Hinzufügen von Pushbenachrichtigungen zu Ihrer Android-App
Übersicht
In diesem Tutorial fügen Sie Pushbenachrichtigungen zum Android-Schnellstartprojekt hinzu, damit jedes Mal, wenn ein Datensatz eingefügt wird, eine Pushbenachrichtigung an das Gerät gesendet wird.
Wenn Sie das heruntergeladene Schnellstart-Serverprojekt nicht verwenden, müssen Sie Ihrem Projekt das Erweiterungspaket für Pushbenachrichtigungen hinzufügen. Weitere Informationen finden Sie unter Arbeiten mit dem .NET Back-End-Server SDK für Azure Mobile Apps.
Voraussetzungen
Sie benötigen Folgendes:
IDE in Abhängigkeit vom Projekt-Backend:
- Android Studio, wenn diese App über ein Node.js-Backend verfügt
- Visual Studio Community 2013 oder höher, wenn diese App über ein .NET-Back-End verfügt
Android 2.3 oder höher, Google-Repository Revision 27 oder höher und Google Play Services 9.0.2 oder höher für Firebase Cloud Messaging
Führen Sie den Android-Schnellstartprojekt durch.
Erstellen eines Projekts, das Firebase Cloud Messaging unterstützt
Melden Sie sich bei der Firebase-Konsole an. Erstellen Sie ein neues Firebase-Projekt, falls Sie noch keins besitzen.
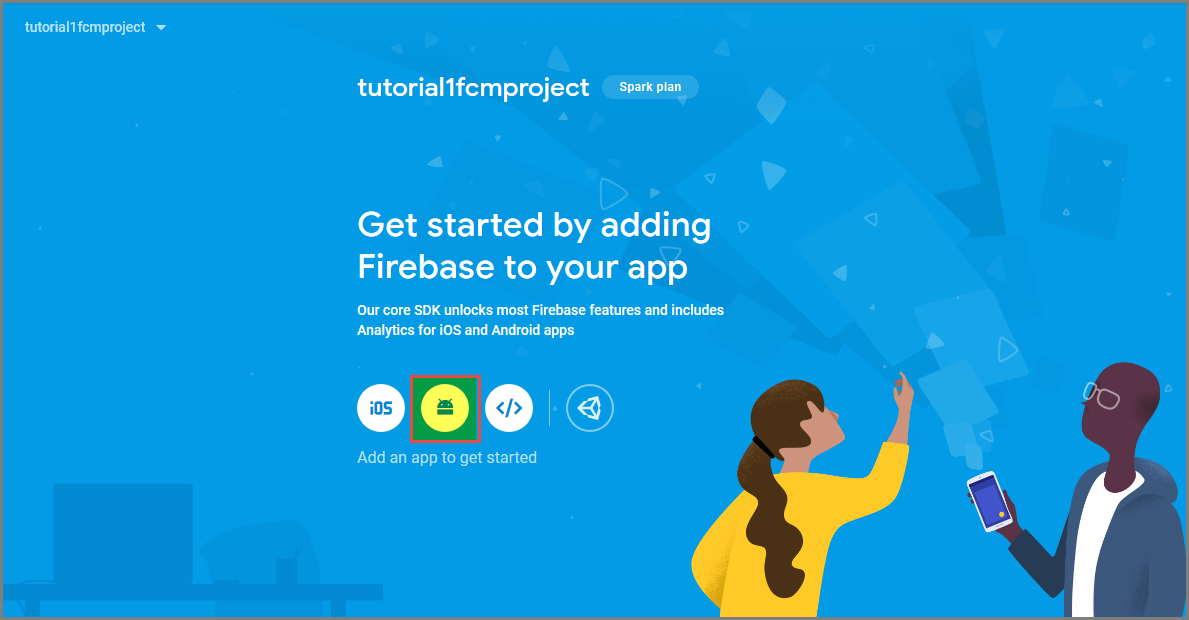
Klicken Sie nach der Erstellung Ihres Projekts auf Add Firebase to your Android app (Firebase der Android-App hinzufügen).

