Konfigurieren von Kopfzeileneigenschaften im Formulardesigner
Ersteller können die in der Formularkopfzeile angezeigten Spalten auswählen. Formularkopfzeilen haben zwei visuelle Hauptkomponenten, die Formularkopfzeile und das Flyout für die Formularkopfzeile.
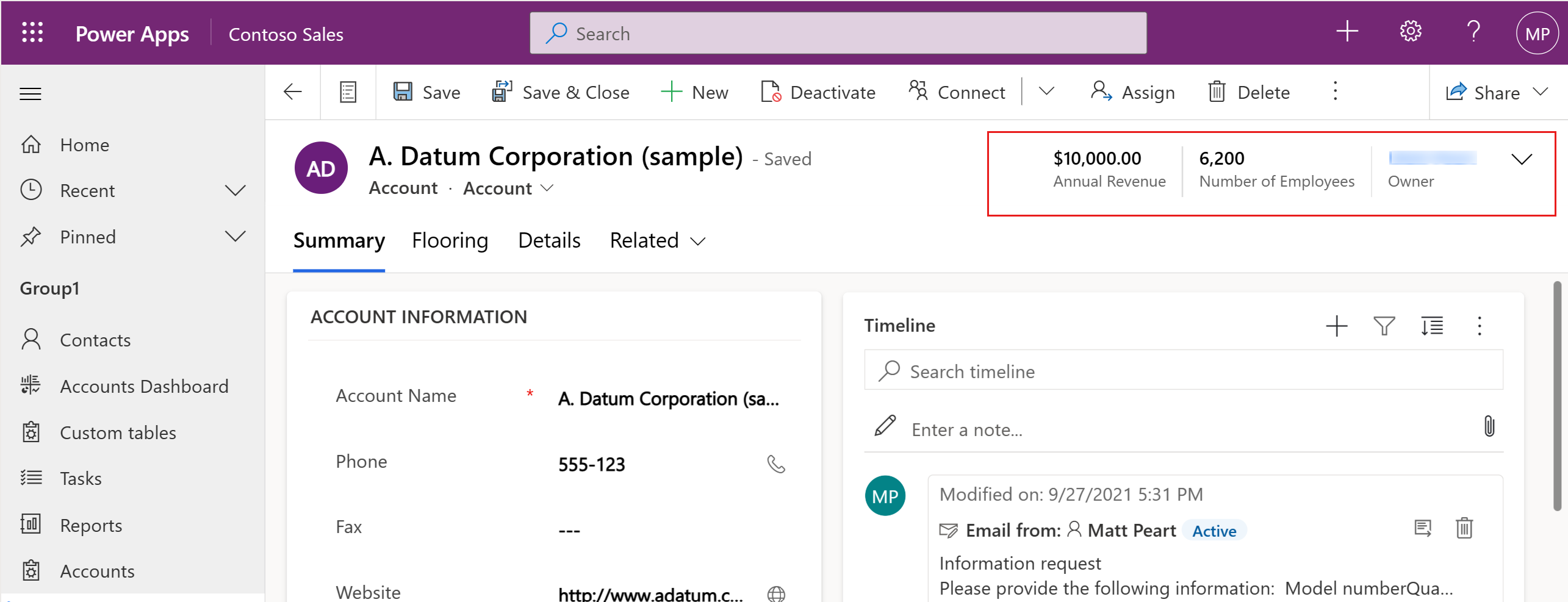
Formularkopfzeile
Die Formularkopfzeile wird verwendet, um allgemeine Spalten anzuzeigen, die für die Tabelle wichtig sind. In Formularkopfzeilen können einige Spalten nicht angezeigt werden, z. B. Spalten, die für ein Steuerelement konfiguriert sind, z. B. das Sterne-Bewertungssteuerelement. Weitere Informationen: Steuerelemente, die in der Formularkopfzeile angezeigt werden können
Die meisten Steuerelemente, die nicht im Formularkopf angezeigt werden können, können im Flyout der Formularkopfzeile angezeigt werden.

