Codekomponenten in Portalen verwenden
Hinweis
Ab 12. Oktober 2022 ist Power Apps-Portale Power Pages. Weitere Informationen: Microsoft Power Pages ist jetzt allgemein verfügbar (Blog)
Wir werden die in Kürze migrieren und die Dokumentation für Power Apps-Portale mit der Power Pages-Dokumentation zusammenführen.
Das Power Apps Component Framework ermöglicht professionellen Entwicklern und App-Entwicklern das Erstellen von Codekomponenten für modellgesteuerte und Canvas-Apps. Diese Codekomponenten können verwendet werden, um das Benutzererlebnis beim Arbeiten mit Daten in Formularen, Ansichten und Dashboards zu verbessern. Weitere Informationen: Übersicht über das Power Apps component framework
Hinweis
Sie können auch Codekomponenten in Power Pages verwenden. Weitere Informationen: Was ist Power Pages?
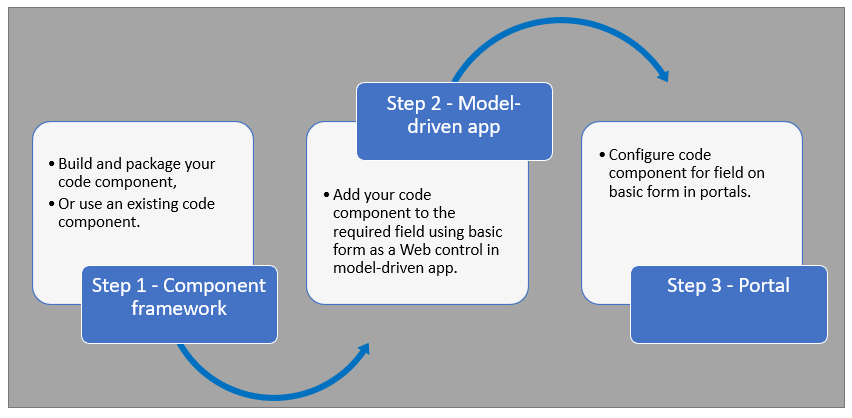
Power Apps-Portale unterstützen jetzt Steuerelemente für modellgesteuerte Apps, die mit dem Power Apps Component Framework erstellt wurden. Gehen Sie folgendermaßen vor, um Codekomponenten auf Portalseiten zu verwenden:

Nachdem Sie diese Schritte ausgeführt haben, können Ihre Benutzer jetzt über die Portalseite mit dem entsprechenden Basisformular mit der Codekomponente interagieren.
Wichtig
- Portale unterstützen derzeit nur Codekomponenten, die in einer modellbasierten App einem Feld hinzugefügt werden.
Anforderungen
- Sie müssen über Systemadministrator-Rechte verfügen, um die Funktion der Komponente Power Apps in der Umgebung zu aktivieren.
- Ihre Portalversion muss 9.3.3.x oder höher sein.
- Ihr Starterportal-Paket muss 9.2.2103.x oder höher sein.
Codekomponente erstellen und paketieren
Um mehr über das Erstellen und Verpacken von Code-Komponenten zu erfahren, die im Power Apps component framework erstellt wurden, gehen Sie zu Erstellen Sie Ihre erste Komponente.
Unterstützte Feldtypen und -formate
Portale unterstützen eingeschränkte Feldtypen und -formate für die Verwendung von Codekomponenten. In der folgenden Tabelle sind alle unterstützten Felddatentypen und -formate aufgeführt:
Währung
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enumeration
Gleitkommazahl
Mehrere
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Komplett
Mehr Informationen: Attributliste und Beschreibungen
Nicht unterstützte Codekomponenten in Portalen
Die folgenden Codekomponenten-APIs werden nicht unterstützt:
Das Element verwendet-Funktion darf nicht auf true gesetzt werden.
Wertelemente werden nicht durch das Power Apps Component Framework unterstützt.
Hinzufügen einer Codekomponente zu einem Feld in einer modellgesteuerten App
Um zu erfahren, wie Sie in einer modellbasierten App eine Codekomponente zu einem Feld hinzufügen, gehen Sie zu Eine Codekomponente zu einem Feld hinzufügen.
Wichtig
Codekomponenten für Portale sind für Webbrowser mit der Clientoption Web verfügbar.
Portal für Codekomponente konfigurieren
Nachdem die Codekomponente zu einem Feld in einer modellbasierten App hinzugefügt wurde, können Sie Portale so konfigurieren, dass die Codekomponente in einem einfachen Formular verwendet wird.
So fügen Sie einem Basisformular eine Codekomponente hinzu:
Öffnen Sie die App Portalverwaltung.
Wählen Sie im linken Bereich Basisformulare aus.
Wählen Sie das Grundformular aus, dem Sie eine Codekomponente hinzufügen möchten.
Wählen Sie Zugehörig aus.
Wählen Sie Basisformularmetadaten aus.
Wählen Sie Neue Basisformularmetadaten aus.
Wählen Sie Typ als Attribut aus.
Wählen Sie Attribut Logischer Name.
Geben Sie Bezeichnung ein.
Wählen Sie für Steuerelementstil Codekomponente aus.
Speichert und schließt das Formular.
Komponenten über die Web-API des Portals codieren
Es kann eine Codekomponente erstellt und zu einer Webseite hinzugefügt werden, die die Portale-Web-API verwenden kann, um Aktionen zum Erstellen, Abrufen, Aktualisieren und Löschen durchzuführen. Diese Funktion lässt größere Anpassungsmöglichkeiten bei der Entwicklung von Portallösungen zu. Weitere Informationen finden Sie unter Implementieren Sie eine beispielhafte Portale-Web-API-Komponente.
Nächste Schritte,
Lernprogramm: Codekomponenten in Portalen verwenden
Siehe auch
Power Apps component framework Übersicht
Erstellen Sie Ihre erste Codekomponente
Hinzufügen von Code-Komponenten zu einer Spalte oder Tabelle in modellbasierten Apps
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).