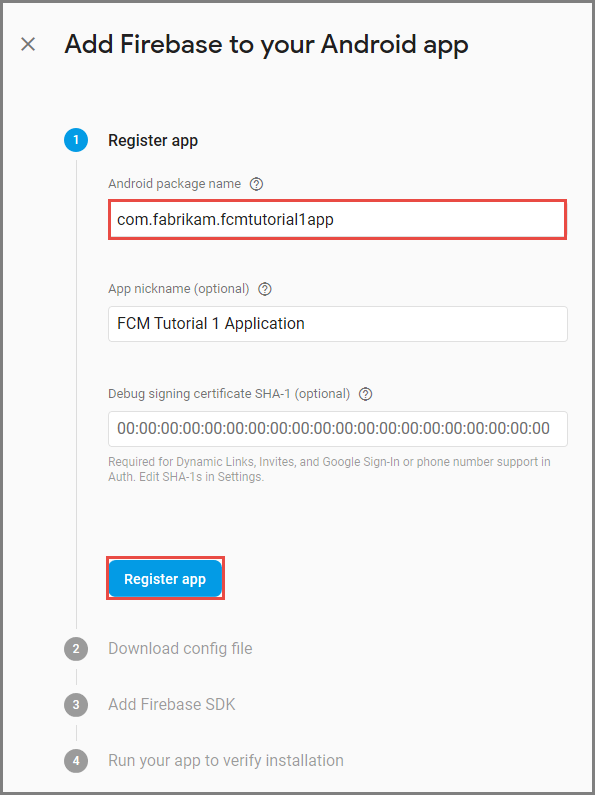
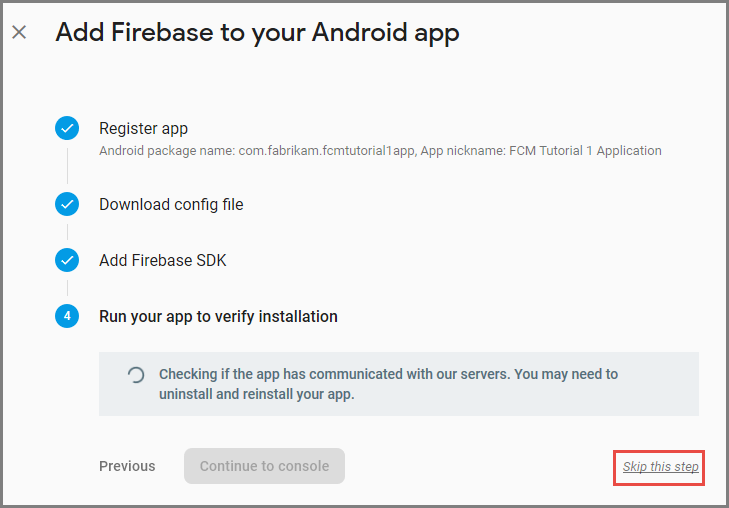
Führen Sie auf der Seite Add Firebase to your Android app (Firebase der Android-App hinzufügen) die folgenden Schritte aus:
Kopieren Sie für Android package name (Name des Android-Pakets) den Wert von applicationId in die Datei „build.gradle“ Ihrer Anwendung. In diesem Beispiel lautet er
com.fabrikam.fcmtutorial1app.
Wählen Sie Register app (App registrieren) aus.