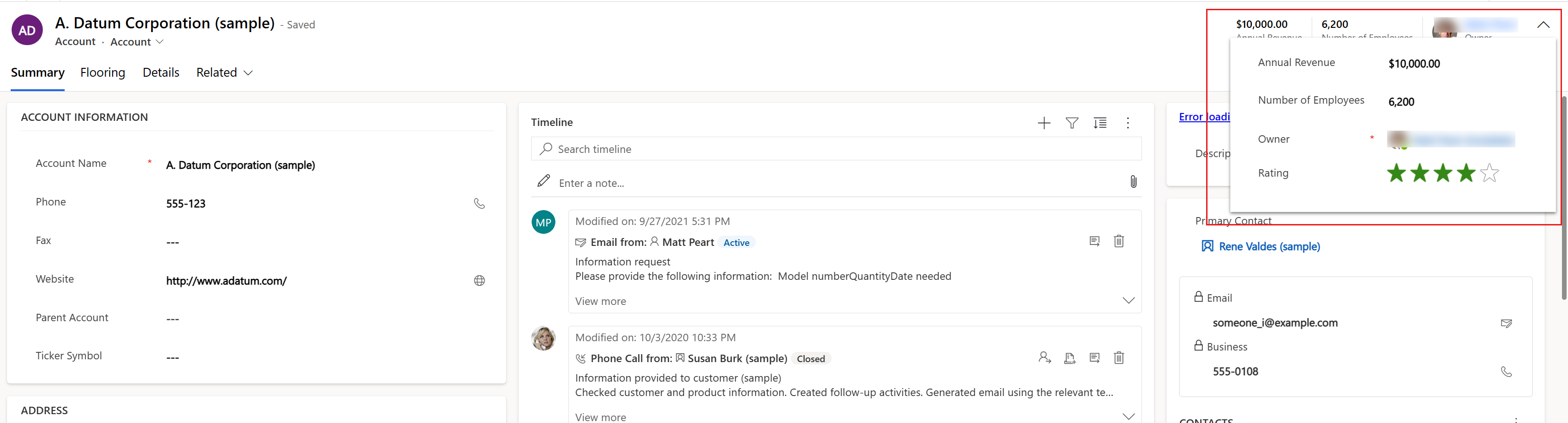
Flyout der Formularkopfzeile
Das Flyout der Formularkopfzeile wird angezeigt, wenn ein Benutzer den Chevron rechts neben der Formularkopfzeile auswählt, der weitere Informationen anzeigen kann, die ansonsten in der Formularkopfzeile verborgen sind. Das Flyout der Formularkopfzeile ermöglicht Benutzern das Bearbeiten von Spaltenwerten.

Der Kopfzeilen-Flyout zeigt alle Kopfzeilenspalten einschließlich der vier Spalten an, die direkt in der Kopfzeile angezeigt werden. Standardmäßig ist das Kopfzeilen-Flyout für die Anzeige verfügbar. Ersteller können es jedoch bei Bedarf ausblenden.
Anzeigen oder Ausblenden des Kopfzeilenflyouts
Um das Kopfzeilenflyout für ein modellgetriebenes Formular ein- oder auszublenden, führen Sie diese Schritte aus:
- Öffnen Sie den Formulardesigner, um ein Formular zu erstellen oder zu bearbeiten.
- Wählen Sie die Formularkopfzeile in der Formularvorschau aus oder verwenden Sie die Strukturansicht, um sie auszuwählen.
- Im rechten Eigenschaftenbereich wählen Sie Kopfzeilen-Flyout anzeigen aus, um das Kopfzeilen-Flyout anzuzeigen, oder löschen Sie die Auswahl, um das Kopfzeilen-Flyout auszublenden.
- Wählen Sie in der Befehlsleiste Speichern aus, um das Formular zu speichern, oder wählen Sie Veröffentlichen aus, wenn Sie die Änderungen speichern und für Benutzer sichtbar anzeigen möchten.
Hinweis
- Verwenden Sie den neuen Formulardesigner. Der klassische Formular-Designer bietet keine Möglichkeit, das Kopfzeilenflyout ein- oder auszublenden.
