Verwenden Sie das modellgesteuerte App-Hauptformular und seine Komponenten.
Formulare in modellgesteuerten Apps stellen das wichtigste Mittel dar, mit dem Benutzer Datensätze aktualisieren können. Mit einer Tabelle verknüpfte Formulare können über den Tabellen-Designer aufgerufen werden.
Der vielseitigste Formulartyp der neuen Formularen ist Hauptformular. Zusätzlich zu den Hauptformularen können App-Hersteller jedoch Schnellerstellungs-, Schnellansichts- oder Kartenformulare erstellen. Weitere Informationen über andere Arten von Formularen
In diesem Artikel wird beschrieben, wie ein Hauptformular bearbeitet werden kann und wie verschiedene Elemente des Formulars hinzugefügt werden.
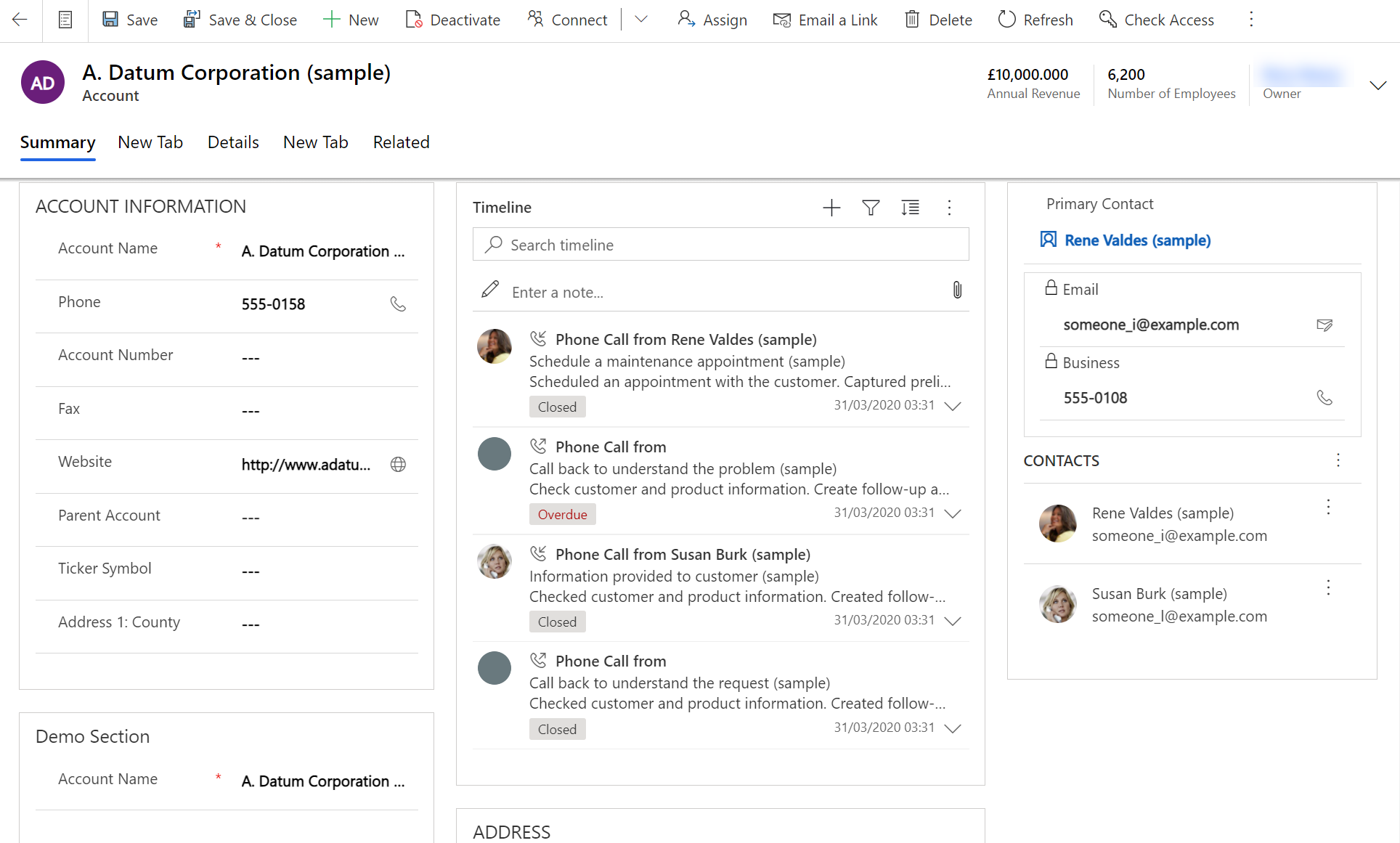
Unten sehen Sie ein Beispiel für ein Hauptformular in einer App. Es hat mehrere Registerkarten, zusätzlich zum Freilegen der Timeline-Komponente und ein Schnellansichtsformular, das weitere Details zum primären Kontakt bereitstellt.

