Mulitmedia zu einer Komponente hinzufügen
Sie können Multimediadateien zu den Komponenten in einer Bibliothek hinzufügen. Diese Komponenten können dann von allen Apps in einer Umgebung verwendet und mithilfe von Standard Komponenten Application Lifecycle Management (ALM) durch Lösungen in Microsoft Dataverse zwischen Umgebungen verschoben werden.
Verwenden Sie zum Hinzufügen von Multimedia zu einer Komponente die gleichen Schritte wie beim Hinzufügen von Multimediadateien in einer Canvas-App. Weitere Informationen: Verwenden von Multimedia-Dateien in Canvas-Apps
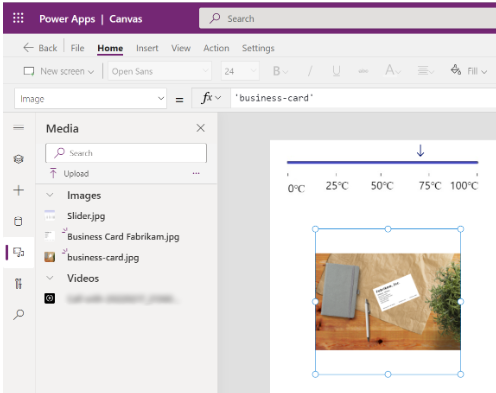
Nach dem Hinzufügen von Multimediadateien zu einer Komponente in der Komponentenbibliothek werden die Dateien im Medienbereich angezeigt, wie sie es für Canvas-Apps tun:

Medienressourcen in einer Komponentenbibliothek werden auf Bibliotheksebene definiert und nicht an einzelne Komponenten gebunden. Beim Importieren einer beliebigen Komponente aus der Komponentenbibliothek werden alle Medienressourcen aus der Bibliothek in die App importiert. Sie können die nicht verwendeten Medien jedoch entfernen, wenn die App-Anpassung abgeschlossen ist. Weitere Informationen: Entfernen unbenutzter Medien
Tipp
Stellen Sie den Medienressourcen in einer Komponentenbibliothek einen eindeutigen Namespace oder Bibliotheksnamen voran, damit diese Namen beim Import nicht mit vorhandenen Ressourcen in einer App in Konflikt geraten.
Wenn die Multimedia-Komponente der Komponentenbibliothek während des Komponentenimports in Ihre App eine Ressource mit demselben Namen wie das bereits in Ihrer App vorhandene Multimedia enthält, fügt der Importprozess einen Unterstrich („_“) und eine Zufallszahl hinzu, um die Eindeutigkeit des Namens zu erzwingen.
Beispiel
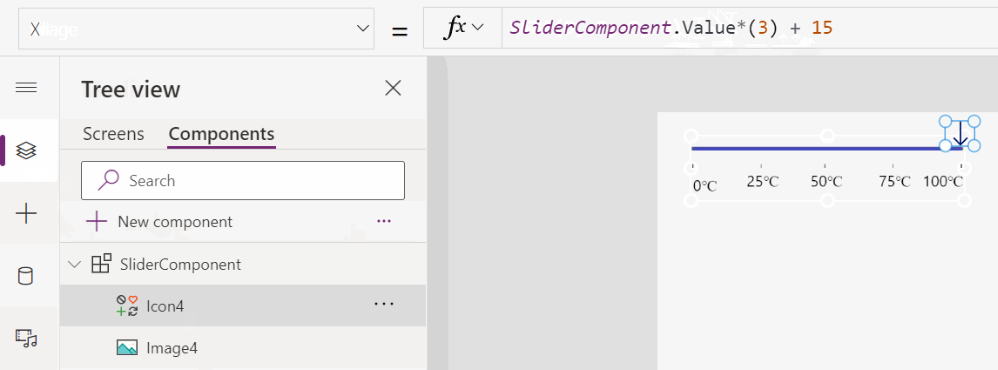
Bedenken Sie, dass Sie eine Komponentenbibliothek mit einem Schiebereglerbild erstellt haben, das ein Symbol mit Eingangseigenschaft für die Komponente mit dem Namen „value“ verwendet, um seine Eigenschaft X festzulegen.