- Ein Bild für eine Tabelle wird in der Kopfzeile nur dann angezeigt, wenn das Attribut Primäres Bild für die Tabelle definiert ist und die Formulareigenschaft Bild im Formular anzeigen aktiviert ist. Weitere Informationen: Bildspalten.
Entwickler können ein Bild für eine Tabelle angeben, indem sie das Attribut EntityMetadata.PrimaryImageAttribute verwenden.
Kopfzeile mit hoher Dichte
Modellgesteuerte App-Formulare verwenden Kopfzeile mit hoher Dichte, um sicherzustellen, dass die wichtigsten Informationen für die Benutzer immer sichtbar sind. Eine hohe Kopfzeilendichte sorgt auch dafür, dass der Zeilentitel nie abgeschnitten wird und lange Zeilentitel in mehreren Zeilen angezeigt werden. Ebenso stellt die Kopfzeile mit hoher Dichte sicher, dass bis zu vier Spaltenwerte direkt in der Kopfzeile sichtbar sind und nie abgeschnitten oder ausgeblendet werden.
Um sicherzustellen, dass die wichtigsten Informationen immer sichtbar sind, zeigt das Framework bis zu vier schreibgeschützte Spaltenwerte an und die Benutzer können die Spaltenwerte in der Kopfzeile nicht direkt bearbeiten. Visualisierungen wie angepasste Komponenten oder Webressourcen werden nicht in der Kopfzeile gerendert, sondern sind im Flyout verfügbar.
Steuerelemente, die in der Formularkopfzeile angezeigt werden können
Kopfzeilen mit hoher Dichte begrenzen, welche Steuerelemente im Kopfzeilentext gerendert werden, und sind auf checkbox, datetime, decimal, duration, emailaddress, float, integer, languagepicker, lookup, money, phonenumber, picklist, radio, regarding, textbox, ticker und timezonepicklist beschränkt. Alle anderen Arten von Steuerelementen, einschließlich angepasster Power Apps control framework-Steuerelemente oder Webressourcen, werden nicht angezeigt. Diese Steuerelemente können im Formularkopf-Flyout angezeigt werden, wenn sie in den Eigenschaften der Formularkopfzeile aktiviert sind.
Formulardesigner-Meldungen in Verbindung mit Formularkopfzeilen
Wenn Sie Formulare mit dem neuen oder klassischen Formulardesigner bearbeiten, werden möglicherweise Nachrichten angezeigt, die sich auf Formularkopfzeilen beziehen. Unten finden Sie Details zu jeder Nachricht und warum Sie sie sehen.
Wir haben Ihr Formular aktualisiert, sodass eine Kopfzeile mit hoher Dichte angezeigt wird, die mehr Daten enthält. Sie können diese Einstellung in den Eigenschaften der Kopfzeile bearbeiten
Diese Meldung wird im Formulardesigner angezeigt, wenn ein Ersteller ein neues Hauptformular erstellt (auch über die Aktion Speichern unter) oder ein Hauptformular bearbeitet, das zuvor nicht für die Kopfzeilendichte konfiguriert wurde.
Das Framework ist standardmäßig auf eine hochdichte Kopfzeile voreingestellt, und diese Nachricht hilft den Erstellern, sich dieses Verhaltens bewusst zu werden. Entwickler können den Frameworkstandard jederzeit überschreiben, indem Sie die Formularkopfzeilendichte manuell konfigurieren, wie weiter oben erläutert.
In diesem Formular wird keine Kopfzeile mit hoher Dichte verwendet. Greifen Sie auf die Einstellung in den Kopfzeileneigenschaften zu. Bei Kopfzeilen mit hoher Dichte können mehr Daten angezeigt werden
Diese Meldung wird im Formulardesigner angezeigt, wenn ein Hersteller ein Hauptformular zur Bearbeitung öffnet, das für die Verwendung von Kopfzeilen mit niedriger Dichte konfiguriert ist.
Die Botschaft hilft, das Bewusstsein für die hochdichte Kopfzeile und ihre Vorteile zu schärfen.
