Xamarin.Forms: Tutorial zum Editor
Bevor Sie mit diesem Tutorial fortfahren, sollten Sie zunächst Folgendes erfolgreich abgeschlossen haben:
- Schnellstartanleitung Erstellen Ihrer ersten Xamarin.Forms-App
- Das Tutorial zu StackLayout
In diesem Tutorial lernen Sie, wie die folgenden Aufgaben ausgeführt werden:
- Erstellen eines Xamarin.Forms
Editor-Elements in XAML - Darauf reagieren, dass sich Text im
Editorändert - Anpassen des Verhaltens des
Editor-Elements
Sie verwenden Visual Studio 2019 oder Visual Studio für Mac, um eine einfache Anwendung zu erstellen, die zeigt, wie Sie das Verhalten eines Editor anpassen können. Die folgenden Screenshots zeigen die finale Anwendung:
Außerdem verwenden Sie XAML Hot Reload für Xamarin.Forms, um Änderungen an der Benutzeroberfläche anzuzeigen, ohne die Anwendung neu zu erstellen.
Erstellen eines Editors
Für dieses Tutorial benötigen Sie das neueste Release von Visual Studio 2019 und die Workload Mobile-Entwicklung mit .NET. Außerdem müssen Sie über einen gekoppelten Mac verfügen, um die Tutorial-App unter iOS zu kompilieren. Informationen zur Installation der Xamarin-Plattform finden Sie unter Installieren von Xamarin. Informationen zum Verbinden von Visual Studio 2019 mit einem Mac-Buildhost finden Sie unter Durchführen einer Kopplung mit einem Mac für die Xamarin.iOS-Entwicklung.
Starten Sie Visual Studio, und erstellen Sie eine neue leere Xamarin.Forms-App mit dem Namen EditorTutorial.
Wichtig
Für die C#- und XAML-Codeausschnitte in diesem Tutorial ist es erforderlich, dass die Projektmappe EditorTutorial genannt wird. Die Verwendung eines anderen Namens führt zu Buildfehlern, wenn Sie Code aus diesem Tutorial in die Projektmappe kopieren.
Weitere Informationen zur .NET Standard-Bibliothek, die erstellt wird, finden Sie unter Struktur einer Xamarin.Forms-Anwendung im Artikel Xamarin.Forms: Ausführliche Erläuterungen zum Schnellstart.
Doppelklicken Sie im Projektmappen-Explorer im Projekt EditorTutorial auf die Datei MainPage.xaml, um sie zu öffnen. Entfernen Sie dann in MainPage.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
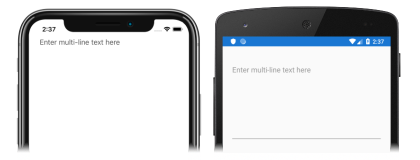
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="EditorTutorial.MainPage"> <StackLayout Margin="20,35,20,20"> <Editor Placeholder="Enter multi-line text here" HeightRequest="200" /> </StackLayout> </ContentPage>Dieser Code definiert deklarativ die Benutzeroberfläche für die Seite, die ein
Editorin einemStackLayoutenthält. Mit derEditor.Placeholder-Eigenschaft wird der Platzhaltertext festgelegt, der bei der Anzeige desEditor-Elements anfänglich zu sehen ist. Mit derHeightRequest-Eigenschaft wird zusätzlich die Höhe desEditor-Elements in geräteunabhängigen Einheiten angegeben.Klicken Sie in der Symbolleiste von Visual Studio auf die Schaltfläche zum Starten (die dreieckige Schaltfläche, die einer Wiedergabetaste ähnelt), um die Anwendung im ausgewählten iOS-Remotesimulator oder Android-Emulator zu starten:
Hinweis
Unter Android wird die Höhe des
Editor-Elements angedeutet. Dies ist unter iOS nicht der Fall.Beenden Sie die Anwendung in Visual Studio.
