JavaScript-Objektmodell für Excel in Office-Add-Ins
In diesem Artikel wird beschrieben, wie Sie die Excel-JavaScript-API verwenden können, um Add-Ins für Excel 2016 oder neuer zu erstellen. Es werden die zentralen Konzepte vorgestellt, die bei der Verwendung von API eine wesentliche Rolle spielen. Weiterhin bietet der Artikel Hilfestellung bei bestimmten Aufgaben, wie z. B. Lesen und Schreiben in einem großen Bereich, Aktualisieren aller Zellen im Bereich und vieles mehr.
Wichtig
Informationen zum asynchronen Charakter der Excel-APIs und ihrer Funktionsweise mit der Arbeitsmappe finden Sie unter Verwenden des anwendungsspezifischen API-Modells.
Office.js-APIs für Excel
Ein Excel-Add-in interagiert mit Objekten in Excel mithilfe der Office JavaScript-API, die zwei Modelle von JavaScript-Objekt enthält:
Excel-JavaScript-API: Die mit Office 2016 eingeführte Excel- JavaScript-API bietet stark typisierte Excel-Objekte, die Sie verwenden können, um auf Arbeitsblätter, Bereiche, Tabellen, Diagramme und mehr zugreifen.
Allgemeine API: Die mit Office 2013 eingeführte „Allgemeine API“ ermöglicht es Ihnen, auf Features wie z. B. Benutzeroberflächen, Dialogfelder und Clienteinstellungen zuzugreifen, die in verschiedenen Office-Anwendungen enthalten sind. Die eingeschränkte Funktionalität für die Excel-Interaktion in der allgemeinen API wurde durch die Excel-JavaScript-API ersetzt.
Während Sie wahrscheinlich die Excel-JavaScript-API verwenden, um den Großteil der Funktionen zu entwickeln, verwenden Sie auch Objekte in der allgemeinen API. Beispiel:
-
Context: Das
Context-Objekt stellt die Laufzeitumgebung des Add-Ins dar und stellt den Zugriff auf Schlüsselobjekte der API bereit. Es besteht aus den Konfigurationsdetails der Arbeitsmappe, wie z. B.contentLanguageundofficeTheme, und bietet auch Informationen über die Laufzeitumgebung des Add-Ins, wie z. B.hostundplatform. Darüber hinaus enthält es dierequirements.isSetSupported()Methode, die Sie verwenden können, um zu überprüfen, ob der angegebene Anforderungssatz von der Excel-Anwendung unterstützt wird, in der das Add-In ausgeführt wird. -
Document: Das
Document-Objekt enthält diegetFileAsync()-Methode, die Sie verwenden können, um die Excel-Datei herunterladen, in der das Add-In ausgeführt wird.
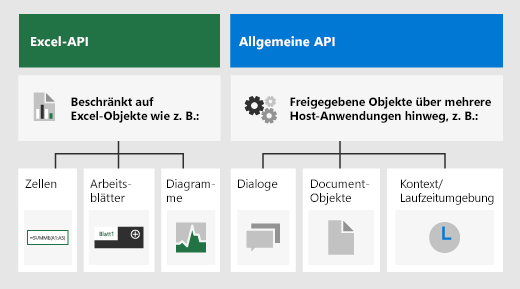
Die folgende Abbildung verdeutlicht, wann Sie die Excel-JavaScript-API oder die allgemeinen APIs verwenden können.