Formular-Designer öffnen
Wenn Sie ein Formular wie zum Bearbeiten oder Ändern von Elementen ändern möchten, verwenden Sie den Formular-Editor. Mit dem Formulardesigner können Ersteller Formulare für alle modellgesteuerten Apps bearbeiten.
Führen Sie die Vorgehensweisen ein, die angegeben werden, um auf den Formulardesigner zuzugreifen:
Hinweis
Wenn Sie neue Lösungskomponenten bei der Bearbeitung des Formulars erstellen, verwenden die Namen der Komponenten das Anpassungspräfix des Lösungsherausgebers für die Standardlösung und diese Komponenten werden nur in der Standardlösung eingeschlossen.. Wenn neue Lösungskomponenten in einer bestimmten nicht verwalteten Lösung eingeschlossen werden sollen, öffnen Sie den Formulardesigner über diese nicht verwaltete Lösung. Dies hilft mit dem Application Lifecycle Management.
Zugriff auf den Formulardesignerr für eine nicht verwaltete Lösung
- Melden Sie sich bei Power Apps an.
- Wählen Sie im linken Navigationsbereich die Option Lösungen aus. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
- Öffnen Sie die nicht verwaltete Lösung, mit der Sie arbeiten möchten. Der Lösungstyp, verwaltet oder nicht verwaltet, wird in der Spalte Extern verwaltet? angezeigt.
- Suchen Sie in der Liste der Komponenten die Tabelle mit dem Formular, das Sie bearbeiten möchten. Falls die Tabelle nicht vorhanden ist, müssen Sie sie hinzufügen.
Hinzufügen einer Tabelle zu einer nicht verwalteten Lösung
Wählen Sie bei geöffneter nicht verwalteter Lösung in der Befehlsleiste Vorhandenes hinzufügen und dann Tabelle aus.
Alle verfügbaren Tabellen werden aufgelistet. Wählen Sie die Tabelle und dann Weiter aus.
Wählen Sie die am besten geeignete Option und dann Hinzufügen aus:
- Wählen Sie für eine benutzerdefinierte Tabelle die Option Alle Komponenten einschließen aus.
- Wählen Sie für eine Standardtabelle Komponenten auswählen aus, und navigieren Sie dann zu dem Hauptformular, das Sie anpassen möchten. Wählen Sie es dann aus, und klicken Sie auf Hinzufügen.
Die Tabelle wird der Lösung hinzugefügt. Öffnen Sie in der Komponentenliste die Tabelle, wählen Sie den Bereich Formulare aus, und öffnen Sie dann die das Formular des Typs Haupt.
Nehmen Sie im Formulardesigner die gewünschten Änderungen vor.
Speichern Sie das Formular.
Veröffentlichen der Änderungen in der App
Bestimmte Anpassungen, die Änderungen an der Benutzeroberfläche vornehmen, erfordern, dass sie veröffentlicht werden, bevor Benutzern sie in der Anwendung verwenden können. Um ihre Anpassung zu veröffentlichen, wählen Sie in der Symbolleiste des Lösungsexplorers Alle Anpassungen veröffentlichen.
