Automatisch eine Agent-Konversation starten
Sie können Ihr Agent so konfigurieren, dass eine Konversation mit einem Benutzer begonnen wird. Sie können die personalisierte Begrüßung auch mit einer Anpassung des Erscheinungsbilds von Agent kombinieren.
Wichtig
Wenn Agent die Konversation startet, wird dies in Ihren Analysen angezeigt und erhöht Ihre Sitzungszahl.
Wenn der Benutzer Ihres Agent nicht mit dem Agent interagiert (z. B. wenn er die Seite lädt, dem Agent aber nichts fragt), wird die Sitzung als Sitzung ohne Interaktion markiert. Dies kann sich auf Ihre Analyse auswirken.
Standardmäßig werden Agenten, die mit Copilot Studio erstellt und auf einer Website veröffentlicht wurden, ohne Begrüßung geladen und warten passiv darauf, dass der Benutzer die Konversation beginnt.
Sie können jedoch benutzerdefinierten CSS und JavaScript-Code verwenden, damit Agent die Konversation automatisch startet, wenn Agent geladen wird. Sie könnten beispielsweise Ihr Agent sagen lassen: „Hallo, ich bin Botty, ein virtueller Agent“, sobald Agent geladen ist.
Zunächst müssen Sie einen benutzerdefinierten Canvas bereitstellen, der Argumente enthält, die die Begrüßung auslösen. Standardmäßig ruft der benutzerdefinierte Canvas das Standardsystembegrüßungsthema auf. Sie können jedoch ein neues Thema erstellen, das als Begrüßung verwendet werden soll. Sie müssen das Standardsystembegrüßungsthema auf ein neues Thema umleiten.
Wichtig
Sie dürfen den in dieser Dokumentation enthaltenen Beispielcode nur zur Verwendung mit dem Copilot Studio Produkt installieren und verwenden. Der Beispielcode ist „wie besehen“ lizenziert und von Service Level Agreements oder Supportservices ausgeschlossen. Sie tragen das volle Risiko der Verwendung.
Microsoft gibt keine ausdrücklichen Gewährleistungen, Garantien oder Bedingungen und schließt ausdrücklich sämtliche stillschweigenden Gewährleistungen der Handelsüblichkeit, Eignung für einen bestimmten Zweck und Nichtverletzung von Rechten Dritter aus.
Tokenendpunktdetails abrufen
Um Ihre Leinwand anzupassen, egal ob es sich um die Standardleinwand oder eine benutzerdefinierte Leinwand handelt, die Sie Verbinden möchten, müssen Sie Ihre Agent-Details abrufen.
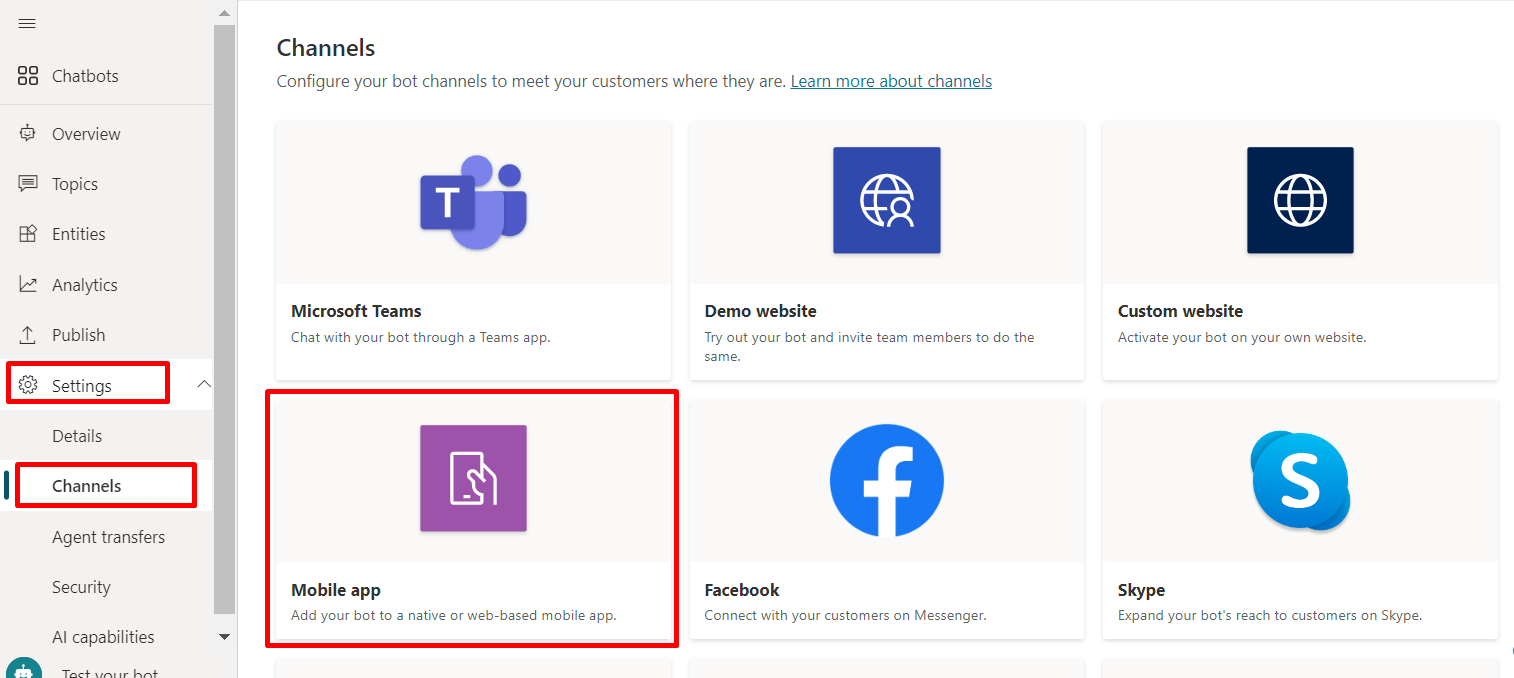
Wählen Sie im Navigationsmenü unter Einstellungen die Option Kanäle.
Wählen Sie mobile App.

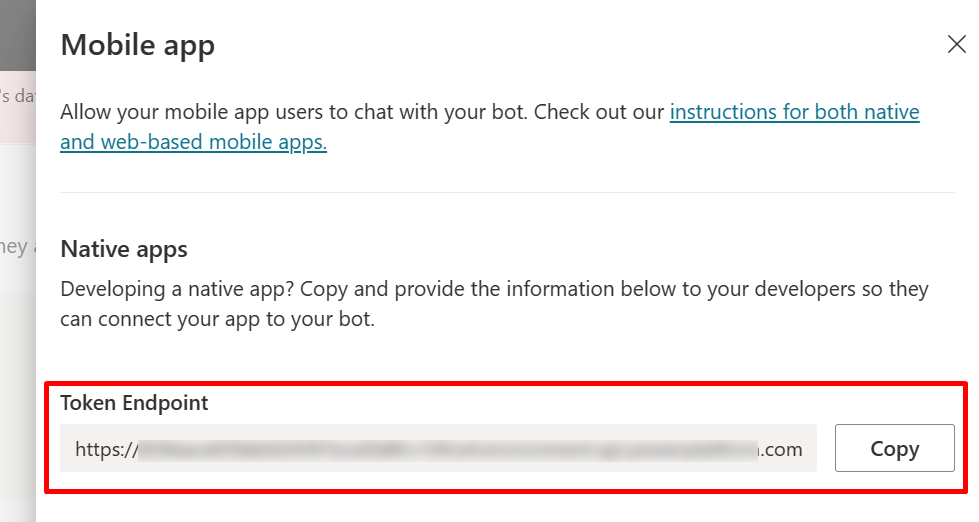
Wählen Sie neben Token-Endpunkt Kopieren aus.

