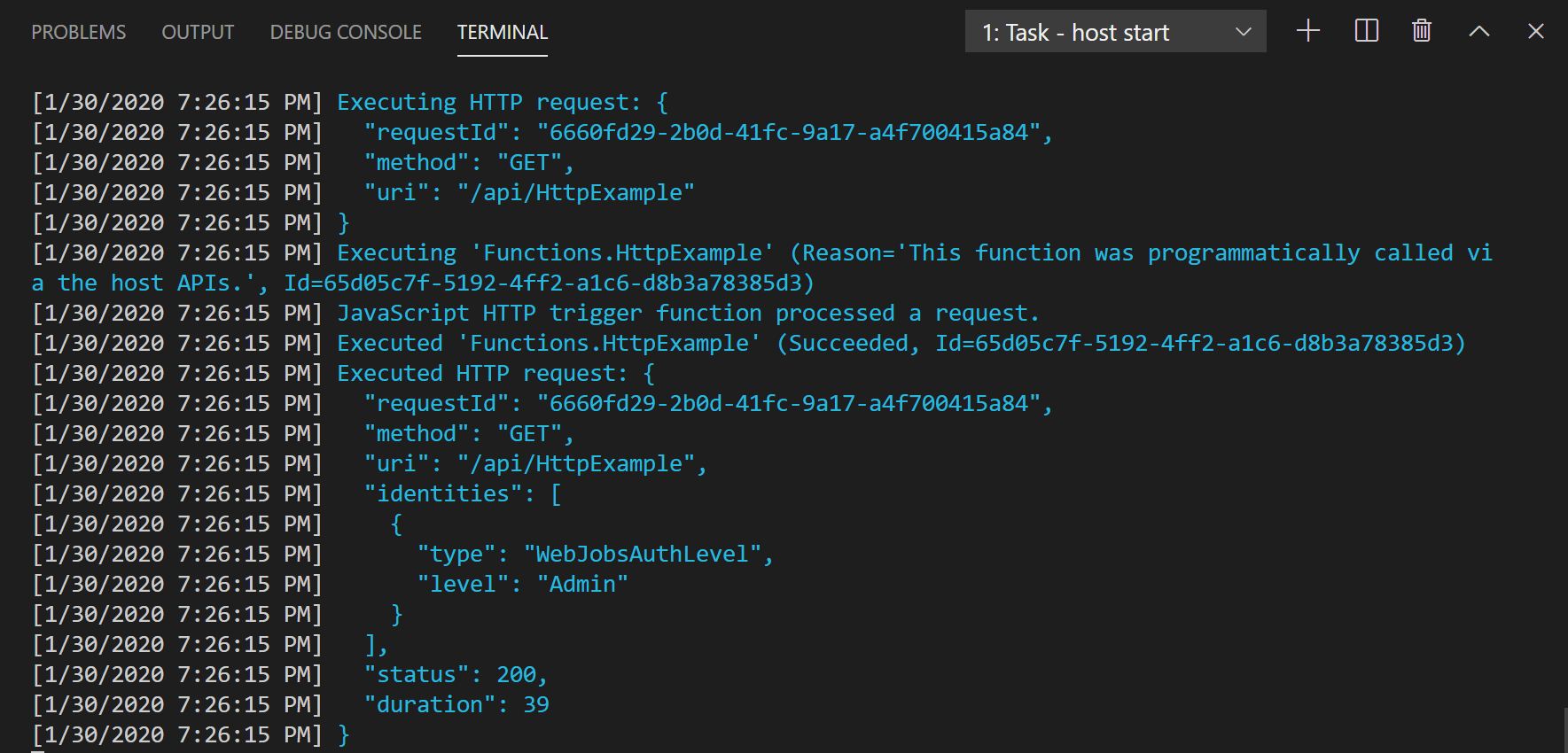
Informationen zur Anforderung werden in Bereich Terminal angezeigt.

Drücken Sie STRG+C, um Core Tools zu beenden.
