Schritt 1 – Übersicht über das Hinzufügen von Suchfunktionen zu einer statischen Web-App mit .NET
In diesem Tutorial wird eine Website zum Durchsuchen eines Katalogs mit Büchern erstellt. Anschließend wird die Website in einer statischen Azure-Static-App bereitgestellt.
Wozu dient das Beispiel?
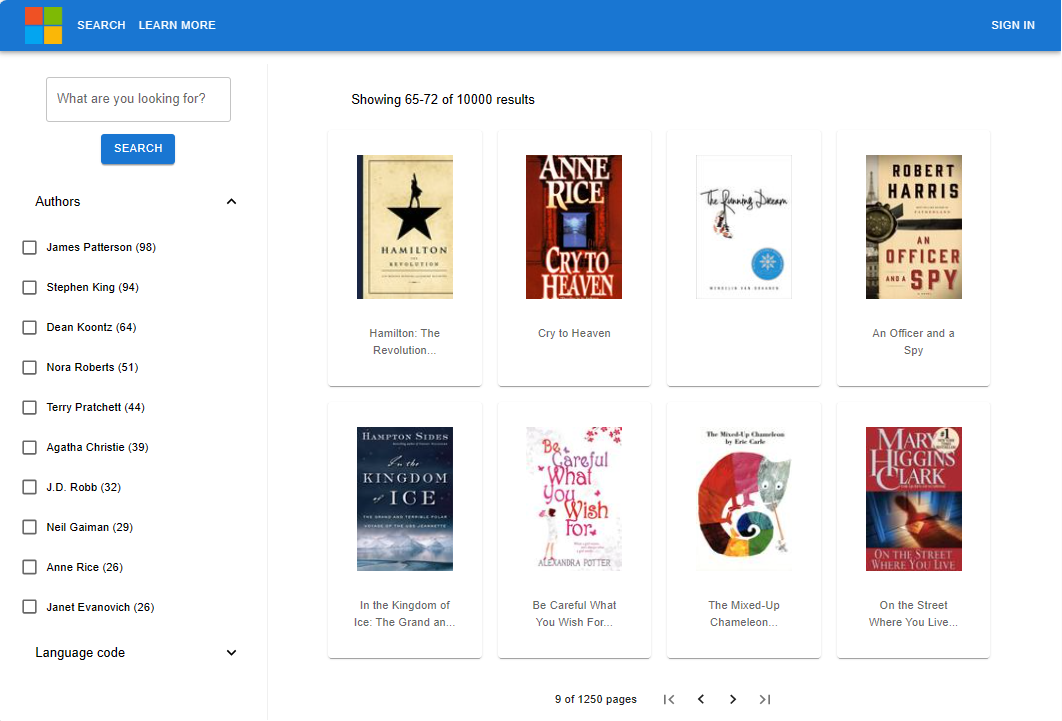
Diese Beispielwebsite bietet Zugriff auf einen Katalog mit 10.000 Büchern. Sie können den Katalog durchsuchen, indem Sie Text in die Suchleiste eingeben. Während der Texteingabe verwendet die Website das Vorschlagfeature des Suchindexes, um den Text zu vervollständigen. Sobald die Abfrage abgeschlossen ist, wird die Liste der Bücher mit einem Teil der Details angezeigt. Sie können ein Buch auswählen, um alle im Suchindex gespeicherten Details des Buchs anzuzeigen.

Die Suchfunktion umfasst Folgendes:
- Suche: Stellt Suchfunktionen für die Anwendung bereit.
- Vorschlag: Gibt während der Benutzereingabe über die Suchleiste Vorschläge an.
- Facetten und Filter: Stellt eine Facettennavigationsstruktur bereit, die nach Ersteller oder Sprache filtert.
- Paginierte Ergebnisse: Stellt Paginierungssteuerelemente zum Scrollen durch Ergebnisse bereit.
- Dokumentsuche: Sucht ein Dokument anhand der ID, um den gesamten Inhalt für die Detailseite abzurufen.
Wie ist das Beispiel organisiert?
Der Beispielcode enthält die folgenden Komponenten:
| App | Zweck | GitHub Repository Standort |
|---|---|---|
| client | React-App (Darstellungsebene) zum Anzeigen von Büchern mit der Suche. Sie ruft die Azure-Funktions-App auf. | /azure-search-static-web-app/client |
| api | Azure-.NET-Funktions-App (Geschäftsebene): Ruft die Azure KI Search-API mithilfe des .NET SDK auf | /azure-search-static-web-app/api |
| Masseneinfügung | .NET-Projekt zum Erstellen des Indexes und zum Hinzufügen von Dokumenten zu diesem Index | /azure-search-static-web-app/bulk-insert |
Einrichten der Entwicklungsumgebung
Erstellen Sie Dienste, und installieren Sie die folgende Software in Ihrer lokalen Entwicklungsumgebung:
- Azure KI-Suche, beliebige Region oder Ebene
- .NET 6 oder höher
- Git-Client
- Visual Studio Code
- C# Dev Tools-Erweiterung für Visual Studio Code
- Azure Static Web Apps-Erweiterung für Visual Studio Code
In diesem Tutorial wird die Azure Functions-API nicht lokal ausgeführt. Wenn Sie sie jedoch lokal ausführen möchten, installieren Sie azure-functions-core-tools.
Forken und Klonen des Suchbeispiels mit Git
Das Forken des Beispielrepositorys ist wichtig, um die statische Web-App bereitstellen zu können. Die Web-Apps bestimmen die Buildaktionen und Bereitstellungsinhalte basierend auf Ihrem eigenen GitHub-Fork-Speicherort. Die Codeausführung in der statischen Web-App erfolgt remote. Dabei liest Azure Static Web Apps aus dem Code in Ihrem geforkten Beispiel.
Forken Sie auf GitHub das Repository azure-search-static-web-app.
Schließen Sie den Fork-Prozess in Ihrem Webbrowser mit Ihrem GitHub-Konto ab. In diesem Tutorial wird der Fork als Teil der Bereitstellung in einer statischen Azure-Web-App verwendet.
Laden Sie an einem Bash-Terminal Ihre verzweigte Beispielanwendung auf Ihren lokalen Computer herunter.
Ersetzen Sie
YOUR-GITHUB-ALIASdurch Ihren GitHub-Alias.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.gitWechseln Sie am gleichen Bash-Terminal in Ihr verzweigtes Repository für dieses Beispiel zur Websitesuche:
cd azure-search-static-web-appVerwenden Sie den Visual Studio Code-Befehl
code ., um Ihr verzweigtes Repository zu öffnen. Die übrigen Aufgaben werden über Visual Studio Code ausgeführt, sofern nicht anders angegeben.code .