Erste Schritte mit dem Android SDK für Azure Maps
Das Android SDK in Azure Maps ist eine Vektorenzuordnungsbibliothek für Android. Dieser Artikel führt Sie durch die Installation des Android SDK für Azure Maps und das Laden einer Karte.
Hinweis
Auslauf des Azure Maps Android SDK
Das Azure Maps Native SDK für Android ist jetzt veraltet und wird am 31.03.2025 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.03.2025 zum Azure Maps Web SDK. Weitere Informationen finden Sie im Migrationshandbuch zum Azure Maps iOS SDK.
Voraussetzungen
Führen Sie die Schritte im Artikel Schnellstart: Erstellen einer Android-App aus.
Lokalisieren der Karte
Das Azure Maps Android SDK bietet drei verschiedene Möglichkeiten, die Sprache und die regionale Ansicht der Karte festzulegen. Der folgende Code zeigt, wie die Sprache auf Französisch („fr-FR“) und die regionale Ansicht auf „Auto“ festgelegt werden.
Übergeben Sie die Informationen zu Sprache und regionaler Ansicht mithilfe der statischen Eigenschaften
setLanguageundsetViewan die KlasseAzureMaps. Damit werden die Standardsprache und die Eigenschaften der regionalen Ansicht in Ihrer App festgelegt.static { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); }companion object { init { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); } }Sie können die Informationen zu Sprache und regionaler Ansicht auch an den XML-Code des Kartensteuerelements übergeben.
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" />Die dritte Möglichkeit, die Eigenschaften von Sprache und regionaler Ansicht programmgesteuert festzulegen, verwendet die
setStyle-Methode für Karten. Dies kann jederzeit geschehen, um die Sprache und regionale Ansicht der Karte zu ändern.mapControl.onReady(map -> { map.setStyle( language("fr-FR"), view("Auto") ); });mapControl.onReady(OnReady { map: AzureMap -> map.setStyle( language("fr-FR"), view("Auto") ) })
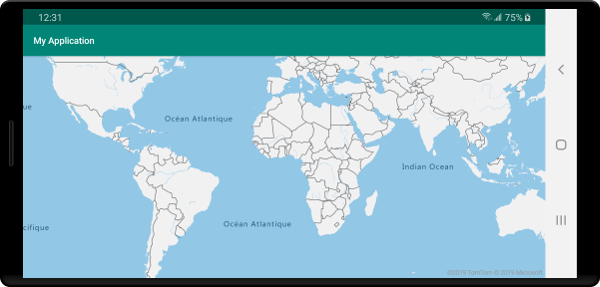
Dies ist ein Beispiel für Azure Maps, bei dem die Sprache auf „fr-FR“ und die regionale Ansicht auf „Auto“ festgelegt wurden.

Eine vollständige Liste der unterstützten Sprachen und regionalen Ansichten finden Sie unter Lokalisierungsunterstützung für Azure Maps.
Navigieren auf einer Karte
Es gibt verschiedene Möglichkeiten für das Zoomen, Schwenken, Drehen und Neigen der Karte. Im Folgenden werden die verschiedenen Möglichkeiten zum Navigieren auf der Karte erläutert.
Zoomen der Karte
- Berühren Sie die Karte mit zwei Fingern, und führen Sie diese zusammen, um zu verkleinern, oder führen Sie die Finger auseinander, um zu vergrößern.
- Doppeltippen Sie auf die Karte, um um eine Ebene zu vergrößern.
- Doppeltippen Sie mit zwei Fingern, um die Karte um eine Ebene zu verkleinern.
- Tippen Sie zweimal, halten Sie beim zweiten Tippen den Finger auf der Karte, und ziehen Sie nach oben, um zu vergrößern, oder nach unten, um zu verkleinern.
Schwenken der Karte
- Berühren Sie die Karte, und ziehen Sie sie in eine beliebige Richtung.
Drehen der Karte
- Berühren Sie die Karte mit zwei Fingern, und drehen Sie sie.
Neigen der Karte
- Berühren Sie die Karte mit zwei Fingern, und ziehen Sie diese zusammen nach oben oder unten.
Unterstützung für die Azure Government-Cloud
Das Azure Maps Android SDK unterstützt die Azure Government-Cloud. Der Zugriff auf das Azure Maps Android SDK erfolgt über dasselbe Maven-Repository. Die folgenden Aufgaben müssen ausgeführt werden, um eine Verbindung mit der Azure Government-Cloudversion der Azure Maps-Plattform herzustellen.
Fügen Sie an derselben Stelle, an der die Azure Maps-Authentifizierungsdetails angegeben werden, die folgende Codezeile hinzu, um die Karte anzuweisen, die Government-Clouddomäne von Azure Maps zu verwenden.
AzureMaps.setDomain("atlas.azure.us");
AzureMaps.setDomain("atlas.azure.us")
Verwenden Sie beim Authentifizieren der Karte und Dienste unbedingt die Azure Maps-Authentifizierungsinformationen der Azure Government-Cloudplattform.
Migrieren von einer Vorschauversion
Beim Wechsel von der Vorschauversion zur allgemeinen Verfügbarkeit haben sich einige Breaking Changes für das Azure Maps Android SDK ergeben. Im Anschluss finden Sie die wichtigsten Details:
Der Maven-Bezeichner wurde von
"com.microsoft.azure.maps:mapcontrol:0.7"in"com.azure.android:azure-maps-control:1.0.0"geändert. Der Namespace und die Hauptversionsnummer wurden geändert.Der Namespace für den Import wurde von
com.microsoft.azure.maps.mapcontrolincom.azure.android.maps.controlgeändert.Bei Ressourcennamen für XML-Optionen, Farbressourcen und Bildressourcen wurde der Text
mapcontrol_durchazure_maps_ersetzt.Vorher:
<com.microsoft.azure.maps.mapcontrol.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:mapcontrol_language="fr-FR" app:mapcontrol_view="Auto" app:mapcontrol_centerLat="47.602806" app:mapcontrol_centerLng="-122.329330" app:mapcontrol_zoom="12" />Nachher:
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" app:azure_maps_centerLat="47.602806" app:azure_maps_centerLng="-122.329330" app:azure_maps_zoom="12" />
Nächste Schritte
Erfahren Sie, wie der Karte Overlaydaten hinzugefügt werden: