Übersicht über die JavaScript-API-Programmierung für OneNote
OneNote führt eine JavaScript-API für OneNote-Add-Ins im Web ein. Sie können Aufgabenbereich-Add-Ins, Inhalts-Add-Ins und Add-In-Befehle erstellen, die mit OneNote-Objekten interagieren und eine Verbindung zu Webdiensten oder anderen webbasierten Ressourcen herstellen.
Hinweis
Wenn Sie beabsichtigen, das Add-In in AppSource zu veröffentlichen und in der Office-Benutzeroberfläche zur Verfügung zu stellen, stellen Sie sicher, dass die Zertifizierungsrichtlinien für den kommerziellen Marketplace erfüllt sind. Damit das Add-In die Validierung besteht, muss es beispielsweise auf allen Plattformen funktionieren, die die Methoden unterstützen, die Sie definieren (weitere Informationen finden Sie im Abschnitt 1120.3 und auf der Seite zur Verfügbarkeit von Office-Add-Ins auf Anwendungen und Plattformen).
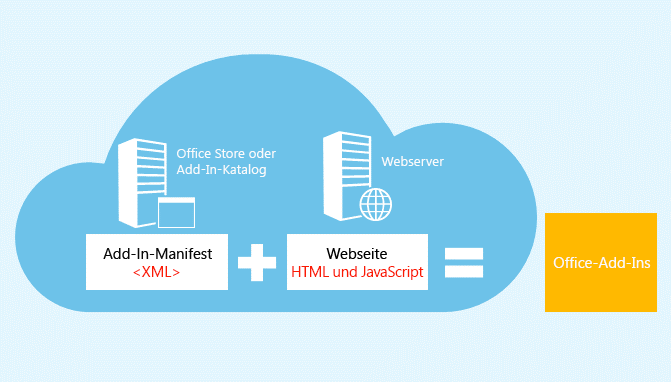
Komponenten eines Office-Add-Ins
Add-Ins bestehen aus zwei grundlegenden Komponenten:
Einer Webanwendung, die aus einer Webseite und anderen erforderlichen JavaScript-, CSS- oder anderen Dateien besteht. Diese Dateien werden auf einem Webserver oder auf einem Webhostdienst gehostet, z. B. Microsoft Azure. In OneNote im Web wird die Webanwendung in einem Webview-Steuerelement oder iFrame angezeigt.
Ein Manifest , das die URL der Webseite des Add-Ins sowie alle Zugriffsanforderungen, Einstellungen und Funktionen für das Add-In angibt. Diese Datei wird auf dem Client gespeichert. OneNote-Add-Ins verwenden das reine Add-In-Manifestformat .
Office-Add-In = Manifest + Webseite

Verwenden der JavaScript-API
Add-Ins verwenden den Laufzeitkontext der Office-Anwendung, um auf die JavaScript-API zuzugreifen. Die API besteht aus zwei Ebenen:
- Einer anwendungsspezifischen API für OneNote-spezifische Vorgänge, auf die über das
Application-Objekt zugegriffen wird. - Einer allgemeinen API, die über Office-Anwendungen hinweg freigegeben ist und über die über das
Document-Objekt zugegriffen wird.
Zugreifen auf die anwendungsspezifische API über das Application-Objekt
Verwenden Sie das Application -Objekt, um auf OneNote-Objekte wie Notebook, Section und Page zuzugreifen. Mit anwendungsspezifischen APIs führen Sie Batchvorgänge für Proxyobjekte aus. Der grundlegende Ablauf sieht in etwa wie folgt aus:
Rufen Sie die Anwendungsinstanz aus dem Kontext auf.
Erstellen Sie einen Proxy, der das OneNote-Objekt darstellt, mit dem Sie arbeiten möchten. Sie interagieren synchron mit Proxyobjekten, indem Sie deren Eigenschaften lesen und ihre Methoden aufrufen.
Rufen Sie
loadden Proxy auf, um ihn mit den im Parameter angegebenen Eigenschaftswerten zu füllen. Dieser Aufruf wird der Warteschlange von Befehlen hinzugefügt.Hinweis
Methodenaufrufe der API (z. B.
context.application.getActiveSection().pages;) werden ebenfalls der Warteschlange hinzugefügt.Rufen Sie auf
context.sync, um alle Befehle in der Warteschlange in der Reihenfolge auszuführen, in der sie in die Warteschlange eingereiht wurden. Dadurch wird der Zustand zwischen dem ausgeführten Skript und den realen Objekten und durch Abrufen von Eigenschaften von geladenen OneNote-Objekten für die Verwendung in Ihrem Skript synchronisiert. Sie können das zurückgegebene promise-Objekt zum Verketten zusätzlicher Aktionen verwenden.
Beispiel:
async function getPagesInSection() {
await OneNote.run(async (context) => {
// Get the pages in the current section.
const pages = context.application.getActiveSection().pages;
// Queue a command to load the id and title for each page.
pages.load('id,title');
// Run the queued commands, and return a promise to indicate task completion.
await context.sync();
// Read the id and title of each page.
$.each(pages.items, function(index, page) {
let pageId = page.id;
let pageTitle = page.title;
console.log(pageTitle + ': ' + pageId);
});
});
}
Lesen Sie Verwenden des anwendungsspezifischen API-Modells, um mehr über das load/sync-Muster und andere gängige Methoden in den OneNote-JavaScript-APIs zu erfahren.
Die unterstützten OneNote-Objekte und -Vorgänge finden Sie in der API-Referenz.
JavaScript-API-Anforderungssätze für OneNote
Anforderungssätze sind benannte Gruppen von API-Mitgliedern. Office-Add-Ins verwenden im Manifest angegebene Anforderungssätze oder ermitteln mithilfe einer Laufzeitüberprüfung, ob eine Office-Anwendung APIs unterstützt, die von einem Add-In benötigt werden. Detaillierte Informationen zu JavaScript-API-Anforderungssätzen für OneNote finden Sie im Artikel JavaScript-API-Anforderungssätze für OneNote.
Zugreifen auf die allgemeine API über das Document-Objekt
Verwenden Sie das Document-Objekt, um auf die allgemeine API zuzugreifen, z. B. die Methoden getSelectedDataAsync und setSelectedDataAsync.
Zum Beispiel:
function getSelectionFromPage() {
Office.context.document.getSelectedDataAsync(
Office.CoercionType.Text,
{ valueFormat: "unformatted" },
function (asyncResult) {
const error = asyncResult.error;
if (asyncResult.status === Office.AsyncResultStatus.Failed) {
console.log(error.message);
}
else $('#input').val(asyncResult.value);
});
}
OneNote-Add-Ins unterstützen nur die folgenden allgemeinen APIs.
| API | Anmerkungen |
|---|---|
| Office.context.document.getSelectedDataAsync | Nur Office.CoercionType.Text und Office.CoercionType.Matrix |
| Office.context.document.setSelectedDataAsync | Nur Office.CoercionType.Text, Office.CoercionType.Image und Office.CoercionType.Html |
| const mySetting = Office.context.document.settings.get(name); | Einstellungen werden nur von Inhalts-Add-Ins unterstützt. |
| Office.context.document.settings.set(name, value); | Einstellungen werden nur von Inhalts-Add-Ins unterstützt. |
| Office.EventType.DocumentSelectionChanged | Keine |
Im Allgemeinen verwenden Sie die allgemeine API, um etwas zu tun, was von der anwendungsspezifischen API nicht unterstützt wird. Um mehr über die Verwendung der allgemeinen API zu erfahren, lesen Sie Objektmodell der allgemeinen JavaScript-API.
