Senden von Pushbenachrichtigungen mit Azure Notification Hubs und Node.js
Übersicht
Wichtig
Sie benötigen ein aktives Azure-Konto, um dieses Lernprogramm abzuschließen. Wenn Sie kein Konto haben, können Sie mit der kostenlosen Azure-Testversion in nur wenigen Minuten ein kostenloses Testkonto erstellen.
In diesem Leitfaden erfahren Sie, wie Sie Pushbenachrichtigungen mithilfe von Azure Notification Hubs direkt aus einer Node.js-Anwendung senden.
Die behandelten Szenarios umfassen das Senden von Pushbenachrichtigungen an Anwendungen auf den folgenden Plattformen:
- Android
- iOS
- Universelle Windows-Plattform
- Windows Phone
Notification Hubs
Azure Notification Hubs bieten eine einfache, plattformübergreifende und skalierbare Infrastruktur für den Versand von Pushbenachrichtigungen an mobile Geräte. Ausführliche Informationen zur Dienstinfrastruktur finden Sie auf der Seite Übersicht über Benachrichtigungshubs .
Erstellen einer Node.js-Anwendung
Der erste Schritt in diesem Tutorial besteht im Erstellen einer neuen leeren Node.js-Anwendung. Anweisungen zum Erstellen von Node.js-Anwendungen finden Sie unter Erstellen und Bereitstellen einer Node.js-Anwendung auf einer Azure-Website, Node.js-Clouddienst mithilfe von Windows PowerShell oder Website mit WebMatrix.
Konfigurieren der Anwendung für Notification Hubs
Um Azure Notification Hubs verwenden zu können, müssen Sie das Node.js-Paket azure herunterladen und verwenden. Dieses Paket enthält eine Reihe von Bibliotheken, die mit den REST-Pushbenachrichtigungsdiensten kommunizieren.
Verwenden von Node Package Manager (NPM) zum Beziehen des Pakets
- Verwenden Sie eine Befehlszeilenschnittstelle, z.B. PowerShell (Windows), Terminal (Mac) oder Bash (Linux), und navigieren Sie zu dem Ordner, in dem Sie die leere Anwendung erstellt haben.
- Führen Sie
npm install azure-sbim Befehlsfenster aus. - Sie können den Befehl
lsoderdirmanuell ausführen, um zu überprüfen, ob der Ordnernode_moduleserstellt wurde. - In diesem Ordner finden Sie das azure-Paket, das die für den Zugriff auf den Notification Hub benötigten Bibliotheken enthält.
Hinweis
Weitere Informationen zur Installation von NPM finden Sie im offiziellen NPM-Blog.
Importieren des Moduls
Verwenden Sie einen Texteditor, um den folgenden Code am Anfang der Datei server.js der Anwendung hinzuzufügen:
var azure = require('azure-sb');
Einrichten einer Azure Notification Hub-Verbindung
Das NotificationHubService-Objekt ermöglicht Ihnen das Arbeiten mit Notification Hubs. Der folgende Code erstellt ein NotificationHubService-Objekt für einen Notification Hub mit dem Namen hubname. Fügen Sie ihn am Anfang der Datei server.js hinzu, nach der Anweisung zum Importieren des Azure-Moduls:
var notificationHubService = azure.createNotificationHubService('hubname','connectionstring');
Führen Sie die folgenden Schritte aus, um den Wert für connectionstring aus dem Azure-Portal abzurufen:
- Klicken Sie im linken Navigationsbereich auf Durchsuchen.
- Wählen Sie Notification Hubs, und wählen Sie den gewünschten Hub für das Beispiel aus. Hilfe zum Erstellen eines neuen Notification Hubs finden Sie im Tutorial für die ersten Schritte mit dem Windows Store.
