Asynchrone Programmierung in Office-Add-Ins
Wichtig
Dieser Artikel bezieht sich auf die allgemeinen APIs, das Office JavaScript-API-Modell, das mit Office 2013 eingeführt wurde. Diese APIs enthalten Features wie z. B. Benutzeroberflächen, Dialogfelder und Clienteinstellungen, die in mehreren Office-Anwendungen enthalten sind. Outlook-Add-Ins verwenden ausschließlich allgemeine APIs, insbesondere die Teilmenge der APIs, die über das Postfach-Objekt verfügbar gemacht werden.
Sie sollten allgemeine APIs nur für Szenarien verwenden, die nicht von anwendungsspezifischen APIs unterstützt werden. Informationen dazu, wann Sie allgemeine APIs anstelle von anwendungsspezifischen APIs verwenden sollten, finden Sie unter Grundlegendes zur Office JavaScript-API.
Warum wird für die Office-Add-Ins-API asynchrone Programmierung verwendet? Bei JavaScript handelt es sich um eine Singlethread-Sprache, Das heißt, wenn von einem Skript ein lange dauernder synchroner Prozess aufgerufen wird, wird die Ausführung aller nachfolgenden Prozesse blockiert, bis dieser Prozess abgeschlossen wurde. Da bestimmte Vorgänge für Office-Webclients (aber auch Desktopclients) die Ausführung blockieren können, wenn sie synchron ausgeführt werden, sind die meisten Office JavaScript-APIs für die asynchrone Ausführung konzipiert. Dadurch wird sichergestellt, dass Office-Add-Ins reaktionsschnell und schnell sind. Darüber hinaus müssen Sie häufig Rückruffunktionen schreiben, wenn Sie diese asynchronen Methoden verwenden.
Die Namen aller asynchronen Methoden in der API enden mit "Async", z. B. den Document.getSelectedDataAsyncMethoden , Binding.getDataAsyncoder Item.loadCustomPropertiesAsync . Wenn eine "Async"-Methode aufgerufen wird, wird sie sofort ausgeführt, und eine nachfolgende Skriptausführung kann fortgesetzt werden. Die optionale Rückruffunktion, die Sie an eine „Async“-Methode übergeben, wird ausgeführt, sobald die Daten oder der angeforderte Vorgang bereit sind. Dies ist in der Regel sofort der Fall, es kann jedoch eine geringe Verzögerung bei der Rückgabe auftreten.
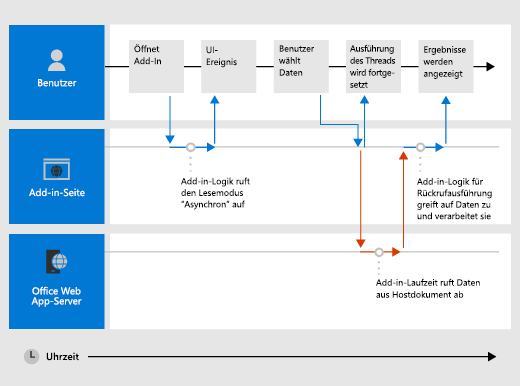
Das folgende Diagramm zeigt den Ausführungsablauf für einen Aufruf einer "Async"-Methode, die die Daten liest, die der Benutzer in einem Dokument ausgewählt hat, das im serverbasierten Word oder Excel geöffnet ist. An dem Punkt, an dem der "Async"-Aufruf erfolgt, kann der JavaScript-Ausführungsthread jede zusätzliche clientseitige Verarbeitung ausführen (obwohl keine im Diagramm angezeigt wird). Bei der Rückgabe der „Async“-Methode übernimmt die Rückruffunktion die Ausführung im Thread, und das Add-in kann auf die Daten zugreifen, sie verarbeiten und das Ergebnis anzeigen. Das gleiche asynchrone Ausführungsmuster gilt für die Arbeit mit Office-Clientanwendungen unter Windows oder Mac.

Die Unterstützung für diesen asynchronen Entwurf in Rich- und Webclients ist Teil des Entwurfsziels „einmal schreiben – plattformübergreifend ausführen" des Entwicklungsmodells für Office-Add-Ins. Sie können beispielsweise ein Inhalts- oder Aufgabenbereich-Add-In mit einer einzelnen Codebasis erstellen, die sowohl in Excel unter Windows als auch in Excel im Web ausgeführt wird.
