ContentControl.Content Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft den Inhalt einer ContentControl ab oder legt diesen fest.
public:
property System::Object ^ Content { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
public object Content { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.Content : obj with get, setPublic Property Content As ObjectEigenschaftswert
Ein Objekt, das den Inhalt des Steuerelements enthält. Der Standardwert ist null.
- Attribute
Beispiele
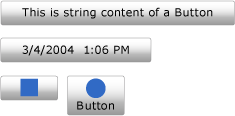
Im folgenden Beispiel wird veranschaulicht, wie Button Vier Steuerelemente erstellt werden, die Content auf eine der folgenden Werte festgelegt sind:
Eine Zeichenfolge.
Ein DateTime-Objekt.
Ein UIElement-Objekt.
Ein Panel Steuerelement, das andere UIElement Objekte enthält.
Hinweis
Obwohl die Extensible Application Markup Language (XAML)-Version des Beispiels die <Button.Content> Tags um den Inhalt jeder Schaltfläche verwenden könnte, ist es nicht erforderlich. Weitere Informationen finden Sie unter XAML-Übersicht (WPF).
<!--Create a Button with a string as its content.-->
<Button>This is string content of a Button</Button>
<!--Create a Button with a DateTime object as its content.-->
<Button xmlns:sys="clr-namespace:System;assembly=mscorlib">
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
</Button>
<!--Create a Button with a single UIElement as its content.-->
<Button>
<Rectangle Height="40" Width="40" Fill="Blue"/>
</Button>
<!--Create a Button with a panel that contains multiple objects
as its content.-->
<Button>
<StackPanel>
<Ellipse Height="40" Width="40" Fill="Blue"/>
<TextBlock TextAlignment="Center">Button</TextBlock>
</StackPanel>
</Button>
// Create a Button with a string as its content.
Button stringContent = new Button();
stringContent.Content = "This is string content of a Button";
// Create a Button with a DateTime object as its content.
Button objectContent = new Button();
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
objectContent.Content = dateTime1;
// Create a Button with a single UIElement as its content.
Button uiElementContent = new Button();
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
uiElementContent.Content = rect1;
// Create a Button with a panel that contains multiple objects
// as its content.
Button panelContent = new Button();
StackPanel stackPanel1 = new StackPanel();
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Button";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
panelContent.Content = stackPanel1;
' Add a string to a button.
Dim stringContent As New Button()
stringContent.Content = "This is string content of a Button"
' Add a DateTime object to a button.
Dim objectContent As New Button()
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
objectContent.Content = dateTime1
' Add a single UIElement to a button.
Dim uiElementContent As New Button()
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
uiElementContent.Content = rect1
' Add a panel that contains multpile objects to a button.
Dim panelContent As New Button()
Dim stackPanel1 As New StackPanel()
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Button"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
panelContent.Content = stackPanel1
Die folgende Abbildung zeigt die vier Schaltflächen, die im vorherigen Beispiel erstellt wurden.

Hinweise
Da die Content Eigenschaft vom Typ Objectist, gibt es keine Einschränkungen für das, was Sie in einer ContentControl. Dies Content wird durch ein ContentPresenter, das in der der ControlTemplate ContentControl. Jeder ContentControl Typ in WPF weist einen ContentPresenter Standardwert ControlTemplateauf. Weitere Informationen dazu, wie die ContentPresenter Anzeige angezeigt wird Content, finden Sie unter ContentPresenter.
Informationen zur Abhängigkeitseigenschaft
| Bezeichnerfeld | ContentProperty |
Metadateneigenschaften auf true festgelegt |
Keine |
Verwendung von XAML-Attributen
<object Content="content"/>
Verwendung von XAML-Eigenschaftenelementen
<object> content</object>
XAML-Werte
Content
Text oder ein einzelnes Objekt.