Zugiff auf den Formulardesigner über die Standardlösung
Melden Sie sich bei Power Apps an.
Erweitern Sie Daten, wählen Sie Tabellen aus, wählen Sie die gewünschte Tabelle aus, und wählen Sie dann den Bereich Formulare aus.
Öffnen Sie in der Liste der Formulare das Formular des Typs Haupt.
Hinweis
Falls Sie weitere Änderungen an der App vorgenommen haben, veröffentlichen Sie sie mithilfe der App-Ebenenveröffentlichungsoption. Unter Validieren und veröffentlichen einer App mit dem App-Designer finden Sie weitere Informationen.
Formulardesigner-Benutzeroberfläche
Um die Benutzeroberfläche des Formulardesigners im Detail zu verstehen, siehe Übersicht zum modellgesteuerten Formulardesigner.
Formulareigenschaften
Weitere Informationen zu den Formulareigenschaften finden Sie unter Formulareigenschaften – veraltet.
Sichtbarkeitsoptionen
Standardmäßig können verschiedene Arten von Formularelementen ein- oder ausgeblendet werden. Registerkarten, Abschnitte und Spalten bieten alle diese Option. Mithilfe von Formularskripten oder Geschäftsregeln wird die Sichtbarkeit dieser Elemente gesteuert, um ein dynamisches Formular mit einer Benutzeroberfläche bereitzustellen, die sich an die Formularbedingungen anpasst.
Hinweis
Das Ausblenden von Formularelementen ist keine empfohlene Möglichkeit zur Durchsetzung von Sicherheitsprinzipien. Es gibt verschiedene Möglichkeiten, mit denen Benutzer alle Elemente und Daten im Formular anzeigen können, wenn Elemente ausgeblendet werden. Weitere Informationen finden Sie unter: Anzeigen oder Ausblenden von Formularelementen
Eigenschaften der Registerkarte
Im Textkörper der Formularregisterkarten steht eine horizontale Trennung zur Verfügung. Registerkarten haben eine Beschriftung, die angezeigt werden kann. Wenn die Beschriftung angezeigt wird, können Registerkarten erweitert oder reduziert werden, um ihre Inhalte ein- oder auszublenden, indem Sie die Beschriftung auswählen. Für Details zu den Formulareigenschaften siehe Registerkarteneigenschaften.
Abschnittseigenschaften
Ein Abschnitt in einem Formular nimmt den in einer Registerkartenspalte verfügbaren Raum ein. Abschnitte enthalten eine Beschriftung, die angezeigt werden kann, sowie eine Zeile, die unter der Beschriftung angezeigt werden kann. Für Details zu den Abschnitteigenschaften siehe Abschnitteigenschaften.
Zeitleiste
Der Zeitplan zeigt verknüpfte Aktivitäten für eine bestimmten Tabelle an.
Folgende Aktivitätstypen werden unterstützt: Aufgabe, Termin, Telefonanruf, E-Mail, soziale Aktivität, benutzerdefinierte Aktivität.
Die Timeline zeigt ebenfalls alle verknüpften Systembeiträge oder Notizen an. Sie zeigt die Aktivitäten an, bei denen die Spalte Bezug auf die Tabelle festgelegt ist, die Sie anzeigen. Für Notizen wird dem Benutzer die Spalte Bezug nicht angezeigt. Sie ist implizit, wenn sie aus der Zeitskala erstellt wird.
Jede der Aktivität, die in der Timeline wird, verfügt über dieselben raschen Aktionen, die auf der Befehlsleiste der Aktivität zur Verfügung stehen.
Allgemeine Spalteneigenschaften
Für Details zu den gemeinsamen Spalteneigenschaften siehe Gemeinsame Spalteneigenschaften.
Besondere Spalteneigenschaften
Alle Spalten haben die unter Allgemeine Spalteneigenschaften – veraltet aufgeführten Eigenschaften, bestimmte Spalten verfügen jedoch über zusätzliche Eigenschaften. Weitere Informationen finden Sie unter Spezielle Spalteneigenschaften – veraltet.