Schreiben der Rückruffunktion für eine "Async"-Methode
Die Rückruffunktion, die Sie als Rückrufargument an eine "Async"-Methode übergeben, muss einen einzelnen Parameter deklarieren, den die Add-In-Runtime verwendet, um zugriff auf ein AsyncResult-Objekt bereitzustellen, wenn die Rückruffunktion ausgeführt wird. Folgendes schreiben:
Eine anonyme Funktion, die direkt in Übereinstimmung mit dem Aufruf der "Async"-Methode als Rückrufparameter der "Async"-Methode geschrieben und übergeben werden muss.
Eine benannte Funktion, die den Namen dieser Funktion als Rückrufparameter einer "Async"-Methode übergibt.
Eine anonyme Funktion ist nützlich, wenn Sie ihren Code nur einmal verwenden möchten. Da sie keinen Namen hat, können Sie nicht in einem anderen Teil Ihres Codes darauf verweisen. Eine benannte Funktion ist nützlich, wenn Sie die Rückruffunktion für mehr als eine "Async"-Methode wiederverwenden möchten.
Schreiben einer anonymen Rückruffunktion
Die folgende anonyme Rückruffunktion deklariert einen einzelnen Parameter namens result , der Daten aus der AsyncResult.value-Eigenschaft abruft, wenn der Rückruf zurückgegeben wird.
function (result) {
write('Selected data: ' + result.value);
}
Das folgende Beispiel zeigt, wie diese anonyme Rückruffunktion im Kontext eines vollständigen "Async"-Methodenaufrufs an die Document.getSelectedDataAsync -Methode in Zeile übergeben wird.
Das erste coercionType-Argument gibt an,
Office.CoercionType.Textdass die ausgewählten Daten als Textzeichenfolge zurückgegeben werden sollen.Das zweite Rückrufargument ist die anonyme Funktion, die inline an die -Methode übergeben wird. Wenn die Funktion ausgeführt wird, verwendet sie den result-Parameter , um auf die
value-Eigenschaft desAsyncResult-Objekts zuzugreifen, um die vom Benutzer im Dokument ausgewählten Daten anzuzeigen.
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text,
function (result) {
write('Selected data: ' + result.value);
}
});
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Sie können auch den Parameter Ihrer Rückruffunktion verwenden, um auf andere Eigenschaften des AsyncResult Objekts zuzugreifen. Verwenden Sie die AsyncResult.status-Eigenschaft, um zu bestimmen, ob der Aufruf erfolgreich ausgeführt wurde oder ob ein Fehler aufgetreten ist. Im Falle eines Fehlers können Sie mithilfe der AsyncResult.error-Eigenschaft auf ein Error-Objekt mit Fehlerinformationen zugreifen.
Weitere Informationen zur Verwendung der getSelectedDataAsync -Methode finden Sie unter Lesen und Schreiben von Daten in die aktive Auswahl in einem Dokument oder arbeitsblatt.
Schreiben einer benannten Rückruffunktion
Alternativ können Sie eine benannte Funktion schreiben und ihren Namen an den Rückrufparameter einer "Async"-Methode übergeben. Das vorherige Beispiel kann folgendermaßen umgeschrieben werden, sodass eine Funktion namens writeDataCallback als callback-Parameter übergeben wird:
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text,
writeDataCallback);
// Callback to write the selected data to the add-in UI.
function writeDataCallback(result) {
write('Selected data: ' + result.value);
}
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Unterschiede in der Rückgabe an die "AsyncResult.value"-Eigenschaft
Die asyncContextEigenschaften , statusund error des AsyncResult -Objekts geben die gleichen Arten von Informationen an die Rückruffunktion zurück, die an alle "Async"-Methoden übergeben wird. Was an die AsyncResult.value -Eigenschaft zurückgegeben wird, hängt jedoch von der Funktionalität der "Async"-Methode ab.
Beispielsweise werden die addHandlerAsync Methoden (der Objekte Binding, CustomXmlPart, Document, RoamingSettings und Settings ) verwendet, um den durch diese Objekte dargestellten Elementen Ereignishandlerfunktionen hinzuzufügen. Sie können über die Rückruffunktion, die Sie an eine der Methoden übergeben, auf die AsyncResult.valueaddHandlerAsync Eigenschaft zugreifen, aber da beim Hinzufügen eines Ereignishandlers auf keine Daten oder Objekte zugegriffen wird, gibt die value Eigenschaft immer undefiniert zurück, wenn Sie versuchen, darauf zuzugreifen.