Anpassen des Standard-Canvas (einfach)
Sie können mit einigen einfachen CSS und JavaScript-Styling-Optionen konfigurieren, wie der Chat-Canvas aussieht.
Zunächst müssen Sie konfigurieren, wo Sie Ihren Bot-Canvas bereitstellen.
Kopieren Sie den hier angezeigten HTML-Code, fügen Sie ihn ein und speichern Sie ihn unter index.html.
Sie können den Code auch kopieren und in den w3schools.com-HTML-try it-Editor einfügen. Sie müssen Ihren Token-Endpunkt trotzdem einfügen.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>Geben Sie in der von Ihnen erstellten Datei index.html Ihren Tokenendpunkt in die Zeile
var theURL = "<YOUR TOKEN ENDPOINT>";ein.Öffnen Sie Index.html mit einem modernen Browser (z. B. Microsoft Edge), um Agent im benutzerdefinierten Canvas zu öffnen.
Testen Sie Agent, um sicherzustellen, dass Sie Antworten von Ihrem Agent erhalten und dass Agent ordnungsgemäß funktioniert.
Wenn Probleme auftreten, stellen Sie sicher, dass Sie Ihr Agent veröffentlicht haben und dass Ihr Token Endpunkt an der richtigen Stelle eingefügt ist. Der Token-Endpunkt sollte nach dem Gleichheitszeichen (=) in der Zeile
var theURL = "<YOUR TOKEN ENDPOINT>"stehen und von doppelten Anführungszeichen (") umgeben sein.
Ändern Sie die Standardbegrüßung von Agent
Der Code in der Datei Index.html bewirkt, dass beim Laden von Agent automatisch ein Thema aufgerufen wird. Der Code ruft standardmäßig das Systembegrüßungsthema auf. Sie können auch ein neues Thema erstellen und das Standardsystembegrüßungsthema auf dieses neue Thema umleiten.
In beiden Fällen nehmen Sie Änderungen an dem Thema vor, das Sie wie gewohnt aufrufen möchten.
Wenn Sie eine neue Begrüßung Thema ändern oder erstellen, sollten Sie einen Hinweis darauf einfügen, dass der Benutzer mit einem Agent (oder „virtueller Agent“) spricht. Ein solcher Hinweis hilft Benutzenden zu erkennen, dass sie nicht mit einem Menschen sprechen
Wir empfehlen, dass Sie das Systembegrüßungsthema so ändern, dass Sie den Index.html-Code nicht bearbeiten müssen.