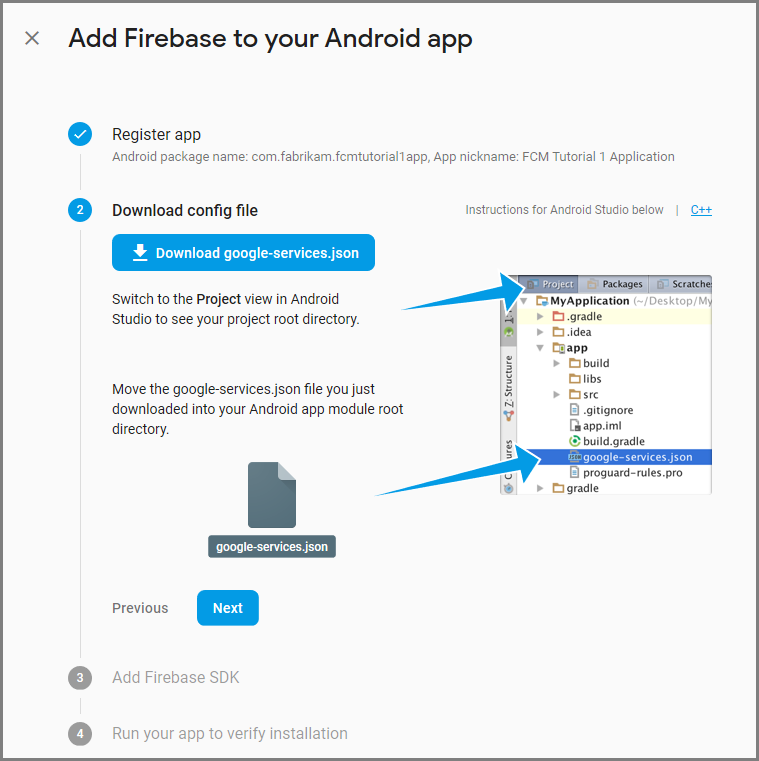
Wählen Sie Download google-services.json (google-services.json herunterladen) aus, speichern Sie die Datei im Ordner app des Projekts, und klicken Sie dann auf Next (Weiter).

Nehmen Sie an Ihrem Projekt in Android Studio die folgenden Konfigurationsänderungen vor.
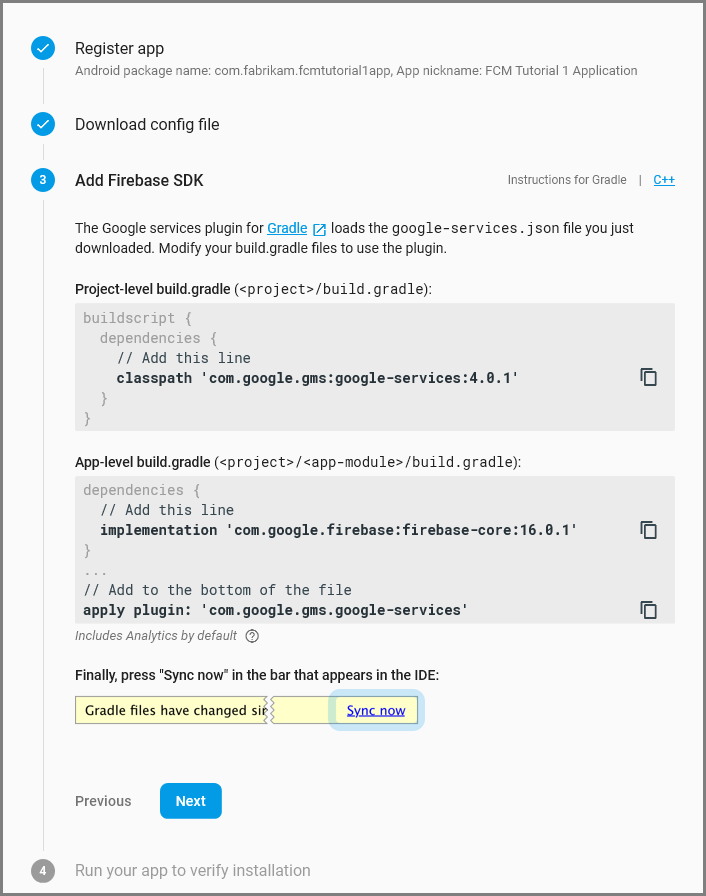
Fügen Sie der Datei „build.gradle“ auf Projektebene (<Projekt>/build.gradle) im Abschnitt dependencies die folgende Anweisung hinzu.
classpath 'com.google.gms:google-services:4.0.1'Fügen Sie der Datei „build.gradle“ auf App-Ebene (<Projekt>/<App-Modul>/build.gradle) im Abschnitt dependencies die folgenden Anweisungen hinzu.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Fügen Sie am Ende der Datei „build.gradle“ auf App-Ebene hinter dem Abschnitt „dependenices“ die folgende Zeile hinzu.
apply plugin: 'com.google.gms.google-services'Wählen Sie auf der Symbolleiste Sync Now (Jetzt synchronisieren) aus.