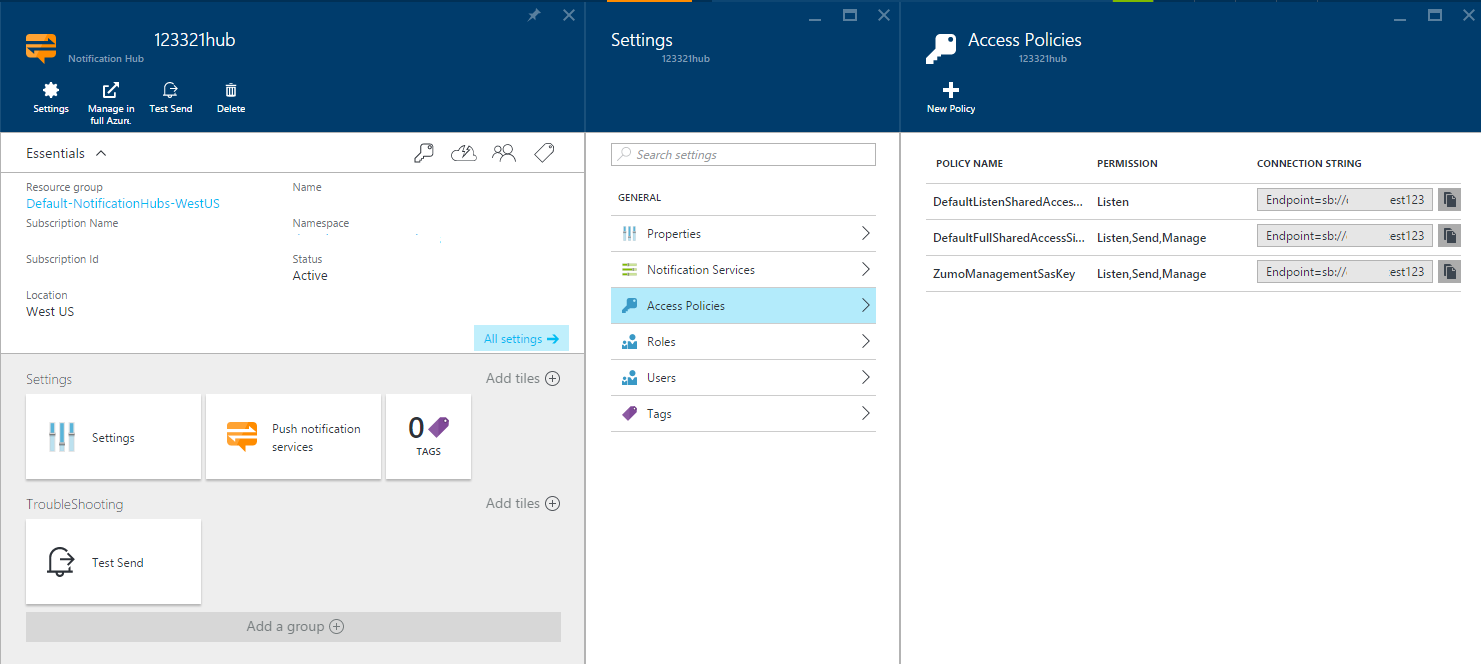
- Wählen Sie Settingsaus.
- Klicken Sie auf Zugriffsrichtlinien. Beide Verbindungszeichenfolgen für Freigabe und Vollzugriff werden angezeigt.

Hinweis
Sie können die Verbindungszeichenfolge auch über das Get-AzureSbNamespaceCmdlet in Azure PowerShell oder den azure sb namespace show Befehl in der klassischen CLI von Azure abrufen.
Allgemeine Architektur
Das NotificationHubService-Objekt enthält die folgenden Objektinstanzen für den Versand von Pushbenachrichtigungen an bestimmte Geräte und Anwendungen:
-
Android: Verwenden Sie das
GcmService-Objekt unternotificationHubService.gcm. -
iOS: Verwenden Sie das
ApnsService-Objekt unternotificationHubService.apns. -
Windows Phone: Verwenden Sie das
MpnsService-Objekt unternotificationHubService.mpns. -
Universelle Windows-Plattform: Verwenden Sie das
WnsService-Objekt unternotificationHubService.wns.
Hinweis
Der Microsoft-Pushbenachrichtigungsdienst (MPNS) ist veraltet und wird nicht mehr unterstützt.
Gewusst wie: Senden von Pushbenachrichtigungen an Android-Anwendungen
Das GcmService-Objekt enthält eine send-Methode, mit der Sie Pushbenachrichtigungen an Android-Apps senden können. Die send-Methode nimmt die folgenden Parameter entgegen:
- Tags: die Tag-ID. Falls kein Tag angegeben ist, wird die Benachrichtigung an alle Clients gesendet.
- Payload: die Nutzlast der Nachricht als JSON oder unformatierte Zeichenfolge.
- Callback: die Rückruffunktion.
Weitere Informationen zum Nutzlastformat finden Sie in der Nutzlastdokumentation.
Der folgende Code verwendet die GcmService-Instanz, die vom NotificationHubService verfügbar gemacht wurde, um eine Pushbenachrichtigung an alle registrierten Clients zu senden.
var payload = {
data: {
message: 'Hello!'