Nachdem Sie sich vergewissert haben, dass die Funktion auf Ihrem lokalen Computer korrekt ausgeführt wird, können Sie das Projekt mithilfe von Visual Studio Code direkt in Azure veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
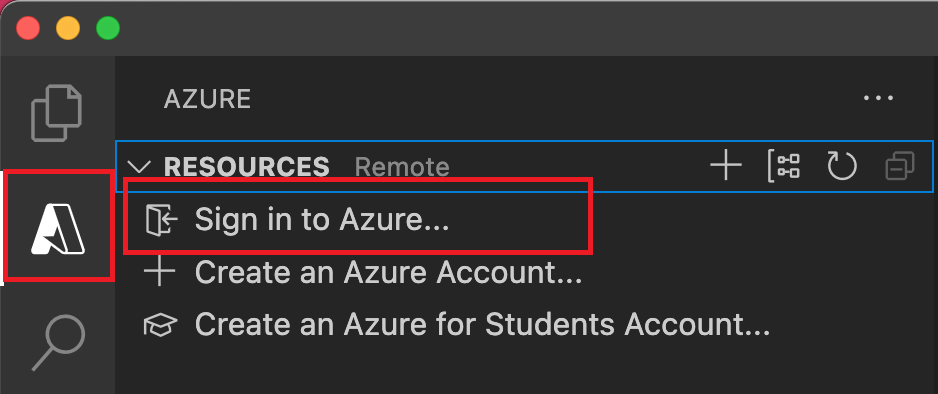
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann unter Ressourcen die Option Bei Azure anmelden aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Studierende können ein Microsoft Azure for Students-Konto erstellen.
Wenn Sie im Browser dazu aufgefordert werden, wählen Sie Ihr Azure-Konto aus, und melden Sie sich mit den Anmeldeinformationen Ihres Azure-Kontos an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Nachdem Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden auf der Seitenleiste angezeigt.
Kompilieren des benutzerdefinierten Handlers für Azure
In diesem Abschnitt veröffentlichen Sie Ihr Projekt in Azure über eine Funktions-App unter Linux. In den meisten Fällen müssen Sie die Binärdatei erneut kompilieren und die Konfiguration an die Zielplattform anpassen, bevor Sie sie in Azure veröffentlichen.
Kompilieren Sie den Handler im integrierten Terminal unter Linux/x64. Im Stammverzeichnis der Funktions-App wird eine Binärdatei mit dem Namen
handlererstellt.
Erstellen Sie die Funktions-App in Azure.
In diesem Abschnitt erstellen Sie eine Funktions-App und zugehörige Ressourcen in Ihrem Azure-Abonnement.
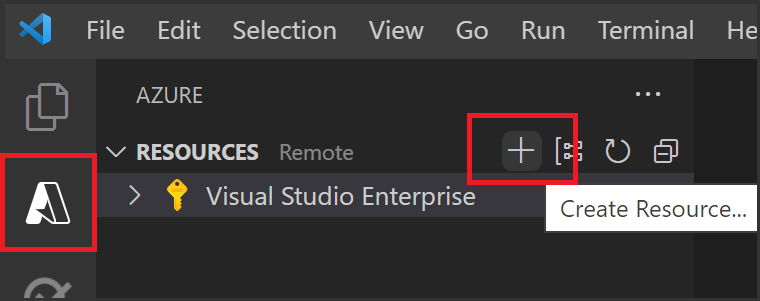
Wählen Sie in der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann im Bereich Ressourcen das +-Symbol aus, und wählen Sie die Option Funktions-App in Azure erstellen aus.

Geben Sie nach entsprechender Aufforderung Folgendes ein:
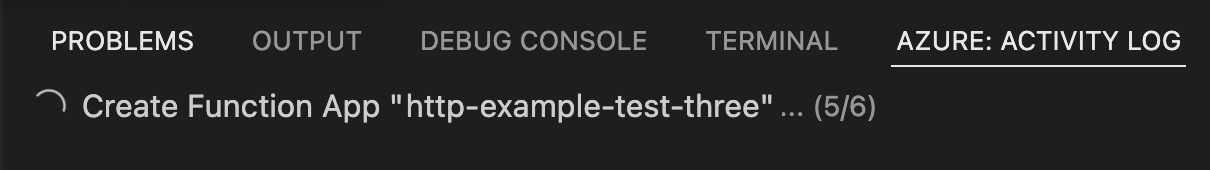
Prompt Auswahl Auswählen des Abonnements Wählen Sie das zu verwendende Abonnement aus. Diese Option wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen sichtbar ist. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Runtimestapels Wählen Sie Benutzerdefinierter Handler aus. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Nach Abschluss der Erstellung werden in Ihrem Abonnement die folgenden Azure-Ressourcen erstellt. Die Ressourcen werden basierend auf Ihrem Funktions-App-Namen benannt:
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Azure Storage-Standardkonto, unter dem Status- und andere Informationen zu Ihren Projekten verwaltet werden.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein Azure App Service-Plan, der den zugrunde liegenden Host für Ihre Funktions-App definiert.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem Namen erstellt, den Sie für Ihre Funktions-App eingeben. Standardmäßig werden die Ressourcen mit der Funktions-App in derselben, neuen Ressourcengruppe erstellt. Wenn Sie die Namen der zugehörigen Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, veröffentlichen Sie das Projekt mithilfe erweiterter Erstellungsoptionen.