Wählen Sie Weiter aus.
Klicken Sie auf Diesen Schritt überspringen.

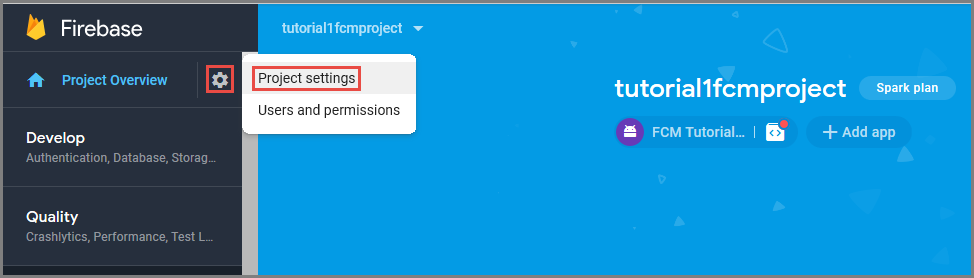
Klicken Sie in der Firebase-Konsole auf das Zahnrad für Ihr Projekt. Klicken Sie dann auf Projekteinstellungen.

Wenn Sie die Datei google-services.json nicht in den Ordner app Ihres Android Studio-Projekts heruntergeladen haben, können Sie dies auf dieser Seite tun.
Wechseln Sie oben zur Registerkarte Cloud Messaging.
Kopieren und speichern Sie den Serverschlüssel für eine spätere Verwendung. Verwenden Sie diesen Wert zum Konfigurieren Ihres Hubs.
Konfigurieren eines Notification Hubs
Das Mobile Apps-Feature von Azure App Service verwendet Azure Notification Hubs für den Versand von Pushbenachrichtigungen. Deshalb müssen Sie einen Benachrichtigungs-Hub für Ihre mobile App konfigurieren.
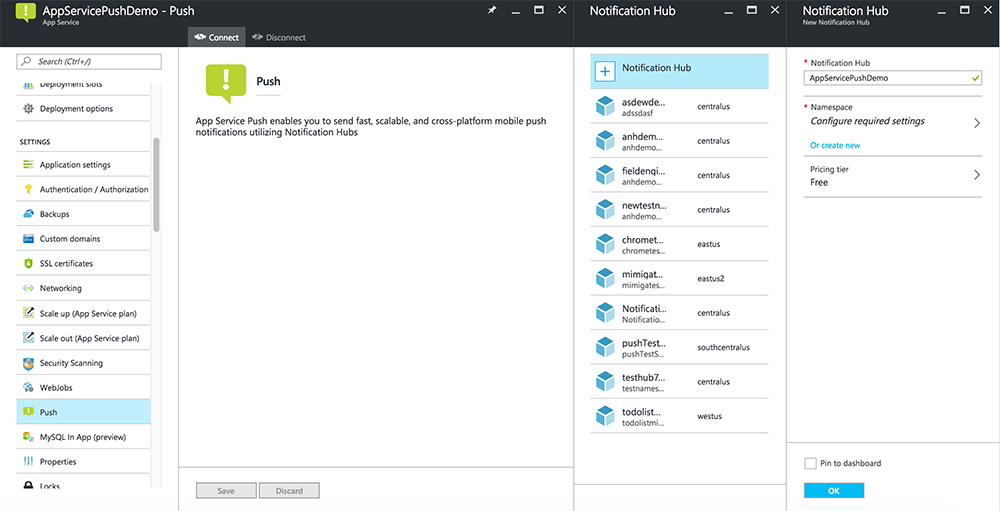
Navigieren Sie im Azure-Portal zu App Services, und wählen Sie dann Ihr App-Back-End aus. Wählen Sie unter Einstellungen die Option Push aus.