Ändern des Systembegrüßungsthemas (empfohlen)
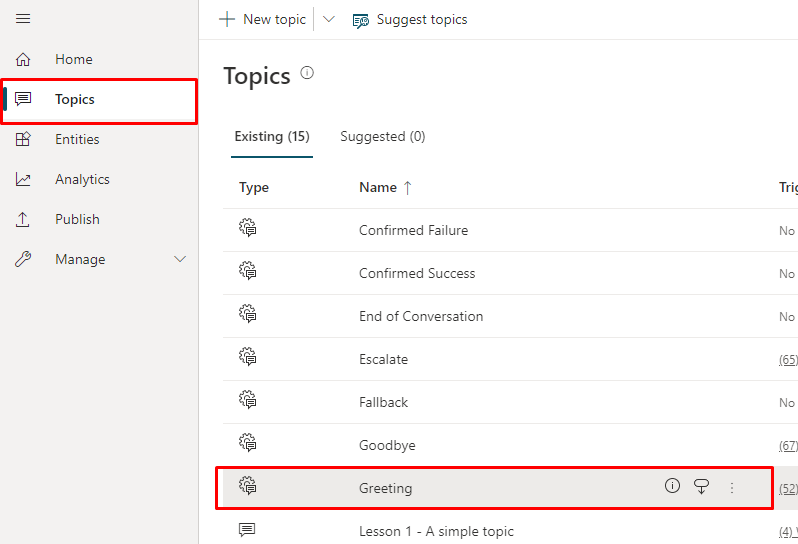
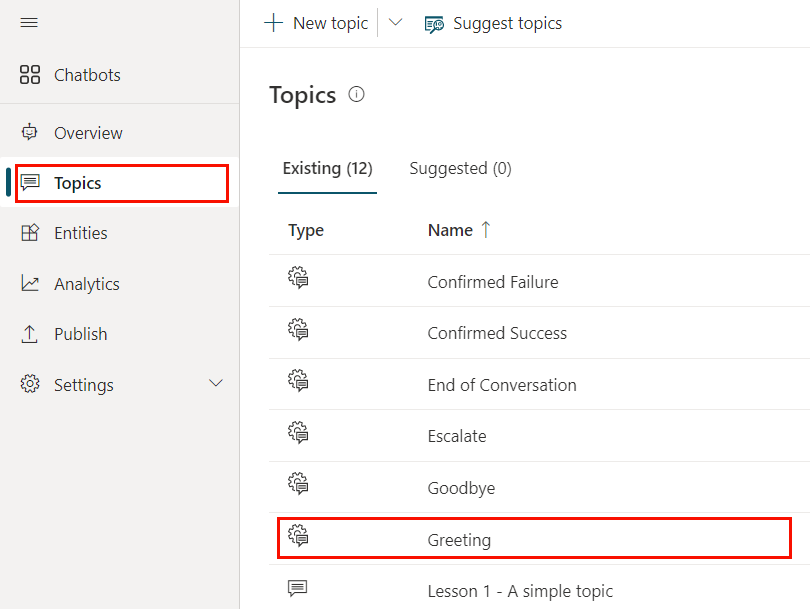
Wählen Sie Themen im Navigationsmenü aus, und wählen Sie dann die Themenzeile Gruß aus.

Bearbeiten Sie den Text in den Knoten Nachricht. Sie können auch zusätzliche Knoten hinzufügen oder löschen.
Wählen Sie Speichern.
Sie können Ihr Agent jetzt testen, indem Sie auf die Webseite gehen, auf der Sie die benutzerdefinierte Leinwand Ihres Agent bereitgestellt haben. Sie sehen, wie der Bot die Unterhaltung beginnt, indem er automatisch das Begrüßungsthema anzeigt.
Erstellen eines neuen Benutzerthemas
Warnung
Die Verwendung eines Benutzerthemas zum Starten einer Konversation erhöht Ihre in Rechnung gestellte Sitzungen. Eine abgerechnete Sitzung ist eine Interaktion zwischen einem Kunden und einem Agent und stellt eine Verbrauchseinheit dar. Die in Rechnung gestellte Sitzung beginnt, wenn ein Benutzerthema ausgelöst wird. Weitere Informationen finden Sie unter Abgerechnete Sitzungen anzeigen (Vorschauversion).
Wählen Sie im Navigationsmenü Themen.
Wählen Sie Neues Thema aus und benennen Sie es.
Fügen Sie Text im Knoten Nachricht hinzu.
Wählen Sie Speichern aus, wenn Sie mit der Bearbeitung der Nachricht fertig sind.
Wählen Sie Themen im Navigationsmenü aus, und wählen Sie dann die Themenzeile Gruß aus.
Löschen Sie die Nachrichtenknoten im Thema Begrüßung.
Um Agent automatisch an einen Benutzer Thema, Auswählen umzuleiten, Knoten hinzufügen (+), um einen Knoten hinzuzufügen, und dann Zu einem anderen Thema gehen.
Wählen Sie im Flyout-Menü das Benutzerthema aus, das Sie oben erstellt haben.
Wählen Sie Speichern aus, wenn Sie mit der Bearbeitung der Nachricht fertig sind.
Sie können Ihr Agent jetzt testen, indem Sie auf die Webseite gehen, auf der Sie die benutzerdefinierte Leinwand Ihres Agent bereitgestellt haben. Sie können sehen, dass Agent die Konversation startet, indem automatisch das neue Thema angezeigt wird.