Wenn Sie hingegen die Document.getSelectedDataAsync -Methode aufrufen, werden die Daten, die der Benutzer im Dokument ausgewählt hat, an die AsyncResult.value -Eigenschaft im Rückruf zurückgegeben. Wenn Sie die Bindings.getAllAsync-Methode aufrufen, wird ein Array aller Binding Objekte im Dokument zurückgegeben. Und wenn Sie die Bindings.getByIdAsync-Methode aufrufen, wird ein einzelnes Binding Objekt zurückgegeben.
Eine Beschreibung dessen, was an die AsyncResult.value -Eigenschaft für eine Async Methode zurückgegeben wird, finden Sie im Abschnitt "Rückrufwert" des Referenzthemas dieser Methode. Eine Zusammenfassung aller Objekte, die Methoden bereitstellen Async , finden Sie in der Tabelle unten im Thema des AsyncResult-Objekts .
Asynchrone Programmiermuster
Die Office JavaScript-API unterstützt zwei Arten von asynchronen Programmiermustern.
- Verwenden geschachtelter Rückrufe
- Verwenden des Zusagemusters
Bei der asynchronen Programmierung mit Rückruffunktionen muss häufig das zurückgegebene Ergebnis eines Rückrufs in zwei oder mehr Rückrufe geschachtelt werden. In diesem Fall können Sie geschachtelte Rückrufe aus allen "Async"-Methoden der API verwenden.
Die Verwendung geschachtelter Rückrufe ist ein Programmiermuster, das den meisten JavaScript-Entwicklern vertraut ist, aber Code mit tief geschachtelten Rückrufen kann schwer zu lesen und zu verstehen sein. Als Alternative zu geschachtelten Rückrufen unterstützt die Office JavaScript-API auch eine Implementierung des Zusagenmusters.
Hinweis
In der aktuellen Version der Office JavaScript-API funktioniert die integrierte Unterstützung für das Zusagenmuster nur mit Code für Bindungen in Excel-Tabellen und Word-Dokumenten. Sie können jedoch andere Funktionen mit Rückrufen in Ihrer eigenen benutzerdefinierten Zusagerückgabefunktion umschließen. Weitere Informationen finden Sie unter Wrap Common APIs in Promise-Returning functions (Umschließen allgemeiner APIs in Funktionen zur Rückgabe von Zusagen).
Asynchrone Programmierung mithilfe geschachtelter Rückruffunktionen
Häufig müssen Sie für eine Aufgabe mehrere asynchrone Vorgänge ausführen. Zu diesem Zweck können Sie einen "Async"-Aufruf in einen anderen "Async"-Aufruf schachteln.
Im folgenden Codebeispiel werden zwei asynchrone Aufrufe geschachtelt.
- Zunächst wird die Bindings.getByIdAsync-Methode aufgerufen, um auf die Bindung „MyBinding“ im Dokument zuzugreifen. Das
AsyncResult-Objekt, das an denresultParameter dieses Rückrufs zurückgegeben wird, ermöglicht den Zugriff auf das angegebene Bindungsobjekt über dieAsyncResult.value-Eigenschaft. - Anschließend wird das Bindungsobjekt, auf das über den ersten
resultParameter zugegriffen wird, verwendet, um die Binding.getDataAsync-Methode aufzurufen. - Schließlich wird der
result2-Parameter des An dieBinding.getDataAsync-Methode übergebenen Rückrufs verwendet, um die Daten in der Bindung anzuzeigen.
function readData() {
Office.context.document.bindings.getByIdAsync("MyBinding", function (result) {
result.value.getDataAsync({ coercionType: 'text' }, function (result2) {
write(result2.value);
});
});
}
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Dieses grundlegende geschachtelte Rückrufmuster kann für alle asynchronen Methoden in der Office JavaScript-API verwendet werden.
In den folgenden Abschnitten wird gezeigt, wie anonyme oder benannte Funktionen für geschachtelte Rückrufe in asynchronen Methoden verwendet werden.
Verwenden anonymer Funktionen für geschachtelte Rückrufe
Im folgenden Beispiel werden zwei anonyme Funktionen inline deklariert und als geschachtelte Rückrufe an die getByIdAsync Methoden und getDataAsync übergeben. Da diese Funktionen einfach und inline sind, ist die Implementierungsabsicht sofort ersichtlich.