Wählen Sie Verbinden aus, um der App eine Notification Hub-Ressource hinzuzufügen. Sie können einen Hub erstellen oder einen vorhandenen Hub verwenden.

Sie haben nun einen Benachrichtigungs-Hub mit Ihrem Mobile Apps-Back-End-Projekt verbunden. Später konfigurieren Sie diesen Notification Hub so, dass eine Verbindung mit einem Plattformbenachrichtigungssystem (Platform Notification System, PNS) hergestellt wird, um Pushbenachrichtigungen an Geräte zu senden.
Konfigurieren von Azure zum Senden von Pushbenachrichtigungen
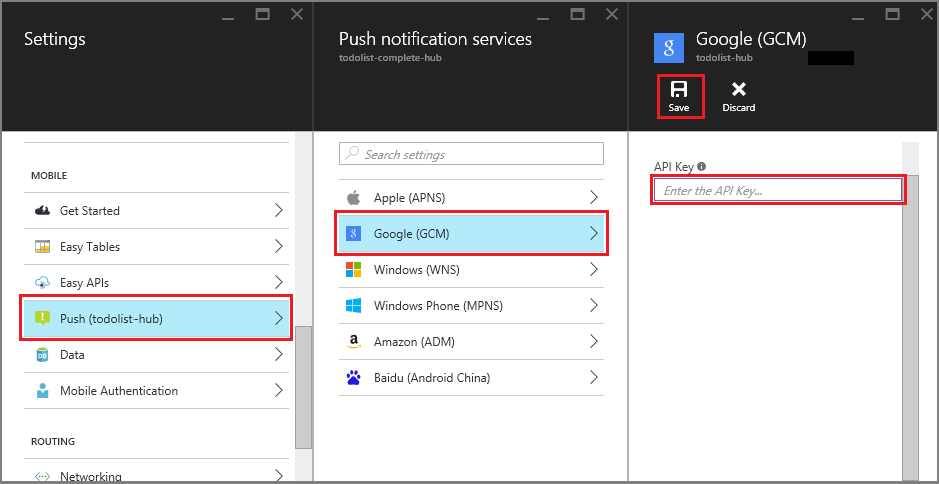
Klicken Sie im Azure-Portal auf Alle durchsuchen>App Services und anschließend auf Ihr Mobile Apps-Back-End. Klicken Sie unter Einstellungen auf App Service Push (App Service-Push) und dann auf den Namen Ihres Benachrichtigungs-Hubs.
Wechseln Sie zu Google (GCM), geben den Serverschlüssel ein, den Sie im vorherigen Verfahren von Firebase erhalten haben, und klicken dann auf Speichern.

Das Mobile Apps-Back-End ist nun für die Verwendung von Firebase Cloud Messaging konfiguriert. Dadurch können Sie Pushbenachrichtigungen über den Benachrichtigungs-Hub an Ihre auf einem Android-Gerät ausgeführte App senden.
Aktivieren von Pushbenachrichtigungen für das Serverprojekt
Verwenden Sie die Prozedur, die ihrem Back-End-Projekttyp entspricht– entweder .NET-Back-End oder Node.js Back-End.
.NET-Back-End-Projekt
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Serverprojekt, und klicken Sie anschließend auf NuGet-Pakete verwalten. Suchen Sie nach
Microsoft.Azure.NotificationHubs, und klicken Sie dann auf Installieren. Dadurch wird die Notification Hubs-Clientbibliothek installiert.Öffnen Sie im Ordner „Controller“ die Datei „TodoItemController.cs“, und fügen Sie die folgenden
using-Anweisungen hinzu:using Microsoft.Azure.Mobile.Server.Config; using Microsoft.Azure.NotificationHubs;Ersetzen Sie die
PostTodoItem-Methode durch folgenden Code:public async Task<IHttpActionResult> PostTodoItem(TodoItem item) { TodoItem current = await InsertAsync(item); // Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Android payload var androidNotificationPayload = "{ \"data\" : {\"message\":\"" + item.Text + "\"}}"; try { // Send the push notification and log the results. var result = await hub.SendGcmNativeNotificationAsync(androidNotificationPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); } return CreatedAtRoute("Tables", new { id = current.Id }, current); }Veröffentlichen Sie das Serverprojekt erneut.