}
};
notificationHubService.gcm.send(null, payload, function(error){
if(!error){
//notification sent
}
});
Gewusst wie: Senden von Pushbenachrichtigungen an iOS-Apps
Wie auch bei den oben beschriebenen Android-Apps enthält das ApnsService-Objekt eine send-Methode, mit der Pushbenachrichtigungen an iOS-Apps gesendet werden können. Die send-Methode nimmt die folgenden Parameter entgegen:
- Tags: die Tag-ID. Falls kein Tag angegeben ist, wird die Benachrichtigung an alle Clients gesendet.
- Payload: die Nutzlast der Nachricht als JSON oder Zeichenfolge.
- Callback: die Rückruffunktion.
Weitere Informationen zum Nutzlastformat finden Sie im Abschnitt Benachrichtigungsinhalt des UserNotifications-Leitfadens.
Der folgende Code verwendet die ApnsService-Instanz, die vom NotificationHubService verfügbar gemacht wurde, um eine Warnmeldung an alle Clients zu schicken:
var payload={
alert: 'Hello!'
};
notificationHubService.apns.send(null, payload, function(error){
if(!error){
// notification sent
}
});
Gewusst wie: Senden von Pushbenachrichtigungen an Windows Phone-Apps
Das MpnsService-Objekt enthält eine send-Methode, mit der Pushbenachrichtigungen an Windows Phone-Apps gesendet werden können. Die send-Methode nimmt die folgenden Parameter entgegen:
- Tags: die Tag-ID. Falls kein Tag angegeben ist, wird die Benachrichtigung an alle Clients gesendet.
- Payload: die Nutzlast der Nachricht als XML.
-
TargetName -
toastfür Popupbenachrichtigungen.tokenfür Kachelbenachrichtigungen. - NotificationClass: die Priorität der Benachrichtigung. Eine Liste der gültigen Werte finden Sie im Abschnitt HTTP Header Elements (HTTP-Headerelemente) im Dokument Push notifications from a server (Pushbenachrichtigungen von einem Server).
- Options: optionale Anforderungsheader.
- Callback: die Rückruffunktion.
Eine Liste der gültigen Optionen für TargetName, NotificationClass und Header finden Sie auf der Seite Push notifications from a server (Pushbenachrichtigungen von einem Server).
Der folgende Beispielcode verwendet die MpnsService-Instanz, die vom NotificationHubService verfügbar gemacht wurde, um eine Popuppushbenachrichtigung zu senden:
var payload = '<?xml version="1.0" encoding="utf-8"?><wp:Notification xmlns:wp="WPNotification"><wp:Toast><wp:Text1>string</wp:Text1><wp:Text2>string</wp:Text2></wp:Toast></wp:Notification>';
notificationHubService.mpns.send(null, payload, 'toast', 22, function(error){
if(!error){
//notification sent
}
});
Gewusst wie: Senden von Pushbenachrichtigungen an universelle Windows-Plattform-Anwendungen (UWP)
Das WnsService-Objekt enthält eine send-Methode, mit der Pushbenachrichtigungen an Apps der universellen Windows-Plattform gesendet werden können. Die send-Methode nimmt die folgenden Parameter entgegen:
- Tags: die Tag-ID. Falls kein Tag angegeben ist, wird die Benachrichtigung an alle registrierten Clients gesendet.
- Payload: die Nutzlast der Nachricht als XML.
- Type: der Benachrichtigungstyp.
- Options: optionale Anforderungsheader.
- Callback: die Rückruffunktion.
Eine Liste der gültigen Typen und Anforderungsheader finden Sie unter Anforderungs- und Antwortheader des Pushbenachrichtigungsdiensts (Windows-Runtime-Apps).
Der folgende Beispielcode verwendet die WnsService-Instanz, die vom NotificationHubService verfügbar gemacht wurde, um eine Popuppushbenachrichtigung an eine UWP-App zu senden:
var payload = '<toast><visual><binding template="ToastText01"><text id="1">Hello!</text></binding></visual></toast>';
notificationHubService.wns.send(null, payload , 'wns/toast', function(error){
if(!error){
// notification sent
}
});
Nächste Schritte
Mit den obigen Beispielcodeausschnitten können Sie problemlos eine Dienstinfrastruktur zum Übermitteln von Pushbenachrichtigungen an eine Vielzahl von Geräten erstellen. Nachdem Sie mit den Grundlagen der Verwendung von Notification Hubs mit Node.js vertraut gemacht wurden, erfahren Sie unter den folgenden Links mehr darüber, wie Sie diese Funktionen weiter nutzen können.
- Weitere Informationen finden Sie in der MSDN-Referenz zu Azure Notification Hubs.
- Besuchen Sie das Repository zum Azure SDK für Node auf GitHub, das weitere Beispiele und Implementierungsdetails enthält.