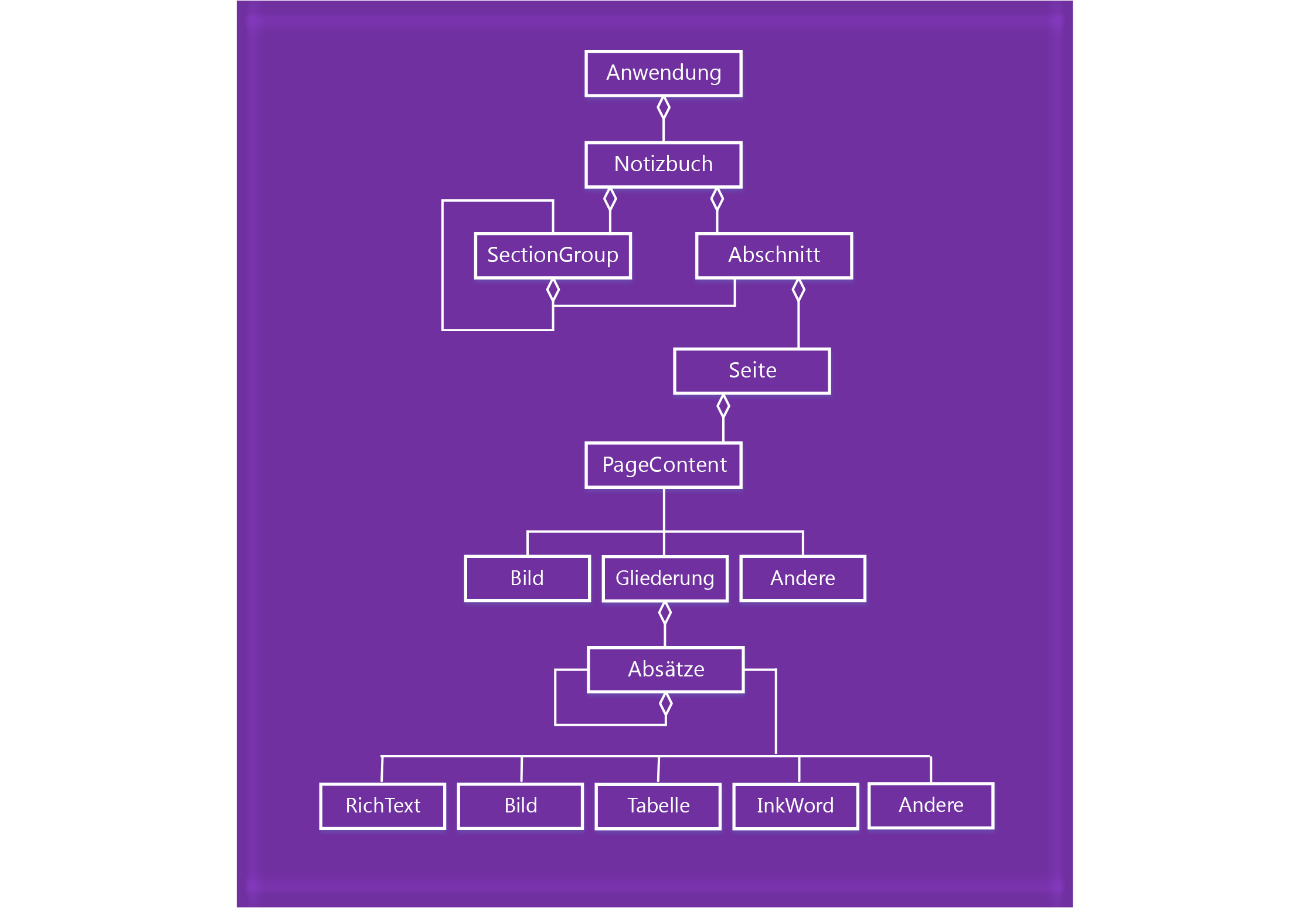
OneNote-Objektmodelldiagramm
Im folgenden Diagramm ist dargestellt, was derzeit in der JavaScript-API für OneNote verfügbar ist.

Siehe auch
Office Add-ins