Office.context.document.bindings.getByIdAsync('myBinding', function (bindingResult) {
bindingResult.value.getDataAsync(function (getResult) {
if (getResult.status == Office.AsyncResultStatus.Failed) {
write('Action failed. Error: ' + asyncResult.error.message);
} else {
write('Data has been read successfully.');
}
});
});
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Verwenden von benannten Funktionen für geschachtelte Rückrufe
In komplexen Implementierungen kann die Verwendung benannter Funktionen hilfreich sein, um die Lesbarkeit, Wartbarkeit und Wiederverwendbarkeit des Codes zu verbessern. Im folgenden Beispiel wurden die beiden anonymen Funktionen aus dem Beispiel im vorherigen Abschnitt als Funktionen mit den Namen deleteAllData und showResultumgeschrieben. Diese benannten Funktionen werden dann anhand des Namens als Rückrufe an die getByIdAsync Methoden und deleteAllDataValuesAsync übergeben.
Office.context.document.bindings.getByIdAsync('myBinding', deleteAllData);
function deleteAllData(asyncResult) {
asyncResult.value.deleteAllDataValuesAsync(showResult);
}
function showResult(asyncResult) {
if (asyncResult.status == Office.AsyncResultStatus.Failed) {
write('Action failed. Error: ' + asyncResult.error.message);
} else {
write('Data has been deleted successfully.');
}
}
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Asynchrone Programmierung mithilfe des Zusagemusters zum Zugriff auf Daten in Bindungen
Anstatt eine Rückruffunktion zu übergeben und zu warten, dass die Funktion zurückgegeben wird, bevor die Ausführung fortgesetzt wird, gibt das Zusageprogrammierungsmuster sofort ein Zusageobjekt zurück, das das erwartete Ergebnis darstellt. Allerdings wird im Gegensatz zum wirklich synchronen Programmieren die Erfüllung der Zusage im Hintergrund tatsächlich verzögert, bis das Runtime Environment des Office-Add-Ins die Anforderung abschließen kann. Es wird ein onError-Handler für den Fall bereitgestellt, dass die Anforderung nicht erfüllt werden kann.
Die Office JavaScript-API stellt die Office.select-Funktion bereit, um das Zusagenmuster für die Arbeit mit vorhandenen Bindungsobjekten zu unterstützen. Das an die Office.select Funktion zurückgegebene Zusageobjekt unterstützt nur die vier Methoden, auf die Sie direkt über das Binding-Objekt zugreifen können: getDataAsync, setDataAsync, addHandlerAsync und removeHandlerAsync.
Das Zusagenmuster für die Arbeit mit Bindungen hat diese Form.
Office.select(selectorExpression, onError).BindingObjectAsyncMethod
Der SelectorExpression-Parameter hat die Form "bindings#bindingId", wobei bindingId der Name ( id) einer Bindung ist, die Sie zuvor im Dokument oder arbeitsblatt erstellt haben (mit einer der "addFrom"-Methoden der Bindings Auflistung: addFromNamedItemAsync, addFromPromptAsyncoder addFromSelectionAsync). Der Selektorausdruck bindings#cities gibt beispielsweise an, dass Sie auf die Bindung mit der ID "cities" zugreifen möchten.
Der onError-Parameter ist eine Fehlerbehandlungsfunktion, die einen einzelnen Parameter vom Typ AsyncResult akzeptiert, der für den Zugriff auf ein Error Objekt verwendet werden kann, wenn die select Funktion nicht auf die angegebene Bindung zugreifen kann. Das folgende Beispiel zeigt eine einfache Fehlerhandlerfunktion, die an den onError-Parameter übergeben werden kann.
function onError(result){
const err = result.error;
write(err.name + ": " + err.message);
}
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Ersetzen Sie den Platzhalter BindingObjectAsyncMethod durch einen Aufruf einer der vier Binding Objektmethoden, die vom Zusageobjekt unterstützt werden: getDataAsync, setDataAsync, addHandlerAsyncoder removeHandlerAsync. Aufrufe dieser Methoden unterstützen keine weiteren Zusagen. Sie müssen sie mit dem Muster geschachtelter Rückruffunktionen aufrufen.