Um diese Multimedia-Komponente in Ihrer App wiederzuverwenden, müssen Sie lediglich die Komponente importieren und die Eingabeeigenschaft der Komponente mit dem Wert verknüpfen, den Sie aus der App bereitstellen.
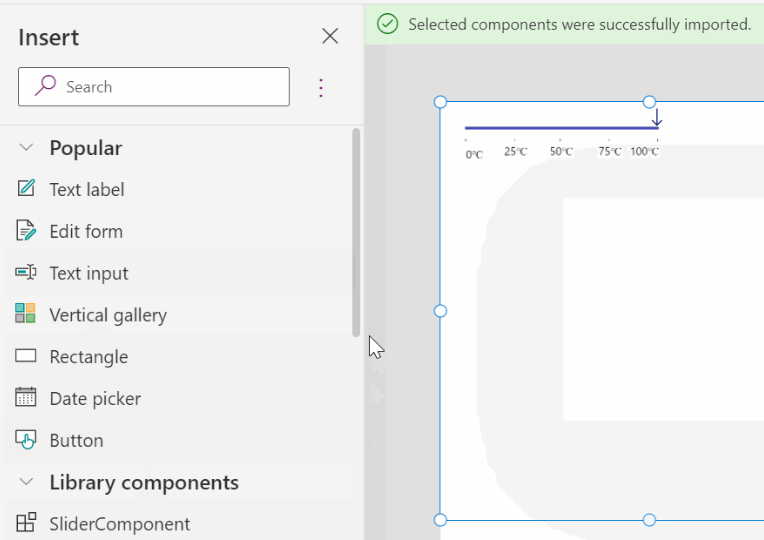
Beginnen Sie mit dem Importieren der Komponente in Ihre App:

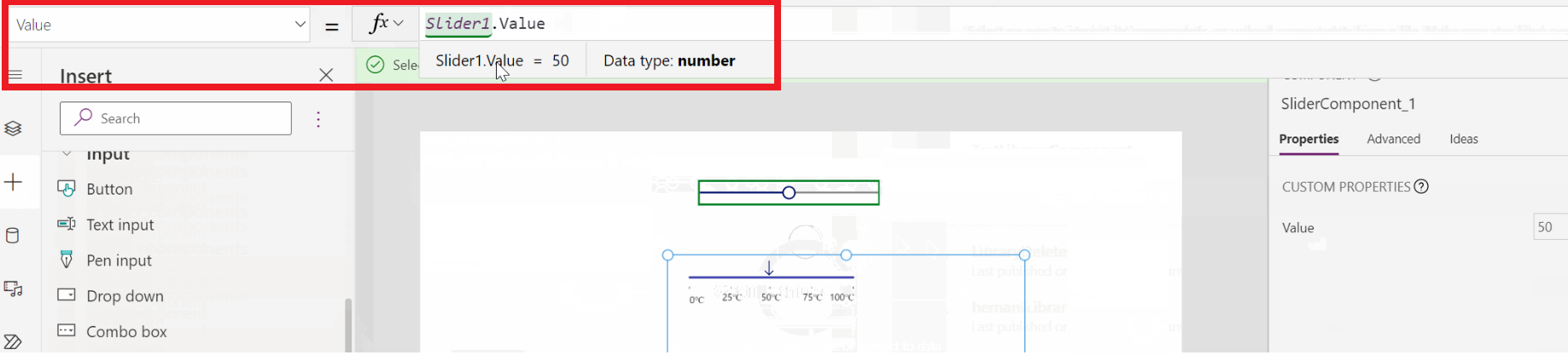
Nach dem Import können Sie einen Schieberegler Steuerelement einfügen und den Wert der importierten Komponente auf den Wert des Schiebereglers setzen:

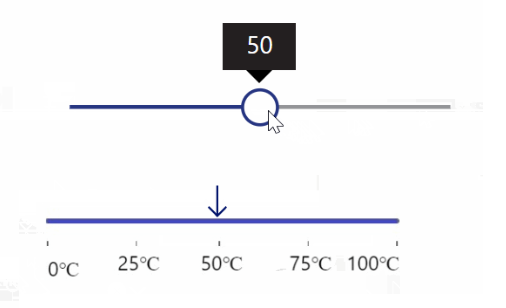
Wenn Sie diese App spielen, würde die Slider-Bewegung in der App dann die importierte Slider-Komponente bewegen:

Siehe auch
- Canvas-Komponenten
- Komponentenbibliothek
- Komponentenbibliothek Application Lifecycle Management (ALM)
- Verhaltensformeln für Komponenten
- Power Apps component framework
- Canvas-Komponenten zu einer benutzerdefinierten Seite in einer modellgesteuerten App hinzufügen
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).