Spalte wurde in das Kopfzeilenflyout verschoben: Die Kopfzeile unterstützt die Anzeige von maximal vier schreibgeschützten Spaltenwerten. Die Spalte [Feldanzeigename] ist jetzt nur im Flyout verfügbar
Diese Meldung wird im Formulardesigner angezeigt, wenn ein Formular eine Kopfzeile mit hoher Dichte verwendet, wobei das Kopfzeilenflyout sichtbar ist.
Die Kopfzeile mit hoher Dichte zeigt schreibgeschützte Werte der ersten vier Spalten in der Kopfzeile an. Wenn Entwickler eine Spalte in der Kopfzeile in den ersten vier Positionen hinzufügt, wird eine vorhandene Spalte, die direkt in der Kopfzeile angezeigt wurde, erweitert und ist nur im Kopfzeilenflyout sichtbar.
Die Meldung informiert den Ersteller über die Änderung und bestätigt, ob mit der Aktion fortgefahren werden soll.
Kopfzeilenspaltenlimit überschritten: Die Kopfzeile unterstützt die Anzeige von maximal vier schreibgeschützten Spaltenwerten. Entfernen Sie nicht verwendete Spalten, um weitere hinzuzufügen
Diese Meldung wird im Formulardesigner angezeigt, wenn ein Formular eine Kopfzeile mit hoher Dichte verwendet, bei der das Kopfflyout ausgeblendet ist.
Die Kopfzeile mit hoher Dichte zeigt schreibgeschützte Werte von bis zu vier Spalten in der Kopfzeile an. Da das Kopfzeilenflyout ausgeblendet ist, können die Benutzer die zusätzlichen Spalten nicht sehen.
Die Nachricht informiert den Hersteller, dass es bereits vier Spalten in der Kopfzeile gibt und verhindert, dass zusätzliche Spalten in der Kopfzeile hinzugefügt werden, die der Benutzer nicht sehen kann.
In der Kopfzeile werden keine benutzerdefinierten Komponenten angezeigt: Die Kopfzeile unterstützt die Anzeige von maximal vier schreibgeschützten Spaltenwerten. Entfernen Sie die benutzerdefinierte Komponente aus der Spalte, bevor Sie sie in der Kopfzeile hinzufügen
Diese Meldung wird im Formulardesigner angezeigt, wenn ein Formular eine Kopfzeile mit hoher Dichte verwendet, bei der das Kopfflyout ausgeblendet ist.
Die Kopfzeile mit hoher Dichte zeigt schreibgeschützte Werte von Spalten in der Kopfzeile an. Da das Kopfzeilenflyout ausgeblendet ist, können Benutzer keine benutzerdefinierten Komponenten sehen, die mit den Spalten in der Kopfzeile verknüpft sind.
Die Nachricht informiert den Hersteller darüber, dass er versucht, eine Spalte mit einer zugehörigen benutzerdefinierten Komponente in die Kopfzeile aufzunehmen, und er muss die benutzerdefinierte Komponente entfernen, bevor er die Spalte in die Kopfzeile einfügt. Dies ist darauf zurückzuführen, dass es Benutzern nicht möglich sind, die benutzerdefinierte Komponente in der Kopfzeile zu sehen.
In der Kopfzeile werden schreibgeschützte Spaltenwerte angezeigt: Die Kopfzeile unterstützt die Anzeige von maximal vier schreibgeschützten Spaltenwerten. Um dem Benutzer die Bearbeitung zu ermöglichen, fügen Sie die Spalte einem Abschnitt im Formular hinzu
Diese Meldung wird im Formulardesigner angezeigt, wenn ein Formular eine Kopfzeile mit hoher Dichte mit ausgeblendetem Kopfzeilenflyout verwendet.
Die Kopfzeile mit hoher Dichte zeigt schreibgeschützte Werte von Spalten in der Kopfzeile an. Da das Kopfzeilenflyout ausgeblendet ist, können Benutzer die Spaltenwerte nicht bearbeiten.