Node.js Back-End-Projekt
Richten Sie das Back-End-Projekt ein.
Ersetzen Sie den bestehenden Code in der Datei „todoitem.js“ durch den folgenden Code:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the GCM payload. var payload = { "data": { "message": context.item.text } }; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a GCM native notification. context.push.gcm.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Damit wird eine GCM-Benachrichtigung gesendet, die „item.text“ enthält, wenn ein neues Todo-Element eingefügt wird.
Beim Bearbeiten der Datei auf Ihrem lokalen Computer veröffentlichen Sie das Serverprojekt erneut.
Hinzufügen von Pushbenachrichtigungen zur App
In diesem Abschnitt aktualisieren Sie Ihre Android-Client-App, um Pushbenachrichtigungen zu erhalten.
Prüfen der Version des Android SDK
Aufgrund ständiger Weiterentwicklung stimmt die Version des in Android Studio installierten Android-SDK unter Umständen nicht mit der Version im Code überein. In diesem Tutorial wird von Version 26 des Android-SDK ausgegangen. Das war die neueste Version zum Zeitpunkt des Verfassens. Mit neuen Ausgaben des SDK kann die Versionsnummer größer werden. Es empfiehlt sich, die neueste verfügbare Version zu verwenden.
Zwei Symptome nicht übereinstimmender Versionen sind:
- Wenn Sie das Projekt erstellen oder erneut erstellen, erhalten Sie möglicherweise eine Gradle-Fehlermeldung mit einem Hinweis wie
Gradle sync failed: Failed to find target with hash string 'android-XX'. - Standard-Android-Objekte im Code, die auf Grundlage von
import-Ausdrücken aufgelöst werden sollten, können Fehlermeldungen verursachen.
Wenn eines dieser Symptome auftritt, stimmt die Version des in Android Studio installierten Android SDK möglicherweise nicht mit dem SDK-Ziel des heruntergeladenen Projekts überein. Zur Überprüfung der Version nehmen Sie die folgenden Änderungen vor:
Klicken Sie in Android Studio auf "Android>SDK-Manager">. Wenn nicht die neueste Version der SDK-Plattform installiert ist, so klicken Sie zur Installation. Notieren Sie sich die Versionsnummer.
Öffnen Sie auf der Registerkarte Projektexplorer unter Gradle Scripts (Gradle-Skripts) die Datei build.gradle (Module: app). Vergewissern Sie sich, dass für compileSdkVersion und targetSdkVersion die neueste installierte SDK-Version festgelegt ist. Die
build.gradlekann etwa so aussehen:android { compileSdkVersion 26 defaultConfig { targetSdkVersion 26 } }
Als Nächstes installieren Sie Google Play Services. Firebase Cloud Messaging weist einige Mindestanforderungen an die API-Ebene für Entwicklung und Tests auf, denen die Eigenschaft minSdkVersion im Manifest entsprechen muss.
Wenn Sie auf einem älteren Gerät testen, lesen Sie unter Hinzufügen von Firebase zu Ihrem Android-Projekt (Hinzufügen von Firebase zu Android-Projekten) die Informationen zum Festlegen des Werts, und legen Sie ihn entsprechend fest.
Hinzufügen von Firebase Cloud Messaging zum Projekt
Wählen Sie in Android Studio dieDateiprojektstruktur> aus. Wählen Sie Notifications (Benachrichtigungen) > Firebase Cloud Messaging aus, und klicken Sie anschließend auf OK.
