Implementierung einer modernen Design-API-Komponente
Diese Beispielkomponente zeigt Anwendungsfälle für die Verwendung der modernen Design-API-Funktionen, um Ihre Komponente basierend auf dem aktuellen Design Ihrer App zu gestalten. Die importierten Komponenten halten sich zunächst an das standardmäßige moderne Design von Power Apps, bis Sie moderne Steuerelemente und Designs für Ihre App aktivieren und ein modernes Design anwenden.



Verfügbar für
Modellgesteuerte und Canvas-Apps
Code
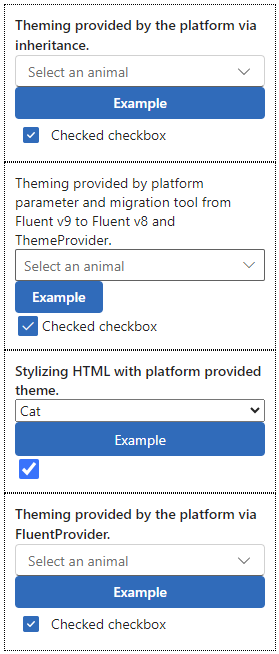
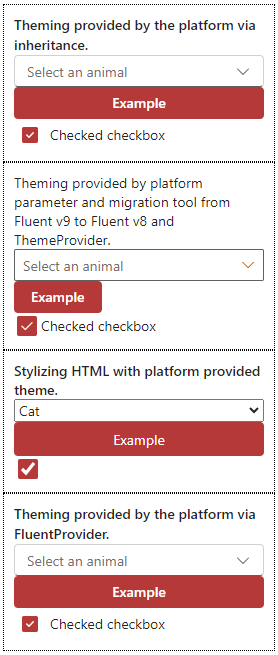
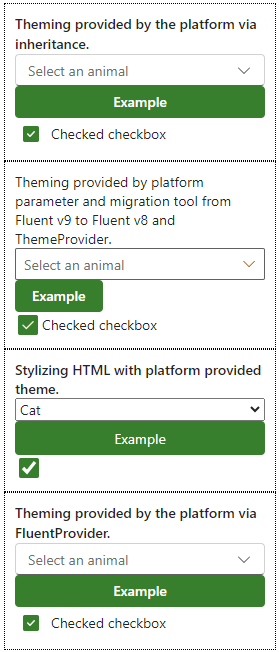
Die Beispielkomponente demonstriert vier verschiedene Beispiele, die die moderne Design-API von Power Apps nutzen.
- Fluent v9-Beispiel mit automatischer Anwendung des aktuellen modernen Designs: Fluent UI v9-Steuerelemente
- Beispiel für Fluent v8-Selbstgestaltung durch Erstellen eines eigenen v8-ThemeProvider basierend auf den v9-Designtoken, die über die PCF-Kontextparameter übergeben werden: Fluent UI v8-Steuerelemente
- Nicht Fluent-Beispiel, das die Gestaltung auf seine HTML-Elemente anwendet, indem es direkt auf v9-Design-Token verweist, die über PCF-Kontextparameter übergeben werden: Nicht Fluent UI-Steuerelement
- Fluent v9-Beispiel zum Erstellen eines eigenen benutzerdefinierten v9-FluentProvider, der das über die PCF-Kontextparameter übergebene Design ändert. Benutzerdefinierte Designanbieter
Sie können die Beispielkomponente herunterladen von PowerApps-Samples/component-framework/FluentThemingAPIControl.
Ähnliche Artikel
Beispielkomponenten herunterladen
Beispielkomponenten verwenden
Power Apps component framework-API-Referenz
Stilkomponenten mit modernem Design (Vorschauversion)
Design-Referenz
Moderne Designs in Canvas Apps verwenden (Vorschau)
Überblick über moderne Steuerelemente und Themes in Canvas Apps
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).