Excel-spezifisches Objektmodell
Um die Excel-APIs zu verstehen, müssen Sie wissen, wie die Komponenten einer Arbeitsmappe miteinander verknüpft sind.
- Eine Arbeitsmappe enthält mindestens ein Arbeitsblatt.
- Ein Arbeitsblatt enthält Sammlungen dieser Datenobjekte, die auf dem jeweiligen Blatt vorhanden sind, and bietet Zugriff auf Zellen über Bereich-Objekte.
- Ein Bereich besteht aus einer Gruppe zusammenhängender Zellen.
- Bereiche werden verwendet, um Tabellen, Diagramme, Formen sowie andere Objekte für die Datenvisualisierung oder -organisation zu erstellen und zu platzieren.
- Arbeitsmappen enthalten Sammlungen einiger dieser Datenobjekte (z. B. Tabellen) für die gesamte Arbeitsmappe.
Hinweis
Die Excel-JavaScript-API beinhaltet keine auf „Zellen“ bezogenen Objekte oder Klassen. Stattdessen definiert die Excel-JavaScript-API alle Excel-Zellen als Objekte Range. Eine einzelne Zelle in der Excel-Benutzeroberfläche wird in ein Objekt Range mit einer Zelle der Excel-JavaScript-API übersetzt. Ein einzelnes Objekt Range kann auch mehrere zusammenhängende Zellen beinhalten. Weitere Informationen finden Sie unter Arbeiten mit Zellen mithilfe der Excel-JavaScript-API.
Bereiche
Ein Bereich ist eine Gruppe zusammenhängender Zellen in der Arbeitsmappe. In Add-Ins wird in der Regel eine Notation im A1-Format verwendet (z. B. B3 für die einzelne Zelle in Spalte B und Zeile 3 oder C2:F4 für die Zellen in den Spalten C bis F und den Zeilen 2 bis 4), um Bereiche zu definieren.
Bereiche besitzen drei Haupteigenschaften: values, formulas und format. Durch diese Eigenschaften können die Zellwerte, die zu prüfenden Formeln sowie die visuelle Formatierung der Zellen abgerufen oder festgelegt werden.
Beispiel für einen Bereich
Das folgende Beispiel zeigt, wie Sie Verkaufsdatensätze erstellen können. In dieser Funktion werden Range-Objekte zum Festlegen der Werte, Formeln und Formate verwendet.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
// Create the headers and format them to stand out.
let headers = [
["Product", "Quantity", "Unit Price", "Totals"]
];
let headerRange = sheet.getRange("B2:E2");
headerRange.values = headers;
headerRange.format.fill.color = "#4472C4";
headerRange.format.font.color = "white";
// Create the product data rows.
let productData = [
["Almonds", 6, 7.5],
["Coffee", 20, 34.5],
["Chocolate", 10, 9.56],
];
let dataRange = sheet.getRange("B3:D5");
dataRange.values = productData;
// Create the formulas to total the amounts sold.
let totalFormulas = [
["=C3 * D3"],
["=C4 * D4"],
["=C5 * D5"],
["=SUM(E3:E5)"]
];
let totalRange = sheet.getRange("E3:E6");
totalRange.formulas = totalFormulas;
totalRange.format.font.bold = true;
// Display the totals as US dollar amounts.
totalRange.numberFormat = [["$0.00"]];
await context.sync();
});
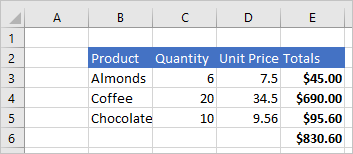
Diese Stichprobe erstellt die folgenden Daten im aktuellen Arbeitsblatt.

Weitere Informationen finden Sie unter Festlegen und Abrufen von Bereichswerten, Text oder Formeln mit der Excel-JavaScript-API.
Diagramme, Tabellen und andere Datenobjekte
Excel-JavaScript-APIs können die Datenstrukturen und -visualisierungen in Excel erstellen und ändern. Tabellen und Diagramme sind zwei der am häufigsten verwendeten Objekte, die APIs unterstützen aber auch PivotTables, Formen, Bilder und vieles mehr.
Erstellen einer Tabelle
Erstellen Sie Tabellen mithilfe von mit Daten ausgefüllten Bereichen. Auf den Bereich werden automatisch Formatierungs- und Tabellen-Steuerelemente (wie z. B. Filter) angewendet.
Durch den folgenden Beispielcode wird eine Tabelle auf Grundlage der Bereiche aus dem vorherigen Beispiel erstellt.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.tables.add("B2:E5", true);
await context.sync();
});
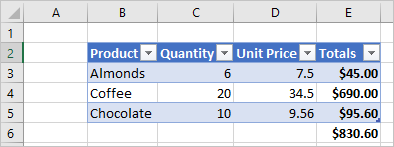
Wenn Sie diesen Strichprobencode auf das Arbeitsblatt mit den vorherigen Daten anwenden, wird die folgende Tabelle erstellt.

Weitere Informationen finden Sie unter Arbeiten mit Tabellen mithilfe der Excel-JavaScript-API.
Erstellen eines Diagramms
Erstellen Sie Diagramme, um die Daten in einem Bereich darzustellen. APIs unterstützen Dutzende von Diagrammvarianten, die jeweils an Ihre Anforderungen angepasst werden können.
Im folgenden Beispiel wird ein einfaches Säulendiagramm für drei Elemente erstellt und 100 Pixel unterhalb des oberen Rands des Arbeitsblatts platziert.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
let chart = sheet.charts.add(Excel.ChartType.columnStacked, sheet.getRange("B3:C5"));
chart.top = 100;
await context.sync();
});
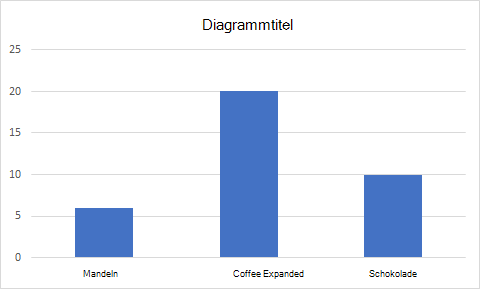
Wenn Sie diese Stichprobe auf das Arbeitsblatt mit der vorherigen Tabelle anwenden, wird das folgende Diagramm erstellt.

Weitere Informationen finden Sie unter Datenschutz Arbeiten mit Diagrammen mithilfe der Excel-JavaScript-API.
Weitere Artikel
Office Add-ins