Die Nachricht informiert den Hersteller darüber, dass alle Spalten, die der Kopfzeile hinzugefügt werden, schreibgeschützt sind und dass alle Spalten, die der Benutzer bearbeiten soll, ebenfalls einem Abschnitt im Formular hinzugefügt werden sollten.
Kopfzeilenspaltenwerte werden nicht bearbeitet: Wenn eine Spalte aus dem Hauptteil in die Kopfzeile verschoben wird, wird sie als schreibgeschützter Wert angezeigt. Um die Bearbeitbarkeit beizubehalten, kopieren Sie die Spalte in die Kopfzeile
Diese Meldung wird im Formulardesigner nur bei Formularen mit Kopfzeilen mit hoher Dichte angezeigt, bei denen das Kopfzeilenflyout ausgeblendet ist.
Die Kopfzeile mit hoher Dichte zeigt schreibgeschützte Werte von Spalten in der Kopfzeile an. Da das Kopfzeilenflyout ausgeblendet ist, können Benutzer die Spaltenwerte nicht bearbeiten.
Die Nachricht informiert den Ersteller darüber, dass er versucht, eine Spalte aus dem Formularhauptteil in die Formularkopfzeile zu verschieben Hierdurch wird das Feld zu einem schreibgeschützten Feld. Der Entwickler kann entscheiden, ob er die Spalte in die Kopfzeile verschiebt oder der Kopfzeile eine Kopie der Spalte hinzufügt. Durch das Verschieben der Spalte in die Kopfzeile ist die Spalte in der ursprünglichen Position im Formularhauptteil für Benutzer nicht mehr zur Bearbeitung verfügbar. Wenn Sie eine Kopie der Spalte in die Kopfzeile einfügen, bleibt die Spalte an der ursprünglichen Position, sodass die Benutzer sie weiterhin im Formular bearbeiten können.
Dieses Formular verwendet eine Kopfzeile mit hoher Dichte. Verwenden Sie den neuen Formulardesigner, um eine optimale Erstellung mit diesem Formular zu gewährleisten
Diese Meldung wird im klassischen Formulardesigner angezeigt, wenn ein Ersteller ein Hauptformular zur Bearbeitung öffnet und konfiguriert ist, um eine Kopfzeile mit hoher Dichte zu verwenden
Der klassische Formulardesigner bietet keine WYSIWYG-Authoring-Umgebung. Außerdem erkennt er nicht die Auswirkungen von Änderungen, die Entwickler an der Formularkopfzeile vornehmen, und gibt keine entsprechenden Warnungen aus. Wenn Sie beispielsweise ein Formular bearbeiten, das eine Kopfzeile mit hoher Dichte und ausgeblendetem Kopfzeilen-Flyout verwendet, hindert der klassische Formulardesigner die Hersteller nicht daran, mehr als vier Spalten zur Kopfzeile hinzuzufügen, obwohl diese Spalten für die Benutzer nicht verfügbar sein wird.
Die Nachricht informiert den Ersteller darüber, dass er bei der Bearbeitung eines Formulars, das eine Kopfzeile mit hoher Dichte verwendet, den neuen Formulardesigner verwenden sollte. Dies stellt sicher, dass der Entwickler die Auswirkungen der Änderungen auf die Formularkopfzeile berücksichtigt.
Siehe auch
Übersicht über den modellgestützten Formulardesigner
Erstellen, Bearbeiten oder Konfigurieren von Formularen mit dem Formulardesigner
Hinzufügen, Konfigurieren, Verschieben oder Löschen von Spalten in einem Formular
Hinzufügen, Konfigurieren, Verschieben oder Löschen von Komponenten in einem Formular
Hinzufügen, Konfigurieren, Verschieben oder Löschen von Abschnitten in einem Formular
Hinzufügen, Konfigurieren, Verschieben oder Löschen von Registerkarten in einem Formular
Hinzufügen und Konfigurieren einer Unterrasterkomponente in einem Formular
Hinzufügen und Konfigurieren einer Schnellansichts-Komponente in einem Formular
Konfigurieren einer Suchkomponente in einem Formular
Verwenden der Strukturansicht im Formulardesigner
Erstellen und Bearbeiten von Spalten
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).