Nachdem eine Binding Objektzusage erfüllt wurde, kann sie im verketteten Methodenaufruf wiederverwendet werden, als wäre es eine Bindung (die Add-In-Runtime versucht nicht, die Zusage asynchron zu erfüllen). Wenn die Binding Objektzusage nicht erfüllt werden kann, versucht die Add-In-Runtime erneut, auf das Bindungsobjekt zuzugreifen, wenn das nächste Mal eine ihrer asynchronen Methoden aufgerufen wird.
Im folgenden Codebeispiel wird die select -Funktion verwendet, um eine Bindung mit dem id "cities" aus der Bindings Auflistung abzurufen. Anschließend wird die addHandlerAsync-Methode aufgerufen, um einen Ereignishandler für das dataChanged-Ereignis der Bindung hinzuzufügen.
function addBindingDataChangedEventHandler() {
Office.select("bindings#cities", function onError(){/* error handling code */}).addHandlerAsync(Office.EventType.BindingDataChanged,
function (eventArgs) {
doSomethingWithBinding(eventArgs.binding);
});
}
Wichtig
Die Binding von der Office.select Funktion zurückgegebene Objektzusage bietet nur Zugriff auf die vier Methoden des Binding Objekts. Wenn Sie auf einen der anderen Member des Binding Objekts zugreifen müssen, müssen Sie stattdessen die Document.bindings -Eigenschaft und Bindings.getByIdAsync oder Bindings.getAllAsync -Methode verwenden, um das Binding Objekt abzurufen. Wenn Sie beispielsweise auf eine der Binding Eigenschaften des Objekts (die documentEigenschaften , idoder type ) zugreifen oder auf die Eigenschaften der MatrixBinding- oder TableBinding-Objekte zugreifen müssen, müssen Sie die -Methode oder getAllAsync die getByIdAsync -Methode verwenden, um ein Binding Objekt abzurufen.
Übergeben optionaler Parameter an asynchrone Methoden
Die allgemeine Syntax für alle "Async"-Methoden folgt diesem Muster.
AsyncMethod(RequiredParameters, [OptionalParameters],CallbackFunction);
Alle asynchronen Methoden unterstützen optionale Parameter, die als JavaScript-Objekt übergeben werden, das mindestens einen optionalen Parameter enthält. Das Objekt, das die optionalen Parameter enthält, ist eine ungeordnete Auflistung von Schlüssel-Wert-Paaren mit dem Zeichen ":", das den Schlüssel und den Wert trennt. Jedes Paar im Objekt wird durch ein Komma getrennt, und alle Paare werden in geschweifte Klammern gesetzt. Der Schlüssel ist der Parametername, und der Wert ist der Wert, der für diesen Parameter übergeben werden soll.
Sie können das Objekt, das optionale Parameter enthält, inline erstellen, oder indem Sie ein options -Objekt erstellen und dieses als options-Parameter übergeben.
Übergeben optionaler Parameter inline
Die Syntax, um die Document.setSelectedDataAsync-Methode mit optionalen Parametern inline aufzurufen, lautet z. B. wie folgt:
Office.context.document.setSelectedDataAsync(data, {coercionType: 'coercionType', asyncContext: 'asyncContext'},callback);
In dieser Form der aufrufenden Syntax werden die beiden optionalen Parameter coercionType und asyncContext als anonymes JavaScript-Objekt definiert, das in geschweiften Klammern eingeschlossen ist.
Im folgenden Beispiel wird gezeigt, wie Sie die Document.setSelectedDataAsync -Methode aufrufen, indem Sie optionale Parameter inline angeben.
Office.context.document.setSelectedDataAsync(
"<html><body>hello world</body></html>",
{coercionType: "html", asyncContext: 42},
function(asyncResult) {
write(asyncResult.status + " " + asyncResult.asyncContext);
}
)
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Hinweis
Sie können optionale Parameter in beliebiger Reihenfolge im Parameterobjekt angeben, solange deren Namen korrekt angegeben sind.
Übergeben optionaler Parameter in einem Optionsobjekt
Alternativ können Sie ein Objekt mit dem Namen options erstellen, das die optionalen Parameter getrennt vom Methodenaufruf angibt, und dann das options Objekt als Optionsargument übergeben.
