Registerkarten-Eigenschaften für Hauptformulare in modellgesteuerten Apps im Überblick
Dieser Artikel beschreibt den klassischen Formular-Editor. Wir empfehlen, dass Sie den modernen Formulardesigner verwenden, um Registerkarten für Ihre modellgesteuerten App-Formulare hinzuzufügen und zu bearbeiten. Mehr Informationen: Registerkarten in einem Formular hinzufügen, konfigurieren, verschieben oder löschen
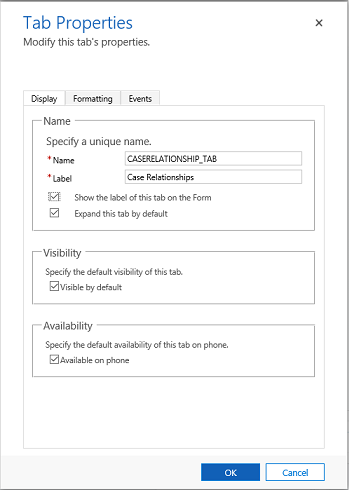
Dies sind die Eigenschaften, die konfiguriert werden können, wenn eine Registerkarte in einem Formular mithilfe des klassischen Formulardesigners verwendet wird. Die folgende Tabelle zeigt Eigenschaften, die Sie für Registerkarten im Formular festlegen können:
| Registerkarte | Eigenschaft | Beschreibung |
|---|---|---|
| Anzeigen | Name | Erforderlich: Der eindeutige Name für die Registerkarte, der verwendet wird, wenn auf sie in Skripts verwiesen wird. Der Name kann nur alphanumerische Zeichen und Unterstrichzeichen enthalten. |
| Bezeichnung | Erforderlich: Die lokalisierbare Beschriftung für die Registerkarte, die für Benutzer sichtbar ist. | |
| Beschriftung dieser Registerkarte auf dem Formular anzeigen | Wenn die Beschriftung angezeigt wird, können Benutzer darauf klicken, um die Registerkarte zu erweitern oder zu reduzieren. Wählen Sie, ob Beschriftung angezeigt werden soll. | |
| Registerkarte standardmäßig erweitern | Der Status der Registerkarte kann durch Formularskripts oder durch Klicken auf die Beschriftung zwischen erweitert und reduziert gewechselt werden. Wählen Sie den Standardstatus für die Registerkarte. | |
| Standardmäßig sichtbar | Die Anzeige der Registerkarte ist optional und kann durch Skripts gesteuert werden. Wählen Sie, ob die Registerkarte angezeigt werden soll. Weitere Informationen: Sichtbarkeitsoptionen | |
| Verfügbarkeit | Wählen Sie, ob Sie möchten, dass die Registerkarte auf dem Smartphone verfügbar ist. | |
| Formatierung | Layout | Registerkarten können bis zu drei Spalten haben. Verwenden Sie diese Optionen, um die Anzahl der Spalten festzulegen, sowie, welchen Prozentsatz der gesamten Breite sie ausfüllen sollen. |
| Ereignisse | Formularbibliotheken | Geben Sie JavaScript-Webressourcen an, die in der Registerkarte TabStateChange-Ereignishandler verwendet werden sollen. |
| Ereignishandler | Konfigurieren Sie die Funktionen aus den Bibliotheken, die für das Ereignis TabStateChange-Registerkarte aufgerufen werden sollen. Weitere Informationen: Konfigurieren Sie Ereignishandler |

Nächste Schritte
Verwenden des Hauptformulars und seiner Komponenten
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).