Unterrastereigenschaften
Sie können ein Unterraster auf einem Formular konfigurieren, um eine Liste von Zeilen oder ein Diagramm anzuzeigen. Für Details zu den Unterrastereigenschaften siehe Unterrastereigenschaften – veraltet.
Eigenschaften des Steuerelements für die Schnellansicht
Ein Steuerelement für die Schnellansicht in einem Formular zeigt Daten aus einer Zeile an, die bei einer Suche im Formular ausgewählt wurde. Um die Steuerelement für die Schnellansicht-Steuereigenschaften zu suchen, gehen Sie zu Schnellansicht-Steuerelement-Eigenschaften – veraltet.
Eigenschaften von Webressourcen
Webressourcen können Sie in einem Formular hinzufügen oder bearbeiten, um sie für mehr App-Benutzer anziehend oder nützlich zu gestalten. Formularfähige Webressourcen sind Bilder, HTML-Dateien oder Silverlight-Steuerelemente. Lernen Sie die Details über Webressourceneigenschaften. Gehen Sie zu Webressourceneigenschaften – veraltet.
IFRAME-Eigenschaften
Sie können einem Formular iFrames hinzufügen, um den Inhalt einer anderen Website in ein Formular zu integrieren. Für Details zu den IFRAME-Eigenschaften siehe IFRAME-Eigenschaften – veraltet.
Bearbeiten der Navigation
Die Navigation innerhalb des Formulars ermöglicht die Anzeige einer Liste verknüpfter Zeilen. Jede Tabellenbeziehung verfügt über Eigenschaften, die steuern, ob sie angezeigt werden soll. Weitere Informationen: Navigationsbereichselement für die primäre Tabelle
Alle Tabellenbeziehungen, die so konfiguriert werden, dass sie angezeigt werden, können im Formular-Editor überschrieben werden.
Schrittweise Anweisungen finden Sie unter Hinzufügen der Formularnavigation für verknüpfte Tabellen.
Zur Aktivierung der Bearbeitung der Navigation müssen Sie zuerst den Befehl Navigation in der Gruppe Auswählen auf der Registerkarte Start auswählen.
Im Beziehungs-Explorer können Sie nach 1:n- oder n:n-Beziehungen filtern oder alle verfügbaren Beziehungen anzeigen. Das Kontrollkästchen Nur nicht verwendete Beziehungen anzeigen ist aktiviert und ausgewählt. Sie können daher nur jeweils eine Beziehung gleichzeitig hinzufügen.
Um eine Beziehung aus dem Beziehungs-Explorer hinzuzufügen, doppelklicken Sie einfach darauf; sie wird dann unter der aktuell ausgewählten Beziehung im Navigationsbereich hinzugefügt. Doppelklicken Sie auf eine Beziehung im Navigationsbereich und Sie können die Bezeichnung auf Anzeigen festlegen. Auf der Registerkarte Name können Sie Informationen zur Beziehung finden. Verwenden Sie die Schaltfläche Bearbeiten, um die Definition der Tabelle zu öffnen.
Es stehen fünf Gruppen im Navigationsbereich zur Verfügung. Sie können sie ziehen, um sie neu zu positionieren, und doppelklicken, um die Bezeichnung ändern, Sie können sie jedoch nicht entfernen. Diese Gruppen werden nur angezeigt, wenn sie Inhalte haben. Wenn Sie nicht möchten, dass eine Gruppe angezeigt wird, fügen Sie ihr einfach nichts hinzu.
Konfigurieren von Ereignishandlern
Ein Ereignishandler besteht aus einem Verweis auf eine JavaScript-Webressource und eine Funktion, die innerhalb dieser Webressource definiert ist und ausgeführt wird, wenn das Ereignis auftritt. Weitere Informationen zum Konfigurieren von Ereignishandlern finden Sie unter Konfigurieren von Ereignishandler.
Nächste Schritte
Erstellen und Gesalten von Formularen
Erstellen und Bearbeiten von Schnellerstellungsformularen
Erstellen und Bearbeiten von Schnellansichtsformularen
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).