Reagieren auf Textänderungen
Ändern Sie in MainPage.xaml die
Editor-Deklaration, sodass ein Handler für dieTextChanged- undCompleted-Ereignisse festgelegt wird:<Editor Placeholder="Enter multi-line text here" HeightRequest="200" TextChanged="OnEditorTextChanged" Completed="OnEditorCompleted" />Dieser Code legt das
TextChanged-Ereignis auf einen Ereignishandler mit dem NamenOnEditorTextChangedfest, und dasCompleted-Ereignis auf einen Handler mit dem NamenOnEditorCompleted. Beide Ereignishandler werden im nächsten Schritt erstellt.Erweitern Sie MainPage.xaml im Projektmappen-Explorer im Projekt EditorTutorial, und doppelklicken Sie dann auf die Datei MainPage.xaml.cs, um sie zu öffnen. Fügen Sie anschließend in der Datei MainPage.xaml.cs der Klasse die Ereignishandler
OnEditorTextChangedundOnEditorCompletedhinzu:void OnEditorTextChanged(object sender, TextChangedEventArgs e) { string oldText = e.OldTextValue; string newText = e.NewTextValue; } void OnEditorCompleted(object sender, EventArgs e) { string text = ((Editor)sender).Text; }Wenn sich der Text im
Editorändert, wird dieOnEditorTextChanged-Methode ausgeführt. Dassender-Argument ist dasEditor-Objekt, das für das Auslösen desTextChanged-Ereignisses verantwortlich ist und für den Zugriff auf dasEditor-Objekt verwendet werden kann. DasTextChangedEventArgs-Argument stellt die alten und neuen Textwerte, vor und nach der Textänderung, bereit.Nach Abschluss der Bearbeitung wird die
OnEditorCompleted-Methode ausgeführt. Dies wird erreicht, indem der Fokus vomEditorgenommen oder zusätzlich auf die Schaltfläche „Fertig“ in iOS geklickt wird. Dassender-Argument ist dasEditor-Objekt, das für das Auslösen desTextChanged-Ereignisses verantwortlich ist und für den Zugriff auf dasEditor-Objekt verwendet werden kann.Klicken Sie in der Symbolleiste von Visual Studio auf die Schaltfläche zum Starten (die dreieckige Schaltfläche, die einer Wiedergabetaste ähnelt), um die Anwendung im ausgewählten iOS-Remotesimulator oder Android-Emulator zu starten:
Legen Sie Breakpoints in den beiden Ereignishandlern fest, geben Sie in den
EditorText ein, und beobachten Sie das Auslösen desTextChanged-Ereignisses. Nehmen Sie den Fokus vomEditor, um das Auslösen desCompleted-Ereignisses zu beobachten.Weitere Informationen zu
Editor-Ereignissen finden Sie unter Ereignisse und Interaktivität im Leitfaden zum Xamarin.Forms-Editor.
Anpassen des Verhaltens
Ändern Sie in MainPage.xaml die
Editor-Deklaration, um das Verhalten anzupassen:<Editor Placeholder="Enter multi-line text here" AutoSize="TextChanges" MaxLength="200" IsSpellCheckEnabled="false" IsTextPredictionEnabled="false" />In diesem Codeausschnitt werden Eigenschaften festgelegt, mit denen das Verhalten des
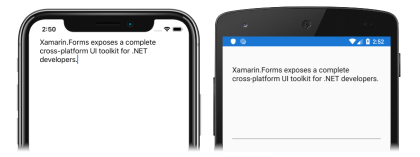
Editor-Elements angepasst wird. DieAutoSize-Eigenschaft wird aufTextChangesfestgelegt. Damit wird angegeben, dass die Höhe desEditor-Elements beim Hinzufügen von Text zunimmt und beim Entfernen von Text abnimmt. DieMaxLength-Eigenschaft begrenzt die fürEditorzulässige Eingabelänge. Zusätzlich wird dieIsSpellCheckEnabled-Eigenschaft auffalsefestgelegt, um die Rechtschreibprüfung zu deaktivieren, während dieIsTextPredictionEnabled-Eigenschaft auffalsefestgelegt wird, um die (automatische) Textvorhersage zu deaktivieren.Wenn die Anwendung noch ausgeführt wird, speichern Sie die Änderungen an der Datei, und die Benutzeroberfläche der Anwendung wird in Ihrem Simulator oder Emulator automatisch aktualisiert. Klicken Sie andernfalls in der Symbolleiste von Visual Studio auf die Schaltfläche zum Starten (dreieckige Schaltfläche, die einer Wiedergabetaste ähnelt), um die Anwendung im ausgewählten iOS-Remotesimulator oder Android-Emulator zu starten. Geben Sie im
Editor-Element Text ein, und beobachten Sie, wie die Höhe desEditor-Elements beim Hinzufügen von Text zunimmt und beim Entfernen von Text abnimmt. Beachten Sie auch, dass maximal 200 Zeichen eingegeben werden können:Beenden Sie die Anwendung in Visual Studio.
Weitere Informationen zum Anpassen des Verhaltens von
Editorfinden Sie im Leitfaden zum Xamarin.Forms-Editor.
Herzlichen Glückwunsch!
Glückwunsch, Sie haben das Tutorial erfolgreich abgeschlossen und Folgendes gelernt:
- Erstellen eines Xamarin.Forms
Editor-Elements in XAML - Darauf reagieren, dass sich Text im
Editorändert - Anpassen des Verhaltens des
Editor-Elements
Nächste Schritte
Wenn Sie mehr über die Grundlagen der Erstellung mobiler Apps mit Xamarin.Forms lernen möchten, fahren Sie mit dem Tutorial zu Bildern fort.
Tutorial zu Image
Verwandte Links
Liegt ein Problem mit diesem Abschnitt vor? Wenn ja, senden Sie uns Feedback, damit wir den Abschnitt verbessern können.