DrawingGroup.Opacity Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft die Durchlässigkeit der DrawingGroup ab oder legt diese fest.
public:
property double Opacity { double get(); void set(double value); };public double Opacity { get; set; }member this.Opacity : double with get, setPublic Property Opacity As DoubleEigenschaftswert
Ein Wert aus dem Bereich von 0 bis einschließlich 1, der die Durchlässigkeit der DrawingGroup beschreibt. Der Standardwert lautet 1.
Beispiele
In diesem Beispiel wird gezeigt, wie Sie die Undurchsichtigkeit einer Drawing. Die DrawingGroup Klasse ist der einzige Objekttyp Drawing , der über eine Opacity Eigenschaft verfügt.
Um die Deckkraft eines Objekts zu ändern, fügen Sie es zu einer DrawingGroup Drawing und legen Sie die Opacity Eigenschaft des DrawingGroup Objekts fest.
Die Opacity Einstellung des DrawingGroup Objekts wird durch die Undurchsichtigkeit ihrer untergeordneten Zeichnungen multipliziert, z. B. wenn ein DrawingGroup Opacity Objekt eine 0,5 hat und GeometryDrawing ein 50 Prozent undurchsichtig Brushist, ist der Pinsel 25 Prozent undurchsichtig (0,5 * 0,5).
Um die Deckkraft der ausgewählten Teile einer Zeichnung zu ändern, verwenden Sie eine OpacityMask.
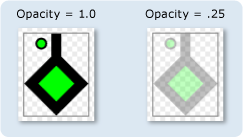
Im folgenden Beispiel wird eine DrawingGroup Kombination mehrerer GeometryDrawing Objekte verwendet. Im Beispiel wird auch die Deckkraft des DrawingGroup Objekts auf 0,25 festgelegt, sodass die Zeichnungen 25 Prozent undurchsichtig sind.
Diese Abbildung zeigt die DrawingGroup Vor- und nach deren Opacity Einstellung auf 0,25.

using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class OpacityExample : Page
{
public OpacityExample()
{
//
// Create a GeometryDrawing.
//
// Define the drawing's contents.
PathFigure pLineFigure = new PathFigure();
pLineFigure.StartPoint = new Point(25, 25);
PolyLineSegment pLineSegment = new PolyLineSegment();
pLineSegment.Points.Add(new Point(0, 50));
pLineSegment.Points.Add(new Point(25, 75));
pLineSegment.Points.Add(new Point(50, 50));
pLineSegment.Points.Add(new Point(25, 25));
pLineSegment.Points.Add(new Point(25, 0));
pLineFigure.Segments.Add(pLineSegment);
PathGeometry pGeometry = new PathGeometry();
pGeometry.Figures.Add(pLineFigure);
GeometryDrawing drawing1 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 10),
pGeometry
);
//
// Create another GeometryDrawing.
//
GeometryDrawing drawing2 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 2),
new EllipseGeometry(new Point(10, 10), 5, 5)
);
// Create the DrawingGroup and add the
// geometry drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(drawing1);
aDrawingGroup.Children.Add(drawing2);
//
// Set the opacity of the DrawingGroup to 0.25.
//
aDrawingGroup.Opacity = 0.25;
// Use an Image control and a DrawingImage to
// display the drawing.
DrawingImage aDrawingImage = new DrawingImage(aDrawingGroup);
// Freeze the DrawingImage for performance benefits.
aDrawingImage.Freeze();
Image anImage = new Image();
anImage.Source = aDrawingImage;
anImage.Stretch = Stretch.None;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
// Create a border around the images and add it to the
// page.
Border imageBorder = new Border();
imageBorder.BorderBrush = Brushes.Gray;
imageBorder.BorderThickness = new Thickness(1);
imageBorder.VerticalAlignment = VerticalAlignment.Top;
imageBorder.HorizontalAlignment = HorizontalAlignment.Left;
imageBorder.Margin = new Thickness(20);
imageBorder.Child = anImage;
this.Background = Brushes.White;
this.Margin = new Thickness(20);
this.Content = imageBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="20">
<Image Stretch="None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<!-- The drawing group, with an Opacity of 0.25. -->
<DrawingGroup Opacity="0.25">
<GeometryDrawing Brush="Lime" Geometry="M 25,25 L 0,50 25,75 50,50 25,25 25,0">
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="Lime">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="10,10" RadiusX="5" RadiusY="5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="2" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Hinweise
Ein Wert von 1 specifies that the DrawingGroup is vollständig undurchsichtig; ein Wert von 0 specifies that it is vollständig transparent. Ein Wert, der kleiner als 0 ist, wird als 0 behandelt, und ein Wert, der größer als 1 ist, wird als 1 behandelt.
Eine weitere Möglichkeit zur Kontrolle der Deckkraft eines eins GeometryDrawing ist die Opacity Angabe seiner Brush.
DrawingGroup Vorgänge werden in der folgenden Reihenfolge angewendet:
Informationen zur Abhängigkeitseigenschaft
| Bezeichnerfeld | OpacityProperty |
Metadateneigenschaften auf true festgelegt |
Keine |