Bereitstellen des Projekts in Azure
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
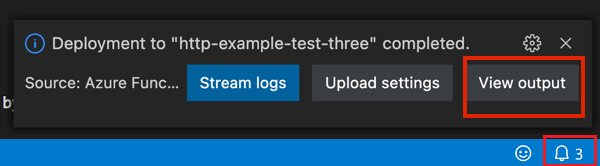
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Ausführen der Funktion in Azure
Drücken Sie F1, um die Befehlspalette anzuzeigen. Suchen Sie dann den Befehl
Azure Functions:Execute Function Now..., und führen Sie ihn aus. Wählen Sie bei entsprechender Aufforderung Ihr Abonnement aus.Wählen Sie Ihre neue Funktions-App-Ressource und
HttpExampleals Funktion aus.Geben Sie unter in Anforderungstext eingeben
{ "name": "Azure" }ein, und drücken Sie dann die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu übermitteln.Wenn die Funktion in Azure ausgeführt wird, wird die Antwort im Infobereich angezeigt. Erweitern Sie die Benachrichtigung, um die vollständige Antwort zu überprüfen.
Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Schritt fortfahren und Ihrer Funktion eine Azure Storage-Warteschlangenbindung hinzufügen möchten, müssen alle Ihre Ressourcen erhalten bleiben, um darauf aufbauen zu können.
Andernfalls können Sie die Funktions-App und die zugehörigen Ressourcen wie im Anschluss beschrieben löschen, um weitere Kosten zu vermeiden.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azure: Open in portal, und wählen Sie ihn aus.Wählen Sie Ihre Funktions-App aus, und drücken Sie die EINGABETASTE. Die Seite der Funktions-App wird im Azure-Portal geöffnet.
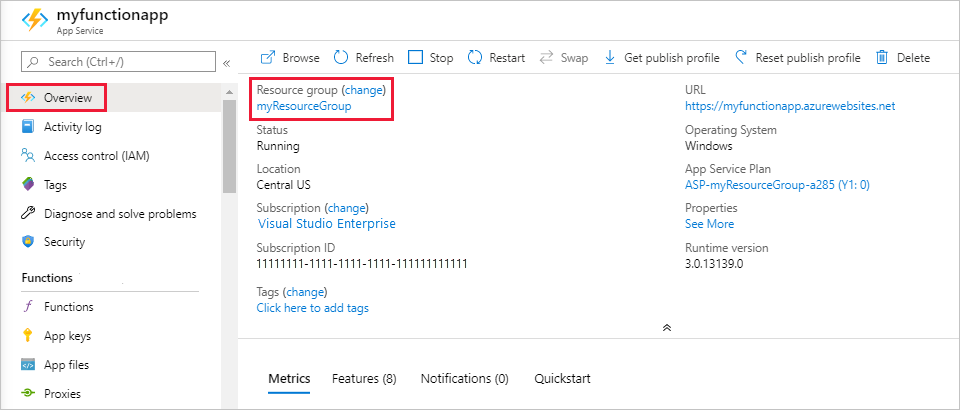
Wählen Sie auf der Registerkarte Übersicht den benannten Link neben Ressourcengruppe aus.

Überprüfen Sie auf der Seite Ressourcengruppe die Liste mit den enthaltenen Ressourcen, und vergewissern Sie sich, dass es sich dabei um die Ressourcen handelt, die Sie löschen möchten.
Klicken Sie auf Ressourcengruppe löschen, und folgen Sie den Anweisungen.
Der Löschvorgang kann einige Minuten dauern. Nach Abschluss des Vorgangs wird kurz eine Benachrichtigung angezeigt. Sie können auch am oberen Seitenrand auf das Glockensymbol klicken, um die Benachrichtigung anzuzeigen.
Weitere Informationen zu den Kosten von Functions finden Sie unter Abschätzen der Kosten des Verbrauchstarifs.
Nächste Schritte
Informieren Sie sich über benutzerdefinierte Azure Functions-Handler.