Code hinzufügen
Öffnen Sie im App-Projekt die Datei
AndroidManifest.xml. Fügen Sie den folgenden Code nach dem Starttagapplicationein:<service android:name=".ToDoMessagingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT"/> </intent-filter> </service> <service android:name=".ToDoInstanceIdService"> <intent-filter> <action android:name="com.google.firebase.INSTANCE_ID_EVENT"/> </intent-filter> </service>Öffnen Sie die Datei
ToDoActivity.java, und nehmen Sie die folgenden Änderungen vor:Fügen Sie diese Import-Anweisung hinzu:
import com.google.firebase.iid.FirebaseInstanceId;Ändern Sie die Definition von
MobileServiceClientvon private in private static, sodass sich dies ergibt:private static MobileServiceClient mClient;Fügen Sie die Methode
registerPushhinzu:public static void registerPush() { final String token = FirebaseInstanceId.getInstance().getToken(); if (token != null) { new AsyncTask<Void, Void, Void>() { protected Void doInBackground(Void... params) { mClient.getPush().register(token); return null; } }.execute(); } }Aktualisieren Sie die onCreate-Methode der Klasse
ToDoActivity. Achten Sie darauf, nach dem Instanziieren vonMobileServiceClientdiesen Code hinzuzufügen.registerPush();
Fügen Sie eine neue Klasse zum Behandeln von Benachrichtigungen hinzu. Öffnen Sie im Project Explorer die App-Java-Namespaceknoten>>, und klicken Sie mit der rechten Maustaste auf den Paketnamenknoten. Klicken Sie auf Neu und anschließend auf Java Class (Java-Klasse). Geben Sie unter Name
ToDoMessagingServiceein, und klicken Sie dann auf „OK“. Ersetzen Sie anschließend die Klassendeklaration durch:import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import com.google.firebase.messaging.FirebaseMessagingService; import com.google.firebase.messaging.RemoteMessage; public class ToDoMessagingService extends FirebaseMessagingService { private static final int NOTIFICATION_ID = 1; @Override public void onMessageReceived(RemoteMessage remoteMessage) { String message = remoteMessage.getData().get("message"); if (message != null) { sendNotification("Notification Hub Demo", message); } } private void sendNotification(String title, String messageBody) { PendingIntent contentIntent = PendingIntent.getActivity(this, 0, new Intent(this, ToDoActivity.class), 0); Notification.Builder notificationBuilder = new Notification.Builder(this) .setSmallIcon(R.drawable.ic_launcher) .setContentTitle(title) .setContentText(messageBody) .setContentIntent(contentIntent); NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); if (notificationManager != null) { notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build()); } } }Fügen Sie eine weitere Klasse zum Verarbeiten von Tokenaktualisierungen hinzu. Erstellen Sie die Java-Klasse
ToDoInstanceIdService, und ersetzen Sie die Klassendeklaration durch:import com.google.firebase.iid.FirebaseInstanceIdService; public class ToDoInstanceIdService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { ToDoActivity.registerPush(); } }
Ihre App kann Pushbenachrichtigungen nun unterstützen.
Testen der App mit dem veröffentlichten mobilen Dienst
Sie können die App testen, indem Sie ein Android-Telefon direkt mit einem USB-Kabel verbinden oder ein virtuelles Gerät im Emulator verwenden.
Nächste Schritte
Nachdem Sie dieses Tutorial abgeschlossen haben, können Sie mit den folgenden Tutorials fortfahren:
- Hinzufügen der Authentifizierung zu Ihrer Android-App. Erfahren Sie, wie Sie dem Aufgabenlisten-Schnellstartprojekt unter Android mithilfe eines unterstützten Identitätsanbieters eine Authentifizierung hinzufügen.
- Aktivieren der Offlinesynchronisierung für Ihre Android-App: Hier erfahren Sie, wie Sie die Offlineunterstützung mit einem Mobile Apps-Back-End zu Ihrer App hinzufügen. Mit der Offlinesynchronisierung können Benutzer mit einer mobilen App interagieren – anzeigen, hinzufügen oder ändern – auch wenn keine Netzwerkverbindung vorhanden ist.