DataGrid.ColumnHeaderStyle Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft die Formatvorlage ab, die auf alle Spaltenheader im DataGrid-Objekt angewendet wurde.
public:
property System::Windows::Style ^ ColumnHeaderStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };public System.Windows.Style ColumnHeaderStyle { get; set; }member this.ColumnHeaderStyle : System.Windows.Style with get, setPublic Property ColumnHeaderStyle As StyleEigenschaftswert
Die Formatvorlage, die auf alle Spaltenheader im DataGrid-Objekt angewendet wird. Der registrierte Standardwert ist null. Weitere Informationen zu Einflüssen auf diesen Wert finden Sie unter DependencyProperty.
Beispiele
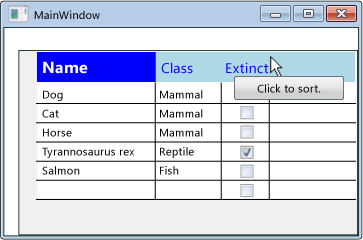
Im folgenden Beispiel wird eine Formatvorlagenressource verwendet, um die Formatvorlage von Spaltenüberschriften in der DataGrid. Die Formatvorlage der ersten Spaltenüberschrift wird dann mit einer Inlineformatvorlage festgelegt, die die DataGrid.ColumnHeaderStyleÜberschrift überschreibt.
<Window.Resources>
<!-- DataGrid style -->
<Style x:Key="DataGridStyle1" TargetType="{x:Type DataGrid}">
<Setter Property="ColumnHeaderStyle" Value="{DynamicResource ColumnHeaderStyle1}"/>
</Style>
<!-- DataGridColumnHeader style -->
<Style x:Key="ColumnHeaderStyle1" TargetType="DataGridColumnHeader">
<Setter Property="Height" Value="30"/>
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="18" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Click to sort."/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<DataGrid Name="dataGrid1" Margin="12,12,0,0"
AutoGenerateColumns="False"
Style="{DynamicResource DataGridStyle1}">
<DataGrid.Columns>
<DataGridTextColumn Header="Name"
Binding="{Binding Name}">
<!-- Local Style for header of first DataGrid column. -->
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="24"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Class"
Binding="{Binding Classification}" />
<DataGridCheckBoxColumn Header="Extinct"
Binding="{Binding Extinct}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
Die folgende Abbildung zeigt die Ausgabe.

Hinweise
Wenden Sie eine Style Anwendung an, um die visuelle Darstellung aller Spaltenüberschriften in der DataGrid. Um einen Style Spaltenüberschriften zu definieren, geben Sie eine TargetType von DataGridColumnHeader.
Eine Style kann auf alle Spaltenüberschriften oder auf eine einzelne Spaltenüberschrift angewendet werden. Um einen Style einzelnen Header anzuwenden, legen Sie die DataGridColumn.HeaderStyle Eigenschaft fest, die Vorrang vor der DataGrid.ColumnHeaderStyle Eigenschaft hat.