Das folgende Beispiel zeigt eine Möglichkeit zum Erstellen des options -Objekts, wobei parameter1, value1usw. Platzhalter für die tatsächlichen Parameternamen und -werte sind.
const options = {
parameter1: value1,
parameter2: value2,
...
parameterN: valueN
};
Dieses sieht wie im folgenden Beispiel aus, wenn es zum Angeben der Parameter ValueFormat und FilterType verwendet wird:
const options = {
valueFormat: "unformatted",
filterType: "all"
};
Hier ist eine weitere Möglichkeit zum Erstellen des options -Objekts.
const options = {};
options[parameter1] = value1;
options[parameter2] = value2;
...
options[parameterN] = valueN;
Dies sieht wie im folgenden Beispiel aus, wenn die Parameter und FilterType angegeben ValueFormat werden:
const options = {};
options["ValueFormat"] = "unformatted";
options["FilterType"] = "all";
Hinweis
Wenn Sie eine der Methoden zum Erstellen des options Objekts verwenden, können Sie optionale Parameter in beliebiger Reihenfolge angeben, solange deren Namen richtig angegeben sind.
Das folgende Beispiel zeigt, wie Sie die Document.setSelectedDataAsync -Methode aufrufen, indem Sie optionale Parameter in einem options -Objekt angeben.
const options = {
coercionType: "html",
asyncContext: 42
};
document.setSelectedDataAsync(
"<html><body>hello world</body></html>",
options,
function(asyncResult) {
write(asyncResult.status + " " + asyncResult.asyncContext);
}
)
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
In beiden Beispielen für optionale Parameter wird der Rückrufparameter als letzter Parameter angegeben (nach den optionalen Inlineparametern oder nach dem Optionsargumentobjekt ). Alternativ können Sie den Rückrufparameter entweder innerhalb des JavaScript-Inlineobjekts oder im options -Objekt angeben. Sie können den Rückrufparameter jedoch nur an einer Stelle übergeben: entweder im options -Objekt (inline oder extern erstellt) oder als letzter Parameter, aber nicht beides.
Umschließen allgemeiner APIs in Funktionen mit Zusagerückgabe
Die Allgemeinen API-Methoden (und Outlook-API) geben keine Zusagen zurück. Daher können Sie await nicht verwenden, um die Ausführung anzuhalten, bis der asynchrone Vorgang abgeschlossen ist. Wenn Sie Verhalten benötigen await , können Sie den Methodenaufruf in einer explizit erstellten Zusage umschließen.
Das grundlegende Muster besteht darin, eine asynchrone Methode zu erstellen, die sofort ein Promise-Objekt zurückgibt und dieses Promise-Objekt auflöst , wenn die innere Methode abgeschlossen ist, oder das Objekt ablehnt , wenn die Methode fehlschlägt. Nachfolgend sehen Sie ein einfaches Beispiel.
function getDocumentFilePath() {
return new OfficeExtension.Promise(function (resolve, reject) {
try {
Office.context.document.getFilePropertiesAsync(function (asyncResult) {
resolve(asyncResult.value.url);
});
}
catch (error) {
reject(WordMarkdownConversion.errorHandler(error));
}
})
}
Wenn diese Funktion gewartet werden muss, kann sie entweder mit dem await Schlüsselwort aufgerufen oder an eine then Funktion übergeben werden.
Hinweis
Dieses Verfahren ist besonders nützlich, wenn Sie eine allgemeine API innerhalb eines Aufrufs der run Funktion in einem anwendungsspezifischen Objektmodell aufrufen müssen. Ein Beispiel für die Funktion, die getDocumentFilePath auf diese Weise verwendet wird, finden Sie in der Datei Home.js im Beispiel Word-Add-in-JavaScript-MDConversion.
Es folgt ein Beispiel für die Verwendung von TypeScript.
readDocumentFileAsync(): Promise<any> {
return new Promise((resolve, reject) => {
const chunkSize = 65536;
const self = this;
Office.context.document.getFileAsync(Office.FileType.Compressed, { sliceSize: chunkSize }, (asyncResult) => {
if (asyncResult.status === Office.AsyncResultStatus.Failed) {
reject(asyncResult.error);
} else {
// `getAllSlices` is a Promise-wrapped implementation of File.getSliceAsync.
self.getAllSlices(asyncResult.value).then(result => {
if (result.IsSuccess) {
resolve(result.Data);
} else {
reject(asyncResult.error);
}
});
}
});
});
}
Siehe auch
Office Add-ins